Canvas入门03-绘制弧线和圆
绘制弧线的API:
context.arc(centerx:number, centery: number, radius: number, startAngle: number, endAngle: number, anticlockwise?: boolean)
参数说明:
- centerX 圆心坐标x
- centerY 圆心坐标y
- radius 圆半径
- startAngle 起始弧度
- endAngle 结束弧度
- anticlockwise 是否逆时针绘制,默认false,也就是顺时针绘制
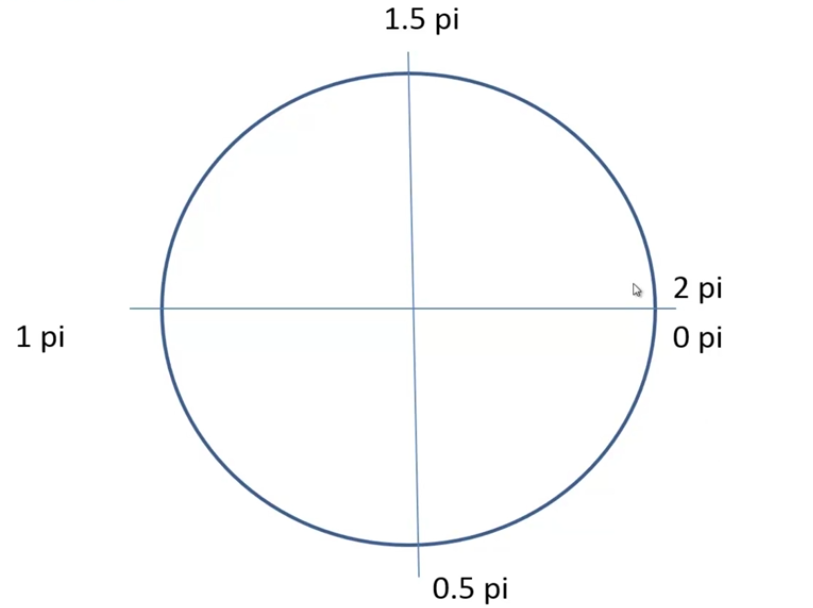
对于一个圆来说,0弧度是从水平方向右侧开始的。

var canvas = document.getElementById('canvas');
canvas.width = 1024;
canvas.height = 768;
if (canvas.getContext('2d')) {
var context = canvas.getContext('2d');
console.log(context); // CanvasRenderingContext2D
// context.arc(300, 300, 200, 0, 1.5 * Math.PI);
// context.arc(300, 300, 200, 0, 1.5 * Math.PI, true);
// context.arc(300, 300, 200, 0, 0.5 * Math.PI, true);
context.lineWidth = 3;
context.strokeStyle = '#005588';
context.fillStyle = '#005577';
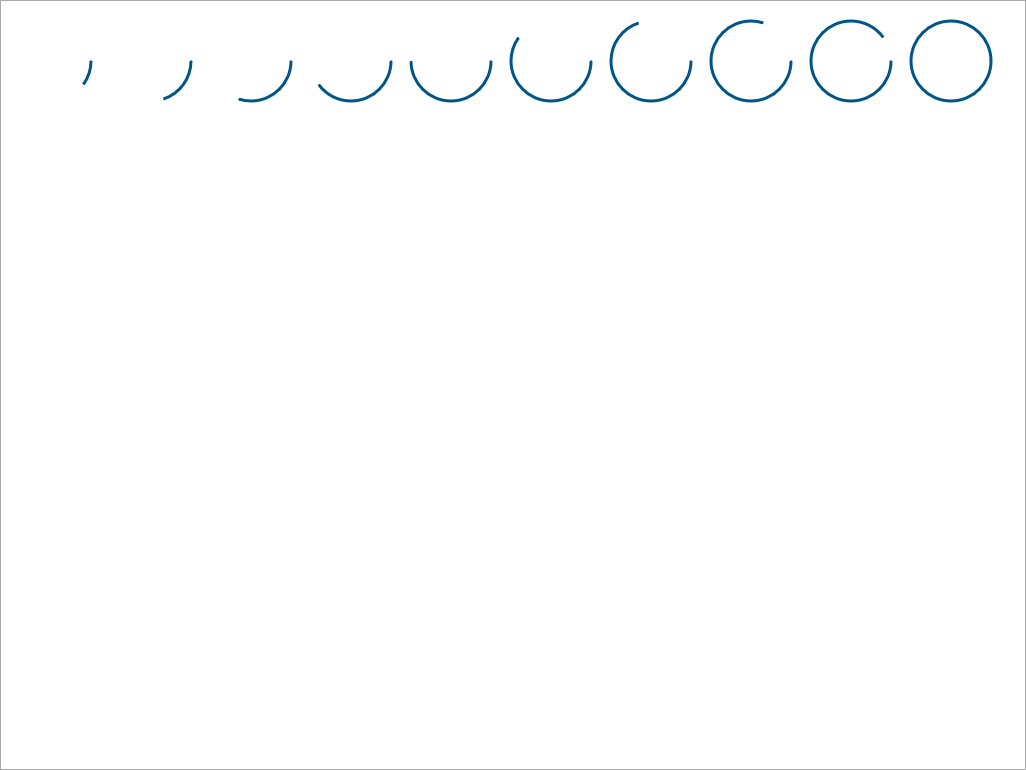
for (var i = 0; i < 10; i++) {
context.beginPath();
context.arc(50 + i * 100, 60, 40, 0, 2 * Math.PI*(i+1)/10);
// context.closePath(); // 路径会被自动封闭
context.stroke();
// context.fill();
}
} else {
alert('当前浏览器不支持Canvas,请更换浏览器后再试');
}
效果:

注意:
如果加上了context.closePath() 所绘制的弧会自动封闭。
Canvas入门03-绘制弧线和圆的更多相关文章
- canvas详解---绘制弧线
Draw an arc context.arc(centerx,centery,radius,startingAngle,endingAngle,anticlockwise=false); 参数一是圆 ...
