[Python][flask][flask-wtf]关于flask-wtf中API使用实例教程
简介:简单的集成flask,WTForms,包括跨站请求伪造(CSRF),文件上传和验证码。
一.安装(Install)
此文仍然是Windows操作系统下的教程,但是和linux操作系统下的运行环境相差甚微。
使用Python版本3.5.2.
上一篇文章提到Virtualenv环境运行Python,这次仍然建立Python虚拟运行环境以便实现不同数据包的隔离。
- 创建wtfdemo虚拟运行环境
用控制台(管理员运行模式)进入(cd)到想要创建工程的路径下,创建wtfdemo文件夹。
mkdir wtfdemo
进入(cd)wtfdemo文件夹,创建Python虚拟运行环境。
virtualenv flaskr
出现如下字样,说明虚拟环境创建成功

PS:本次提供第二种创建Python虚拟运行环境的使用方法
virtualenv -p source_file\python.exe target_file
为什么提出第二种创建方法,你会发现,当你的Python Web程序开发多了以后,PC上难免安装了很多版本的Python运行环境。
举例:当PC上同时安装了Python2.7和Python3.5,运行virtualenv flaskr后,建立的Python虚拟运行环境是Python2.7版本的,但是我们的开发环境是Python3.5。
在控制台中输入一下指令,你就会发现问题。
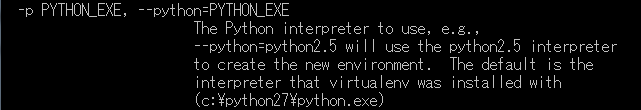
virtualenv -h
出现下面图片显示,默认的virtualenv安装路径是Python2.7,也就是默认的安装的虚拟环境是Python2.7版本。

所以,在这种情况下,请指定你需要的Python版本,并建立虚拟运行环境。
- 安装flask-wtf库文件
进入Python虚拟运行环境(在上一篇博文中写过),执行以下指令。
pip install flask
pip install flask-wtf
pip install flask-login
pip install flask-sqlalchemy
出现如下图所示,说明安装成功。
flask安装成功。

flask-wtf安装成功。

flask-login安装成功。(本次使用flask-wtf库时需要辅助以该运行库)

