nodejs搭配phantomjs highcharts后台生成图表
简单分享一下,后台使用nodejs结合highcharts、phantomjs生成报表图片的方法。这主要应用在日报邮件。
主要参考以下资料:
- http://www.highcharts.com/component/content/article/2-news/52-serverside-generated-charts#phantom_usage
- https://bitbucket.org/ariya/phantomjs/downloads
- https://github.com/highslide-software/highcharts.com/tree/master/exporting-server/phantomjs 这里整个目录都需要下载
关键是使用phantomjs模拟浏览器环境,这个是一个绿色的程序,无需安装。win7和64bit linux上亲测ok。
然后,大概我们需要部署一个类似这样的环境(代码地址 https://github.com/kenkozheng/HTML5_research/tree/master/NodeJS-Highcharts ):

phantomjs是linux版,phantomjs.exe就是windows版。
那么在windows下,我们可以写:
var process = require("child_process");
process.exec('phantomjs.exe ./highcharts/highcharts-convert.js -infile options1.json -outfile chart1.png -constr Chart', {cwd: './'}, function (err, stdout, stderr) {
console.log(err, stdout, stderr);
});
options1.json就是我们配置的数据。
需要注意的是,到了linux下,需要改为exec(‘./phantomjs …. 。 当然,熟悉linux的同学都可以忽略我说的废话了。
当然,为了更方便使用,稍稍修改一下highcharts-convert.js,增加一个input参数,直接传入数据,而不需要读文件。
为了避免空格引号什么的问题,这里encode一下。

for (i = 0; i < system.args.length; i += 1) {
if (system.args[i].charAt(0) === '-') {
key = system.args[i].substr(1, i.length);
if (key === 'infile' || key === 'callback' || key === 'dataoptions' || key === 'globaloptions' || key === 'customcode') {
// get string from file
try {
map[key] = fs.read(system.args[i + 1]).replace(/^\s+/, '');
} catch (e) {
console.log('Error: cannot find file, ' + system.args[i + 1]);
phantom.exit();
}
} else if(key === 'input'){
map['infile'] = decodeURIComponent(system.args[i + 1]); //这里是修改的部分
} else {
map[key] = system.args[i + 1];
}
}
}

修改后就可以这么玩了:

var process = require("child_process");
var data = {
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0,
135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}]
};
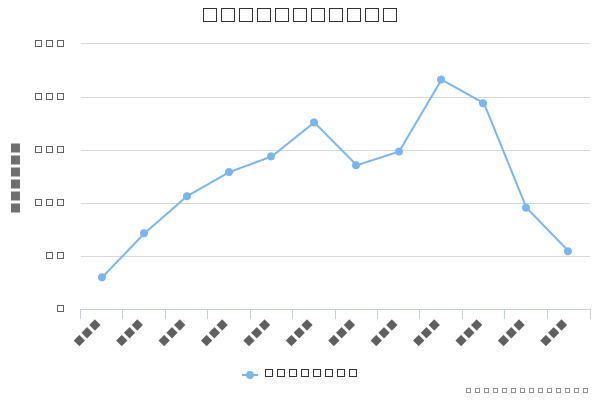
process.exec('phantomjs.exe ./highcharts/highcharts-convert.js -input ' + encodeURIComponent(JSON.stringify(data)) + ' -outfile chart1.png -constr Chart', {cwd: './'}, function (err, stdout, stderr) {
console.log(err, stdout, stderr);
});

