Ckeditor IE下粘贴word中图片问题
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了。一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器)中时,编辑器都无法自动上传图片。需要用户手动一张张上传Word图片。如果只有一张图片还能够接受,如果图片数量比较多,这种操作就显得非常的麻烦。
1、只粘贴图片并上传到服务器
config.extraPlugins = 'uploadimage';
//config.uploadUrl = '上传路径';
config.imageUploadUrl= '上传路径';
请求
文件上传的默认请求是一个文件,作为具有“upload”字段的表单数据。
响应:文件已成功上传
当文件成功上传时的JSON响应:
uploaded- 设置为1。
fileName - 上传文件的名称。
url - 上传文件的URL。
响应:文件无法上传
uploaded- 设置为0。
error.message - 要显示给用户的错误消息。
using System;
using System.Web;
using System.IO;
namespace WordPasterCK4
{
publicpartialclassupload : System.Web.UI.Page
{
protectedvoid Page_Load(object sender, EventArgs e)
{
string fname = Request.Form["UserName"];
int len = Request.ContentLength;
if (Request.Files.Count > 0)
{
DateTime timeNow = DateTime.Now;
string uploadPath = "/upload/" + timeNow.ToString("yyyyMM") + "/" + timeNow.ToString("dd") + "/";
string folder = Server.MapPath(uploadPath);
//自动创建目录
if (!Directory.Exists(folder)) Directory.CreateDirectory(folder);
HttpPostedFile file = Request.Files.Get(0);
//原始文件名称,由控件自动生成。
//md5.png,crc.png,uuid.png,sha1.png
string nameOri = file.FileName;
string ext = Path.GetExtension(nameOri).ToLower();
//只支持图片上传
if ( ext == ".jpg"
|| ext == ".jpeg"
|| ext == ".png"
|| ext == ".gif"
|| ext == ".bmp")
{
string filePathSvr = Path.Combine(folder, nameOri);
//
if(!Directory.Exists(filePathSvr)) file.SaveAs(filePathSvr);
Response.Write("http://10.168.4.209:83" + uploadPath + nameOri);
}
}
}
}
}
2、粘贴word里面的图片路径是fill://D 这种格式 我理解这种是非浏览器安全的 许多浏览器也不支持

