JS框架_(JQuery.js)网页文字评论弹幕
百度云盘 传送门 密码:3azl
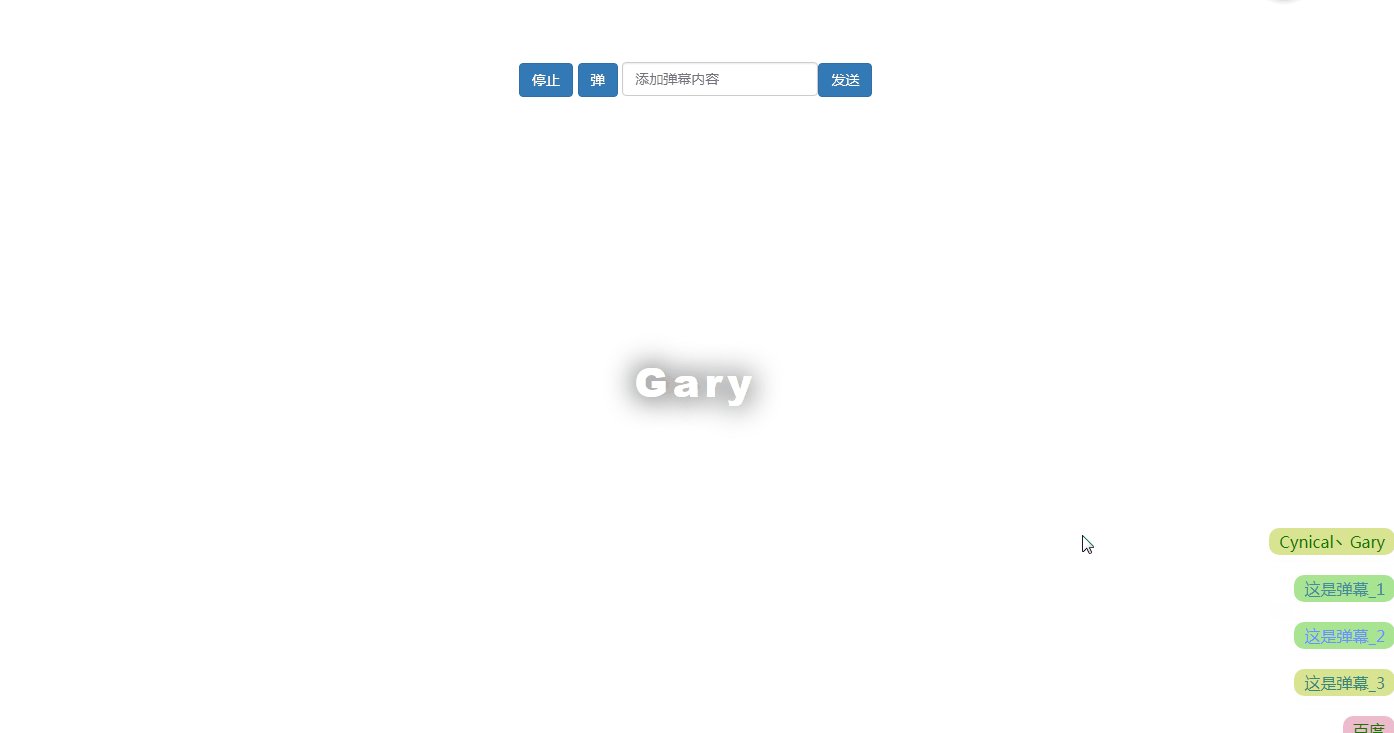
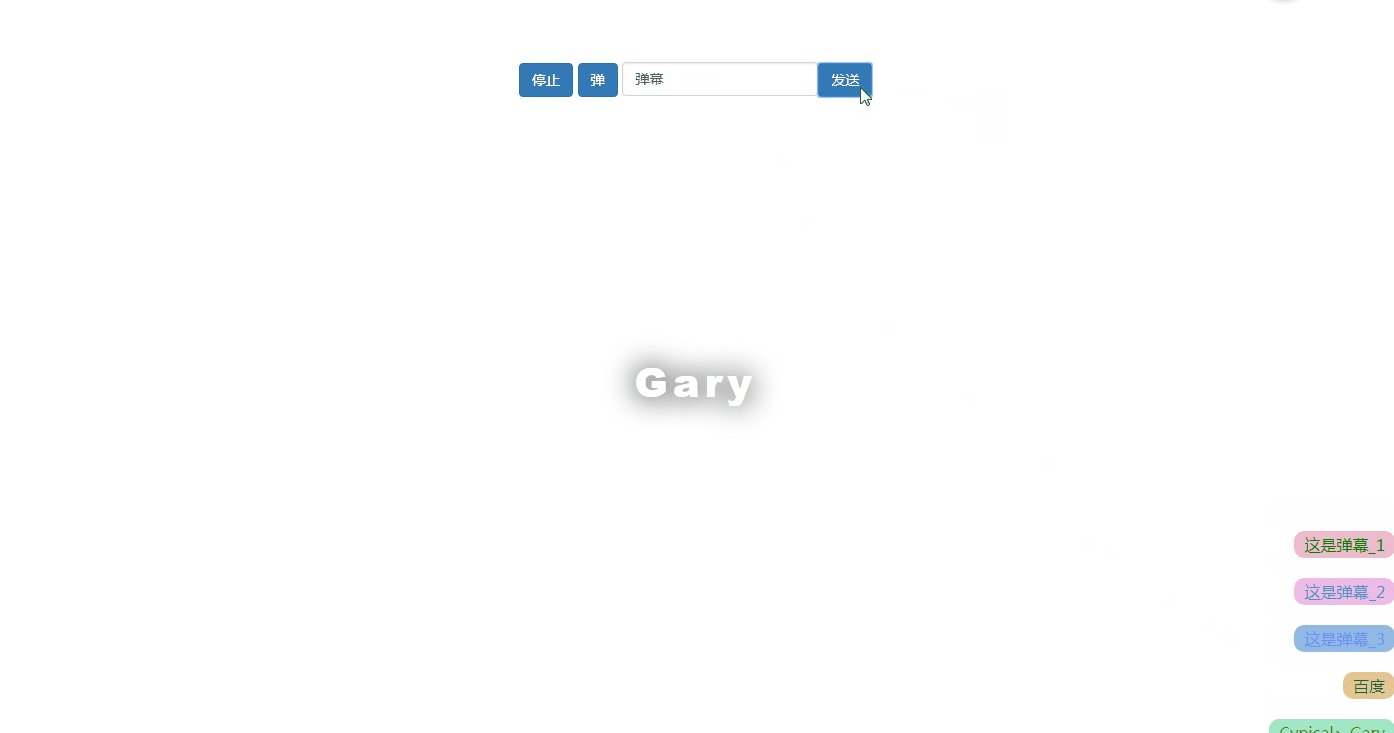
jQuery网页右下角文字评论弹幕效果

<!DOCTYPE html>
<html>
<head>
<title>jQuery网页右下角文字评论弹幕代码</title>
<meta charset="utf-8">
<meta id="scale" content="initial-scale=1, maximum-scale=1, user-scalable=0" name="viewport"> <script src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/data.js"></script>
<script type="text/javascript" src="js/index.js"></script> <style type="text/css">
*{
padding:0;
margin:0;
}
a{
text-decoration: none;
} p {
position: fixed;
top: 50%;
left: 0;
right: 0;
text-align: center;
transform: translateY(-50%);
font-size: 40px;
font-weight: 900;
color: white;
text-shadow: 0 0 50px black;
text-transform: capitalize;
font-family: 'Roboto','Helvetica','Arial',sans-serif;
letter-spacing: 5px;
} .form-control{
display: inline-block;
width: auto;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
color: #555;
background-color: #fff;
background-image: none;
border: 1px solid #ccc;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
} .btn{
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
} .btn-primary {
color: #fff;
background-color: #337ab7;
border-color: #2e6da4;
} /*组件主样式*/
.overflow-text{
display: block;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
opacity:0;
clear: both;
padding:3px 10px;
border-radius: 10px;
box-sizing: border-box;
max-width: 100%;
color:#fff;
animation:colorchange 3s infinite alternate;
-webkit-animation:colorchange 3s infinite alternate; /*Safari and Chrome*/
}
@keyframes colorchange{
0%{
color:red;
}
50%{
color:green;
}
100%{
color:#6993f9;
}
} </style> </head>
<body> <p>Gary</p> <center><br><br><br>
<button id="stop" class="btn btn-primary">停止</button>
<button id="open" class="btn btn-primary">弹</button>
<input type="text" class="form-control" name="" id="barrage_content" placeholder="添加弹幕内容"><button class="btn btn-primary" id="submit_barraget">发送</button>
</center> <script type="text/javascript"> // 数据初始化