flask-sqlalchemy安装成功。

至此,环境配置阶段结束。
二.Flask-WTF
flask-wtf实现了简单集成WTForms,包括CSRF,文件上传以及Google内嵌的验证码。
特性:
①集成了WTForms。
②包含了带有CSRF的安全表单
③全局的CSRF保护
④验证码Recaptcha的支持
⑤支持Flask-Upload的文件上传
⑥多语言集成
但,成也集成败也集成,flask-wtf不包含WTForms中许多重要的API,在进行复杂作业时显得力不从心。
实际上,flask-wtf下整合的WTForm单元已经能基本满足一些小型网站的建设使用了。
三.在实例中应用
- 文件结构
上一篇博文中,文件结构很是混乱,在实际维护中很不方便,会留下很多隐患,比如后期维护人员无法很快的切人项目中进行解读代码。
此处将各个模块进行分离,抽离出各个不同的模块。这样的有点是单个文件只操作自己的功能,代码可读性强,逻辑清晰。缺点就是大型项目时文件会有很多碎小的文件,需要经常使用from import语句从不同的文件中引用出不同的功能。
但是相对于优点,缺点所带来的风险是很小的。实际工作中,这样的分文件管理项目是极力推荐的,逻辑清晰,可维护性高是每一个优秀的项目应该具有的最基本属性。
本文采用以下文件结构。
wtfdemo→flaskr
→templates →login.html
→index.html
→uploads
→wtf.py
→model.py
→views.py
→run.py
→config.py
→form.py
本次应用实现一个简单的用户登录功能模块,文中涵盖的flask-login包将在下一篇博文中详细解释,如果想马上了解,请查看flask-login官方文档。
- 详细参数解析
config.py代码如下所示。
import os basedir = os.path.abspath(os.path.dirname(__file__)) SQLALCHEMY_DATABASE_URI = 'sqlite:///' + os.path.join(basedir, 'test.db')
SQLALCHEMY_TRACK_MODIFICATIONS = False CSRF_ENABLED = True
SECRET_KEY = 'you will never guess' RECAPTCHA_PUBLIC_KEY = '6LeYIbsSAAAAACRPIllxA7wvXjIE411PfdB2gt2J'
RECAPTCHA_PRIVATE_KEY = '6LeYIbsSAAAAAJezaIq3Ft_hSTo0YtyeFG-JgRtu'
一句一句解释
①OS模块是Python标准库中的一个用于访问操作系统功能的模块,OS模块提供了一种可移植的方法使用操作系统的功能。
这里利用os.path.abspath()函数,取出该文件下的绝对路径。
②将取出的绝对路径下存放到basedir中,以便被其他文件引用。
③SQLALCHEMY_DATABASE_URI用于连接数据库,SQLALCHEMY_TRACK_MODIFICATIONS追踪对象的修改并且发送信号,这里在上一篇文章讲解过。
④CSRF_ENABLED为是否开启flask-wtf下的CSRF(跨站请求伪造)保护,True为开启保护状态。
⑤SECRET_KEY设置Flask的应用密匙,同时CSRF开启保护时,同时需要一个密匙,如果不在文件中明确指出,通常与你的 Flask 应用密钥一致。如果想要使用不同的密匙,请在文件中配置CSRF单独的密匙。
WTF_CSRF_ENABLED = False
⑥RECAPTCHA_PUBLIC_KEY与RECAPTCHA_PRIVATE_KEY分别为,必需公钥与必需私钥。
wtf.py代码如下。
from flask import Flask
from flask_sqlalchemy import SQLAlchemy
from config import SQLALCHEMY_DATABASE_URI, SQLALCHEMY_TRACK_MODIFICATIONS
from flask_login import LoginManager, AnonymousUserMixin app = Flask(__name__)
app.config.from_object('config')
db = SQLAlchemy(app)
lm = LoginManager()
lm.init_app(app)
lm.login_view = 'login'
lm.login_message = 'Please log in!'
lm.login_message_category = 'info'
lm.anonymous_user = AnonymousUserMixin
lm.session_protection = 'strong'
lm.refresh_view = 'login'
lm.needs_refresh_message = 'Please enter your info'
lm.needs_refresh_message_category = "refresh_info" from model import User
import views
①引用包中的函数说明。
Flask函数为flask架构的主函数,一切flask架构的Web开发都是由此函数引申出来的。
SQLAlchemy函数为flask-sqlalchemy包的主函数,由此函数绑定相应的flask架构应用,就可以实现连接数据库的操作。
SQLALCHEMY_DATABASE_URI与SQLALCHEMY_TRACK_MODIFICATIONS为config.py中配置相应的参数,在此文件中被引用以便使用。
LoginManager函数是flask-login包的主函数,由此将flask架构和flask-login连接成一个整体。
②app.config.from_object函数将config文件下能配置到app的条目,绑定到app上。结果等同于直接绑定,等同结果如下。
app.config['SQLALCHEMY_DATABASE_URI'] = SQLALCHEMY_DATABASE_URI
app.config['SQLALCHEMY_TRACK_MODIFICATIONS'] = SQLALCHEMY_TRACK_MODIFICATIONS
③其他关于flask-login包下的函数,在下篇博文中将详细的讲解,本篇文章重点介绍flask-wtf包中的API使用。
form.py代码构成如下。
from flask_wtf import Form
from wtforms import TextField, BooleanField
from wtforms.validators import DataRequired
from flask_wtf.recaptcha import RecaptchaField from werkzeug import secure_filename
from flask_wtf.file import FileField class LoginForm(Form):
username = TextField('username', validators=[DataRequired()])
password = TextField('password', validators=[DataRequired()])
remember_me = BooleanField('remember_me', default=False)
recaptcha = RecaptchaField() class UploadForm(Form):
file = FileField()
①Form为flask-wtf的基础form类型,一切的网页表单都是继承Form父类的属性,并添加自己独有的处理