目前项目是用了一种变通的方式:
先把word上传到后台 、poi解析、存储图片 、转换html、替换图片、放到富文本框里显示
(富文本显示有个坑:没找到直接给富文本赋值的方法 要先销毁 记录下
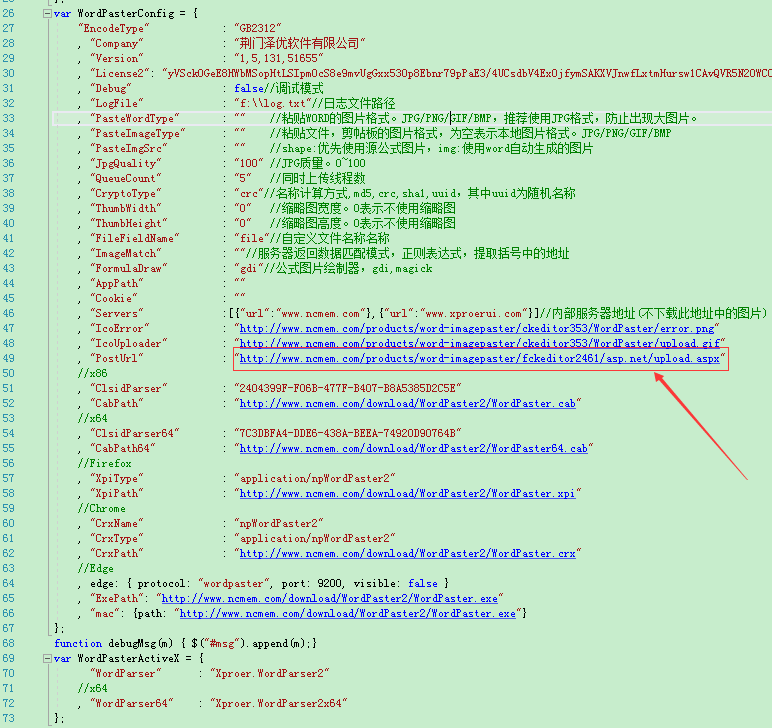
var WordPasterConfig = {
"EncodeType" : "GB2312"
, "Company" : "荆门泽优软件有限公司"
, "Version" : "1,5,131,51655"
, "License2": ""
, "Debug" : false//调试模式
, "LogFile" : "f:\\log.txt"//日志文件路径
, "PasteWordType" : ""//粘贴WORD的图片格式。JPG/PNG/GIF/BMP,推荐使用JPG格式,防止出现大图片。
, "PasteImageType" : ""//粘贴文件,剪帖板的图片格式,为空表示本地图片格式。JPG/PNG/GIF/BMP
, "PasteImgSrc" : ""//shape:优先使用源公式图片,img:使用word自动生成的图片
, "JpgQuality" : "100" //JPG质量。0~100
, "QueueCount" : "5"//同时上传线程数
, "CryptoType" : "crc"//名称计算方式,md5,crc,sha1,uuid,其中uuid为随机名称
, "ThumbWidth" : "0"//缩略图宽度。0表示不使用缩略图
, "ThumbHeight" : "0"//缩略图高度。0表示不使用缩略图
, "FileFieldName" : "file"//自定义文件名称名称
, "ImageMatch" : ""//服务器返回数据匹配模式,正则表达式,提取括号中的地址
, "FormulaDraw" : "gdi"//公式图片绘制器,gdi,magick
, "AppPath" : ""
, "Cookie" : ""
, "Servers" :[{"url":"www.ncmem.com"},{"url":"www.xproerui.com"}]//内部服务器地址(不下载此地址中的图片)
, "IcoError" : "http://www.ncmem.com/products/word-imagepaster/ckeditor353/WordPaster/error.png"
, "IcoUploader" : "http://www.ncmem.com/products/word-imagepaster/ckeditor353/WordPaster/upload.gif"
, "PostUrl" : "http://www.ncmem.com/products/word-imagepaster/fckeditor2461/asp.net/upload.aspx"
//x86
, "ClsidParser" : "2404399F-F06B-477F-B407-B8A5385D2C5E"
, "CabPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.cab"
//x64
, "ClsidParser64" : "7C3DBFA4-DDE6-438A-BEEA-74920D90764B"
, "CabPath64" : "http://www.ncmem.com/download/WordPaster2/WordPaster64.cab"
//Firefox
, "XpiType" : "application/npWordPaster2"
, "XpiPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.xpi"
//Chrome
, "CrxName" : "npWordPaster2"
, "CrxType" : "application/npWordPaster2"
, "CrxPath" : "http://www.ncmem.com/download/WordPaster2/WordPaster.crx"
//Edge
, edge: { protocol: "wordpaster", port: 9200, visible: false }
, "ExePath": "http://www.ncmem.com/download/WordPaster2/WordPaster.exe"
, "mac": {path: "http://www.ncmem.com/download/WordPaster2/WordPaster.exe"}
};
3、官方刚发表新版本说已经添加功能:

