Bootstrap之Footer页尾布局(2015年05月28日)
直接上页尾部分的代码:
<!--采用container-fluid,使得整个页尾的宽度为100%,并设置它的背景色-->
<footer class="container-fluid foot-wrap">
<!--采用container,使得页尾内容居中 -->
<div class="container">
<div class="row">
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>Subscribe</h3>
<ul>
<li><a href="#">Newsletter</a></li>
<li><a href="#">RSS feed</a></li>
<li><a href="#">RSS to Email</a></li>
<li><a href="#">Product Hunt</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">Pinterest</a></li>
<li><a href="#">Google+</a></li>
</ul>
</div>
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>BROWSE</h3>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Gallery</a></li>
<li><a href="#">Templates</a></li>
<li><a href="#">Resources</a></li>
<li><a href="#">OPL Themes</a></li>
</ul>
</div>
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>INFORMATION</h3>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Why One Page?</a></li>
<li><a href="#">OPL Blog</a></li>
<li><a href="#">Product Hunt</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Submit</a></li>
<li><a href="#">Award Ribbons</a></li>
<li><a href="#">Roadmap</a></li>
</ul>
</div> <div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>RESOURCES</h3>
<ul>
<li><a href="#">Browse All</a></li>
<li><a href="#">Design</a></li>
<li><a href="#">Development</a></li>
<li><a href="#">Hosting</a></li>
<li><a href="#">Round Ups</a></li>
<li><a href="#">Tutorials</a></li>
</ul> </div>
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>TRENDING</h3>
<ul>
<li><a href="#">Big Typography</a></li>
<li><a href="#">Free Templates</a></li>
<li><a href="#">Most Loved</a></li>
<li><a href="#">Centrally Divided</a></li>
<li><a href="#">Skrollr.js</a></li>
<li><a href="#">Parallax Scrolling</a></li>
<li><a href="#">Off-Canvas Menu</a></li>
<li><a href="#">Molecules</a></li>
</ul>
</div>
<div class="row-content col-lg-2 col-sm-4 col-xs-6">
<h3>OPL THEMES</h3>
<ul>
<li><a href="#">Browse All</a></li>
<li><a href="#">East Java</a></li>
<li><a href="#">Clutterless</a></li>
<li><a href="#">Mapped</a></li>
</ul>
</div> </div><!--/.row -->
</div><!--/.container--> <!-- 社交图标列表,其中图标采用的是Font Awesome图标字体库-->
<ul class="social">
<li>
<a href="#" title="Twitter Profile">
<span class="icon fa fa-twitter"></span>
</a>
</li>
<li>
<a href="#" title="Facebook Page">
<span class="icon fa fa-facebook"></span>
</a>
</li>
<li>
<a href="#" title="LinkedIn Profile">
<span class="icon fa fa-linkedin"></span>
</a>
</li>
<li>
<a href="#" title="Goole+ Profile">
<span class="icon fa fa-google"></span>
</a>
</li>
<li>
<a href="#" title="Github Profile">
<span class="icon fa fa-github"></span>
</a>
</li>
</ul>
<p align="center" style="margin-top: 20px;color:#878B91;">
Copyright ©2015 Dreyer
</p> </footer>
部分样式是用less写的,同样帖上来
.foot-wrap{
background-color: #373f48;
margin-top:80px;
}
.row-content{
>h3{
color:#DDD;
font-size:16px;
font-weight: 300;
line-height: 16px;
margin:40px 0 30px 34px;
}
>ul{
font-size:13px;
line-height:24px;
>li{
list-style:none;
>a{
color:#878B91;
&:hover{
text-decoration:none;
color:#c1ba62;
}
}
}
}
}
ul.social{
margin:0;
padding:0;
width:100%;
text-align:center;
> li{
display:inline-block;
> a{
display:inline-block;
font-size:18px;
line-height:30px;
.square(30px);
border-radius:36px;
background-color:@gray-light;
color:#fff;
margin:0 3px 3px 0;
&:hover{
text-decoration:none;
background-color:@link-hover-color;
}
}
}
}
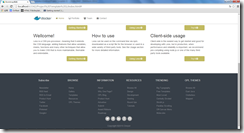
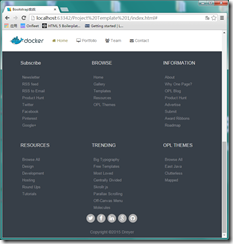
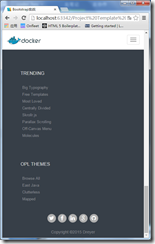
最后的效果是这样的
大屏显示:
中屏显示:
小屏显示:
备注:由于有直接修改过bootstrap的源文件样式,所以复制以上代码后,没有达到如图所示的效果可属于正常现象。
Bootstrap之Footer页尾布局(2015年05月28日)的更多相关文章
- java之enum枚举(2015年05月28日)
背景: 今天启动了一个新的项目,由于要从之前的旧项目中拿过来一些代码,所以就看了下公司之前项目代码,发现有定义的常量类,也有枚举类,然后就在想着两者的功能差不多,那他们之间到底有什么区别呢,所以就决定 ...