- html5 Canvas绘制时钟以及绘制运动的圆
1.绘制时钟 <!-- js代码 --> <script type="text/javascript"> window.onload=function(){ ...
- Canvas入门(1):绘制矩形、圆、直线、曲线等基本图形
来源:http://www.ido321.com/968.html 一.Canvas的基础知识 Canvas是HTML 5中新增的元素,专门用于绘制图形.canvas元素就相当于一块“画布”,一块无色 ...
- HTML5<canvas>标签:使用canvas元素在网页上绘制线条和圆(1)
什么是 Canvas? HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像. 画布是一个矩形区域,您可以控制其每一像素. canvas 拥有多种绘制路径.矩形.圆形.字符以 ...
- Canvas入门(2):图形渐变和图像形变换
来源:http://www.ido321.com/986.html 一.图形渐变(均在最新版Google中测试) 1.绘制线性渐变 1: // 获取canvas 的ID 2: var canvas = ...
- HTML5 canvas入门
HTML5 Canvas入门 <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形.在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字. ...
- Canvas入门到高级详解(上)
神奇的 canvas--AICODER 全栈培训 IT 培训专家 一.canvas 简介 1.1 什么是 canvas?(了解) 是 HTML5 提供的一种新标签 <canvas>< ...
- canvas学习笔记(中篇) -- canvas入门教程-- 颜色/透明度/渐变色/线宽/线条样式/虚线/文本/阴影/图片/像素处理
[中篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- canvas学习笔记(上篇)-- canvas入门教程 -- canvas标签/方块/描边/路径/圆形/曲线
[上篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
随机推荐
- Java并发编程实战 第10章 避免活跃性危险
死锁 经典的死锁:哲学家进餐问题.5个哲学家 5个筷子 如果没有哲学家都占了一个筷子 互相等待筷子 陷入死锁 数据库设计系统中一般有死锁检测,通过在表示等待关系的有向图中搜索循环来实现. JVM没有死 ...
- CentOS6.X系统启动流程
1.硬件启动阶段 BIOS自检 BIOS的功能由两部分组成,分别是POST码和Runtime服务.POST阶段完成后它将从存储器中被清除,而Runtime服务会被一直保留,用于目标操作系统的启动.B ...
- 【ZOJ3627】Treasure Hunt II
题目大意:给定一个长度为 N 的序列,现有两个人从 P 点出发,每个单位时间每个人最多可以移动一个单位,两人之间的最大距离不能超过 M,一共有 T 单位的时间,求在合法情况下,两人可以获得的序列点权和 ...
- 基于注解的IOC配置
1 明确 注解配置和XML配置要实现的功能都是一样的,都是要降低程序间的耦合.只是配置的形式不一样. 关于实际的开发中到底是使用XML还是注解,每家公司有着不同的习惯.具体问题具体分析. 2 环境搭建 ...
- HDU-6668-Polynomial(数学)
链接: https://vjudge.net/problem/HDU-6668 题意: 度度熊最近学习了多项式和极限的概念. 现在他有两个多项式 f(x) 和 g(x),他想知道当 x 趋近无限大的时 ...
- redis优雅的批量删除key
redis优雅的批量删除key 近期在处理redis的故障中,发现需要删除大量的历史数据(也是bigkeys),好在符合正则表达式.要不然就很痛苦,这也体现了在设计key的时候遵循规范带来的维护好处之 ...
- 使用tensorflow训练word2vec
from http://blog.csdn.net/wangyangzhizhou/article/details/77530479?locationNum=1&fps=1 使用了tensor ...
- Vue的编译过程
碰到是否有template选项时,会询问是否要对template进行编译: 在template编译(渲染成UI)有一个过程.模板通过编译生成AST,再由AST生成Vue的渲染函数,渲染函数结合数据 ...
- linux-shell脚本基础-2
1,用户组 添加用户 useradd -u UID -o -g 指定 GID或组名 -c 注释信息 -d 家目录 -s shell -G 附加组 -r 系统用户 -m 家目录,系统用户 -M 不创建家 ...
- CodeChef DGCD Dynamic GCD
CodeChef题面 Time limit 210 ms Code length Limit //内存限制也不说一下,真是的-- 50000 B OS Linux Language limit C, ...
