学习zepto.js(对象方法)[6]
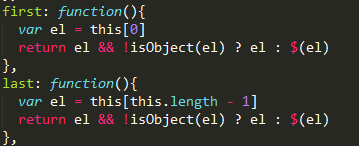
first:
获取当前对象集合中的第一个dom元素。
$("div").first(); // 返回第一个div对象(zepto对象)
//相当于$("div").eq(0);
与之对应的是last
last:
获取当前对象集合中的最后一个dom元素。
$("div").last(); // 返回最后一个div对象(zepto对象)
//相当于$("div").eq(-1);
两方法不接收任何参数。

个人认为调用isObject方法没什么用,因为zepto对象集合里存放的都是dom元素。//也许是我无知吧- -
被大神点醒了。这样做也许是为了这种场景


get:
获取当前对象集合对应下标的某元素,传入参数为一个int下标,如果不传入参数,则将对象转换为一个普通数组并返回;
$("div").get(0); // 第0个。(dom对象,不是zepto对象)
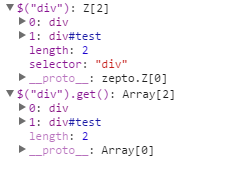
$("div").get(); //所有div对象组成的一个数组
该方法与eq方法的区别在于,eq返回的是zepto对象,而get返回的是dom对象,$().get(0)相当于$()[0];

slice就是[].slice();
使用get并且不传入参数的对象前后变化图:

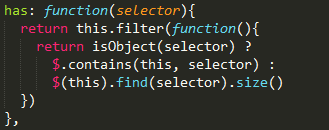
has:
传入参数为一个选择器字符串或者一个节点,返回的是对象集合中子节点包含参数的对象。
$("div").has("a"); // 会返回集合中所有包含a标签的对象
上述是传入一个选择器,也可以传入一个node节点作为参数
$("div").has(document.getElementById("link")); //返回集合中有子项为#link的对象

首先,filter方法会将返回值为true的子项装入一个集合。
在filter方法内,我们通过判断选择器是否为object来进行区分,如果是object,则调用contains方法,判断selector是否属于this。
否则通过当前对象来调用find方法并将selector传入,并调用size方法获取count(filter会自动将返回值转换为bool类型)。
parent:
获取对象集合所有的直接父节点。可以传入一个选择器,只留下符合选择器的父节点。
$("p").parent(); // 获取所有p标签的父节点
$("p").parent(".ads"); // 获取所有p标签的父节点className包含.ads的节点

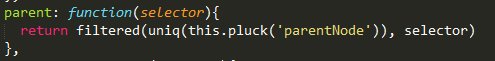
pluck方法返回一个数组,参数是一个字符串,为属性名,返回的值是调用对象所对应的属性的值;
然后传入uniq方法,方法做了一个去重处理;
最外层的方法filtered,如果第二个参数selector不为空,则通过第一个参数调用filter方法并将第二个参数传入filter方法,否则直接返回第一个参数。
parents:
获取所有对象的所有父节点。直至html标签结束。可以传入一个参数,作为选择器筛选;
参数只能是一个选择器字符串;
返回的集合不会出现重复的元素;
如果想取出元素的直接父节点,使用parent;
如果想取出第一个符合筛选条件的父节点,使用closest。
$("p").parents(); // 获取所有p标签的所有父节点
$("p").parents(".ads"); // 获取所有p标签的所有父节点className包含ads的节点
//使用parents如果不传入参数,则始终会包含一个body以及html元素;

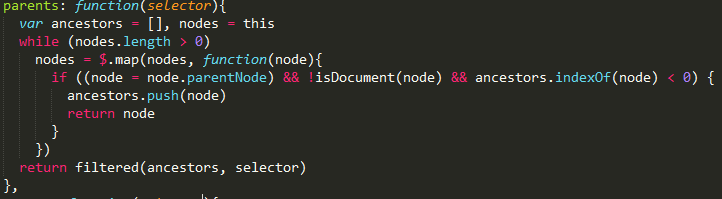
方法首先声明一个数组用于存放dom元素,将this赋值给nodes变量;
使用一个while循环,条件为nodes.length > 0;
在循环内部,通过$.map给nodes进行赋值,map方法内部将node赋值为node的父节点,
然后判断,如果节点不是document并且该节点不存在于ancestors数组中,则将节点push至数组,并返回node。
所以说循环停止的条件就是node节点为document时。
最后调用filtered方法并返回。
siblings:
获取对象所有的兄弟节点。参数可以是一个选择器字符串,如传入参数则根据选择器过滤。
$("p").siblings(); // 获取所有p标签的同级标签
$("p").siblings(".ad"); // 所有的p标签的同级的className包含ad的元素
通过siblings获取到的dom元素会重复。

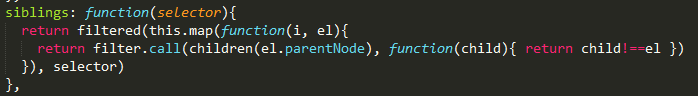
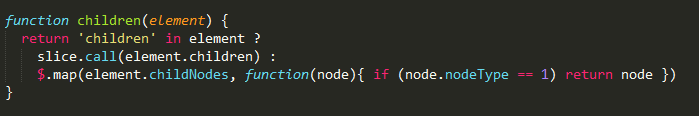
方法内部用到了一个children方法。

