Vue学习日记(二)——Vue核心思想
前言
Vue.js是一个提供MVVM数据双向绑定的库,其核心思想无非就是:
- 数据驱动
- 组件系统
数据驱动
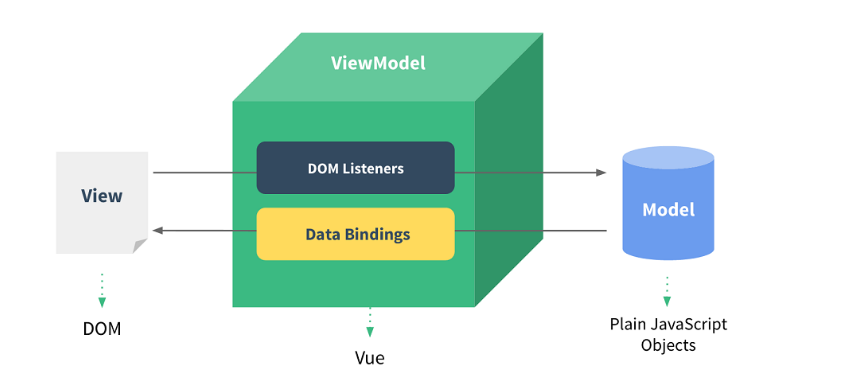
Vue.js 的核心是一个响应的数据绑定系统,它让数据与DOM保持同步非常简单。在使用 jQuery 手工操作 DOM时,我们的代码常常是命令式的、重复的与易错的。Vue.js 拥抱数据驱动的视图概念。通俗地讲,它意味着我们在普通HTML模板中使用特殊的语法将 DOM “绑定”到底层数据。一旦创建了绑定,DOM将与数据保持同步。每当修改了数据,DOM 便相应地更新。这样我们应用中的逻辑就几乎都是直接修改数据了,不必与 DOM 更新搅在一起。这让我们的代码更容易撰写、理解与维护。
本人在阅读vue.js源码的时候,也发现了vue的数据驱动无非就是利用的是ES5Object.defineProperty和存储器属性,个人觉得也是vue比较轻便和灵活的原因之一。
getter和setter(所以只兼容IE9及以上版本),可称为基于依赖收集的观测机制。核心是VM,即ViewModel,保证数据和视图的一致性。
附:vue.js源码图在github上vue打包好的dist文件下面的vue.js可以找到(该图与核心技术无关,只是说明vue使用这个属性)
这个存储器属性也就是vue的核心,也是比jq好的地方之一,jq是通过绑定事件来进行操作dom,而vue和react是通过操作obj的属性来重新渲染dom
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><!--对入输入框input输入的内容都在output里面输出--><input type="text" id="input"><br><span id="output"></span></body><script>// 绑定事件的做法// 但是没有办法从控制台控制信息修改valuedocument.getElementById("input").addEventListener("keyup", function(e) {document.getElementById("output").innerHTML = e.target.value})// 绑定虚拟dom的做法,就是通过改变一个obj的属性值// 进而改变dom的值var obj = {}// @obj 可以是任何一个对象// @"string" 动态绑定的属性值// @{} 构造getter和setterObject.defineProperty(obj, "string", {get: function() {console.log("getter")},set: function(val) {document.getElementById("output").innerHTML = valdocument.getElementById("input").value = val}})</script></html>
组件系统
组件系统,就是由于vue有比较优秀的组件系统,所以,现在很多项目也都采用了vue框架,如果你想要深入的了解组件系统,建议可以看看vue的官方文档
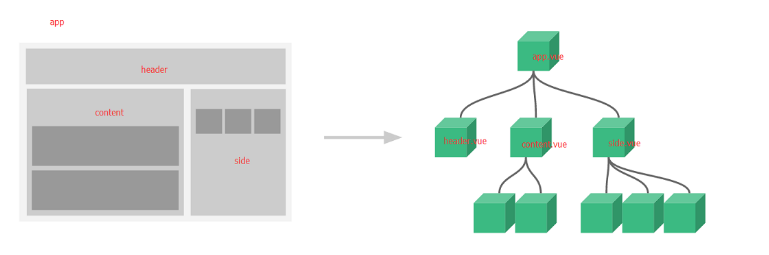
用官方一点的话来形容,组件化就是:实现了扩展HTML元素,封装可用的代码。页面上每个独立的可视/可交互区域视为一个组件;每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护;页面不过是组件的容器,组件可以嵌套自由组合形成完整的页面。
简单的说,其实就是把页面进行分块处理,分成多个小块,每个小块就是一个组件,这样可以形成组件的复用,而且提高开发效率。
Vue学习日记(二)——Vue核心思想的更多相关文章
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
- day 81 Vue学习一之vue初识
Vue学习一之vue初识 本节目录 一 Vue初识 二 ES6的基本语法 三 Vue的基本用法 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 vue初识 vue称为渐进式js ...