var Obj = $('body').barrage({
data : data, //数据列表
row : 5, //显示行数
time : 1000, //间隔时间
gap : 20, //每一个的间隙
position : 'fixed', //绝对定位
direction : 'bottom right', //方向
ismoseoverclose : true, //悬浮是否停止
})
Obj.start(); //添加评论
$("#submit_barraget").click(function(){ var val = $("#barrage_content").val();
//此格式与dataa.js的数据格式必须一致
var addVal = {
href : '',
text : val
}
//添加进数组
Obj.data.unshift(addVal);
alert('评论成功'); }) $("#open").click(function(){
Obj.start();
})
$("#stop").click(function(){
Obj.close();
})
</script> </body>
</html>
index.html
$.fn.barrage = function(opt){
var _self = $(this);
var opts = { //默认参数
data : [], //数据列表
row : 5, //显示行数
time : 2000, //间隔时间
gap : 20, //每一个的间隙
position : 'fixed', //绝对定位
direction : 'bottom right', //方向
ismoseoverclose : true, //悬浮是否停止
}
var settings = $.extend({},opts,opt); //合并参数
var M = {},Obj = {};
Obj.data = settings.data;
M.vertical = settings.direction.split(/\s+/)[0]; //纵向
M.horizontal = settings.direction.split(/\s+/)[1]; //横向
M.bgColors = ['#edbccc','#edbce7','#c092e4','#9b92e4','#92bae4','#92d9e4','#92e4bc','#a9e492','#d9e492','#e4c892']; //随机背景色数组
Obj.arrEle = []; //预计存储dom集合数组
M.barrageBox = $('<div id="barrage" style="z-index:999;max-width:100%;position:'+settings.position+';'+M.vertical+':0;'+M.horizontal+':0;"></div>'); //存所有弹幕的盒子
M.timer = null;
var createView = function(){
var randomIndex = Math.floor(Math.random() * M.bgColors.length);
var ele = $('<a class="overflow-text" target="_blank" style="opacity:0;text-align:'+settings.direction.split(/\s+/)[1]+';float:'+settings.direction.split(/\s+/)[1]+';background-color:'+M.bgColors[randomIndex]+'"; href="'+(Obj.data[0].href ? Obj.data[0].href : "javascript:;")+'">'+Obj.data[0].text+'</a>');
var str = Obj.data.shift();
if(M.vertical == 'top'){
ele.animate({
'opacity' : 1,
'margin-top' : settings.gap,
},1000)
M.barrageBox.prepend(ele);
}else{
ele.animate({
'opacity' : 1,
'margin-bottom' : settings.gap,
},1000)
M.barrageBox.append(ele);
}
Obj.data.push(str);
