jQuery HTML-删除元素
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="js/try.js" ></script>
<style>
#div1{
height: 100;px
width:100px;
border:1px solid skyblue;
background-color: greenyellow;
}
#div2{
height: 100;px
width:100px;
border:1px solid goldenrod;
background-color:green;
}
</style>
</head>
<body> <div id="div1">
hello world
</div>
<br>
<div id="div2">
hello world </div>
<button id="btn1">删除</button>
<button id="btn2">删除</button>
</body>
</html>
js
$(document).ready(function(){
$("#btn1").click(function(){
$("#div1").remove();
});
$("#btn2").click(function(){
$("#div2").empty();
});
});
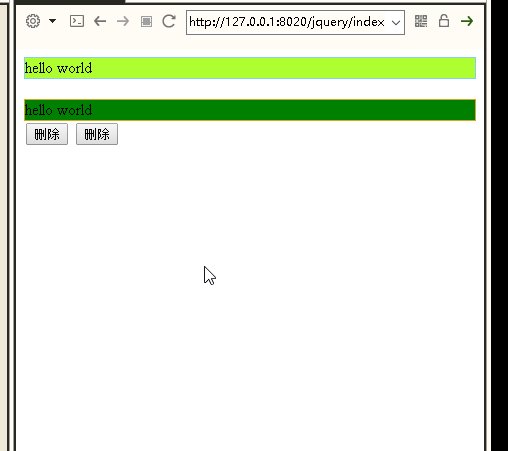
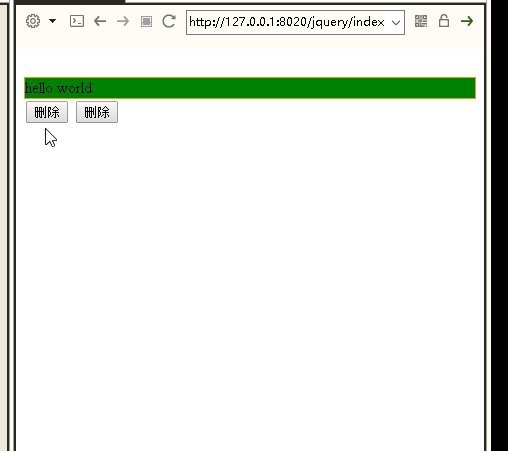
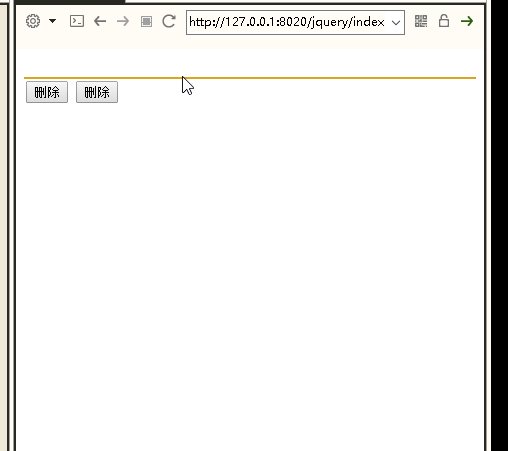
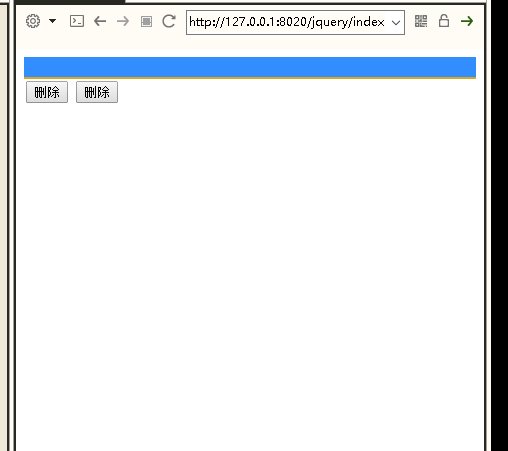
效果:

2017-09-21 17:53:46
jQuery HTML-删除元素的更多相关文章
- jQuery添加删除元素
$(document).ready(function () { $('#radioExtranet').on('click', function () { showProjectInformation ...
- Jquery中删除元素方法
empty用来删除指定元素的子元素,remove用来删除元素,或者设定细化条件执行删除 语法: empty() remove(expr); empty用来删除指定元素的子元素,remove用来删除元素 ...
