JavaScript入门(8)
一、什么是对象
JavaScript中的所有事物都是对象。如:字符串、数值、数组、函数等。每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的。如:字符串的长度、图像的长宽
对象的方法:能够在对象上执行的动作。如:表单的“提交”(Submit),时间的“获取”(getYear)
JS提供多个内建对象,如:String、Date、Array等,
使用对象前先定义,如使用数组对象:
{
var objectName = new Array(); //使用new关键字定义对象
或者
var objectName = [];
}
访问对象属性的语法:
objectName.propertyName
如:使用Array对象的length属性来获得数组的长度
var myarray = new Array(6); //定义数组对象
var my1 = myarray.length; //访问数组长度length属性
访问对象的方法:
objectName.methodName()
如:使用string对象的toUpperCase()方法来将文本转换为大写:
var mystr = "Hello world!"; //创建一个字符串
var request = mystr.toUpperCase(); //使用字符串对象方法
二、Date日期对象;
日期对象可以储存任意一个日期,并且可以精确到毫秒数(1/1000秒)
定义一个时间对象:
var Udate = new Date();
注:使用关键字new, Date()的首字母必须大写
使Udate成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)
如果要自定义初始值:
var d = new Date(2012, 10, 1);
//2012年10月1日 var d = new Date('Oct 1, 2012');
//2012年10月1日
访问方法语法:"<日期对象>.<方法>"
Date对象中处理时间和日期的常用方法:

1、返回/设置年份方法
get/setFullYear()返回/设置年份,用四位数表示。
var mydate=new Date(); //当前时间2014年3月6日
document.write(mydate+"<br>"); //输出当前时间
document.write(mydate.getFullYear()+"<br>");//输出当前年份
mydate.setFullYear(81);//设置年份
document.write(mydate+"<br>");//输出年份被设定为0081年。
结果格式:星期、月、日、年、时、分、秒、时区(不同浏览器时间格式有差异)
2、返回星期方法
getDay()返回星期,返回的是0-6的数字,0表示星期天。如果要返回对应“星期”,通过数组完成
<script type="text/javascript">
var mydate=new Date(); //定义日期对象
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"]; //定义数组对象,给每个数组项赋值
var mynum=mydate.getDate(); //返回值存储在变量mynum中
document.write(mydate.getDate()); //输出getDay()获取值
documetn.write("今天是:" + weekday[mynum]); //输出星期几
</script>
3、返回/设置时间方法
get/setTime()返回/设置时间,单位毫秒数,计算从1970年1月1日零时到日期对象所指的日期的毫秒数。
Eg:将当前日期对象的时间推迟1小时:
<script type="text/javascript">
var mydate=new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime(mydate.getTime()+60*60*1000);
document.write("推迟一个小时时间:"+mydate);
</script>
注:1、一个小时60分,一分60秒,一秒1000毫秒
2、时间推迟1小时,就是 x.setTime(x.getTime()+60*60*1000);
4、String字符串对象
定义字符串——直接赋值
Eg:var mystr = "I love JavaScript!"
定义字符串后可以访问它的属性和方法
访问字符串对象的属性length:
stringObject.length; //返回该字符串的长度
var mystr = "Hello World!";
var myl = mystr.length;
访问字符串对象的方法:
使用String对象的toUpperCase()方法来将字符串小写字母转换为大写,toLowerCase()大写变小写。
var mystr = "Hello world!";
var mynum = mystr.toUpperCase();
5、返回指定位置的字符
charAt()方法可返回指定位置的字符,返回的字符是长度为1的字符串。
语法:
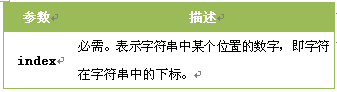
stringObject.charAt(index)
参数说明:

