JavaScript 运算符是什么?
㈠JavaScript 运算符
⑴运算符 = 用于赋值。
⑵运算符 + 用于加值。
⑶示例:
向变量赋值,并把它们相加:
var x = ; // 向 x 赋值 5
var y = ; // 向 y 赋值 2
var z = x + y; // 向 z (x + y) 赋值 7
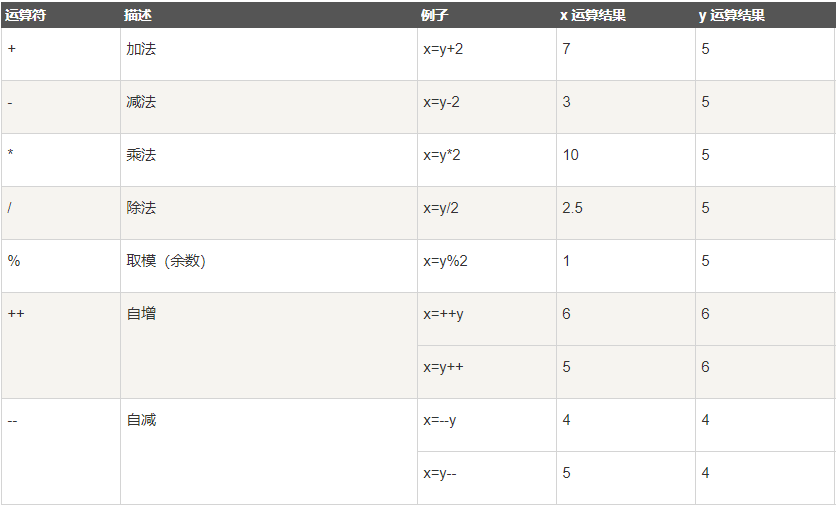
㈡JavaScript 算术运算符
y=5,下面的表格解释了这些算术运算符:

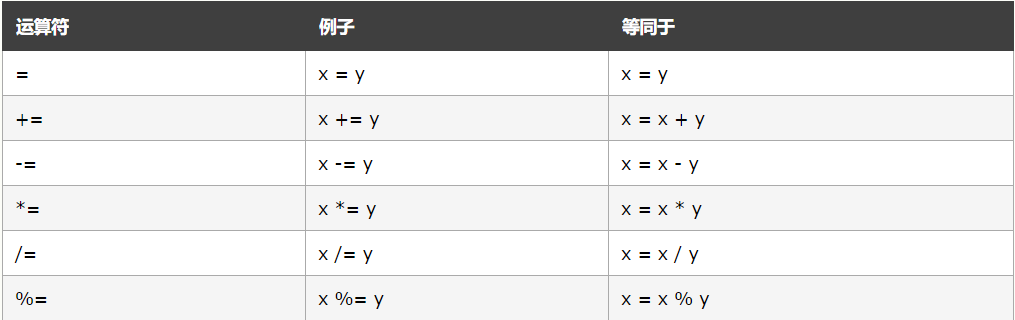
㈢JavaScript赋值运算符
⑴赋值运算符向 JavaScript 变量赋值。

★给定 x=10 和 y=5,下面的表格解释了赋值运算符:

⑵示例:加法赋值运算符(+=)向变量添加一个值。
<!DOCTYPE html>
<html>
<body> <h1>+= 运算符</h1> <p id="demo"></p> <script>
var x = 7;
x += 8;
document.getElementById("demo").innerHTML = x;
</script> </body>
</html>
㈣JavaScript 字符串运算符
⑴+ 运算符也可用于对字符串进行相加(concatenate,级联)。
⑵示例:
<!DOCTYPE html>
<html>
<body> <h1>JavaScript 运算符</h1> <p>+ 运算符串联(相加)字符串。</p> <p id="demo"></p> <script>
var txt1 = "Bill";
var txt2 = "Gates";
document.getElementById("demo").innerHTML = txt1 + " " + txt2;
</script> </body>
</html>
效果图:

⑶+= 赋值运算符也可用于相加(级联)字符串:
<!DOCTYPE html>
<html>
<body> <h1>JavaScript 运算符</h1> <p>赋值运算符 += 串联字符串。</p> <p id="demo"></p> <script>
txt1 = "Hello ";
txt1 += "Kitty!";
document.getElementById("demo").innerHTML = txt1;
</script> </body>
</html>
效果图:

