CSS文件和Javascript文件的压缩
像JQuery一样来压缩我们的CSS和JS
我们都知道一般JQuery新版本发布的时候往往会有几个不同类型文件,比如原始版本文件、最小文件以及其他配合IDE智能提示的各种版本文件,前期我们使用JQuery时可能用的是完整版文件,可以到了网站发布的时候为了减轻文件大小,真正用到的就是我们常见的所谓压缩版文件。我们在想,网站发布的时候为什么不为我们的CSS和JS也生成这样的压缩版文件呢?今天我就为这来发一篇随笔谈谈这个并予以实现,话说好多人都知道也都在使用。
YUI Compressor
前端的肯定都知道这个东东,呵呵,这个太出名了,假若前端的你不知道就孤陋寡闻了哦!先说说这个东西是干嘛的吧,它就是可以压缩我们的CSS和JS文件的神物,使用它可以大大的缩减我们的这两种文件。接下来就来介绍介绍这个东东的安装与使用,大神就无视吧,嘿嘿、、、
步骤一:安装配置JDK
首先要安装我们的JDK哦,下载JDK后双击安装,然后一路下一步下一步,不过要记住安装的路径哦。(刚才传JDK过来貌似失败了,所以提供个官网去下载吧)官网下载
小弟已经配置过几次JDK了,话说总是记不住(莫笑咯),于是某日闲来无聊就写下了如下txt文件,直接内容Copy过来
---------------------配置JDK帮助文档<以win7为例>--------------------- ********************************************************************* 、右键“我的电脑”,进入“属性”界面,找到环境变量 、在系统变量中新建JAVA_HOME变量,值指向安装JDK的根目录 、新建PATH变量(如果存在PATH,则点击编辑),设置值为%JAVA_HOME%\bin;
->如果存在PATH路径,在前面加;分隔符
->例如:;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin; 、新建CLASS_PATH变量,值为:;%JAVA_HOME%\lib;%JAVA_HOME\lib\tools.jar 、测试配置是否成功
->在cmd中输入javac,然后Enter,显示javac用法即配置成功 *********************************************************************
步骤二:好了JDK安装配置成功紧接下载YUI Compressor吧,点击这里下载
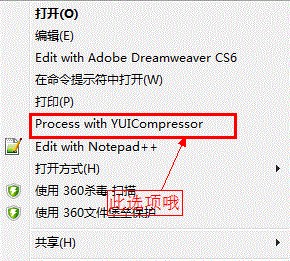
将文件解压运行就行,这个时候如果你右键点击文件会多了一个选项,如下图所示:


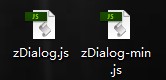
最后就会生成如下所示的文件

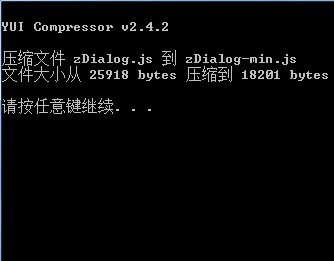
嘿嘿,这两个文件大小相差一倍哦,赶紧试试去吧!
后记
来学校竟然把钥匙忘在家里了,悲催,只好翻进来,如此狼狈,剩下的两天怎么办啊,伤不起!!!
------如果你觉得此文对你有所帮助,别忘了点击下右下角的推荐咯,谢谢!------
CSS文件和Javascript文件的压缩的更多相关文章
- node.js 使用 UglifyJS2 高效率压缩 javascript 文件
UglifyJS2 这个工具使用很长时间了,但之前都是在 gulp 自动构建 时用到了 UglifyJS 算法进行压缩. 最近玩了一下 UglifyJS2 ,做了一个 在线压缩javascript工具 ...
- 压缩javascript文件方法
写在前面的话:正式部署前端的时候,javascript文件一般需要压缩,并生成相应的sourcemap文件,对于一些小型的项目开发,这里提供一个简单的办法. ======正文开始====== 1.下载 ...
- 使用Ant命令压缩JavaScript文件
压缩JavaScript文件可以减少代码尺寸,保护源代码,节省网络带宽,加快页面打开速度,甚至优化JS代码.Yahoo有一个压缩JS的工具叫做YUI compressor, Google也有一个工具叫 ...
