jQuery源码dom ready分析
一、前言
在平时开发web项目时,我们使用jquery框架时,可能经常这样来使用$(document).ready(fn),$(function(){}),这样使用的原因是在浏览器把DOM树渲染好之前,javascript是无法操作没渲染好的DOM节点。
其实除了$(document).ready(fn),$(function(){})写法外,还有两种让dom渲染完之后执行js的写法:
$(document).on('ready', fn2) //通过on事件绑定函数,通过trigger触发也可以达到
jQuery.ready.promise().done(fn); //通过这种方式也可以实现,jQuery.ready.promise()返回一个deferred对象,done(fn)添加回调方法
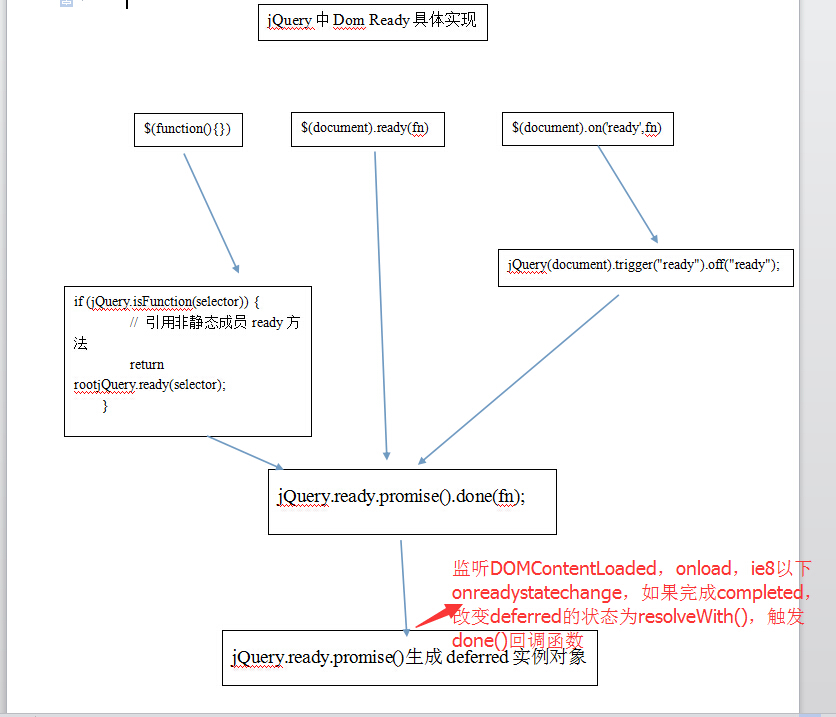
其中具体流程图如下(自己简单画了一下,有错请大家指正)

二、源码部分(建议看这部分是,先理解清楚deferred,promise)
①$(function(){}) =>到rootjQuery.ready(selector);
我们知道,jQuery是由new jQuery.fn.init(selector, context, rootjQuery)实例出来的,对接了两个参数,selector,context
// 构造函数,定义一个局部变量的jQuery
jQuery = function (selector, context) {
// jQuery对象实际上是init的构造函数的引用
return new jQuery.fn.init(selector, context, rootjQuery);
}
当我们使用$(function(){}),则选择器selector参数就变成了funciton,jQuery.fn.init函数判断selector为Funtion时,又指向了rootjQuery.ready(selector),就是$(document).ready(fn);
rootjQuery = $(document)
jQuery.fn = jquery.prototype = {
init:function(selector,context,rootjQuery){
if (jQuery.isFunction(selector)) {
// 引用非静态成员ready方法,等价于$(document).ready(selector)
return rootjQuery.ready(selector);
}
}
}
②$(document).on("ready",fn) => 到jQuery(document).trigger("ready").off("ready");
要理解$(document).on("ready",fn),我们要看ready部分
//扩展方法到jquery****************************************
jQuery.extend({
/**
记录监听DOMContentLoaded事件(DOM是否加载完成),加载完成设置为true(类似一个开关)
* type {Boolean} 默认为false,表示页面未加载完。当页面DOM加载完成,设置为true
*/
isReady: false, /**
需要预加载的观察者数量
* type {Number} 观察者数量
*/
readyWait: , /**
DOM加载完成,执行预加载
* @param {Boolean} wait 为true表示锁定委托人,为false表示释放委托人
*/
ready: function (wait) { if (wait === true ? --jQuery.readyWait : jQuery.isReady) {
return;
} // 检测body是否存在(IE的一个bug),存在继续向下执行,不存在进入语句,执行setTimeout定时器,直到body存在
if (!document.body) {
return setTimeout(jQuery.ready);
} // 开关,记录DOM加载完成
jQuery.isReady = true; // 检测所有的观察者是否执行完成
if (wait !== true && --jQuery.readyWait > ) {
return;
} // 委托人readyList通知观察者,开始执行回调函数,并将document作为这些函数的上下文环境
readyList.resolveWith(document, [jQuery]); // 检测trigger方法是否存在,触发绑定在document上的事件,执行完成之后并解绑
// $(document).on('ready', fn2);
// $(document).ready(fn1);
//这里的fn1会先执行,自己的ready事件绑定的fn2回调后执行
if (jQuery.fn.trigger) {
jQuery(document).trigger("ready").off("ready");
}
}
})
③$(document).ready(fn)
jQuery.fn = jquery.prototype = {
if (jQuery.isFunction(selector)) {
// 引用非静态成员ready方法
return rootjQuery.ready(selector);
},
ready: function (fn) {
// Add the callback
