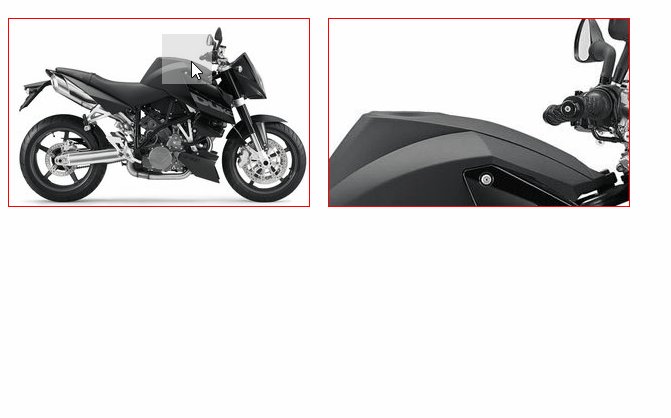
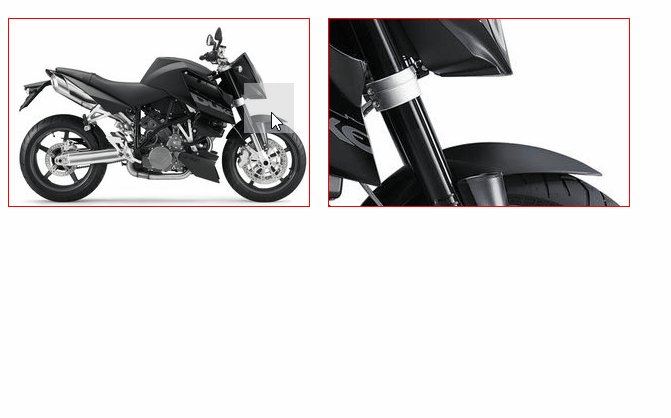
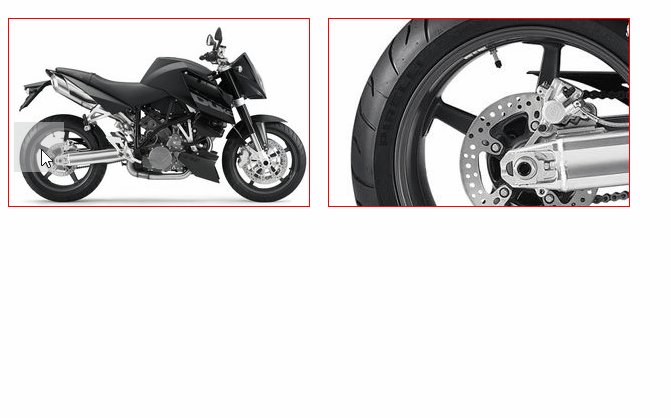
用JS写的放大镜


代码如下
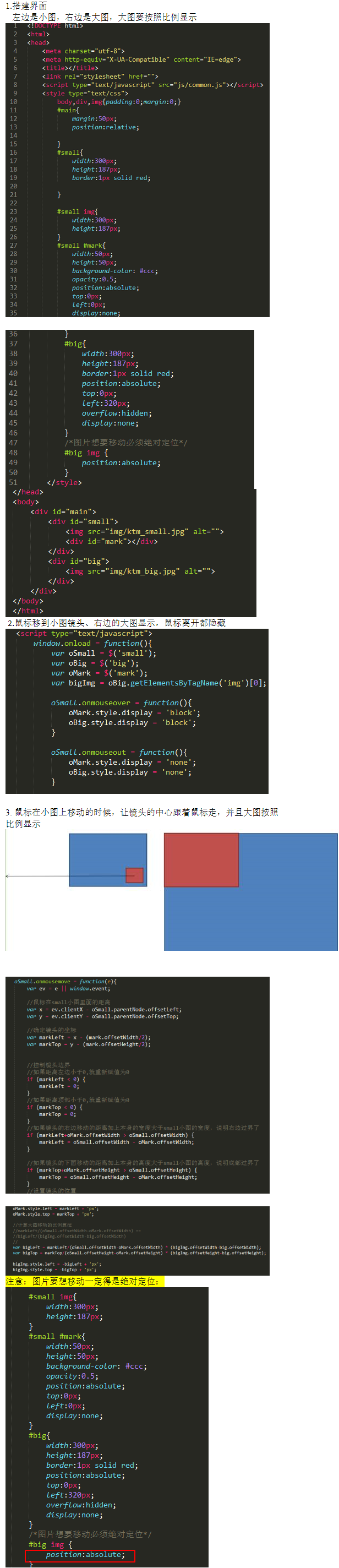
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<script type="text/javascript" src="js/common.js"></script>
<style type="text/css">
body,div,img{padding:0;margin:0;}
#main{
margin:50px;
position:relative; }
#small{
width:300px;
height:187px;
border:1px solid red; } #small img{
width:300px;
height:187px;
}
#small #mark{
width:50px;
height:50px;
background-color: #ccc;
opacity:0.5;
position:absolute;
top:0px;
left:0px;
display:none;
}
#big{
width:300px;
height:187px;
border:1px solid red;
position:absolute;
top:0px;
left:320px;
overflow:hidden;
display:none;
}
/*图片想要移动必须绝对定位*/
#big img {
position:absolute;
}
</style>
<script type="text/javascript">
window.onload = function(){
var oSmall = $('small');
var oBig = $('big');
var oMark = $('mark');
var bigImg = oBig.getElementsByTagName('img')[0]; oSmall.onmouseover = function(){
oMark.style.display = 'block';
oBig.style.display = 'block';
} oSmall.onmouseout = function(){
oMark.style.display = 'none';
oBig.style.display = 'none';
} oSmall.onmousemove = function(e){
var ev = e || window.event; //鼠标在small小图里面的距离
var x = ev.clientX - oSmall.parentNode.offsetLeft;
var y = ev.clientY - oSmall.parentNode.offsetTop; //确定镜头的坐标
var markLeft = x - (mark.offsetWidth/2);