if(M.barrageBox.children().length > settings.row){
M.barrageBox.children().eq(0).animate({
'opacity' : 0,
},300,function(){
$(this).css({
'margin' : 0,
}).remove();
})
}
}
M.mouseClose = function(){
settings.ismoseoverclose && (function(){
M.barrageBox.mouseover(function(){
clearInterval(M.timer);
M.timer = null;
}).mouseout(function(){
M.timer = setInterval(function(){ //循环
createView();
},settings.time)
})
})()
}
Obj.close = function(){
M.barrageBox.remove();
clearInterval(M.timer);
M.timer = null;
}
Obj.start = function(){
if(M.timer) return;
_self.append(M.barrageBox); //把弹幕盒子放到页面中
createView(); //创建试图并开始动画
M.timer = setInterval(function(){ //循环
createView();
},settings.time)
M.mouseClose();
}
return Obj;
}
index.js
var data = [
{href : 'http://www.baidu.com',text : '百度'},
{href : 'http://www.cnblogs.com/1138720556Gary/',text : 'Cynical丶Gary'},
{href : '',text : '这是弹幕_1'},
{href : '',text : '这是弹幕_2'},
{href : '',text : '这是弹幕_3'}
]
data.js
作者:冯宇 传送门
实现过程:
CSS
弹幕文字动画效果
@keyframes colorchange{
0%{
color:red;
}
50%{
color:green;
}
100%{
color:#6993f9;
}
}
通过 @keyframes 规则,能够创建随着弹幕出现时间改变弹幕颜色动画
0% 是动画的开始时间,100% 动画的结束时间
初始化弹幕
var data = [
{href : 'http://www.baidu.com',text : '百度'},
{href : 'http://www.cnblogs.com/1138720556Gary/',text : 'Cynical丶Gary'},
{href : '',text : '这是弹幕_1'},
{href : '',text : '这是弹幕_2'},
{href : '',text : '这是弹幕_3'}
]
href作为参数链接,新建弹幕默认无链接
弹幕属性
var opts = { //默认参数
data : [], //数据列表
row : 5, //显示行数
time : 2000, //间隔时间
gap : 20, //每一个的间隙
position : 'fixed', //绝对定位
direction : 'bottom right', //方向
ismoseoverclose : true, //悬浮是否停止
}
随机背景色数组
M.bgColors = ['#edbccc','#edbce7','#c092e4','#9b92e4','#92bae4','#92d9e4','#92e4bc','#a9e492','#d9e492','#e4c892'];
弹幕展示效果
var createView = function(){
var randomIndex = Math.floor(Math.random() * M.bgColors.length);
var ele = $('<a class="overflow-text" target="_blank" style="opacity:0;text-align:'+settings.direction.split(/\s+/)[1]+';float:'+settings.direction.split(/\s+/)[1]+';background-color:'+M.bgColors[randomIndex]+'"; href="'+(Obj.data[0].href ? Obj.data[0].href : "javascript:;")+'">'+Obj.data[0].text+'</a>');
