[转]ASP.NET MVC Jquery Validate 表单验证的多种方式介绍
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug 。但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升。在开发过程中我们可以不借助 JS 库,自己去手写 JS 验证,但是如果是团队项目,为了达到代码的统一还是调用统一的 表单验证方式 比较合适。下面介绍在 ASP.NET MVC中结合Jquery Validate 进行表单验证的方式。
一、Jquery.Validate 中的用法概述以及重要的用法
1.普通的表单结合 Jquery.Validate 的验证方式
以验证用户名、年龄、邮编为例。html表单如下
1 <form id="addForm" method="post" action="/JQValidate/AddForm">
2 <div>
3 姓名:
4 <input type="text" name="txtName" id="txtName" />
5 <span class="errorMsg">错误信息放置的位置</span>
6 <br />
7 年龄:
8 <input type="text" name="txtAge" />
9 <span class="errorMsg"></span>
10 <br />
11 邮政编码:
12 <input type="text" name="txtZipCode" />
13 <span class="errorMsg"></span>
14 </div>
15 <div>
16 <input type="submit" value="提交" />
17 </div>
18 </form>
Jquery.Validate JS 验证
2 <script src="~/Scripts/jquery.validate.js"></script>
3 <script type="text/javascript">
4 $(function () {
5 // 表单验证
6 formValidate();
7 });
8
9 var formValidate = function () {
10 // 添加自定义校验(邮政编码验证)
11 jQuery.validator.addMethod("isZipCode", function (value, element) {
12 var zipCode = /^[0-9]{6}$/;
13 return this.optional(element) || (zipCode.test(value));
14 }, "请正确填写您的邮政编码");
15
16 $("#addForm").validate({ // #JQForm是form表单的ID
17 rules: {
18 txtName: { // 要验证的表单的id
19 required: true, // 是否是必填项
20 minlength: 2, // 最小长度
21 remote: "/JQValidate/ValidateName",// 返回 true 就会出现错误信息
22 },
23 txtAge: {
24 required: true,
25 range: [18, 30]
26 },
27 txtZipCode: {
28 required: true,
29 isZipCode: true,
30 },
31 },
32 messages: {// 如果没有给属性错误提示,就会用默认提示
33 txtName: {
34 required: "请输入会员名称", // 如果提交的时候没有填写提示的文字
35 minlength: "会员名称的长度不能小于2位", // 如果输入的长度小于2提示的文字
36 remote: "用户名重复"
37 },
38 txtAge: {
39 required: "年龄不能为空",
40 range: "年龄范围是18~30"
41 },
42 txtZipCode: {
43 required: "邮政编码不能为空",
44 },
45 },
46 errorPlacement: function (error, element) { // 自定义错误信息放置的位置
47 error.appendTo(element.next("span"));
48 },
49 })
50 };
51 </script>
2.添加自定义校验
以添加一个自定义的邮编为例
1 // 添加自定义校验(邮政编码验证)
2 jQuery.validator.addMethod("isZipCode", function (value, element) {
3 var zipCode= /^[0-9]{6}$/;
4 return this.optional(element) || (zipCode.test(value));
5 }, "请正确填写您的邮政编码");
3.把错误消息放到自定义的区域
有时候美工设计的静态页面我们开发人员为了保持其html结构不被改变,就要自定义错误信息的位置。如美工的html表单结构:
1 姓名:
2 <input type="text" name="txtName" id="txtName" />
3 <span class="errorMsg">错误信息放置的位置</span>
1 $("#addForm").validate({ // #JQForm是form表单的ID
2 rules: {},
3 messages: {},
4 errorPlacement: function (error, element) { // 自定义错误信息放置的位置
5 error.appendTo(element.next("span"));
6 },
7 })
4.远程校验
返回值为true 就提示错误信息,否则不提示
1 remote: "/JQValidate/ValidateName",// 返回 true 就会出现错误信息
注意如果不传参数,默认是把当前校验的值传到后台校验,如果还要传入其他参数通过这种形式(dataType必须是json类型)
1 remote: { // 默认会把当前验证的值传到后台验证,如果还需要传输其他的参数在data中添加
2 url: "/JQValidate/ValidateName",
3 type: "post",
4 data: { "testData": "testName" },
5 dataType: "json", // 此处返回类型必须是JSON
6 }
二、Jquery.Validate 结合Ajax.BeginForm 验证方式,实现验证成功后的异步提交表单
1.引入 JS
1 <script src="~/Scripts/jquery-1.7.1.js"></script>
2 @*Ajax.BeginForm 需要的js 文件*@
3 <script src="~/Scripts/jquery.unobtrusive-ajax.js"></script>
4 <script src="~/Scripts/jquery.validate.js"></script>
2.