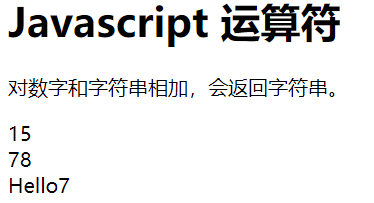
㈤字符串和数字的相加
相加两个数字,将返回和,但对一个数字和一个字符串相加将返回一个字符串:
<!DOCTYPE html>
<html>
<body> <h1>JavaScript 运算符</h1> <p>对数字和字符串相加,会返回字符串。</p> <p id="demo"></p> <script>
var x = 7 + 8;
var y = "7" + 8;
var z = "Hello" + 7;
document.getElementById("demo").innerHTML =
x + "<br>" + y + "<br>" + z;
</script> </body>
</html>
效果图:

㈥JavaScript 比较运算符

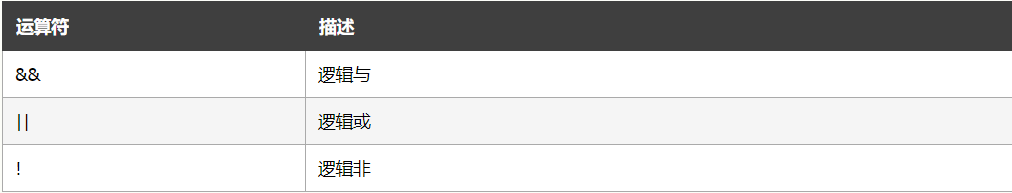
㈦JavaScript 逻辑运算符

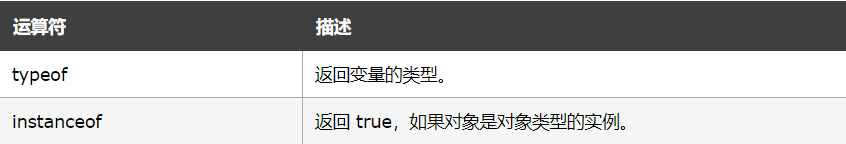
㈧JavaScript 类型运算符

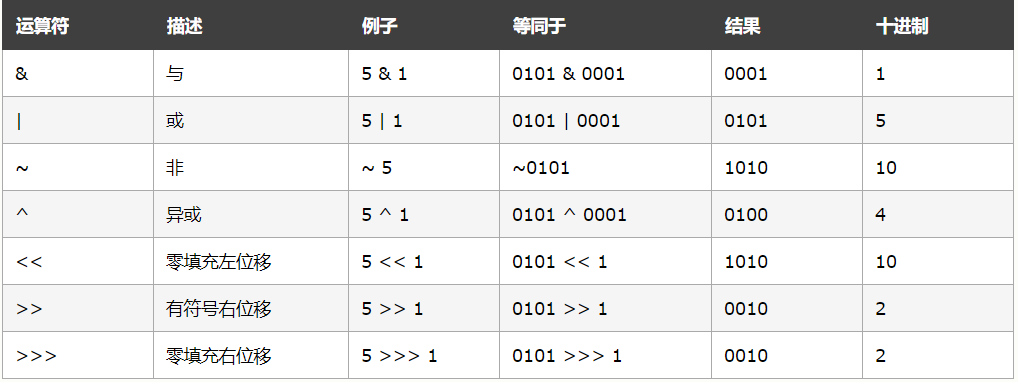
㈨JavaScript 位运算符
⑴位运算符处理 32 位数。
⑵该运算中的任何数值运算数都会被转换为 32 位的数。结果会被转换回 JavaScript 数。

