innerHTML与innerText的PK
一、innerText属性用来定义对象所要输出的文本,在本例中innerText把对象it中的文本“您喜欢看微微一笑很倾城吗?”变成了“超级喜欢!”(语句it.innerText="超级喜欢!")。而对对象ih的改变用了innerHTML属性,它除了有innerText的作用外,还可改变对象ih内部的HTML语句,于是它把文本变成了“肖奈!”,而且文本输出改成了斜体(<i></i>)并加粗(<b></b>),即语句ih.innerHTML="<i><b>肖奈!</b></i>"。
<!DOCTYPE HTML PUBLIC "-//W3C//itD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.itd">
<html>
<head>
<meta charset="UTF-8">
<title>innerText和innerHTML用法实例</title>
</head>
<body>
<p><span style="color:red;">请点击下边的文字……</span>
<ul>
<li id="it" onclick="changeText()">您喜欢看微微一笑很倾城吗? </li>
<li id="ih" onclick="changeHtml()">您叫什么名字? </li>
<li onclick="back()">恢复原样! </li>
</ul>
</body>
<script type="text/javascript">
function changeText() {
it.innerText="超级喜欢!";
}//function
function changeHtml() {
ih.innerHTML="<i><b>肖奈!</b></i>";
}//function
function back() {
it.innerText="您喜欢看微微一笑很倾城吗? ";
ih.innerHTML="您叫什么名字?";
}
</script>
</html>
二、下例的效果是先在文本框中输入文本,然后按“输出文本”的按钮,接着网页便会自动输出您所输入的文本
<!DOCTYPE HTML PUBLIC "-//W3C//itD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.itd">
<html>
<head>
<meta charset="UTF-8">
<title>用innerText和innerHTML制作动态网页</title>
</head>
<body>
<form name="frm">
<p>
<span style="color:red;">请在文本框中输入文字:</span><br/><br/>
<label>第一个文本框:</label><input type="text" name="txt" size=""/><br/><br/>
<label>第二个文本框:</label> <input type="text" name="txt2" size=""/>
<br><br/>
<input type="button" value="输出two文本" name="B1" style="color:blue;" onclick="OutputText()">
</p>
</form>
<p id="Output">
在此处输出文本:
</p>
</body>
<script type="text/javascript">
function OutputText() {
if(frm.txt2.text!="") {
Output.innerHTML="在此处输出文本:<b>"+frm.txt2.value+"</b>";} //Output为一对象。
else {
Output.innerText="在此处输出文本:";}
// if(frm.txt2!="") {
// Output.innerHTML="在此处输出文本:<b>"+frm.txt2.value+"</b>";} //Output为一对象。
// else {
// Output.innerText="在此处输出文本:";}
// if(frm.txt2.value!="") {
// Output.innerHTML="在此处输出文本:<b>"+frm.txt2.value+"</b>";} //Output为一对象。
// else {
// Output.innerText="在此处输出文本:";}
}
</script>
</html>
总结:
innerText和innerHTML获取元素的内容。如果元素只包含文本,那么innerText和innerHTML返回相同的值。但是,如果同时包含文本和其他元素,innerText将只返回文本的表示,而innerHTML,将返回所有元素和文本的HTML代码。下面的表格列出了根据特定代码innerText和innerHTML返回的不同值。
| 代码 | innerText | innerHTML |
| <div>Hello world</div> | "Hello world" | "Hello world" |
| <div><b>Hello</b>world</div> | "Hello world" | "<b>Hello</b>world" |
| <div><span></span></div> | "" | "<span></span>" |
最后,通过将innerText赋值给它自身,表示从指定的元素中删除所有的HTML标签。
oDiv.innerText = oDiv.innerText;
补充:innerText、innerHTML、outText、outHTML终极PK
一、功能介绍:
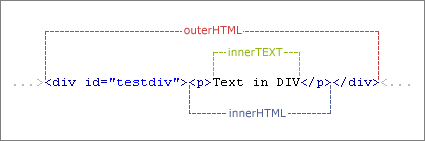
innerHTML 设置或获取位于对象起始和结束标签内的 HTML
outerHTML 设置或获取对象及其内容的 HTML 形式
innerText 设置或获取位于对象起始和结束标签内的文本
outerText 设置(包括标签)或获取(不包括标签)对象的文本
二、示例参考
<!DOCTYPE HTML PUBLIC "-//W3C//itD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.itd">
<html>
<head>
<meta charset="UTF-8">
<title>innerText、innerHTML、outText、outHTML</title>
</head>
<body>
<p style="color:lawngreen;" >请点击下面列表变身:</p>
<ul>
<li id="test_id1" onclick="innerHTMLDemo()">innerHTML效果.</li>
<li id="test_id2" onclick="innerTextDemo()">innerText效果.</li>
<li id="test_id3" onclick="outerHTMLDemo()">outerHTML效果.</li>
<li id="test_id4" onclick="outerTextDemo()">outerText效果.</li>
</ul>
</body>
<script language="JavaScript">
//.innerHTML
function innerHTMLDemo() {
test_id1.innerHTML="<i><b>设置或获取位于对象起始和结束标签内的 HTML.</b></i>";
}
//.innerText
function innerTextDemo() {
test_id2.innerText="<i><b>设置或获取位于对象起始和结束标签内的文本.</b></i>";
}
//.outerHTML
function outerHTMLDemo() {
test_id3.outerHTML="<i><b>设置或获取对象及其内容的 HTML 形式.</b></i>";
}
//.outerText
function outerTextDemo() {
test_id4.outerText="<i><b>设置(包括标签)或获取(不包括标签)对象的文本.</b></i>";
}
</script>
</html>
运行效果:


三、不同之处:
简单的说innerHTML和outerHTML、innerText与outerText的不同之处在于:
1)、innerHTML与outerHTML在设置对象的内容时包含的HTML会被解析,而innerText与outerText则不会。
2)、在设置时,innerHTML与innerText仅设置标签内的文本,而outerHTML与outerText设置包括标签在内的文本。 
特别说明:
innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签。
innerHTML与innerText的PK的更多相关文章
- innerHTML与innerText的异同
在一道面试题中看到的. 1.功能讲解: innerHTML 设置或获取位于对象起始和结束标签内的 HTML outerHTML 设置或获取对象及其内容的 HTML 形式 innerText 设置或获取 ...