- day 80 Vue学习一之vue初识
Vue学习一之vue初识 本节目录 一 Vue初识 二 ES6的基本语法 三 Vue的基本用法 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 vue初识 vue称为渐进式js框架 ...
- day 82 Vue学习三之vue组件
Vue学习三之vue组件 本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给 ...
- vue学习【二】vue结合axios动态引用echarts
大家好,我是一叶,本篇是vue学习的第二篇,本篇将要讲述vue结合axios动态引用echarts. 在vue中,异步刷新使用的是axios,类似于大家常用的ajax,其实axios已经是vue的第二 ...
- vue学习(二)Vue常用指令
2 Vue常用指令 1. vue的使用要从创建Vue对象开始 var vm = new Vue(); 2. 创建vue对象的时候,需要传递参数,是json对象,json对象对象必须至少有两个属性成员 ...
- vue学习(二)模板页配置(bootstrap)
1.替换我们的显示页面 删除components下的所有文件,新建模板页文件夹 layout. //Layout.vue <template> <div> <header ...
- day 83 Vue学习三之vue组件
本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给大家介绍一下组件(componen ...
- Vue学习笔记之Vue介绍
vue的作者叫尤雨溪,中国人.自认为很牛逼的人物,也是我的崇拜之神. 关于他本人的认知,希望大家读一下这篇关于他的文章,或许你会对语言,技术,产生浓厚的兴趣.https://mp.weixin.qq. ...
随机推荐
- 如何将本地的项目推送至git仓库
转载:https://www.jianshu.com/p/31dea20b0084 1.cd projectName probjectName是项目文件夹的名字, 先进入项目文件夹 2.git ini ...
- 08 Python之内存管理
python中的内存管理,从浅层次来说,可以分为3个方面来讲: 1,引用计数: python中引用计数,为了跟踪内存的对象 当创建对象的时候即被引用了,当对象不再被使用时,即某个对象的引用计数为0,它 ...
- 帝国cms 遍历某个父栏目下所有的子栏目
[e:loop={"select * from phome_enewsclass where bclassid in (2) order by classid asc",0,24, ...
- 用js方式取得接口里面json数据的key和value值
大家在实际操作中难免遇到对接口的问题,想必对一些小白来说取得里面想要是数据也是很是头疼,那么接下来我会结合接口实际情况教大家怎么取得里面相应的数据 接口数据例如:(数据为 模拟数据,json格式) { ...
- mybatis postgresql insert后返回自增id
在使用mybatis + postgresql,我们有时在插入数据时需要返回自增id的值,此时在插入时,可以按照以下例子来编写mapper文件 <insert id="insertUs ...
- 【AGC005 F】Many Easy Problems
神他吗一天考一道码农题两道 FFT(其实还是我推式子一窍不通) 题意 给你一棵 \(n\) 个点的树,再给你一个常数 \(k\). 设 \(S\) 为树上某些点的集合,定义 \(f(S)\) 为最小的 ...
- windows电脑上安装虚拟机
1.搭建虚拟机环境 1)先安装VMware10,在本机上双击VMware10.exe,安装过程要用密钥,双击VM10KeyGen.exe会生成密钥,输入就可以了 2)在VMware中新建虚拟机,加载系 ...
- BZOJ3329 Xorequ[数位DP+递推矩阵快速幂]
数 位 D P 开 long long 首先第一问是转化. 于是就可以二进制下DP了. 第二问是递推,假设最后$n-1$个01位的填法设为$f[i-1]$(方案包括 ...
- CH5102/SPOJ?? Mobile Service/P4046 [JSOI2010]快递服务[线性dp+卡常]
http://contest-hunter.org:83/contest/0x50%E3%80%8C%E5%8A%A8%E6%80%81%E8%A7%84%E5%88%92%E3%80%8D%E4%B ...
- 用Python实现简单购物车
作业二:简单购物车# 实现打印商品详细信息,用户输入商品名和购买个数,则将商品名,价格,购买个数加入购物列表,# 如果输入为空或其他非法输入则要求用户重新输入 shopping_list = [] w ...