②TextField, BooleanField是WTForm构建的文字域和复选框域,对应HTML的<input type='text'/>和<input type='checkbox'/>标签。
③DataRequired验证TextField是否为空,为空返回一个错误信息(error message)
④在将文件保存在文件系统之前,要坚持使用secure_filename函数来确保文件名是安全的。
⑤flask-wtf整合了flask-upload中的部分函数,所以FileField不是从WTForm中引用出来的。FileField顾名思义,对应HTML标签<input type='file'/>标签。
⑥分析LoginForm类
class LoginForm(Form):
username = TextField('username', validators=[DataRequired()])
password = TextField('password', validators=[DataRequired()])
remember_me = BooleanField('remember_me', default=False)
recaptcha = RecaptchaField()
类成员构成: 变量名 = xxxField(),其中xxxField中可以选择传入<input/>标签的name,validators属性判断如果TextBox中为None则返回错误消息
变量名可以在相对应的HTML文件中使用对应的 form.变量名 使用。
解析:此处添加两个TextBox一个输入用户名,一个输入密码。一个CheckBox复选框,实现记住用户功能。最后一个为登陆时防止恶意登陆的验证码。
model.py代码构成。
from wtf import db
from flask_login import UserMixin class User(db.Model, UserMixin):
id = db.Column(db.Integer, primary_key=True)
username = db.Column(db.String(80), unique=True)
password = db.Column(db.String(80), unique=True) def __init__(self, username, password):
self.username = username
self.password = password def __repr__(self):
return '<User %r>' % self.username
①将wtf中模块中的db参数引用到model.py中,以创建ORM数据库映射关系
②其中UserMixin为flask-login中的用户类,其中包含了一些可以在实现用户登录时验证时需要的属性。
③User类中定义id,用户名及密码属性。__init__为User类的构造函数,__repr__方便在调试中输出数据时使用。
views.py代码构成。(下边的代码包含了Flask框架下的一些简单应用,请在有一定Flask架构基础的情况下,可以快速的切入下段代码。其中flask-login在本文只一笔带过,将在下篇博文中详细解析flask-login包的API使用实例教程)
from flask import render_template, flash, redirect, session, url_for, request, g
from flask_login import login_user, logout_user, current_user, login_required, AnonymousUserMixin, fresh_login_required, login_fresh
from wtf import app, db, lm, User
from form import LoginForm, UploadForm @app.before_request
def before_request():
g.user = current_user @lm.user_loader
def load_user(id):
user = User.query.filter_by(id=id).first()
return user @app.route('/login', methods=['GET', 'POST'])
def login():
if g.user is not None and g.user.is_authenticated:
login_fresh()
session['_fresh'] = False
return redirect(url_for('index'))
if g.user.is_active == True:
flash('active is True')
else:
flash('active is False')
form = LoginForm()
if form.validate_on_submit():
user = User.query.filter_by(username=form.username.data, password=form.password.data).first()
if(user is not None):
login_user(user,remember=form.remember_me.data)
return redirect(request.args.get("next") or url_for('index'))
return render_template('login.html', form=form) @app.route('/', methods = ['GET', 'POST'])
@app.route('/index', methods=['GET', 'POST'])
@login_required
def index():
form = UploadForm() if form.validate_on_submit():
filename = secure_filename(form.file.data.filename)
form.file.data.save('uploads/' + filename)
return redirect(url_for('upload')) return render_template('upload.html', form=form) @app.route('/logout')
@login_required
def logout():
logout_user()
return redirect(url_for('login'))
①from form import LoginForm, UploadForm, InfoForm
将form.py中定义的表单类引入到该文件中。
②before_request函数,定义为flask-login绑定用户时使用,在发起请求之前首先调用此函数。
③load_user函数,定义为根据ID取出用户实体。
④login函数,详细分析:
@app.route('/login', methods=['GET', 'POST']) #接受前段POST和GET的表单信息,绑定到发布/login页面上
def login():
if g.user is not None and g.user.is_authenticated:#判断用户是否登录过系统,或者是否使用过记住用户这个功能
return redirect(url_for('index')) #如果满足条件,则跳转到/index界面
form = LoginForm() #实例化LoginForm()
if form.validate_on_submit(): #validate_on_submit函数判断form表单中是否有提交动作,如果有,则获取该动作