方法内部取出元素的父节点并传入children方法,返回元素的父节点的子节点,相当于自己的所有兄弟节点以及自身。
通过该返回集合call一下filter方法。
并将除了自身以外的所有节点返回。
最后通过filtered方法进行筛选,返回;
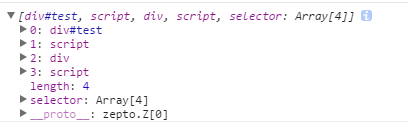
注意,siblings获取的元素会重复,会重复,会重复(重说三);


就像这样,script标签出现了两次;
ok,先说到这里了。写写博客练习一下语言表达能力,感觉自己能理解了,还是说不好,纠结ing...
学习zepto.js(对象方法)[6]的更多相关文章
- 学习zepto.js(对象方法)[3]
继续说zepto里attributes的相关操作. attr,removeAttr,prop这三个方法. attr(): 三种用途 get: 返回值为一个string字符串 $("<s ...
- 学习zepto.js(对象方法)[5]
继续说. clone: 该方法不接收任何参数,会返回对象中的所有元素集合,但不会对象绑定的事件. var $temp = $("div").clone(); //并不接收任何参数. ...
- 学习zepto.js(对象方法)[4]
今天说说那一套获取元素集合的一些方法: ["children", "clone", "closest", "contents&qu ...
- 学习zepto.js(对象方法)[1]
zepto也是使用的链式操作,链式操作:函数返回调用函数的对象. 但并不是所有的对象方法都可以进行链式操作,举几个例子:.size(),.html()|.text()//不传参数的情况下; 若非特殊说 ...
- 学习zepto.js(对象方法)[2]
今天来说下zepto那一套dom操作方法, prepend,append,prependTo,appendTo,before,after,insertBefore,insertAfter; 按着从内到 ...
- 学习zepto.js(原型方法)
学习zepto.js(原型方法)[1] 转载 新的一周,新的开始,今天来学习一下zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法: $.camelCase(): ...
- 学习zepto.js(原型方法)[1]
新的一周,新的开始,今天来学习一下zepto里边的原型方法,就是通过$.进行调用的方法,也是可以通过$.fn进行扩展的方法: $.camelCase(): 方法接收一个字符串,将连字符格式的字符串转为 ...
- 学习zepto.js(原型方法)[2]
接着昨天的来,继续说原型方法,昨天的传送阵(昨天出了点小意外,博文经过WP手机的UC浏览器进行编辑后标签就露出来了- -,现已修复); $.grep(): 作用与Array.filter类似(其实就是 ...
- 学习zepto.js(Hello World)
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api. 如果你会用jquery,那么你也会用zepto. 昨天听说了zepto.js,正好最近也比较闲 ...
随机推荐
- sql期末复习(二)
1.概念模式是对dba所看到的全局数据逻辑结构和特征的描述 概念模式是对数据整体的逻辑结构的描述 2.数据库网状模型应满足的条件是允许一个以上的结点无父结点,其余结点都只有一个父结点 3.sql语言中 ...
- 【WP开发】加密篇:双向加密
说起双向加密,如果以前在.NET开发中弄过加/解密的朋友都不会陌生,常用的算法有DES.AES等.在RT应用程序中,也提供了加密相关的API,算法自然是一样的,只是API的封装方式不同罢了,因为RT不 ...
- javascript运动系列第二篇——变速运动
× 目录 [1]准备工作 [2]加速运动 [3]重力运动[4]减速运动[5]缓冲运动[6]加减速运动[7]往复运动[8]变速函数 前面的话 前面介绍过匀速运动的实现及注意事项,本文在匀速运动的基础上, ...
- Windows下使用Dev-C++开发基于pthread.h的多线程程序
一.下载Windows版本的pthread 目前最新版本是:pthreads-w32-2-9-1-release.zip. 二.解压pthread到指定目录 我选择的目录是:E:\DEV-C ...
- Openfire/XMPP学习之——一个简单的Smack样例
昨天讲了Openfire的搭建和配置,今天来讲一下Smack.如果对如何搭建和配置Openfire的,可以参考Openfire/XMPP学习之——Openfire的安装.配置. Smack是一个开源, ...
- 1Z0-053 争议题目解析681
1Z0-053 争议题目解析681 考试科目:1Z0-053 题库版本:V13.02 题库中原题为: 681.The environmental variable ORACLE-BASE is set ...
- Struts2学习笔记--使用Response下载文件和Struts2的StreamResult文件下载
使用Response下载文件,servlet中的文件下载是通过流来实现的 我在webRoot文件夹下新建了一个文件夹from,里边放了一张图片,这里就以下载这张图片为例:download.jsp很 ...
- 微信小程序小技巧系列《一》幻灯片,tab导航切换
作者:gou-tian 来自:github 幻灯片 使用微信小程序原生组件swiper实现. <swiper indicator-dots="{{indicatorDots}}&quo ...
- jQuery打造智能提示插件二(可编辑下拉框)
在上一篇 jQuery打造智能提示插件 上改进,增加下拉按钮,修复点击下拉区域外不隐藏BUG 效果 下拉按钮素材: js封装,注意红色部分为BUG修复,然后传入boxwidth不带px: /* /// ...
- 1.Java基础之System对象
毕向东老师Java基础学习笔记——System对象 今天学习Java中的System对象后,感觉这个对象对我们主要有以下几点用处. 1.获取当前操作系统版本和类型. 2.获取当前操作系统的path中的 ...
