从数据库里面取值绑定到Ztree
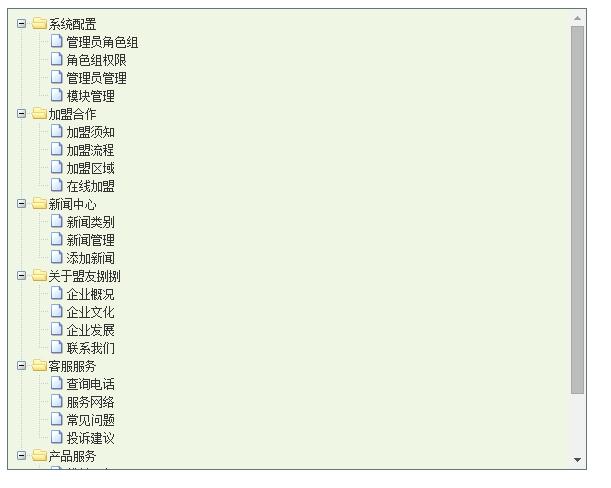
1、效果图(思路:将数据库表按照一定的格式排序,然后序列化成json字符串,绑定到Ztree上并显示出来)
zTree v3.5.16 API 文档 :http://www.ztree.me/v3/api.php

2、添加应用及显示的位置,设置树需要绑定的字段,与数据库里面的表字段有关(备注:设置树为展开状态)
<script src="/common/jquery-1.8.3.min.js" type="text/javascript"></script>
<link href="/Admin/tree/zTreeStyle.css" rel="stylesheet" type="text/css" />
<script src="/Admin/tree/jquery.ztree.core-3.5.js" type="text/javascript"></script>
<div style="margin:0 auto;border:1px solid #617775;background:#f0f6e4;width:578px;height:460px; overflow:auto;">
<ul id="tree" class="ztree"></ul>
</div>
<script type="text/javascript">
var setting = {
data: {
key: {
//将treeNode的ItemName属性当做节点名称
name: "ItemName"
},
simpleData: {
//是否使用简单数据模式
enable: true,
//当前节点id属性
idKey: "Id",
//当前节点的父节点id属性
pIdKey: "pItemId",
//用于修正根节点父节点数据,即pIdKey指定的属性值
rootPId: 0
}
},
view: {
//是否支持同时选中多个节点
selectedMulti: false
}
}; $(function () {
$.post("test.aspx", function (json) {
var treeObj = $.fn.zTree.init($("#tree"), setting, json);
//默认展开所有节点
treeObj.expandAll(true);
});
});
</script>
3、获取数据库表中数据,转换为JSON字符串,并在前台以树的形式显示出来
using System;
using System.Collections.Generic;
using System.Data; public partial class test : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
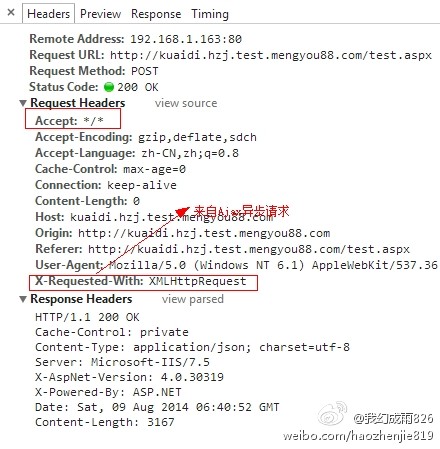
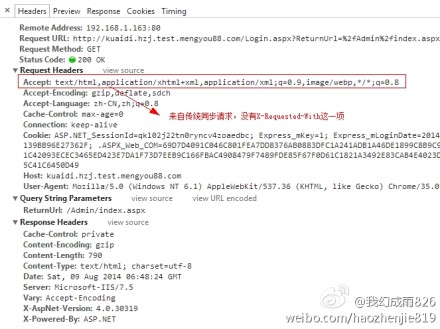
//在服务器端判断request来自Ajax请求(异步)还是传统请求(同步)
if (Request.Headers["X-Requested-With"] != null && Request.Headers["X-Requested-With"].ToLower() == "XMLHttpRequest".ToLower())
{
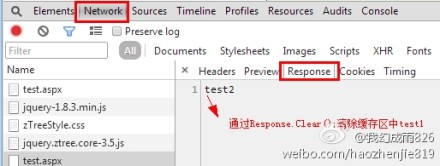
//清除缓冲区流中的所有内容输出
Response.Clear();
//设置输出流的HTTP MIMEl类型
Response.ContentType = "application/json";
//将一个字符串写入HTTP相应输出流