// promise类似一种事件委托,相当于一个创建委托人(已创建则无需创建,通过readyList判断是否已创建),在DOM加载完成之后,委托人会通知观察者done去执行回调函数fn
//调委托函数,返回deferred对象,添加done(fn)回调函数
jQuery.ready.promise().done(fn);
return this;
}
}
最后dom ready相关部分源码详细如下:
// 构造函数,定义一个局部变量的jQuery
jQuery = function (selector, context) {
// jQuery对象实际上是init的构造函数的引用
return new jQuery.fn.init(selector, context, rootjQuery);
} // 就绪事件处理程序
completed = function (event) { // document.readyState 判断文档加载状态,'complete'代表文档已经完全加载 if (document.addEventListener || event.type === "load" || document.readyState === "complete") { detach(); //清理方法 jQuery.ready();//执行延迟加载方法
}
} // 清理DOMContentLoaded事件处理程序,为DOM事件做好准备,触发jQuery.ready方法
detach = function () {
// 标准的W3C监听事件
if (document.addEventListener) {
//删除DOMContentLoaded监听事件
document.removeEventListener("DOMContentLoaded", completed, false);
window.removeEventListener("load", completed, false);
} else {
// 针对IE,非标准的浏览器
// 删除onreadystatechange监听事件
document.detachEvent("onreadystatechange", completed);
window.detachEvent("onload", completed);
}
};
var readyList,rootjQuery=$(document);
jQuery.fn = jquery.prototype = {
if (jQuery.isFunction(selector)) {
// 引用非静态成员ready方法
return rootjQuery.ready(selector);
},
ready: function (fn) {
// Add the callback
// promise类似一种事件委托,相当于一个创建委托人(已创建则无需创建,通过readyList判断是否已创建),在DOM加载完成之后,委托人会通知观察者done去执行回调函数fn
//调委托函数,返回deferred对象,添加done(fn)回调函数
jQuery.ready.promise().done(fn); return this;
}
} //扩展方法到jquery****************************************
jQuery.extend({
/**
记录监听DOMContentLoaded事件(DOM是否加载完成),加载完成设置为true(类似一个开关)
* type {Boolean} 默认为false,表示页面未加载完。当页面DOM加载完成,设置为true
*/
isReady: false, /**
需要预加载的观察者数量
* type {Number} 观察者数量
*/
readyWait: , /**
锁定或释放预加载委托人
* @param {Boolean} hold 为true表示锁定预加载委托人,为false表示释放委托人
*/
holdReady: function (hold) {
if (hold) {
jQuery.readyWait++;
} else {
jQuery.ready(true);
}
}, /**
DOM加载完成,执行预加载
* @param {Boolean} wait 为true表示锁定委托人,为false表示释放委托人
*/
ready: function (wait) { // Abort if there are pending holds or we're already ready
if (wait === true ? --jQuery.readyWait : jQuery.isReady) {
return;
} // 检测body是否存在(IE的一个bug),存在继续向下执行,不存在进入语句,执行setTimeout定时器,直到body存在
if (!document.body) {
return setTimeout(jQuery.ready);
} // 开关,记录DOM加载完成
jQuery.isReady = true; // 检测所有的观察者是否执行完成
if (wait !== true && --jQuery.readyWait > ) {
return;
} // 委托人readyList通知观察者,开始执行回调函数,并将document作为这些函数的上下文环境
readyList.resolveWith(document, [jQuery]); // 检测trigger方法是否存在,触发绑定在document上的事件,执行完成之后并解绑