⑶上例使用 4 位无符号的例子。但是 JavaScript 使用 32 位有符号数。
⑷因此,在 JavaScript 中,~ 5 不会返回 10,而是返回 -6。
~00000000000000000000000000000101 将返回 11111111111111111111111111111010。
JavaScript 运算符是什么?的更多相关文章
- javascript运算符语法概述
× 目录 [1]个数 [2]优先级 [3]结合性[4]类型[5]规则表 前面的话 javascript中的运算符大多由标点符号表示,少数由关键字表示,它们的语法言简意赅,它们的数量却着实不少.运算符始 ...
- JavaScript 运算符
JavaScript 运算符 JavaScript 运算符用于赋值,比较值,执行算术运算等. JavaScript 算术运算符 算术运算符用于执行两个变量或值的运算. 赋值 y = 5, 以下表格将向 ...
- JavaScript运算符
JavaScript运算符 1.算数运算符 设定a = 5. 运算符 描述 例子 结果 + 加 b=a+2 b=7 - 减 b=a-2 b=3 * 乘 b=a*2 b=10 / 除 b=a/2 b=2 ...
- JavaScript运算符有哪些
JavaScript中的运算符有很多,主要分为算术运算符,等同全同运算符,比较运算符,字符串运算符,逻辑运算符,赋值运算符等.这些运算符都有一些属于自己的运算规则,下面就为大家介绍一下JavaScri ...
- javascript 运算符优先级
JavaScript 运算符优先级(从高到低) https://github.com/xhlwill/blog/issues/16 今天把js函数转换为python 函数时,发现在js运算符优先级这边 ...
- JavaScript运算符:递增递减运算符前置和后置的区别
从两段代码说起 var num1 = 2; var num2 = 20; var num3 = --num1 + num2; var num4 = num1 + num2; console.log(n ...
- java基础59 JavaScript运算符与控制流程语句(网页知识)
1.JavaScript运算符 1.1.加减乘除法 加法:+(加法,连接符,正数) true是1,false是0 减法:- 乘法:* 除法:/ 1.2.比较运算符 ...
- JavaScript运算符:递增和递减(++i,--i 和 i++,i-- 的区别)
递增和递减操作符直接借鉴自C,而且各有两个版本:前置型 (递增 ++i ,递减 --i )和 后置型 (递增 i++ ,递减 i-- ).书本上对两者的定义是:前置型应该位于要操作的变量之前,而后置型 ...
- JavaScript运算符优先级引起的bug
[下面是昨天发给同事的邮件,为防止泄露商业机密,隐去了项目名和变量名] ==================================================== 昨天发现Nx代码中的一 ...
- javaScript运算符学习笔记
1.赋值运算符 javaScript运算符可以分为简单赋值和复合赋值运算.简单赋值运算是将赋值运算符(=)右边的表达式的值保存到赋值运算符左边的变量中,复合赋值运算则是混合了其他操作(算术运算操作,位 ...
随机推荐
- C++ unsigned long 转化为 unsigned char*
C++ Code 123456789101112131415161718 unsigned long lFileLen = 1000; unsigned char *ucFileLenFlag; ...
- Minimum Score Triangulation of Polygon
Given N, consider a convex N-sided polygon with vertices labelled A[0], A[i], ..., A[N-1] in clockwi ...
- 医院医疗类报表免费用,提反馈,还能赢取P30!
医院医疗类报表免费用,提反馈,还能赢取P30! “葡萄城报表模板库是一款免费的报表制作.学习和参考工具,包含了超过 200 张高质量报表模板,涵盖了 16 大行业和 50 多种报表类型,为 30 余万 ...
- Firefox、IE、chrome浏览器和驱动下载地址
一.Firefox和驱动下载地址 selenium2.X最高支持的Firefox版本为46,使用selenium2.X的话不需要下载火狐驱动,只需要配置火狐的启动路径即可. Selenium3.0开始 ...
- [BJOI2014]大融合(Link Cut Tree)
[BJOI2014]大融合(Link Cut Tree) 题面 给出一棵树,动态加边,动态查询通过每条边的简单路径数量. 分析 通过每条边的简单路径数量显然等于边两侧节点x,y子树大小的乘积. 我们知 ...
- GitHub从小白到熟悉<四>
GitHub issue 使用教程 创建 一个issue (显示所有bug 或者 说 交流的 问题列表)
- GitHub从小白到熟悉<二>
创建 仓库
- 基于FCN的图像语义分割
语义图像分割的目标在于标记图片中每一个像素,并将每一个像素与其表示的类别对应起来.因为会预测图像中的每一个像素,所以一般将这样的任务称为密集预测.(相对地,实例分割模型是另一种不同的模型,该模型可以区 ...
- 自动化测试报告之allure使用基础指南
差不多三个月前些的教程,然后跳槽了,自定义模块还没有写....后续也不知道有时间补上没有,最近应该会毕竟专注app测试这块了 1.github下载allure安装包:https://githu ...
- 安装Anaconda3-201812详解
Anaconda指的是一个开源的Python发行版本,其包含了conda.Python等180多个科学包及其依赖项. 因为包含了大量的科学包,Anaconda 的下载文件比较大(约 531 MB), ...