注意:
1、字符串中第一个字符的下标是0。最后一个字符的下标为字符串长度减一(string.length-1)。
2、如果参数index不在0与string.length-1之间,该方法将返回一个空字符串,从0开始算。
Eg:在字符串"I love JavaScript"中,返回位置5的字符(一个空格也算一个字符,将会返回e)
<script type="text/javascript">
var mystr = "I love JavaScript!";
document.write(mystr.charAt(2));
</script>
6、返回指定的字符串首次出现的位置
indexOf()方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法:
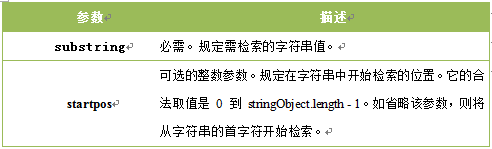
stringObject.indexOf(substring, startpos)
参数说明:

说明:
1)该方法将从头到尾的检索字符串stringObject,看它是否含有子串substring.
2)可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3)如果找到一个substring,则返回substring的第一次出现的位置。stringObject中的字符位置是从0开始的。
注:
1)indexOf()方法区分大小写
2)如果要检索的字符串值没有出现,则该方法返回-1。
Eg:对"I Love JavaScript"字符串进行不同的检索
<script type = "text/javascript">
var str = "I Love JavaScript!"
document.write(str.indexOf("I")+"<br />");
document.write(str.indexOf("v")+"<br />");
document.write(str.indexOf("v", 8));
</script>
7、字符串分隔split()
split()方法将字符串分割为字符串数组,并返回此数组
语法:
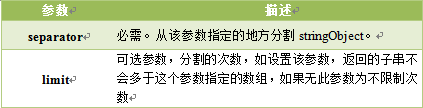
stringObject.split(separator, limit)
参数说明:

注意:
如果把空字符串("")用作separator, 那么stringObject中的每个字符之间都会被分割。
Eg:使用指定符号分割字符串
var mystr = "www.imooc.com";
document.write(mystr.split(".")+"<br>");
document.write(mystr.split(".", 2)+"<br>"); //运行结果
//www, imooc, com
//www, imooc
Eg:将字符串分割为字符
document.write(mystr.split("")+"<br>");
document.write(mystr.split("", 5));
/*
运行结果:
w, w, w, ., i, m, o, o, c, ., c, o, m
w, w, w, ., i
*/
8、提取字符串substring()
substring()方法用于提取字符串中介于两个指定下标之间的字符
语法:
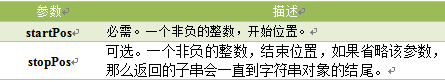
stringObject.substring(startPos, stopPos )
参数说明

注意:
1、返回的内容是从start开始(包含start位置的字符)到stop-1处所有字符,其长度为stop减start。
2、如果参数start与stop相等,那么该方法返回的就是一个空串(即长度为0的字符串)。
3、如果start比stop大,那么该方法在提取子串之前会先交换这两个参数。
Eg:使用substring()从字符串中提取字符串
<script type="text/javascript">
var mystr="I love JavaScript";
document.write(mystr.substring(7)); //JavaScript
document.write(mystr.substring(2,6));//love
</script>
9、提取指定数目的字符substr()
substr()方法从字符串中提取从startPos位置开始的指定数目的字符串
语法:
stringObject.substr(startPos, length)
参数说明:

注意:
如果参数startPos是负数,从字符串的尾部开始算起的位置。
也就是说,-1指字符串中最后一个字符,-2指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
Eg:使用substr()从字符串中提取一些字符
<script type="text/javascript">
var mystr="I love JavaScript!";
document.write(mystr.substr(7));//JavaScript!
document.write(mystr.substr(2,4));//love
</script>
JavaScript入门(8)的更多相关文章
- JavaScript入门篇 编程练习
编程挑战 一.定义"改变颜色"的函数 提示: obj.style.color obj.style.backgroundColor 二.定义"改变宽高"的函数 提 ...
- JavaScript入门
本篇内容是学习慕课网相关课程后,总结出可能未来会忘记的内容 (一)JavaScript入门操作 1.js代码插入位置,以及执行顺序 <head> <script type=" ...
- 慕课网JavaScript入门篇课程笔记
1.js注释很重要 单行注释,在注释内容前加符号 “//”. <script type="text/javascript"> document.write(" ...
- JavaScript入门基础
JavaScript基本语法 1.运算符 运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=).算术运 ...
- JavaScript入门介绍(二)
JavaScript入门介绍 [函数] 函数function 是Javascript的基础模块单元,用于代码的复用.信息影藏和组合调用. function a(){} 函数对象Function Lit ...
- JavaScript入门介绍(一)
JavaScript入门介绍 [经常使用的调试工具][w3school.com.cn在线编辑] [Chrome浏览器 开发调试工具]按F121.代码后台输出调试:console.log("t ...
- 开心菜鸟系列----函数作用域(javascript入门篇)
1 <!DOCTYPE html> 2 <html> 3 <script src="./jquery-1.7.2.js"></ ...
- 开心菜鸟系列----变量的解读(javascript入门篇)
console.info( console.info(window['weiwu']) console.info(window. ...
- javascript入门视频第一天 小案例制作 零基础开始学习javascript
JavaScript 是我们网页设计师必备的技能之一.我们主要用javascript来写的是网页特效.我们从零基础开始学习javascript入门. 但是,好的同学刚开始不知道怎么学习,接触js,因此 ...
- ArcGIS API for JavaScript 入门教程[0] 目录
随时翻看. 转载注明出处,博客园/CSDN/B站:秋意正寒. Part 1 必看 ArcGIS API for JavaScript 入门教程[1] 渊源 你还真不一定知道这是啥.非得学吗? ArcG ...
随机推荐
- 【Zookeeper学习】Zookeeper-3.4.6安装部署
[时间]2014年11月19日 [平台]Centos 6.5 [工具] [软件]jdk-7u67-linux-x64.rpm zookeeper-3.4.6.tar.gz [步骤] 1. 准备条件 ( ...
- jsp?echo
- Java 多线程同步的五种方法
一.引言 闲话不多说,进入正题. 二.为什么要线程同步 因为当我们有多个线程要同时访问一个变量或对象时,如果这些线程中既有读又有写操作时,就会导致变量值或对象的状态出现混乱,从而导致程序异常.举个例子 ...
- 查看Linux系统之终端登录的方式(last命令)
更多,请看他人博客:last 命令 http://www.cnblogs.com/kerrycode/p/4223751.html http://www.xitongzhijia.net/xtjc/2 ...
- 现代程序设计——homework-02
关于题目: 题目地址:http://www.cnblogs.com/xinz/p/3318230.html 首先,不得不说自从写完第一次作业,我就开始“抠”这个题,第一眼看这个题就感觉好“坑”,读一遍 ...
- [Objective-c 基础 - 2.3] 继承、组合
A.继承的实现: is a 1.不允许子类.父类存在相同的成员变量 2.方法调用优先原则:子类调用方法的时候,优先从本类寻找,若无则向上在父类中寻找 3.重写:子类重新实现父类的方法,覆盖父类之前的方 ...
- Reactive native 项目创建失败如何处理
首先感谢党的英明决策. 一开始我总觉得Awesomeproject这个名字是固定的,和我有同感的同学请举手. 其实我们可以起任意的名字,执行native react init碰到的最大的问题是 npm ...
- 详解struts.multipart.saveDir的临时文件路径
Struts2中的struts.multipart.saveDir主要是用来设置上传文件的临时目录,在不同的配置方式下,它的临时文件目录大有不同,好多人在设置后往往找不到这个临时目录在哪里,下面我就来 ...
- setsockopt()使用方法(參数具体说明)
int setsockopt(SOCKET s,int level,int optname,const char* optval,int optlen); s(套接字): 指向一个打开的套接口描写叙述 ...
- Rational Rose--简介
Rational Rose Rational Rose是Rational公司出品的一种面向对象的统一建模语言的可视化建模工具.用于可视化建模和公司级水平软件应用的组件构造. 目前版本的Rational ...