var str = Obj.data.shift();
if(M.vertical == 'top'){
ele.animate({
'opacity' : 1,
'margin-top' : settings.gap,
},1000)
M.barrageBox.prepend(ele);
}else{
ele.animate({
'opacity' : 1,
'margin-bottom' : settings.gap,
},1000)
M.barrageBox.append(ele);
}
Obj.data.push(str);
if(M.barrageBox.children().length > settings.row){
M.barrageBox.children().eq(0).animate({
'opacity' : 0,
},300,function(){
$(this).css({
'margin' : 0,
}).remove();
})
}
}
prepend():在被选元素的开头(仍位于内部)插入指定内容
animate() :执行 CSS 属性集的自定义动画
shift() 方法:用于把数组的第一个元素从其中删除,并返回第一个元素的值
当需要暂时的弹幕数量>最大展示数量(这里是5),那么全部展现出来,否则通过opacity()方法,改变弹幕透明度
语法
鼠标放置弹幕上,弹幕停止滚动
M.mouseClose = function(){
settings.ismoseoverclose && (function(){
M.barrageBox.mouseover(function(){
clearInterval(M.timer);
M.timer = null;
}).mouseout(function(){
M.timer = setInterval(function(){ //循环
createView();
},settings.time)
})
})()
}
通过.ismoseoverclose判断鼠标是否悬停在弹幕上
M.timer = null使弹幕停止滚动
关闭弹幕
Obj.close = function(){
M.barrageBox.remove();
clearInterval(M.timer);
M.timer = null;
}
开启弹幕
Obj.start = function(){
if(M.timer) return;
_self.append(M.barrageBox); //把弹幕盒子放到页面中
createView(); //创建试图并开始动画
M.timer = setInterval(function(){ //循环
createView();
},settings.time)
M.mouseClose();
}
DOM
<script type="text/javascript"> // 数据初始化
var Obj = $('body').barrage({
data : data, //数据列表
row : 5, //显示行数
time : 1000, //间隔时间
gap : 20, //每一个的间隙
position : 'fixed', //绝对定位
direction : 'bottom right', //方向
ismoseoverclose : true, //悬浮是否停止
})
Obj.start(); //添加评论
$("#submit_barraget").click(function(){ var val = $("#barrage_content").val();
//此格式与dataa.js的数据格式必须一致
var addVal = {
href : '',
text : val
}
//添加进数组
Obj.data.unshift(addVal);
alert('评论成功'); }) $("#open").click(function(){
Obj.start();
})
$("#stop").click(function(){
Obj.close();
})
</script>
JS框架_(JQuery.js)网页文字评论弹幕的更多相关文章
- JS框架_(JQuery.js)绚丽的3D星空动画
百度云盘: 传送门 密码:8ft8 绚丽的3D星空动画效果(纯CSS) (3D星空动画可以用作网页背景,Gary为文本文字) <!doctype html> <html lang=& ...