var markTop = y - (mark.offsetHeight/2); //控制镜头边界
//如果距离左边小于0,就重新赋值为0
if (markLeft < 0) {
markLeft = 0;
}
//如果距离顶部小于0,就重新赋值为0
if (markTop < 0) {
markTop = 0;
}
//如果镜头的右边移动的距离加上本身的宽度大于small小图的宽度,说明右边过界了
if (markLeft+oMark.offsetWidth > oSmall.offsetWidth) {
markLeft = oSmall.offsetWidth - oMark.offsetWidth;
} //如果镜头的下面移动的距离加上本身的高度大于small小图的高度,说明底部过界了
if (markTop+oMark.offsetHeight > oSmall.offsetHeight) {
markTop = oSmall.offsetHeight - oMark.offsetHeight;
}
//设置镜头的位置
oMark.style.left = markLeft + 'px';
oMark.style.top = markTop + 'px'; //计算大图移动的比例算法
//markLeft/(oSmall.offsetWidth-oMark.offsetWidth) ==
//bigLeft/(bigImg.offsetWidth-big.offsetWidth)
//
var bigLeft = markLeft/(oSmall.offsetWidth-oMark.offsetWidth) * (bigImg.offsetWidth-big.offsetWidth);
var bigTop = markTop/(oSmall.offsetHeight-oMark.offsetHeight) * (bigImg.offsetHeight-big.offsetHeight); bigImg.style.left = -bigLeft + 'px';
bigImg.style.top = -bigTop + 'px';
}
}
</script>
</head>
<body>
<div id="main">
<div id="small">
<img src="img/ktm_small.jpg" alt="">
<div id="mark"></div>
</div>
<div id="big">
<img src="img/ktm_big.jpg" alt="">
</div>
</div>
</body>
</html>
用JS写的放大镜的更多相关文章
- 原生js实现的放大镜效果
这是我用原生js写的放大镜效果,与各种各样的框架技术相比,我喜欢使用原生的js,在这里,想和大家一起谈谈原生和框架技术的理解与个人喜好. <!DOCTYPE HTML><html&g ...
- vue写出放大镜的效果
用vue写出放大镜查看图片的效果. 安装 npm install vue2.0-zoom 引入 import imgZoom from 'vue2.0-zoom' 组件 components: { i ...