// $(document).on('ready', fn2);
// $(document).ready(fn1);
//这里的fn1会先执行,自己的ready事件绑定的fn2回调后执行
if (jQuery.fn.trigger) {
jQuery(document).trigger("ready").off("ready");
}
}
}) // 预加载委托函数
jQuery.ready.promise = function (obj) {
// 判断预加载委托人是否存在
if (!readyList) {
// 创建一个预加载委托人
readyList = jQuery.Deferred();
/**
W3C标准DOM浏览器
* 0-uninitialized:XML 对象被产生,但没有任何文件被加载。
* 1-loading:加载程序进行中,但文件尚未开始解析。
* 2-loaded:部分的文件已经加载且进行解析,但对象模型尚未生效。
* 3-interactive:仅对已加载的部分文件有效,在此情况下,对象模型是有效但只读的。
* 4-complete:文件已完全加载,代表加载成功。
*/ // 检测document内容是否加载完成,加载完成返回true,否者返回false
if (document.readyState === "complete") { /**
* 函数延迟0毫秒执行并不是立即执行, 而是等浏览器运行完挂起的事件句柄和已经更新完文档状态之后才
* 运行这个函数.详情见《JavaScript Definition Guide 5th Edition(JavaScript权威指南第5版)》
* 函数延迟1毫秒或者为空代表立即执行
*/
// 立即调用jQuery.ready方法,执行预加载内容
setTimeout(jQuery.ready); // 检测是否符合W3C标准事件模型(IE不支持)
} else if (document.addEventListener) {
// 监听DOMContentLoaded事件,当DOM加载完成,触发completed方法
// DOMContentLoaded事件在DOM加载完成时触发
// completed方法,目的是先删除监听DOMContentLoaded事件,然后执行jQuery.ready()方法。(删除事件,清除内存)
document.addEventListener("DOMContentLoaded", completed, false); // 若失败,给window.onload注册一个jQuery.ready方法,并在页面加载完成之后执行,目的是兼容低版本浏览器,防止出现预加载失败
window.addEventListener("load", completed, false); // IE事件模型
} else {
// 监听onreadystatechange事件,当DOM加载完成,触发DOMContentLoaded方法
document.attachEvent("onreadystatechange", completed); // 同理,若失败,兼容操作.
window.attachEvent("onload", completed); // 声明一个变量top, 目的:如果在IE下,文档不是嵌套在框架中, 就不断地检测文档是否准备就绪.
var top = false; try {
//检测是否嵌套在框架中,嵌套在框架中返回false,不嵌套返回document.documentElement
//返回嵌入当前window对象的元素(比如 <iframe> 或者 <object>),如果当前window对象已经是顶层窗口,则返回null,如果有框架则document.documentElement返回为null.
top = window.frameElement == null && document.documentElement;
} catch (e) { } // 检测是否存在doScroll方法
// IE支持doScroll,doScroll捕捉页面垂直和水平的滚动,他在ondocumentready 事件触发之后,onload事件触发之前触发
if (top && top.doScroll) {
(function doScrollCheck() {
if (!jQuery.isReady) { try {
top.doScroll("left");
} catch (e) {
return setTimeout(doScrollCheck, );
} detach(); // 执行jQuery.ready方法,说明页面DOM加载完成,其实就是改变deffered对象的状态,resolvewith完成,触发完成回调done(fn)
jQuery.ready();
}
})();
}
}
}
// 返回一个被限制的委托人(只能执行,不能改变的状态的委托人)
return readyList.promise(obj);
};
jQuery源码dom ready分析的更多相关文章
- jQuery源码-dom操作之jQuery.fn.html
写在前面 前面陆陆续续写了jQuery源码的一些分析,尽可能地想要cover里面的源码细节,结果导致进度有些缓慢.jQuery的源码本来就比较晦涩,里面还有很多为了解决兼容问题很引入的神代码,如果不g ...
- jquery源码 DOM加载
jQuery版本:2.0.3 DOM加载有关的扩展 isReady:DOM是否加载完(内部使用) readyWait:等待多少文件的计数器(内部使用) holdReady():推迟DOM触发 read ...
