vue自定义组件(vue.use(),install)+全局组件+局部组件
相信大家都用过element-ui、mintui、iview等诸如此类的组件库,具体用法请参考:https://www.cnblogs.com/wangtong111/p/11522520.html
其中最引人注意的一点就是vue.use()的使用,那么我们怎么样才能自己封装一个也使用vue.use()的组件呢,看下面:
一、vue自定义组件
以loading组件为例:
1,首先新建loading文件夹,并在文件夹内新建loading.vue和index.js文件,如下图

2,在loading.vue文件中写自己的组件,与普通的组件写法相同,如下图:

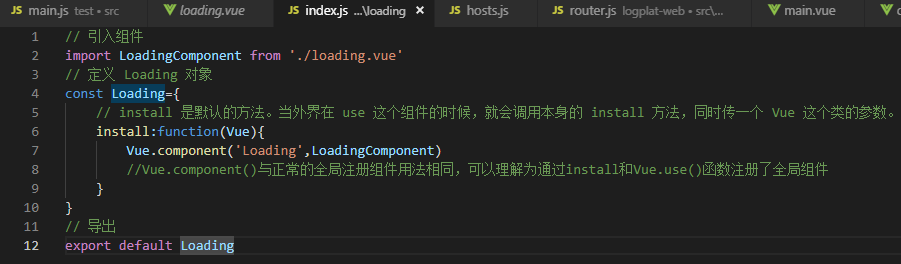
3,编辑index.js,核心为install属性,如下图:

4,main.js中引入相应的组件并用vue.use()使用组件,如下图:

此时可以直接在项目中的任何地方直接用
二、全局组件:
全局组件的使用十分简单,
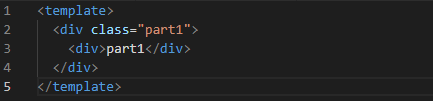
首先,你需要一个组件,新建一个

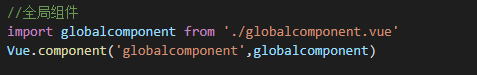
然后在main.js中引入相应的文件并用vue.compoment()注册,如下图:

然后就可以直接全局使用了

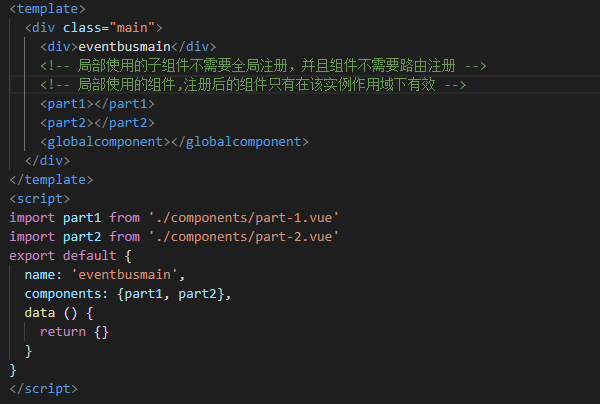
然后,你需要在想使用该组件的地方引入并注册该组件,然后使用,如下图:

以上为全部内容。
vue自定义组件(vue.use(),install)+全局组件+局部组件的更多相关文章
- vue教程3-03 vue组件,定义全局、局部组件,配合模板,动态组件
vue教程3-03 vue组件,定义全局.局部组件,配合模板,动态组件 一.定义一个组件 定义一个组件: 1. 全局组件 var Aaa=Vue.extend({ template:'<h3&g ...
- iview简单使用+按需加载组件的方法(全局和局部)
1,简单使用 vue项目中使用iview非常简单: 首先安装依赖: $ npm install iview --save 会安装最新版本的依赖,安装完成后package.json会出现如下图配置 表示 ...
- Vue学习笔记-Vue.js-2.X 学习(二)===>组件化开发
===重点重点开始 ========================== (三) 组件化开发 1.创建组件构造器: Vue.extends() 2.注册组件: Vue.component() 3.使用 ...
- vue.js中的全局组件和局部组件
组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能. 组件的使用有三 ...
- Vue(2)- v-model、局部组件和全局组件、父子组件传值、平行组件传值
一.表单输入绑定(v-model 指令) 可以用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定. ...
- Vue 2 --v-model、局部组件和全局组件、父子组件传值、平行组件传值
一.表单输入绑定(v-model 指令) 可以用 v-model 指令在表单 <input>.<textarea> 及 <select> 元素上创建双向数据绑定. ...
- Vue其他指令-组件-全局-局部-组件的交互父传子
v-once指令 once:一旦,当...时候 <!DOCTYPE html> <html lang="zh"> <head> <meta ...
- vue.js 组件-全局组件和局部组件
这两天学习了Vue.js 感觉组件这个地方知识点挺多的,而且很重要,所以,今天添加一点小笔记. 首先Vue组件的使用有3个步骤,创建组件构造器,注册组件,使用组件3个方面. 代码演示如下: <! ...
- Vue框架(二)——Vue指令(v-once指令、v-cloak指令、条件指令、v-pre指令、循环指令)、todolist案例、Vue实例(计算、监听)、组件、组件数据交互
Vue指令 1.v-once指令 单独使用,限制的标签内容一旦赋值,便不可被动更改(如果是输入框,可以主动修改) <!DOCTYPE html> <html lang=" ...
随机推荐
- 2019年8月22日 星期四(怎样成为PHP大牛)
1.服务器方面,各种PHP部署方案烂熟,Lvs,keepalived,nginx,apache,docker,换句话说其战力值相当于一个高级运维,迅速定位并排除PHP运行中的各种问题. 2.数据库方面 ...
- Git复习(六)之标签管理
标签管理 发布一个版本时,我们通常先在版本库中打一个标签(tag),这样,就唯一确定了打标签时刻的版本.将来无论什么时候,取某个标签的版本,就是把那个打标签的时刻的历史版本取出来.所以,标签也是版本库 ...
- 数据绑定-@ CookieValue
测试:
- JS基础_强制类型转换-String
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 02 Linux常用基本命令(二)
1.Linux的文件系统格式 1.以 / 为根目录,成树状结构分布 2.查看根目录下有什么 ls / 3./下有超级用户root的家目录(root),还有普通用户的家目录(/home) 4.常用文件夹 ...
- day3-3种实现小图标与文字水平对齐的方式
效果图: 1.使用小图标作为背景图实现 html: <div class="test"> <ul> <li class="method1&q ...
- 会计凭证替代 OBBH
单词:Validation: 会计凭证校验 ,Substitution:会计凭证替代 step1: GCX2 gblr: ZRFI_GGBR000 gbls: ZRFI_GGBS000 - step2 ...
- 时间切片分割long work
思想 时间切片的核心思想是:如果任务不能在50毫秒内执行完,那么为了不阻塞主线程,这个任务应该让出主线程的控制权,使浏览器可以处理其他任务.让出控制权意味着停止执行当前任务,让浏览器去执行其他任务,随 ...
- shell条件嵌套(if条件语句)
[注意1]:和Java.PHP等语言不一样,sh的流程控制不可为空,如: 代码如下: <?php if (isset($_GET["q"])) { search(q); } ...
- Delphi Button组件