user = User.query.filter_by(username=form.username.data, password=form.password.data).first()#获取是否存在用户(这种未加密登录方法不推荐在实际项目中使用)
if(user is not None): #判断取出的数据库用户实体是否为空
login_user(user,remember=form.remember_me.data)#将用户实体,记住用户选项,绑定到flask-login中
return redirect(request.args.get("next") or url_for('index'))#重定向到next页面或是index页面
return render_template('login.html', form=form) #使用模板函数,将form绑定到login.html页面上
⑤index函数分析
@app.route('/', methods = ['GET', 'POST']) #接受前段POST和GET的表单信息,绑定到发布跟目录上
@app.route('/index', methods=['GET', 'POST']) #接受前段POST和GET的表单信息,绑定到发布/index页面上
@login_required #验证用户是否登录
def index():
form = UploadForm() #实例化UploadForm()
if form.validate_on_submit(): #判断表单中是否存在提交动作
filename = secure_filename(form.file.data.filename)#secure_filename函数确保文件名是安全,并赋值到filename中
form.file.data.save('uploads/' + filename) #将文件保存到工程目录的位置
return redirect(url_for('index')) #上传完文件后将页面重定向到index.html
return render_template('index.html', form=form) #使用模板函数
⑥logout函数分析
@app.route('/logout') #将函数绑定到/logout链接上
@login_required #验证用户是否登录
def logout():
logout_user() #清空session中的缓存
return redirect(url_for('login'))#重定向到login.html页面上
login.html代码构成
<html>
<head>
Login-Demo
</head>
<body>
<form method="POST" action="">
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li>{{ message }} </li>
{% endfor %}
</ul>
<hr/>
{% endif %}
{% endwith %}
{{form.csrf_token}}
{{form.username(size=80)}}
{% for error in form.username.errors %}
<span style="color: red;">[{{error}}]</span>
{% endfor %}<br>
{{ form.password(size=80) }}
{% for error in form.password.errors %}
<span style="color: red;">[{{error}}]</span>
{% endfor %}<br>
<p>{{ form.remember_me }} Remember Me</p>
<p></p>
<p><input type="submit" value="Sign In"></p>
<a href="{{ url_for('logout') }}">Logout</a>
</form>
</body>
</html>
一下讲解表单中各个语句的含义。
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li>{{ message }} </li>
{% endfor %}
</ul>
<hr/>
{% endif %}
{% endwith %}
①get_flashed_messages函数获取flask后端发动的flash消息。
②判断如果是消息类型的话循环输出
{{form.csrf_token}}
{{form.username(size=80)}}
{% for error in form.username.errors %}
<span style="color: red;">[{{error}}]</span>
{% endfor %}<br>
{{ form.password(size=80) }}
{% for error in form.password.errors %}
<span style="color: red;">[{{error}}]</span>
{% endfor %}<br>
<p>{{ form.remember_me }} Remember Me</p>
<p><input type="submit" value="Sign In"></p>
<a href="{{ url_for('logout') }}">Logout</a>
①form.csrf_token设置开启CSRF保护
②form.username(size=80),创建一个长度为80px的TextBox,对应前面提到的LoginForm创建的成员变量username
③for error in form.username.errors,此处抓取validators=[DataRequired()]返回的错误信息(error message)
④form.password(size=80),创建一个长度为80px的TextBox,对应前面提到的LoginForm创建的成员变量password
⑤form.remember_me,创建一个CheckBox,对应前面提到的LoginForm创建的成员变量remember_me
⑥<input type="submit" value="Sign In">添加一个按钮,点击后触发form.validate_on_submit()函数
⑦<a href="{{ url_for('logout') }}">前段调用后端函数的一种方法,调用后端函数view.py中的logout函数
index.html代码构成
<html>
<head>
{% if filedata %}
<h3>{{ filedata.filename }}</h3>
{% endif %}
</head>
<body>
{% with messages = get_flashed_messages() %}
{% if messages %}
<ul>
{% for message in messages %}
<li>{{ message }} </li>
{% endfor %}
</ul>
<hr/>
{% endif %}
{% endwith %}
<a href="{{ url_for('logout') }}">Logout</a>
<form method="post" enctype="multipart/form-data">
{{ form.hidden_tag() }}
{{ form.file }}
<input type="submit">
</form>
</body>
</html>
将UploadForm类中的file呈现在页面上。
最后,我们为了运行程序,添加run.py文件。
from wtf import app
app.run(debug=True)
运行如下代码,执行此次实例程序。