- Node.js写文件的三种方法
Node.js写文件的三种方式: 1.通过管道流写文件 采用管道传输二进制流,可以实现自动管理流,可写流不必当心可读流流的过快而崩溃,适合大小文件传输(推荐) var readStream = fs. ...
- 用JS写了一个打字游戏,反正我是通不了关
今天想写个简单的游戏, 打字游戏好像都没写过, 那么就写打字游戏吧, gamePad包含了关卡的信息, 可以用来调整给个关卡字符下落的速度: getRandom函数会返回一个字符对象, 这个对象包含了 ...
- JS写小游戏(一):游戏框架
前言 前一阵发现一个不错的网站,都是一些用html5+css+js写的小游戏,于是打算学习一番,写下这个系列博客主要是为了加深理解,当然也有一些个人感悟,如果英文好可以直接Click Here. 概述 ...
- 去它的h5,我还是用js写原生跨平台app吧
智能手机功能越来越强大,已经在逐渐替代电脑的作用.百度.腾讯.阿里的移动端日活数也在逐步的赶上甚至超越电脑端用户.叫喊着“mobile first”的公司越来越多,App开发者应运而生,且队伍日趋庞大 ...
- 原生js写的贪吃蛇网页版游戏特效
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <bo ...
- 分享:计算机图形学期末作业!!利用WebGL的第三方库three.js写一个简单的网页版“我的世界小游戏”
这几天一直在忙着期末考试,所以一直没有更新我的博客,今天刚把我的期末作业完成了,心情澎湃,所以晚上不管怎么样,我也要写一篇博客纪念一下我上课都没有听,还是通过强大的度娘完成了我的作业的经历.(当然作业 ...
- 原生 js 写分页
欢迎留言或者加本人QQ172360937咨询 这段代码是用原生 js 写的一个分页的效果 <!doctype html> <html lang="en"> ...
随机推荐
- 利用 Composer 完善自己的 PHP 框架(一)——视图装载
本教程示例代码见 https://github.com/johnlui/My-First-Framework-based-on-Composer 回顾 经过了上一个 系列教程 <利用 Comp ...
- Qt focusoutevent 不响应的解决方法
一般利用focus(焦点)来实现弹窗自动关闭效果. Qt的focus貌似是自己的bug, 经常无法接收到focusout的事件 例如: widgetA 中执行 widgetB->show(); ...
- Eclipse插件的安装方法
转自:http://blog.csdn.net/zhangyabinsky/article/details/7043435 Eclipse插件的安装有两种方法 :一个是在线安装,另一个就是手动安装. ...
- Ping pong
Ping pong Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total S ...
- Android 高级UI设计笔记09:Android如何实现无限滚动列表
ListView和GridView已经成为原生的Android应用实现中两个最流行的设计模式.目前,这些模式被大量的开发者使用,主要是因为他们是简单而直接的实现,同时他们提供了一个良好,整洁的用户体验 ...
- TensorFlow安装与测试
官网:http://tensorflow.org/安装步骤:1.sudo apt-get install python-pip python-dev python-virtualenv 2.virtu ...
- Yii2高级版本复制新项目出现问题解决(转)
引用于 http://www.linuxidc.com/Linux/2015-02/114116.htm Yii2高级版本复制新项目会遇到下面的报错信息: exception 'yii\base\In ...
- 给jdk写注释系列之jdk1.6容器(3)-Iterator设计模式
前面讲了两种List,一种基于数组实现的ArrayList,一种基于链表实现的LinkedList,这两种list是我们工作中最常用到的List容器.当然数组和链表也是两种常见的基本数据结构,其他基本 ...
- javaweb学习总结十五(web开发的相关概念以及常用服务器介绍)
一:java web开发的相关概念 1:web分为静态web和动态web 2:模拟web服务器 web页面如果想让外部网络访问,必须通过网络程序读取资源,流程: a:用户通过浏览器访问网络程序 b:网 ...
- IOS下视频监控项目总结
一.项目说明 二.技术点 1.数据缓存 2.storyboard的使用 3.h264码流数据的解码 4.UDP通讯 三.解决方案 四.总结 五.相关资料