- 2015年12月28日 Java基础系列(六)流
2015年12月28日 Java基础系列(六)流2015年12月28日 Java基础系列(六)流2015年12月28日 Java基础系列(六)流
- Bootstrap简单Demo(2015年05月-18日)
Bootstrap的简单使用 1.Bootstrap是什么? 这是Bootstrap官网上对它的描述:Bootstrap是最受欢迎的HTML.CSS和JS框架,用于开发响应式布局.移动设备优先的WEB ...
- Bootstrap插件之Carousel轮播效果(2015年-05月-21日)
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"& ...
- 初识Less(2015年05月23日)
因为最近在研究Bootstrap,然后才了解到Less,听说Less很强大,又听说Bootstrap+Less会更搭,所以就决定也顺带了解下Less的相关知识. come on...... 一.简介 ...
- 初识CSS3之媒体查询(2015年05月31日)
一.什么是媒体查询 媒体查询是面向不同设备提供不同样式的一种实现方式,它可以为每种类型的用户提供最佳的体验,也是响应式设计的实现方式. 现今每天都有更多的手机和平板电脑问市.消费者能够拥有可想象到的各 ...
- 4.3.5 使用Http:// (Https://)协议连接到ActiveMQ 2015年9月28日
用到的几点地方: 1.服务器端 ActiveMQ的文件activemq.xml中,预先要定义好有关本协议http的传输连接器格式,抓图如下: 2. 然后,开启Eclipse环境,在publish ...
- 1、关于Boolean(2015年05月30日)
背景:刚在看Effective Java,看到一段关于Boolean提供一个返回实例的静态方法的例子,便去看了下Boolean的源码,发现有些内容是之前没注意到的,于是便有了下面这些. 1. Bool ...
- 实用工具推荐(Live Writer)(2015年05月26日)
1.写博客的实用工具 推荐软件:Live Writer 使用步骤: 1.安装 Live Essential 2011,下载地址:http://explore.live.com/windows-live ...
随机推荐
- C#Windows窗体界面设计_01_绘制三角函数_五点作图法
binzhouweichao@163.com Visual Stutio 2010 C#开发环境 五点作图绘制三角函数,以正弦函数为例,选取一个周期[0, 2π]上的五个特殊的点,也就是横坐标0, π ...
- POJ 2446 Chessboard (二分图最大匹配)
题目链接:http://poj.org/problem?id=2446 给你一个n*m的棋盘,其中有k个洞,现在有1*2大小的纸片,纸片不能覆盖洞,并且每个格子最多只能被覆盖一次.问你除了洞口之外这个 ...
- iOS中多控制器的使用
通常情况下,一个app由多个控制器组成,当app中有多个控制器的时候,我们就需要对这些控制器进行管理. 在开发过程中,当有多个View时,可以用一个大的view去管理多个小的view,控制器也是如此, ...
- ACE的包装器
ACE大量运用包装器模式,以期改变面向过程的系统API可视性以及错误处理较难的情况 包装器在若干场合能极大简化代码量,甚至是编码过程 比如ACE_Thread_Mutex 对象创建会自动初始化,很开心 ...
- ADO.NET 快速入门(一):ADO.NET 概述
ADO.NET 概述 ADO.NET是改进的ADO数据访问模型用于开发可扩展应用程序.他是专门为可伸缩性.无状态和XML核心的web而设计的. ADO.NET使用一些ADO对象,如Connecti ...
- C#制作一个消息拦截器(intercept)1
首先,我们先要制作一个自己定义Attribute,让他能够具有上下文读取功能,所以我们这个Attribute类要同一时候继承Attribute和IContextAttribute. 接口IContex ...
- 浅谈Java对象回收的三种方式
半夜睡不着,加上最近在看Java虚拟机,写点给新手和自己看的东西. 第一类:生命周期中止 void scope(){ Test t = new Test(); } 第二类:对象无引用 (一).对象的应 ...
- 百度地图经纬度转换JS版
//百度地图的坐标转换,由于百度地图在GCJ02协议的基础上又做了一次处理,变为 BD09协议的坐标,以下是坐标的转化方式,可以方便和其他平台转化 jQuery.MapConvert = { x_pi ...
- [Bower] Bower
//search bower search jquery bower search jquery | grep formstyler //info bower info jquery //instal ...
- Linux堆内存管理深入分析
(上半部) 作者:走位@阿里聚安全 前言 近年来,漏洞挖掘越来越火,各种漏洞挖掘.利用的分析文章层出不穷.从大方向来看,主要有基于栈溢出的漏洞利用和基于堆溢出的漏洞利用两种.国内关于栈溢出的资料相对较 ...