四.运行实例程序
打开浏览器输入 http://127.0.0.1:5000/login,进入登录界面。

关于数据库的操作已经在上一篇博文里写的很清楚了,在数据库中已经添加了用户(username=john,password=1)。
①当直接点击Sign In按钮之后,会出现如下图显示的效果。

出现上面[This field is required.]是from.py文件中validators=[DataRequired()]的功劳,这段代码帮你验证了提交表单中TextBox是否为空。
②当输入用户名和密码之后,你会发现,点击Sign In按钮之后,并没有跳转到预期的index.html界面。
Q:为什么没有跳转。
A:这和我们之前的一个疏忽造成的,之前的代码我已经留下了一个位置修改这个问题。
下面我们来分析,问题是点击按钮无法执行代码中的跳转,说明后端代码绑定控件的时候出现问题。
那是什么问题呢,flask-wtf已经为你提供了一个可以查出问题的方法,使用form.errors检索出在提交表单之后发生的问题。
在views.py文件的login函数中添加如下代码(在实例化LoginForm之后添加)
flash(form.errors)
重新运行程序,输入用户名和密码,点击Sign In按钮。

看到{'recaptcha': ['The response parameter is missing.']}你发现问题了么,对的,就是因为笔者的一个不小心,没有在HTML文件实例化recaptcha,由于验证码和按钮有一个相互作用的关系,试想当你登录一个系统,不输入验证码直接点击登录,会发生一样的问题。
解决办法:
在login.html添加如下代码。
<p>{{ form.remember_me }} Remember Me</p>
<p>{{ form.recaptcha }}</p>#添加的代码
<p><input type="submit" value="Sign In"/><p>
再次重新启动程序,这回我们就会看到我们需要的样子。

输入用户名和密码,按验证码要求点击相应的图片,点击Sign In按钮,登录成功!