- jQuery源码 Ajax模块分析
写在前面: 先讲讲ajax中的相关函数,然后结合函数功能来具体分析源代码. 相关函数: >>ajax全局事件处理程序 .ajaxStart(handler) 注册一个ajaxStart事件 ...
- jQuery源码解读-事件分析
最原始的事件注册 addEventListener方法大家应该都很熟悉,它是Html元素注册事件最原始的方法.先看下addEventListener方法签名: element.addEventList ...
- jQuery源码-dom操作之jQuery.fn.text
写在前面 jQuery.fn.text在jQuery是个使用频率比较高的接口,它的作用无非是设置/获取dom节点的内容文本,下文会通过几个简单的例子来说明.text()接口的使用,以及最后会对源码进行 ...
- jQuery源码分析学习--资料收集--更新中
1.逐行分析jQuery源码的奥秘 - 网易云课堂 http://study.163.com/course/courseMain.htm?courseId=465001#/courseDetail? ...
- jQuery源码解析资源便签
最近开始解读jQuery源码,下面的链接都是搜过来的,当然妙味课堂 有相关的一系列视频,长达100多期,就像一只蜗牛慢慢爬, 至少品读三个框架,以后可以打打怪,自己造造轮子. 完全理解jQuery源代 ...
- jquery源码分析(二)——架构设计
要学习一个库首先的理清它整体架构: 1.jQuery源码大致架构如下:(基于 jQuery 1.11 版本,共计8829行源码)(21,94) 定义了一些变量和函数jQu ...
- jQuery源码分析系列
声明:本文为原创文章,如需转载,请注明来源并保留原文链接Aaron,谢谢! 版本截止到2013.8.24 jQuery官方发布最新的的2.0.3为准 附上每一章的源码注释分析 :https://git ...
随机推荐
- 1016. 部分A+B (15)
正整数A的“DA(为1位整数)部分”定义为由A中所有DA组成的新整数PA.例如:给定A = 3862767,DA = 6,则A的“6部分”PA是66,因为A中有2个6. 现给定A.DA.B.DB,请编 ...
- Plan04.学习与提升
虽然工作没有继续做自己最喜欢的Android的开发,对于自己来说,从事J2EE又是一种挑战,自己 可以学习更多的东西,开阔自己的眼界,而不是局限在Android的应用开发领域. 工作这段时间,自己学到 ...
- 《高性能MySQL》
<高性能MySQL>(第3版)讲解MySQL如何工作,为什么如此工作? MySQL系统架构.设计应用技巧.SQL语句优化.服务器性能调优.系统配置管理和安全设置.监控分析,以及复制.扩展和 ...
- 【OpenGL】glFinish()和glFlush()函数详解-[转]
通常情况下,OpenGL指令不是立即执行的.它们首先被送到指令缓冲区,然后才被送到硬件执行.glFinish和glFlush都是强制将命令缓冲区的内容提交给硬件执行. 一.glFinish()函数 ...
- myeclipse中working Sets
最近myeclipse中的项目太多了,看起来老不爽,查找还不方便,发现这个working Sets还是挺好用的 接下来的步骤,太简单了有木有,就不写了 0.0
- document.compatMode(判断当前浏览器采用的渲染方式)
转载自:http://www.cnblogs.com/fullhouse/archive/2012/01/17/2324706.html IE对盒模型的渲染在 Standards Mode和Quirk ...
- .NET常用类库--苏飞合集
在线网站:http://tool.sufeinet.com/CodePreview/CodeView.aspx?action=view&file=Zip/SharpZip.cs C#基类库大全 ...
- How to get cocoapods work on Yosemite
查看原文:http://leancodingnow.com/how-to-get-cocoapods-work-on-yosemite/ 今天升级了Mac OS X 10.10-Yosemite以后运 ...
- 将博CMS安全分析报告-橘皮书
一.使用IBM的AppScan和Acunetix应用程序漏洞扫描将博CMS5.5,得出一些漏洞. 此番扫描大小共23种类型问题,其中高危漏洞有三个,中危漏洞9个,低级漏洞11个.注意这 ...
- iOS7与iOS8的比較
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbGl1c2h1d2VpMDIyNA==/font/5a6L5L2T/fontsize/400/fill/I0 ...
