xml、Json生成cs代码文件
一:xml生成cs实体类
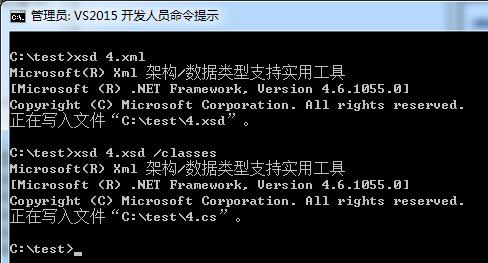
1、开始菜单》Visual Studio 2015》 Visual Studio Tools》VS2015 开发人员命令提示
2、xsd xmlFileName.xml
3、xsd xmlFileName.xsd /classes

二、Json生成C#实体类代码:
1、http://tool.sufeinet.com/Creater/JsonClassGenerator.aspx
2、http://www.jsons.cn/jsontomodel/
3、http://tool.chinaz.com/Tools/json2entity.aspx
4、将下面的html存为文件打开
<html><head><title>json生成c#类</title><link rel="stylesheet" href="http://js.chahuo.com/prettify/prettify.css"><script language="javascript" type="text/javascript" src="http://js.chahuo.com/prettify/prettify.js"></script><script type="text/javascript" src="http://tool.oschina.net/js/jsbeautify.js"></script></head><body>
<h1>json生成C#类小工具</h1>
<h5>JSON 字符串</h5>
<div>
<textarea style="width:600px;height:300px;margin-bottom:5px;" id="jsonStr"></textarea>
<br>
<button onclick="document.getElementById('jsonStr').value='';document.getElementById('class').innerHTML=''">清除</button>
<button onclick="do_js_beautify()">格式化代码</button>
<button onclick="startGen()">生成C#类</button>
</div>
<h5>C#类代码 <button onclick="selectCode()">选中代码</button></h5>
<pre class="prettyprint" id="class" style="border:1px solid #ccc; padding:10px; width:800px;">
</pre>
<script>
String.prototype.format = function(){
var args = arguments;
return this.replace(/\{(\d+)\}/g,
function(m,i){
return args[i];
});
}
String.prototype.trim=function(){
return this.replace(/(^\s*)|(\s*$)/g,"");
}
JSON2CSharp={
_allClass:[],
_genClassCode:function(obj,name){
var clas="public class {0}\r\n{\r\n".format(name || "Root");
for(var n in obj){
var v = obj[n];
n = n.trim();
clas += " {0} public {1} {2} { get; set; }\r\n\r\n".format(this._genComment(v),this._genTypeByProp(n,v),n);
}
clas += "}\r\n\r\n";
this._allClass.push(clas);
return this._allClass.join("\r\n\r\n");
},
_genTypeByProp:function(name,val){
switch(Object.prototype.toString.apply(val)){
case "[object Number]" :{
return val.toString().indexOf(".") > -1 ? "double" : "int";
}
case "[object Date]":{
return "DateTime";
}
case "[object Object]":{
name = name.substring(0,1).toUpperCase() + name.substring(1);
this._genClassCode(val,name);
return name;
}
case "[object Array]":{
return "List<{0}>".format(this._genTypeByProp(name+"Item",val[0]));
}
default:{
return "string";
}
}
},
_genComment:function(val){
var commm= typeof(val) == "string" && /.*[\u4e00-\u9fa5]+.*$/.test(val) ? val : "" ;
return "/// <summary>\r\n /// "+commm+ "\r\n /// </summary>\r\n";
},
convert:function(jsonObj){
this._allClass=[];
return this._genClassCode(jsonObj);
}
}
function do_js_beautify() {
var js_source =document.getElementById("jsonStr").value.replace(/^\s+/, '');
if(js_source.length==0) return;
tabchar = ' ';
var fjs = js_beautify(js_source);
document.getElementById("jsonStr").value=fjs;
}
function startGen(){
try{
var v = eval("("+document.getElementById("jsonStr").value+")");
document.getElementById("class").className ="prettyprint";
document.getElementById("class").innerHTML=JSON2CSharp.convert(v);
prettyPrint();
document.getElementById("jsonStr").focus();
}catch(e){
alert(e.message);
}
}
function selectCode() {
if (document.selection) {
var range = document.body.createTextRange();
range.moveToElementText(document.getElementById('class'));
range.select();
} else if (window.getSelection) {
var range = document.createRange();
range.selectNode(document.getElementById('class'));
window.getSelection().addRange(range);
}
}
</script></body></html>
xml生成C#代码文件、xml生成C#实体类代码文件、Json生成C#代码文件、Json生成C#实体类代码文件
xml、Json生成cs代码文件的更多相关文章
- myBatis自动生成相关代码文件配置(Maven)
pom.xml文件添加配置 <build> <finalName>generator</finalName> <plugins> <!-- mav ...