点击Choose File,让我们上传一个文件试试看,点击upload按钮之后,你会在项目根目录下的Uploads文件夹找到你上传的文件。
PS:本地运行并上传文件,不会出现问题。如果你是发布在网络中的时候,请注意一下几个问题。
①图片同名问题。
②上传文件夹权限问题。(笔者之前在项目中处理的办法是将读写权限赋予给everyone用户,但是这样会大大降低服务器的安全性)
关于flask-wtf中文件上传的一些解析,将在以后讲解flask-upload的时候一起讲解。
关于本文中的flask-login包,我们将在下一篇文章中解析。
以上就是基本的flask-wtf使用实例说明,欢迎探讨转载及引用参考,你们的回应是我的动力。
如果文中存在错误或是某个地方说的不够精确,劳烦批评指出。
以上,辛苦了。
参考:
[1] github源码:https://github.com/lepture/flask-wtf
[2] flask-wtf官方文档:https://flask-wtf.readthedocs.io/en/latest/
*本文为Alima原创,如果转载请联系笔者,转载注明格式[转载][博客园][Alima][关于flask-wtf中API使用实例教程],并在文首注明本文链接,多谢合作。
*非法转载及非法抄袭博文将依照网络著作权流程办理,请尊重作者劳动成果,最终解释权归Alima与博客园共同所有,感谢合作
[Python][flask][flask-wtf]关于flask-wtf中API使用实例教程的更多相关文章
- 详解Linux交互式shell脚本中创建对话框实例教程_linux服务器
本教程我们通过实现来讲讲Linux交互式shell脚本中创建各种各样对话框,对话框在Linux中可以友好的提示操作者,感兴趣的朋友可以参考学习一下. 当你在终端环境下安装新的软件时,你可以经常看到信息 ...
- C#中lock死锁实例教程
这篇文章主要介绍了C#中lock死锁的用法,对于共享资源的访问及C#程序设计的安全性而言,有着非常重要的意义!需要的朋友可以参考下 链接:http://www.jb51.net/article/543 ...
- [Python][flask][flask-login]关于flask-login中各种API使用实例
本篇博文跟上一篇[Python][flask][flask-wtf]关于flask-wtf中API使用实例教程有莫大的关系. 简介:Flask-Login 为 Flask 提供了用户会话管理.它处理了 ...
- [转帖]关于flask-login中各种API使用实例
原贴:http://www.cnblogs.com/alima/p/5796298.html 简介:简单的集成flask,WTForms,包括跨站请求伪造(CSRF),文件上传和验证码. 一.安装(I ...
- 【Flask】 python学习第一章 - 6.0 WTF表单 数据库 蓝图
WTF表单 wtf.py pip install flask-wtf # 安装 from flask_wtf import FlaskForm from wtform import StringF ...
- day94:flask:Jinjia2模板引擎&flask中的CSRF攻击&Flask-SQLAlchemy的创建模型类和基本的增删改查
目录 1.Jinjia2模板引擎 1.Jinjia2加载模板并传递数据到模板中 2.Jinjia2的模板语句 3.模板中特有的变量和函数 4.模板中内置的过滤器 5.自定义过滤器 6.模板继承 2.在 ...
- Python轻量Web框架Flask使用
http://blog.csdn.net/jacman/article/details/49098819 目录(?)[+] Flask安装 Python开发工具EclipsePyDev准备 Flask ...
- Python框架学习之用Flask创建一个简单项目
在前面一篇讲了如何创建一个虚拟环境,今天这一篇就来说说如何创建一个简单的Flask项目.关于Flask的具体介绍就不详细叙述了,我们只要知道它非常简洁.灵活和扩展性强就够了.它不像Django那样集成 ...
- Flask最强攻略 - 跟DragonFire学Flask - 第四篇 Flask 中的模板语言 Jinja2 及 render_template 的深度用法
是时候开始写个前端了,Flask中默认的模板语言是Jinja2 现在我们来一步一步的学习一下 Jinja2 捎带手把 render_template 中留下的疑问解决一下 首先我们要在后端定义几个字符 ...
随机推荐
- percona-toolkit -1
http://blog.chinaunix.net/uid/16844903/cid-165634-list-1.html
- Objective-C,复合类,Composition
复合类 5.复合类现实中,复杂的对象都是由较小和较为简单的对象构成:由简单对象创建复杂对象的过程称作合成.合成通常使用在有has-a关系的对象:通常的基本数据类型可以满足构造简单和小的对象.为了从小 ...
- linux系统下搭建自己的web服务器
之前在windows 2008 server上搭建了一个用于测试的web服务器,但是在打开网站的时候特别的慢,尤其是图片的加载都会失败,当时以为是路径的问题,但是在服务器上自己打开都特别慢,自己实在找 ...
- MySQL flush privileges 명령어
INSERT나 UPDATE, DELETE문을 이용해서 MySQL의 사용자를 추가,삭제하거나, 사용자 권한 등을 변경하였을 때, MySQL에 변경사항을 적용하기 위해서 사용하는 명령 ...
- 关于 I/O Wait
I/O wait is a per-CPU performance metric showing time spent idle, when there are threads on the CPU ...
- 关于activiti流程通过、驳回、会签、转办、中止、挂起等核心操作功能的封装
http://blog.csdn.net/aochuanguying/article/details/7594197 package com.famousPro.process.service.imp ...
- 搭建高可用的MongoDB集群
http://www.csdn.net/article/2014-04-09/2819221-build-high-avialable-mongodb-cluster-part-1/1 在大数据的时代 ...
- 阿里云 mysql 无缘无故挂掉
近期在登录自己博客时,老是报数据库连接失败,然后重启服务器就好了.但是,重启服务器很耗时间,不方便,不能每次都重启吧于是远程连接服务器看了一下原来是数据库服务挂掉了启动时还报错于是查看了下错误日志 2 ...
- ACM——第几天
第几天 时间限制(普通/Java) : 1000 MS/ 3000 MS 运行内存限制 : 65536 KByte总提交 : 1830 测试通过 : 525 描 ...
- Linux系统各发行版镜像下载(2)
Fedora ISO镜像下载: Fedora 是一个开放的.创新的.前瞻性的操作系统和平台,基于 Linux.它允许任何人自由地使用.修改和重发布,无论现在还是将来.它由一个强大的社群开发,这个社群的 ...