Response.Write(GetJson());
//将当前所有缓冲的输出发送到客户端,停止该页的执行
Response.End();
}
}
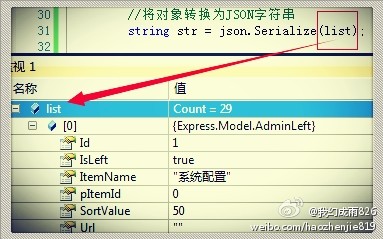
//序列化,将对象转化为JSON字符串
protected string GetJson()
{
//为启用 AFAX 的应用程序提供序列化和反序列化功能
System.Web.Script.Serialization.JavaScriptSerializer json = new System.Web.Script.Serialization.JavaScriptSerializer();
List<Express.Model.AdminLeft> list = new List<Express.Model.AdminLeft>();
//获取管理员模块列表
list = Express.BLL.AdminLeft.GetList();
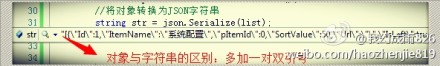
//将对象转换为JSON字符串
return json.Serialize(list);
}
}
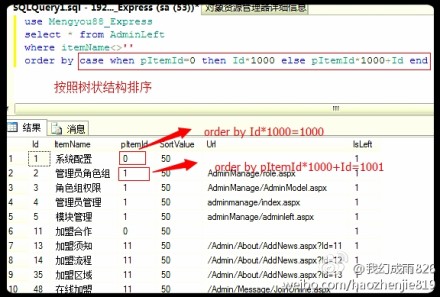
*4、将数据库中表按照树状结构的形式排序(即为以后转换成符合要求的json字符串作准备)
/// <summary>
/// 获取所有名称不为空的栏目
/// </summary>
public List<Model.AdminLeft> GetList()
{
string sql = string.Format("select * from AdminLeft where itemName<>'' order by case when pItemId=0 then Id*10000 else pItemId*10000+Id end");
List<Model.AdminLeft> list = new List<Model.AdminLeft>();
using (SqlDataReader dr = DBUtility.SqlHelper.ExecuteReader(ConnString.connReadonly, CommandType.Text, sql, null))
{
while (dr.Read())
{
Model.AdminLeft model = new Model.AdminLeft();
object obj;
obj = dr["Id"];
if (obj != null && obj != DBNull.Value)
{
model.Id = (int)obj;
}
obj = dr["pItemId"];
if (obj != null && obj != DBNull.Value)
{
model.pItemId = (int)obj;
}
model.ItemName = dr["ItemName"].ToString();
list.Add(model);
}
}
return list;
}
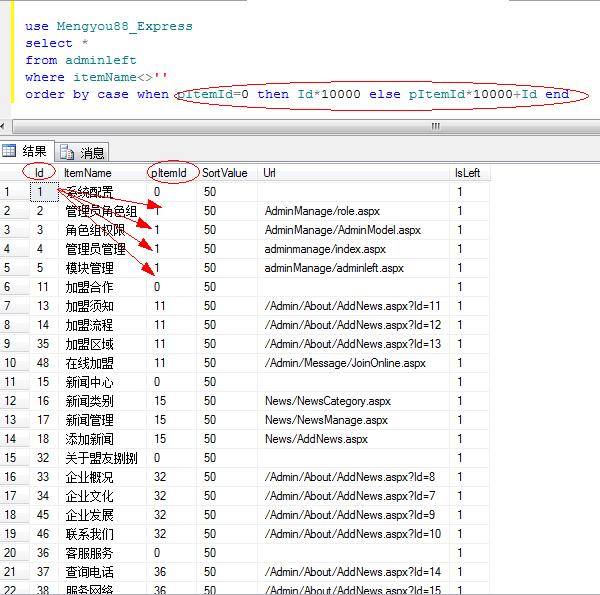
备注:排序后的数据库表

涉及的知识点总结:
(1)sql中case when 用法(备注:排序的目的是为了转换成符合要求的Json格式,然后序列化成json字符串,绑定到Ztree上并显示出来。)

2、【序列化】将对象状态转换为可保持或传输的格式(json格式)的过程。序列化的补集是反序列化,后者将流转换为对象。这两个过程一起保证数据易于存储和传输。


3、【X-Requested-With】可以通过它是否为空判断request来自Ajax请求(异步)还是传统请求(同步)。


4、【Response.Clear();】清除缓冲区流中的所有内容输出。(谷歌浏览器)