- 分别使用原生js和jQuery添加/删除元素的class属性
一.原生js添加/删除元素的class属性: <!-- span元素原有class = "test" --> <span class="test&quo ...
- jquery操作删除元素
通过 jQuery,可以很容易地删除已有的 HTML 元素. 删除元素/内容 如需删除元素和内容,一般可使用以下两个 jQuery 方法: remove() - 删除被选元素(及其子元素) empty ...
- jQuery添加/删除元素
jQuery append() 方法 jQuery append() 方法在被选元素的结尾插入内容(仍然该元素的内部). 追加前:<p>这是一个文本段落</p> $(" ...
- jquery数组删除指定元素的方法:grep()
jquery数组删除指定元素的方法:grep() 金刚 数组 jquery javascript 元素 遇到的问题 今天遇到一个问题,删除数组中的一个指定元素,并返回新的数组. 我定义的js数组是这样 ...
- JQUERY添加、删除元素、eq()方法;
一.jQuery - 添加元素 1.append() - 在被选元素内部的结尾插入指定内容 2.prepend() - 在被选元素内部的开头插入指定内容 3.after() - 在被选元素之后插入内容 ...
- JQuery:JQuery删除元素
JQuery:删除元素通过 jQuery,可以很容易地删除已有的 HTML 元素.删除元素/内容.如需删除元素和内容,一般可使用以下两个 jQuery 方法: remove() - 删除被选元素(及其 ...
- jQuery 添加元素和删除元素
jQuery - 添加元素 append() - 在被选元素的结尾插入内容 prepend() - 在被选元素的开头插入内容 after() - 在被选元素之后插入内容 before() - 在被选元 ...
- JavaScript(20)jQuery HTML 加入和删除元素
jQuery - 加入元素 通过 jQuery,能够非常easy地加入新元素/内容. 加入新的 HTML 内容的四个 jQuery 方法: append() - 在被选元素的结尾插入内容 prepen ...
随机推荐
- Codeforces 958F2 Lightsabers (medium) 尺取法
题目大意: 输入n,m,分别表示人的个数和颜色的个数,下一行输入n个数,对应每个人的颜色,最后一行输入对应每个颜色的人应有的数量: 问是否能找出一个区间,满足条件但有多余的人,输出多余的人最少的个数, ...
- Hibernate入门核心配置文件和orm元数据配置文件详解
框架是什么? 框架是用来提高开发效率的 封装了一些功能,我们需要使用这些功能时,调用即可,不用手动实现 所以框架可以理解为一个半成品的项目,只要懂得如何使用这些功能即可 Hibernate是完全面向对 ...
- oracle for loop
我们在Oracle存储过程中需要遍历一张表,应该怎样做.我想大多少的人第一个念头就是Cursor. 比如: create or replace procedure StudyCursor( resul ...
- SQL查看所有表的大小
--查看所有表的大小 declare @id int ) declare @pages int declare @dbname sysname ,) ,) ,) create table #spt_s ...
- Java常用数据结构Set, Map, List
1. Set Set相对于List.Map是最简单的一种集合.集合中的对象不按特定的方式排序,并且没有重复对象. 特点: 它不允许出现重复元素: 不保证和政集合中元素的顺序 允许包含值为null的元素 ...
- Linux操作系统之安全审计功能
内核编译时,一般打开NET选项就打开AUDIT选项了.在系统中查看audit是否打开,root 用户执行:service auditd status 我们知道在Linux系统中有大量的日志文件可以用于 ...
- BZOJ 5296: [Cqoi2018]破解D-H协议(BSGS)
传送门 解题思路 \(BSGS\)裸题??要求的是\(g^a =A (mod\) \(p)\),设\(m\)为\(\sqrt p\),那么可以设\(a=i*m-j\),式子变成 \[ g^{i*m-j ...
- Review: 9-13 July
9 July 并查集 int fa[]; for (int i=1; i<=n; ++i) fa[i]=i; int f(int x){return fa[x]==x?x:fa[x]=f(fa[ ...
- webpack 中vue文件使用scss需要注意的地方
需要使用npm添加node_sass和sass_loader 并且在配置文件中添加规则: { test: /\.scss$/, use: ["style-loader", &quo ...
- shell 截取变量的字符串
假设有变量 var=http://www.linuxidc.com/test.htm一 # 号截取,删除左边字符,保留右边字符.echo ${var#*//}其中 var 是变量名,# 号是运算符,* ...