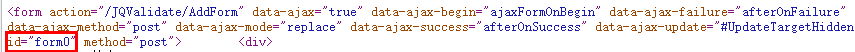
普通的表单结合Jquery.Validate提交方式是非异步的,用Jquery.Validate 结合Ajax.BeginForn 验证方式,实现验证成功后的异步提交表单。如果让Jquery.Validate去验证表单就必须用<form></form>包裹,也就必须获取到<form></form>的id。如果没有设置要提交的表单id运行后查看网页源代码我们会发现ASP.NET MVC 默认会给我们非配一个id,查看源文件如图

如果我们通过id=“form0”去验证也可以,但是如果一个页面不止一个表单就很难分清要验证哪个form表单了。我们看下Ajax.BeginForm的参数重载是可以设置form表单的属性的。如图

所以表单改成如下方式就行了(最后一个参数加上 new { @id = "AddForm" })
1 @using (Ajax.BeginForm("AddForm", "JQValidate", new { }, new AjaxOptions() { HttpMethod = "post", OnBegin = "ajaxFormOnBegin", OnSuccess = "afterOnSuccess", OnFailure = "afterOnFailure", UpdateTargetId = "UpdateTargetHiddenID" }, new { @id = "AddForm" }))
2 {
3 <div>
4 姓名:
5 <input type="text" name="txtName" id="txtName" />
6 <span class="errorMsg">错误信息放置的位置</span>
7 <br />
8 年龄:
9 <input type="text" name="txtAge" />
10 <span class="errorMsg"></span>
11 <br />
12 邮政编码:
13 <input type="text" name="txtZipCode" />
14 <span class="errorMsg"></span>
15 </div>
16 <div>
17 <input type="submit" value="提交" />
18 </div>
19 }
三、Jquery.Validate 结合 非 form 表单提交的验证方式
有时候页面上不仅是表单数据,也有表格等其他数据,而不想通过form表单都提交到后台,但是又想通过Jquery.Validate方式验证。那么我们可以这样做。
表单:
1 <form>
2 <div>
3 姓名:
4 <input type="text" name="txtName" id="txtName" />
5 <span class="errorMsg">错误信息放置的位置</span>
6 <br />
7 年龄:
8 <input type="text" name="txtAge" />
9 <span class="errorMsg"></span>
10 <br />
11 邮政编码:
12 <input type="text" name="txtZipCode" />
13 <span class="errorMsg"></span>
14 </div>
15 <div>
16 <input type="button" value="提交" onclick="javascript: btnSubmit();" />
17 </div>
18 </form>
Jquery.Validate 中有一个方法是valid(),是用来判断表单是否验证通过的,同时会进行校验是否合法。
Jquery.Validate验证:

1 <script type="text/javascript">
2 $(function () {
3 // 表单验证
4 formValidate();
5 });
6
7 var formValidate = function () {
8 // 添加自定义校验(邮政编码验证)
9 jQuery.validator.addMethod("isZipCode", function (value, element) {
10 var zipCode = /^[0-9]{6}$/;
11 return this.optional(element) || (zipCode.test(value));
12 }, "请正确填写您的邮政编码");
13
14 $("#addForm").validate({ // #JQForm是form表单的ID
15 rules: {
16 txtName: { // 要验证的表单的id
17 required: true, // 是否是必填项
18 minlength: 2, // 最小长度
19 remote: "/JQValidate/ValidateName",// 返回 true 就会出现错误信息
20 },
21 txtAge: {
22 required: true,
23 range: [18, 30]
24 },
25 txtZipCode: {
26 required: true,
27 isZipCode: true,
28 },
29 },
30 messages: {// 如果没有给属性错误提示,就会用默认提示
31 txtName: {
32 required: "请输入会员名称", // 如果提交的时候没有填写提示的文字
33 minlength: "会员名称的长度不能小于2位", // 如果输入的长度小于2提示的文字
34 remote: "用户名重复"
35 },
36 txtAge: {
37 required: "年龄不能为空",
38 range: "年龄范围是18~30"
39 },
40 txtZipCode: {
41 required: "邮政编码不能为空",
42 },
43 },
44 errorPlacement: function (error, element) { // 自定义错误信息放置的位置
45 error.appendTo(element.next("span"));
46 },
47 })
48 };
49 </script>
Jquery.Validate验证是否通过,通过就往后台提交数据,没有通过会出现错误提示:
1 // 非submit按钮提交方式
2 var btnSubmit = function () {
3 // 检测表单是否验证通过 并进行表单验证
4 var validateState = $("#addForm").valid();
5 if (!validateState) {
6 return false;
7 }
8
9 // 往后台提交数据,当然还可以传入其他你想提交的数据
10 $.ajax({
11 url: "/JQValidate/AddForm",
12 type: "post",
13 dataType: "text",
14 data:{txtName:$("#txtName").val()},
15 success: function (data) {
16 alert(data);
17 }
18 });
19
20 };
总结
通过以上这几种结合Jquery.Validate表单验证提交方式,应该可以覆盖到我们日常开发过程中的表单验证方式,如果你还有更好的方式不妨大家一起交流分享。
http://www.csharpwin.com/dotnetspace/13584r6535.shtml
[转]ASP.NET MVC Jquery Validate 表单验证的多种方式介绍的更多相关文章
- ASP.NET MVC Jquery Validate 表单验证的多种方式
在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体验也会得到很大的提升.在开发过程中我们可以不借助 JS 库,自己去手写 JS ...