- JS框架_(JQuery.js)圆形多选菜单选项
百度云盘 传送门 密码:zb1c 圆形多选菜单选项效果: <!DOCTYPE html> <html lang="en" > <head> &l ...
- JS框架_(JQuery.js)Tooltip弹出式按钮插件
百度云盘 传送门 密码:7eh5 弹出式按钮效果 <!DOCTYPE html> <html > <head> <meta charset="UTF ...
- JS框架_(JQuery.js)夜晚天空满天星星闪烁动画
百度云盘 传送门 密码:xftr 满天星星闪烁动画效果: (可用星空动画来作为页面背景,白色文字改为文章或者其他的O(∩_∩)O) <!doctype html> <html> ...
- JS框架_(JQuery.js)上传进度条
百度云盘 传送门 密码: 1pou 纯CSS上传进度条效果: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN ...
- JS框架_(JQuery.js)模拟刮奖
百度云盘:传送门 密码:6p5q 纯CSS模拟刮奖效果 <!DOCTYPE html> <html lang="en"> <head> < ...
- JS框架_(JQuery.js)文章全屏动画切换
百度云盘 传送门 密码:anap 文章全屏动画切换效果 <!doctype html> <html lang="zh"> <head> < ...
- JS框架_(JQuery.js)高德地图api
百度云盘 传送门 密码 :ko30 高德地图api效果 <!doctype html> <html> <head> <meta charset="u ...
- JS框架_(JQuery.js)动画效果鼠标跟随
百度云盘 传送门 密码 :4n9u 火狐浏览器上纯CSS_动画效果鼠标跟随效果: (作者:lily_lcj 传送门) <!DOCTYPE html PUBLIC "-//W3C//DT ...
随机推荐
- jQuery 实现图片放大两种方式
jQuery 实现图片放大两种方式 一.利用css样式表实现,多用于后台显示 1.这种比较简单,利用dom元素的hover实现样式切换 <style> img{ cursor: point ...
- EM 算法(三)-GMM
高斯混合模型 混合模型,顾名思义就是几个概率分布密度混合在一起,而高斯混合模型是最常见的混合模型: GMM,全称 Gaussian Mixture Model,中文名高斯混合模型,也就是由多个高斯分布 ...
- Mysql主从分离介绍及实现
参考: http://www.cnblogs.com/panxuejun/p/5887118.html https://www.cnblogs.com/alvin_xp/p/4162249.html ...
- Asp.net4.5未在web服务器上注册
在使用vs2012打开项目时,显示Asp.net4.5未在web服务器上注册?是由于没有下载一个补丁的原因,只需下载安装补丁 VS11-KB3002339.exe 下载地址:https://downl ...
- python cv2截取不规则区域图片
知识掌握 cv2.threshold()函数: 设置固定级别的阈值应用于多通道矩阵,将灰度图像变换二值图像,或去除指定级别的噪声,或过滤掉过小或者过大的像素点. Python: cv2.thresho ...
- Centos7下安装ZooKeeper
1.下载源码 zookeeper 需要jdk的支持,需要先安装jdk 官网下载地址: http://mirrors.hust.edu.cn/apache/zookeeper/ 选择最新的版本进行下载 ...
- 防抖与节流函数<转>
参考连接:https://www.cnblogs.com/zhuanzhuanfe/p/10633019.html https://blog.csdn.net/Beijiyang999/article ...
- angular实现三级联动
(function(angular) { 'use strict'; var module = angular.module('timecube.shopManage.group.ctrls', [' ...
- 使用Mybatis Generator自动生成代码
MyBatis Generator(MBG)是MyBatis MyBatis 和iBATIS的代码生成器.它将为所有版本的MyBatis以及版本2.2.0之后的iBATIS版本生成代码.它将内省数据库 ...
- deep_learning_Function_tensorflow_transpose()
tf.transpose()的用法 一.tensorflow官方文档内容 transpose( a, perm=None, name='transpose' ) Defined ...
