移动端开发,几个你可能不知道的CSS单位属性。
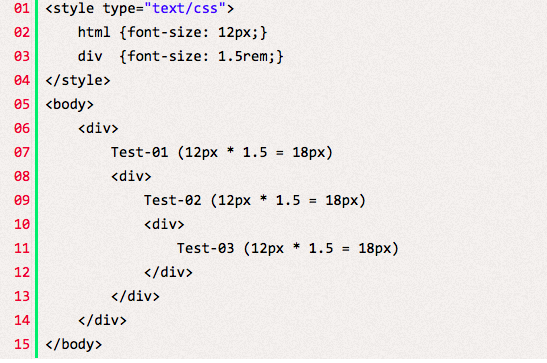
1. rem
"em" 单位是我们开发中比较常用到的,它表示以当前元素的父元素的单位大小为基准来设置当前元素的大小;“rem” 中的 “r” 代表 “root”,它表示以根(即“html”)元素的单位大小为基准来设置当前元素的单位大小,所以不管当前元素是任意子节点,一旦设单位大小为 “rem” 那么这个元素大小都是以根元素单位为参考的,这里的 “em” 和 “rem” 均具有继承性。

2. vw 和 vh(移动端开发个人最喜欢的单位属性,也是这次介绍的重点)
传统的响应式开发中,我们常常用百分比来布局,然而这并不是最好的解决方案。例如,你没有办法以body的高度来设置百分比。
"vw" 的全称是 “viewport width” 即视窗的宽度;"vh" 的全称是 “viewport height” 即视窗的高度。
1vw = viewportWidth * 1/100; 1vh = viewportHeight * 1/100;
所以元素使用 “vw” “vh” 作为宽度和高度单位,即可以保证适配不同的设备。


3. vmin 和 vmax
“vmin” 即 “viewport” 宽度和高度相比较最小的那一个。(也就是说,如果当前元素单位设置了 “vmin” 那么浏览器会去判断宽度和高度的大小,然后继承小的值)
“vmax” 同理,继承宽高比较,大的那一个值;即,宽和高谁大,就继承谁的值。
这里我们假设:浏览器的宽度为1300px,高度为960px;
50vmin = 960 * (50/100);
50vmax = 1300 * (50/100);


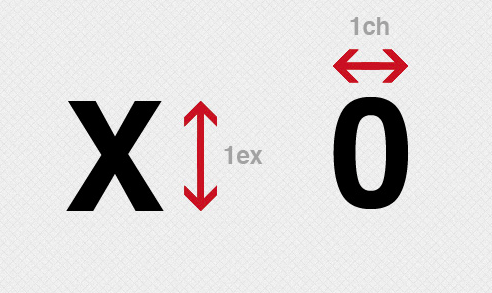
4. ex 和 ch
这两个单位在我们平时开发中会很少用到,这里就不做详细的阐述了。下面就放一张图解释这两个单位的含义,若是有兴趣的朋友的可以自己查一下资料。



移动端开发,几个你可能不知道的CSS单位属性。的更多相关文章
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- 你所不知道的 CSS 滤镜技巧与细节
承接上一篇你所不知道的 CSS 动画技巧与细节,本文主要介绍 CSS 滤镜的不常用用法,希望能给读者带来一些干货! OK,下面直接进入正文.本文所描述的滤镜,指的是 CSS3 出来后的滤镜,不是 IE ...
- 你所不知道的 CSS 阴影技巧与细节
关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow 的用法. 最近一个新的项目,CSS-Ins ...
- 您可能不知道的CSS元素隐藏“失效”以其妙用
您可能不知道的CSS元素隐藏“失效”以其妙用 by zhangxinxu from http://www.zhangxinxu.com地址:http://www.zhangxinxu.com/word ...
- 【CSS】346- 你所不知道的 CSS 阴影技巧与细节
偷懒了1个多礼拜,在工作饱和的情况下,怎么坚持学习?今天的分享来自@Coco国服第一切图仔,我们聊聊CSS属性box-shadow- 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 ...
- 您可能不知道的CSS元素隐藏“失效”以其妙用——张鑫旭
一.CSS元素隐藏 在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间:有的可以响应点击,有的不能响应点击.后宫选秀——一个一个看. { display: non ...
- idea开发工具中你可能不知道的却又比较好用的快捷键
Alt+insert :生成代码 较为常用的是 1.普通Class中生成get set 方法 .生成构造函数.生成spring注入.重写对象的equal.toString.hashcode方法 2.如 ...
- 用Eclipse开发项目,你不能不知道的快捷键
1. 编辑快捷键 编辑快捷键 介绍 psvm + Tab 生成main方法 sout + tab 生成输出语句 Ctrl+X / Ctrl + Y 删除一行 Ctrl+D 复制一行 Ctrl+/ 或 ...
- 你所不知道的 CSS 动画技巧与细节
怕标题起的有点大,下述技巧如果你已经掌握了看看就好,欢迎斧正,本文希望通过介绍一些 CSS 不太常用的技巧,辅以一些实践,让读者可以更加深入的理解掌握 CSS 动画. 废话少说,直接进入正题,本文提到 ...
随机推荐
- IP路由协议简析
RIP 路由信息协议 IGRP 内部网关协议 EIGRP 增强型内部网关路由协议 OSPF 开放最短路径优先 3种动态路由: 距离矢量:RIP/RIPv2 IGRP EIGRP 链路状态:OSP ...
- UDP套接口编程
常用的UDP实现的程序:DNS域名系统,NFS网络文件系统,SNMP简单网络管理协议 ssize_t recvfrom(int sockfd,void *buff,size_t nbytes,int ...
- 在类库中使用Session
昨天在做优化网站代码的时候,突发奇想想将页面的代码和业务逻辑代码分离开.就是页面下的.cs文件只用于收集前台上的数据而业务处理都放到一些类库中.可是问题来了,在类库中是无法直接使用Session.在网 ...
- css 文字超出变 ... 点点点
overflow: hidden; text-overflow: ellipsis; white-space: nowrap;
- 个推推送Android问题检测
1.获取不到CID问题: 1. 查看配置文件是否有问题,appkey.appsecret.appid是否有空格存在. 2. 相关权限是否全部添加. 3. manifest ...
- 修改ThinkSNS网站入口
1.先设置游客访问的黑/白名单,不需要开放的,可以注释掉.通过修改acesss.php文件. 2.修改OpenSociax.php文件实现.
- Swift学习笔记九
闭包 闭包是指能够在代码中使用和传递的自包含(self-contained)的块. Swift中的闭包和C以及OC中的块很相似.它们可以捕获并且存储定义它们的上下文中的任何常量和变量的引用.Swift ...
- [每日一题] OCP1z0-047 :2013-08-26 TIMESTAMP WITH LOCAL TIME ZONE....................112
正确答案:C 使用TIMESTAMP WITH LOCAL TIME ZONE数据类型,用户插入数据时,oracle将会把用户的数据结合用户session的时区信息自动换算成数据库设定的时区的时间进行 ...
- [AngularJS] Accessing Scope from The Console
Using Angular, you can actually access the scope and other things from the console, so when you have ...
- iOS开发——语法OC篇&Block回顾
Block回顾 这里知识简单介绍一下关于Block的语法,如果你觉得这里很简单或者想学习更深入的的使用清查看记者之前写的使用block传值和高级Block使用: http://www.cnblogs. ...