参考资料:SQL中case的使用方法: http://www.cnblogs.com/Ronin/archive/2006/07/20/455756.html
JSON序列化及反序列化 http://www.cnblogs.com/wangdongxu1984/archive/2010/02/01/1661134.html#undefined
HTTP协议详解 http://www.cnblogs.com/TankXiao/archive/2012/02/13/2342672.html
从数据库里面取值绑定到Ztree的更多相关文章
- mysql数据库TINYINT取值范围详解
分享下mysql中TINYINT的取值范围,很基础的一些内容. 在MySQL的数据类型中,Tinyint的取值范围是:带符号的范围是-128到127.无符号的范围是0到255(见官方<MySQL ...
- OAF_JDBC系列1 - 数据库交互取值方式(案例)
2014-06-15 Created By BaoXinjian
- loadrunner:从数据库中取值进行参数化
下面我们介绍用数据库中的用户名来参数化登陆用户名. 框选住登陆名,点鼠标右键,弹出对话框,选择"替换为新参数"弹出对话框,此时参数名输入:name,参数类型选择File,如图 点& ...
- loadrunner动态从mysql取值 [需要下载跟数据库服务器一致的dll,32位或64位]
loadrunner中有参数化从数据库中取值,但是只是静态的,对于一些要实时取值的数据就game over了,比如取短信验证码,因为MySQL中有一个libmysql.dll,里面提供了可以操作数据库 ...
- js从后台无法取值问题
前台代码 <script type="text/javascript"> $(function () { var chart; $(document).ready(fu ...
- loadrunner动态从mysql取值
loadrunner动态从mysql取值 [需要下载跟数据库服务器一致的dll,32位或64位] loadrunner中有参数化从数据库中取值,但是只是静态的,对于一些要实时取值的数据就game ov ...
- loadrunner 参数化-如何从数据库中取数据-连接数据库进行参数化
LoadRunner提供两种参数化取值方式,一种是手动编辑,另一种就是通过连接数据库取值.一般在大型业务并发压力测试时,数据量肯定也都是非常大的,所以手动去编辑就不切实际了,这时用连接数据库的功能就方 ...
- CYQ.Data 快速开发之UI(赋值、取值、绑定)原理
昨夜园子猴子问了几个我CYQ.Data使用的小问题,经过简单解答后,他表示“妈妈再也不用担心我的学习",并于事后以资鼓励,希望这框架越走越好. 除了技术上的交流,双方在生活,S上面的问题上也 ...
- jsf初学selectOneMenu 绑定与取值
jsf 的selectOneMenu 最后生成的<select>标签.这里涉及到一个binding 起初一直不知道是干嘛的,后来参考了其他文章.就相当于在asp.net 中如:<as ...
随机推荐
- ExtJS和AngularJS比较
原文地址:http://www.techferry.com/articles/ExtJS-vs-AngularJS.html ExtJS和AngularJS比较.pdf
- EasyUI-Tab 标签添加右键菜单
在网上看了很多demo 自己实现了一个效果如下 <!doctype html> <html> <head> <meta http-equiv="co ...
- BZOJ 1053: [HAOI2007]反素数ant dfs
1053: [HAOI2007]反素数ant 题目连接: http://www.lydsy.com/JudgeOnline/problem.php?id=1053 Description 对于任何正整 ...
- Visual C++内存泄露检测—VLD工具使用说明[转]
Visual C++内存泄露检测—VLD工具使用说明 一. VLD工具概述 Visual Leak Detector(VLD)是一款用于Visual C++的免费的内存泄露检测工具.他的 ...
- linux C(hello world)最大公约数和最小公倍数
# include <stdio.h> int main(void) { int x, y,temp; int r; printf("请输入两个正整数:\n"); sc ...
- iOS开发——动画编程Swift篇&(五)CAKeyframeAnimation
CAKeyframeAnimation //CAKeyframeAnimation-关键针动画 @IBAction func cakFly() { let animation = CAKeyframe ...
- 压缩工具和整盘备份工具dd
一.使用gzip压缩文件 gzip是GNU zip的缩写. [命令格式] gzip [option] filename [常用选项] c:压缩后将结果输出到标准输出,并保留原始文件. d:解压缩文件. ...
- cpio备份命令
cpio是一个比较古老的备份命令,也是用于磁带机备份的工具.虽然如此,现在许多时候仍然需要使用这个命令.例如定制系统内存映像盘时等. 小知识:系统内存映像盘通常位于引导分区/root中,文件名以ini ...
- 基于jquery左侧带选项卡切换的焦点图
今天给大家分享一款基于jquery左侧带选项卡切换的焦点图.这款焦点图左侧有短标题,单击切换并显示长标题.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- 关于Java文件删除的操作
在调用Java删除文件时,我们常常会调用file.delete();,但其实这个delete只能删除单个文件还有空文件夹,但是如果文件夹不是空,这个方法就无法删除文件了. 所以要删除有内容的文件夹,就 ...