- 配置generatorConfig.xml自动生成的代码的sql书写问题
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE generatorConfiguratio ...
- 在.cs代码文件中无法识别控件
原因:由于直接复制别人的网页文件到项目. 解决方案,自己右键,新建网页,再把控件代码复制到 aspx和 cs
- 使用VS将 XML/Json 转为Model Class文件
环境: VS2015 Win10 XML例子: <OTA_GetRerStatusRQ EchoToken=" B3BB9248255BD851AC94" UserNam ...
- MVC实用架构设计(三)——EF-Code First(3):使用T4模板生成相似代码
前言 经过前面EF的<第一篇>与<第二篇>,我们的数据层功能已经较为完善了,但有不少代码相似度较高,比如负责实体映射的 EntityConfiguration,负责仓储操作的I ...
- MyGeneration模板生成NHibernate映射文件和关系(one-to-one,one-to-many,many-to-many)
MyGeneration的几个NHibernate模板功能已经很强,但还是存在些问题.例如:Guid主键支持不佳,代码不易修改,不支持中文注释等等.所以我决定自己来改写此模版.我把一部分通用的函数提取 ...
- 用MyGeneration模板生成NHibernate映射文件和关系
用我的MyGeneration模板生成NHibernate映射文件和关系(one-to-one,one-to-many,many-to-many) MyGeneration的几个NHibernate模 ...
- [转]MVC实用架构设计(三)——EF-Code First(3):使用T4模板生成相似代码
本文转自:http://www.cnblogs.com/guomingfeng/p/mvc-ef-t4.html 〇.目录 一.前言 二.工具准备 三.T4代码生成预热 (一) 单文件生成:Hello ...
- 在无代码文件的aspx文件中添加类、函数和字段的方法
大家都知道,在开始WebForm程序时,一个WebForm由.cs代码文件与.aspx页面文件组成.在aspx文件中可以嵌入C#代码,但无法在aspx的嵌入C#代码中定义类,函数和字段等.这样,就限制 ...
随机推荐
- C#人民币金额大写转换
人民币金额大小写转换,三行代码 //完善了一下查询到的方法,支持小数,保留2位小数 public string NumGetStr(double Num) { string[] DX_SZ = { & ...
- Date与String互相转换及日期的大小比较
private static final String PATTERN = "yyyy-MM-dd HH:mm:ss"; /** * String转Date * * @param ...
- [转载]转一篇Systemverilog的一个牛人总结
原文地址:转一篇Systemverilog的一个牛人总结作者:dreamylife Systemverilog 数据类型 l 合并数组和非合并数组 1)合并数组: 存储方式是连续的,中间没 ...
- bzoj4998 星球联盟 LCT + 并查集
题目传送门 https://lydsy.com/JudgeOnline/problem.php?id=4998 题解 根据题意,就是要动态维护点双,求出一个点双的权值和. 所以这道题就是和 bzoj2 ...
- 31.密码学知识-证书CA/PKI-8——2019年12月19日
1. 证书 公钥证书(Public-Key Certificate,PKC)其实和驾照很相似,里面记有姓名.组织.邮箱地址等个人信息,以及属于此人的公钥, 并由认证机构(Certification A ...
- 基于VSFTP的本地YUM源及光盘YUM源搭建
基于VSFTP的本地YUM源及光盘YUM源搭建 一.yum环境的本地源搭建(基于VSFTP): 1)安装vsftp; *********************************** ...
- linux运维、架构之路-Docker快速入门
一.Docker介绍 Docker是Docker.lnc公司开源的一个基于LXC技术之上构建的Container容器引擎,源代码托管在Github上,基于Go语言并遵从Apache2.0 ...
- 改变icon方向
例你想要箭头朝上的图标而你只有箭头朝下的图标,不幸的是你又没有朝上的图标,那就旋转图标. <i class="icon iconfont _icon-iconfontfanhui4&q ...
- Mobile的HTML5网页内快速滚动和回弹的效果
style="overflow: auto;-webkit-overflow-scrolling: touch; 这个可以让页面在Native端滚动时模拟原生的弹性滚动效果 下面是微信浏览器 ...
- 【bzoj2821】作诗(Poetize)
*题目描述: 神犇SJY虐完HEOI之后给傻×LYD出了一题:SHY是T国的公主,平时的一大爱好是作诗.由于时间紧迫,SHY作完诗 之后还要虐OI,于是SHY找来一篇长度为N的文章,阅读M次,每次只阅 ...