- Jquery Validate 表单验证的多种方式
ASP.NET MVC Jquery Validate 表单验证的多种方式 在我们日常开发过程中,前端的表单验证很重要,如果这块处理不当,会出现很多bug .但是如果处理的好,不仅bug会很少,用户体 ...
- jQuery Validate 表单验证 — 用户注册简单应用
相信很多coder在表单验证这块都是自己写验证规则的,今天我们用jQuery Validate这款前端验证利器来写一个简单的应用. 可以先把我写的这个小demo运行试下,先睹为快.猛戳链接--> ...
- jquery validate表单验证插件-推荐
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- jquery validate表单验证插件
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- jQuery Validate 表单验证
在做网页表单时时常需要在客户端对表单填写的数据进行验证一番才能提交,我们可以通过自己编写JavasScript代码来验证,但是有时数据量过多时就会有些难度了.基于jQuery的jquery.valid ...
- jQuery Validate 表单验证插件----自定义一个验证方法
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.引入依赖包 <script src="../../scripts/j ...
- jQuery Validate 表单验证插件----自定义校验结果样式
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.引入依赖包 <script src="../../scripts/j ...
- jQuery Validate 表单验证插件----通过name属性来关联字段来验证,改变默认的提示信息,将校验规则写到 js 代码中
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二. 添加一个另外一个插件jquery.validate.messages_cn.js. ...
随机推荐
- 关于对db_block_gets的理解与实验
实验 一. 自己手动创建的小表 创建一个区大小为 40k SYS@ORCL>show parameter db_block_size NAME ...
- linux命令后面常见的>/dev/null 和 2>&1 的含义
>/dev/null 输出到空设备,表示丢掉输出信息. 2 > &1 将输出到标准错误的信息输出到标准输出设备(通常是屏幕) 有3个默认的i/o, 0 是标准输入,一般是键盘 1 ...
- UITableViewCell 重合问题解决方法
这两天做ios遇到一个UITableViewCell 数据重合的问题,原因:引起这个问题的主要原因是,重用cell.之前cell上的内容未被清空,而又增加新增内容所致.从网上查了一些解决方法,比如: ...
- SQL学习中(一)序列
序列可以理解数值序列生成器,通俗的说是按照已经设定的规则自动产生数据的方案对象.--SQL SERVER不支持 个人认为序列类似于SQLSERVER中的identity(1,1),可以用于在表中添加数 ...
- 巧用九宫格以减少UI资源量
UI资源量对资源包大小和内存的影响 UI资源具有以下特点: (1)UI资源几乎都是图片,而图片是最占资源量的资源类型之一. (2)Unity不支持外部压缩,即使在外部将一个10MB的图片压缩到只剩1M ...
- 彻底卸载网易UU网游加速器的方法
昨天跟朋友一起玩游戏,网速感觉不怎么好就下了一个免费的网易UU加速器来给对战平台加速,结果加速了以后网速更差,我晕,于是想卸载,可这个加速器口只有一个exe文件,不用安装,但在第一次加速时记得安装了一 ...
- javascript高级编程笔记05(面向对象)
面向对象设计 es中有两种属性:数据属性和访问器属性 数据属性: 数据属性包含一个数据值的位置,在这个位置可以读取和写入值,数据属性有4个描述其行为的特性 [[Configurable]]:表示能否通 ...
- 小啃机器学习(1)-----ID3和C4.5决策树
第一部分:简介 ID3和C4.5算法都是被Quinlan提出的,用于分类模型,也被叫做决策树.我们给一组数据,每一行数据都含有相同的结构,包含了一系列的attribute/value对. 其中一个属性 ...
- iOS 状态栏管理
iOS 7 以前:状态栏由 UIApplication 管理 1.隐藏状态栏 : application.statusBarHidden = NO; 2.设置状态栏样式 : application.s ...
- mv 的使用
Linux下目录的合并以及文件的覆盖案例 功能说明:将源文件重命名为目标文件,或将源文件移动至指定目录. 用法:mv [选项]... [-T] 源文件 目标文件 或:mv [选项]... 源文件... ...