- JS中innerHTML,innerText,value
一·.JS初学者易混淆的问题:innerHTML,innerText,value(他们和JQ的区别:JS→value,JQ→value()) 1.getElementById("a" ...
- JS魔法堂:被玩坏的innerHTML、innerText、textContent和value属性
一.前言 由于innerText并非W3C标准属性,因此我们无法在FireFox中使用它(修正:FF45+已经支持innerText属性),一般情况下我们可以使用textContent来代替,但它两者 ...
- JS中innerHTML 和innerText和value的区别
(1)innerHTML 和innerText和value的区别: innerHTML innerText是对非表单元素进行操作的. value是对表单元素进行操作的. (2)innerHTML 和i ...
- (转)JS中innerHTML,innerText,value
原文:http://holysonll.blog.163.com/blog/static/21413909320134111054352/ JS中innerHTML,innerText,value 2 ...
- (转)innerHTML、innerText和outerHTML、outerText的区别
原文:http://walsh.iteye.com/blog/261966 innerHTML.innerText和outerHTML.outerText的区别 博客分类: CSS/ ...
- innerHTML和innerText
document 对象中有innerHTML和innerText 两个属性, 这两个属性都是获取document对象的文本内容的,这两个属性间有哪些区别呢?通过几个例子来看一下. 示例1 <ht ...
- textContent、innerHTML、innerText、outerText、outerHTML、nodeValue使用场景和区别
今天要讲的这些属性都可以用来获取某个元素的内容,你可能会觉得不可思议,或是说上一句"丧心病狂"也.但当你看完以下内容后,会发现除outerText无用外,其他的都有各自的使用场景, ...
- 测试开发技术:DOM中 innerHTML、innerText、outerHTML、outerText的区别
测试开发技术:DOM中 innerHTML.innerText.outerHTML.outerText的区别 我们在做web自动化的过程中通过dom处理web页面元素,那么你就要了解innerHT ...
随机推荐
- jquery实现的个性网站首页 详细信息
http://download.csdn.net/detail/a757956132/9305419 实现效果: 1:导航效果(兼容IE) 2:网站换肤 3:模块展开和关闭 4:新闻滚动 5:超链接文 ...
- Oracle 建表常用数据类型的详解
创建表时,必须为表的各个列指定数据类型.如果实际的数据与该列的数据类型不相匹配,则数据库会拒绝保存.如为学生指定出生日期为“1980-13-31”. 在Oracle中,常见的数据类型有: 字符串:字符 ...
- WatchKit App Submission Issues
查看原文: http://leancodingnow.com/watchkit-app-submission-issues/ I submitted a new version of my app P ...
- Myeclipse如何整合tomcat
.在本机上安装MyEclipse和Tomcat 5软件程序 2.运行MyEclipse,设置与Tomcat 5服务器的连接,如下图所示: 选择Window--->Preferences,点击进入 ...
- Codeforces Round #336 (Div. 2) D. Zuma 记忆化搜索
D. Zuma 题目连接: http://www.codeforces.com/contest/608/problem/D Description Genos recently installed t ...
- poj 3249 Test for Job (DAG最长路 记忆化搜索解决)
Test for Job Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 8990 Accepted: 2004 Desc ...
- cocos2d-x jsbinding 在线更新策略设计
在线更新是用脚本编写游戏逻辑的特有功能,由于脚本语言是边解释边编译的特性,使得游戏在运行的时候可以通过下载最新的脚本来执行游戏逻辑.在不修改Native接口的情况下,在线更新每次更新只需要下载一个(5 ...
- 云服务器 ECS Linux IO 占用高问题排查方法
https://help.aliyun.com/knowledge_detail/41224.html?spm=5176.7841174.2.19.uqC1as#使用 iostat 从系统纬度查看磁盘 ...
- php 换行 空格分割处理
<?php function parse_specification($specification){ $rt=array(); $lines=array_filter(preg_split(& ...
- 关于调试程序接收通过adb发送带有参数的广播问题
一句话,如果你检查完格式没有错:关于通过adb启动Activity.activity.service以及发送broadcast的命令 am broadcast -a myAction --es cit ...