- 使用GruntJS链接与压缩多个JavaScript文件
使用GruntJS链接与压缩多个JavaScript文件 自己写了个简单的HTML5 Canvas的图表库,可以支持饼图,折线图,散点图,盒子图 柱状图,同时支持鼠标提示,绘制过程动画效果等.最终我想 ...
- Gulp实现css、js、图片的压缩以及css、js文件的MD5命名
目前做代码压缩合并的工具有很多,诸如gulp,webpack,grunt等等,可以说这些项目构建工具的功能非常之强大:图片压缩.图片转base64.css和js的压缩以及合并,文件的md5重命名 -- ...
- 压缩网站的css和js,合并多个文件到一个文件
压缩网站的css和js,合并多个文件到一个文件uglifyjs index.js html5shiv.min.js -o all.min.jsuglifycss index.min.css web.c ...
- Grunt: 拼接代码,js丑化(压缩),css压缩,html压缩,观察文件,拷贝文件,删除文件,压缩文件
准备工作 grunt 基于nodeJs所以 nodeJs需要的基础配置都需要安装 1.Grunt 安装 npm install -g grunt-cli 这是全局安装 2.在当前文件下npm init ...
- Grunt 自动化部署之css、image、javascript、html压缩Gruntfile.js配置
grunt.initConfig方法 用于模块配置,它接受一个对象作为参数.该对象的成员与使用的同名模块一一对应. 每个目标的具体设置,需要参考该模板的文档.就cssmin来讲,minify目标的参数 ...
- apache 配置静态文件缓存和开启gzip压缩
1,设置文件静态缓存3天: 在httpd.conf 里添加如下代码: #文件静态缓存配置 <IfModule expires_module> #打开缓存 ExpiresActive on ...
随机推荐
- PYTHON:HTTP头设置工具(以附件名为例)
import oss2 # 用户授权 auth = oss2.Auth('accessId', 'accessKey')# oss bucket bucket = oss2.Bucket(auth, ...
- 北大ACM(POJ1002-487-3279)
Question:http://poj.org/problem?id=1002问题点:字符映射.选重复项及排序. Memory: 1136K Time: 813MS Language: C++ Res ...
- centos5.6部署gcc4.7编译的程序导致问题
因为用了c++0x的一些新特性,必须使用4.6及以上的版本编译,所以使用了4.7编译,运行时提示错误 libstdc++.so.6(GLIBCXX_3.4.14) 错误 这个时候下了个glibc2.7 ...
- debian 学习记录-1 -安装
之前装ubuntu12. 后来没有继续用,图形界面很不错,没有继续学习原因很多: · 没有基础知识支持(拷贝文件都是用鼠标拖动的) · 图形界面很好,导致没有使用命令行,安装驱动什么的都是靠鼠标点击 ...
- ECSSHOP表结构
ECSSHOP表结构 -- 表的结构 `ecs_account_log`CREATE TABLE IF NOT EXISTS `ecs_account_log` (`log_id` mediumint ...
- MD5加密简单算法
public partial class MD5运用 : Form { public MD5运用() { InitializeComponent(); } private void btnChange ...
- 01_mvc保存时出错
修改实体类报错 存储区更新.插入或删除语句影响到了意外的行数(0).实体在加载后可能被修改或删除.刷新 ObjectStateManager 项. 原因是 数据表中的自增主键列未赋值.
- 用css3写出来的进度条
夜深了,废话不多说,先上代码: <style> * { box-sizing: border-box } .wrapper { width: 350px; margin: 200px au ...
- 链接中 href='#' 和 href='###' 的区别以及优缺点
首先,<a> 标签 + onclick='{jscode}' 是很常用的一种 js 运用方式,而不使用 href='javascript:{jscode}' 是为了兼容多种浏览器对 < ...
- php框架-yii
安装 修改权限问题:runtime;web/assets(mac上) 配置cookie加密串 config/web.php 修改cookieValidationKey L12 配置数据库 控制器: 默 ...