另外,在linux下,还可能遇到生成图片后,字体无法显示的问题。

到/usr/share/fonts/里边补回相应的字体文件即可(可以直接把windows的复制过去)。
复制过去后,需要fc -cache -fv一下,刷新一下系统的字体缓存。
nodejs搭配phantomjs highcharts后台生成图表的更多相关文章
- highcharts 结合phantomjs纯后台生成图片系列二之php2
上篇文章中介绍了phantomjs的使用场景,方法. 本篇文章详细介绍使用php,highcharts 结合phantomjs纯后台生成图片.包含一步步详细的php代码 一.highcharts 结合 ...
- highcharts 结合phantomjs纯后台生成图片
highcharts 结合phantomjs纯后台生成图片 highcharts 这个图表展示插件我想大家应该都知道,纯javascript编写,相比那些flash图表插件有很大的优势,至少浏览器不用 ...
- highcharts 结合phantomjs纯后台生成图片系列二之php
上篇文章中介绍了phantomjs的使用场景,方法.本篇文章详细介绍使用php,highcharts 结合phantomjs纯后台生成图片. 一.准备: 下载phantomjs解析插件,从 highc ...
- 纯后台生成highcharts图片有哪些方法?
比如说,领导抛给你一个需求,把一些数据做成图表,每天通过邮件发送,让领导能在邮件中就看到图片,你会有什么思路呢?本人使用的是phantomjs这个神器,它的内核是WebKit引擎,不提供图形界面,只能 ...
- Highcharts使用二维数组生成图表
Highcharts使用二维数组生成图表 二维数组是更为灵活的一种数据存储方式.在Highcharts中.能够使用配置项column和rows二维数组.对于使用columns构建的二维数组,Highc ...
- 百度echart如何动态生成图表
百度echart如何动态生成图表 一.总结 一句话总结: clear hideloading setOption 主要是下面三行代码: myChart.clear(); //清空画布myChart.h ...
- 深入浅出ghostbuster剖析NodeJS与PhantomJS的通讯机制
深入浅出ghostbuster剖析NodeJS与PhantomJS的通讯机制 蔡建良 2013-11-14 一. 让我们开始吧 通过命令行来执行 1) 进行命令窗口: cmd 2) 进入resourc ...
- 使用ichartjs生成图表
官网:http://www.ichartjs.com/ ichartjs 是一款基于HTML5的图形库.使用纯javascript语言, 利用HTML5的canvas标签绘制各式图形. ichartj ...
- highCharts+Struts2生成柱状图
这篇文章主要结合Struts2+json+Highcharts实现动态数据的显示.为了节省时间,就不写数据库了.在action中用一个集合来模拟从数据库取到的数据.模拟数据为三个学生在不同时间成绩的变 ...
随机推荐
- Microsoft Azure 全球状态
除了mooncake的中国大陆区域 Azure status http://azure.microsoft.com/en-us/status/?rnd=1#current http://azure.m ...
- #include< > 和 #include” ” 的区别
一.#include< > #include< > 引用的是编译器的类库路径里面的头文件. 假如你编译器定义的自带头文件引用在 C:\Keil\c51\INC\ 下面,则 #i ...
- linux信号量之进程间同步
概念 linux信号量: 允许多个线程同时进入临界区,可以用于进程间的同步. 和互斥锁(mutex)的区别: 互斥锁只允许一个线程进入临界区. 所在头文件: semaphore.h 主要函数 初始化函 ...
- Swiper简单入门
背景需求 给业务部分在m站实现一个邀请函的h5页面,基本流程:1.会议主题,2邀请函内容,3会议安排,4会议网络资源二维码,5酒店安排 技术分析 将ppt搬到h5上,每一页要用帧显示(这个没有用过). ...
- Queryable.Union 方法实现json格式的字符串合并
1.在数据库中以json字符串格式保存,如:[{"name":"张三","time":"8.592","are ...
- Java 8 VM GC Tunning Guide Charter 6
第六章 并行GC The Parallel Collector The parallel collector (also referred to here as the throughput coll ...
- c++ 继承多个类 及虚函数
#include <iostream>using namespace std; class BaseA {public: virtual void say() { co ...
- ios 开发常用快捷键
CTRL + K 删除一行,尽量在行首处使用: CMD+ / 注释,取消注释 CMD + R 运行 CMD + . 停止运行 CMD + F 普通搜索 CMD + CTRL + ↑/↓ 切换头 ...
- Problem 1016 咒文卷轴 优先队列+前缀和+rmq
题目链接: 题目 Problem 1016 咒文卷轴 Time Limit: 3000 mSec Memory Limit : 131072 KB 问题描述 小Y 是一个魔法师,有一天他获得了一卷神秘 ...
- asp.net 通过ajax方式调用webmethod方法使用自定义类传参及获取返回参数
实体类 public class User { public int Id { get; set; } public string Name { get; se ...