ckeditor编辑器批量上传的效果

图片已经上传到服务器端

图片地址已经替换过来了

可以看得出来,效果和用户体验都非常好。用户借助于此功能编辑功能得到大幅度提升了。
详细配置信息可以参考这篇文章:
Ckeditor IE下粘贴word中图片问题的更多相关文章
- ueditor粘贴word中图片
最近公司做项目需要实现一个功能,在网页富文本编辑器中实现粘贴Word图文的功能. 我们在网站中使用的Web编辑器比较多,都是根据用户需求来选择的.目前还没有固定哪一个编辑器 有时候用的是UEditor ...
- js生成word中图片处理
首先功能是要求前台导出word,但是前后台是分离的,图片存在后台,所以就存在跨域问题. 导出文字都是没有问题的(jquery.wordexport.js),但是导出图片就存在问题了: 图片是以链接形式 ...
- 利用VBA宏批量解决Word中图片大小、居中设置
需求:经常阅读网上的研报(没钱买排版漂亮的高质量研报),有些需要保存的复制下来到word里,图片很大都超出word的边界了,也没有居中,手工一张张调整不现实,上百页的研报,几十张图片. 解决方案:利用 ...
- HydroCMS-用ueditor无法实现word中图片转存的问题
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码目前限chrome浏览器使用首先以um-editor的二进制流保存为例:打开umeditor.js,找到UM ...
- Word中图片自动编号且与文中引用的编号对应
当我们在进行大篇幅 word 文档的编写时, 为了节约修改文章中图片所花费的大量时间, 可以将图片自动编号,且让文中引用的顺序跟着图片顺序的变化而变化,具体操作如下: 1. 将鼠标定在欲加编号的下方, ...
- 现在的编辑器不能复制粘贴word中的文本
我司需要做一个需求,就是使用富文本编辑器时,不要以上传附件的形式上传图片,而是以复制粘贴的形式上传图片. 在网上找了一下,有一个插件支持这个功能. WordPaster 安装方式如下: 直接使用Wor ...
- word中图片的导出
楼上说到的方法都是可行的,其实还有个更方便快捷的保存方式,特别是看到一篇word文档里有很多好看的图片想以图片格式单独保存下来观赏,用作其它,如QQ表情等,此方法更见优势:打开文档——文件——另存为— ...
- ckeditor粘贴word图片且图片文件自动上传功能
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了.一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器) ...
- 可以粘贴Word文档中图片的编辑器
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧?Chrome高版本提供了可以将单张图片转换在BASE64字符串的功能.但是无法 ...
随机推荐
- linux文本图形界面转换
vim /etc/inittab 3为默认进入文本界面, 5为默认进入图形界面 文本界面下输入init5或者startx切换图形化界面 图形化界面下输入init3切换文本界面
- 007-Spring Boot-@Enable*注解的工作原理-EnableConfigurationProperties、ImportSelector、ImportBeanDefinitionRegistrar
一.@Enable* 启用某个特性的注解 1.EnableConfigurationProperties 回顾属性装配 application.properties中添加 tomcat.host=19 ...
- Visual Studio新增类模板修改
C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\ItemTemplates\CSharp\Code\2052\Class ...
- 【ABAP系列】SAP ABAP诠释BDC的OK CODE含义
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP诠释BDC的OK ...
- 使用 Spring HATEOAS 开发 REST 服务
使用 Spring HATEOAS 开发 REST 服务 学习博客:https://www.ibm.com/developerworks/cn/java/j-lo-SpringHATEOAS/ htt ...
- 计算距离的SQL语句
一,BEGINset @num=6378.138*2*ASIN(SQRT(POW(SIN((lat1*PI()/180-lat2*PI()/180)/2),2)+COS(lat1*PI()/180)* ...
- JAVA总结--jvm
VM,Virtual Machine 即虚拟机,指通过软件模拟的具有完整硬件系统功能的.运行在一个完全隔离环境中的完整计算机系统. JVM,Java Virtual Machine 即Java虚拟机, ...
- 省流量 转:http://www.wtoutiao.com/p/T3b8it.html
前言:“客户端上传时间戳”的玩法,你玩过么?一起聊聊时间戳的奇技淫巧! 缘起:无线时代,流量敏感.APP在登录后,往往要向服务器同步非常多的数据,很费流量,技术上有没有节省流量的方法呢?这是本文要讨论 ...
- Android客户端与Python服务器端通信之上传图片
继上篇成功的与服务器端通信上之后,我现在需要将安卓本地的图片上传到服务端.服务端接收图片存下来. 参考:https://blog.csdn.net/qq_26906345/article/detail ...
- 【推荐系统】知乎live入门4.排序
参考链接 [推荐系统]知乎live入门 目录 1. 概述 2. 排序模型建模 3. 排序总结 ===================================================== ...
