CSS3选择器 ::before和::after
:before和:after伪元素的用法
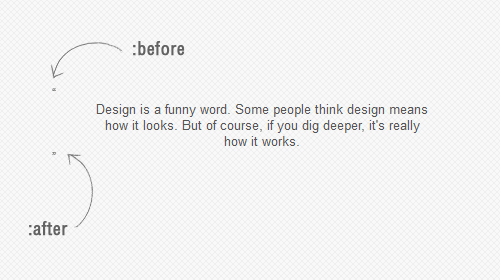
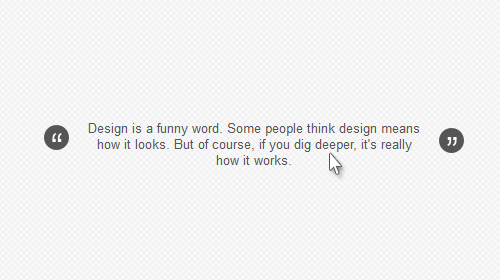
:before和:after伪元素的用法十分简单;下面的代码样例中, :before 和 :after 将会在 blockquote 元素之前和之后插入新内容,它使用content属性,也就是在内容上进行操作。
下面的代码中一个引号标记将出现在blockquote元素的之前和之后。

- blockquote:before {
- content: open-quote;
- }
- blockquote:after {
- content: close-quote;
- }
:before和:after伪元素的CSS样式
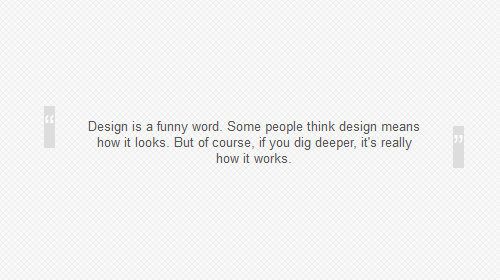
:before和:after虽然是伪元素,但它们所有用法和行为表现和真正的元素几乎完全一样;我们可以对它们进行任何的CSS样式设置,例如,改变它们的前景颜色,增加背景色/图,调整字体大小,调整对齐方式等等。

- blockquote:before {
- content: open-quote;
- font-size: 24pt;
- text-align: center;
- line-height: 42px;
- color: #fff;
- background: #ddd;
- float: left;
- position: relative;
- top: 30px;
- }
- blockquote:after {
- content: close-quote;
- font-size: 24pt;
- text-align: center;
- line-height: 42px;
- color: #fff;
- background: #ddd;
- float: right;
- position: relative;
- bottom: 40px;
- }
:before和:after伪元素宽度和高度设置
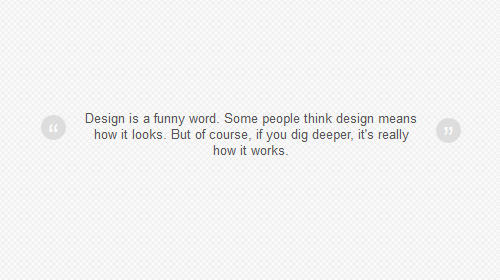
:before和:after伪元素在页面中生成的元素在缺省情况下是“内联(inline)”元素,如果我们想指定它们的高度和宽度,需要首先定义它们为一个block元素,使用display: block;。

- blockquote:before {
- content: open-quote;
- font-size: 24pt;
- text-align: center;
- line-height: 42px;
- color: #fff;
- background: #ddd;
- float: left;
- position: relative;
- top: 30px;
- border-radius: 25px;
- /** 定义成 block 元素 **/
- display: block;
- height: 25px;
- width: 25px;
- }
- blockquote:after {
- content: close-quote;
- font-size: 24pt;
- text-align: center;
- line-height: 42px;
- color: #fff;
- background: #ddd;
- float: right;
- position: relative;
- bottom: 40px;
- border-radius: 25px;
- /** 定义成 block 元素 **/
- display: block;
- height: 25px;
- width: 25px;
- }
给:before和:after伪元素添加背景图/背景色
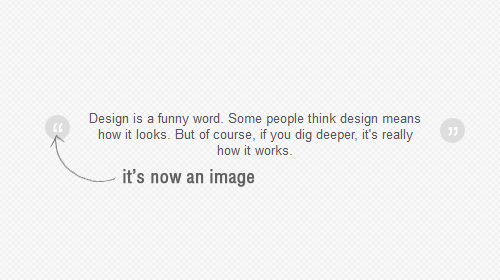
我们不仅可以设置content的文字内容,而且可以给它添加图片和背景图片。尽管content 属性直接支持url()语法来插入一个图片,但在大多数情况下,我们更常用的是使用background属性来控制图片的显示。

- blockquote:before {
- content: " ";
- font-size: 24pt;
- text-align: center;
- line-height: 42px;
- color: #fff;
- float: left;
- position: relative;
- top: 30px;
- border-radius: 25px;
- background: url(images/quotationmark.png) -3px -3px #ddd;
- display: block;
- height: 25px;
- width: 25px;
- }
- blockquote:after {
- content: " ";
- font-size: 24pt;
- text-align: center;
- line-height: 42px;
- color: #fff;
- float: right;
- position: relative;
- bottom: 40px;
- border-radius: 25px;
- background: url(images/quotationmark.png) -1px -32px #ddd;
- display: block;
- height: 25px;
- width: 25px;
- }
然而,你也看到了,在上面的代码片段中,我们仍然声明了content属性,并设置它的值为空字符串。这个content属性,在这里是必须的,如果没有它,这些伪元素将不能正常显示。
将:before和:after伪元素和伪类(pseudo-classes)混合使用
尽管伪元素和伪类是不同的东西,但我们可以将它们在同一个CSS规则里混合使用,例如,如果你想要这样的一个效果:当鼠标移动到blockquote元素上时,由伪元素生成的“引号”的颜色变深,下面的代码就可以达到这样的效果。

- blockquote:hover:after, blockquote:hover:before {
- background-color: #555;
- }
CSS3选择器 ::before和::after的更多相关文章
- 总结30个CSS3选择器
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 ;; ...
- 总结30个CSS3选择器(转载)
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 * ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
- css3 选择器(三)
接css3选择器(一) 接css3 选择器(二) 这篇和前两篇内容相关性不大,主要是涉及到一些css3的状态选择器,所以标题从一开始. 一.[:enabled]选择器 一看这个属性就知道是专为表单元素 ...
- CSS3选择器介绍
1.css3属性选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- CSS3 选择器——基本选择器
CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运用的灵活到位,我想对很多朋友还是一定的难度,特别是CSS3中的:nth选择器.那么从现在开始我们先丢开他们版本的区别, ...
- CSS3选择器的研究,案例
在上一篇CSS3选择器的研究中列出了几乎所有的CSS3选择器,和伪类选择器,当是并没有做案例的研究,本想在那篇文章里面写,但想想如果把案例都写在那篇文章里面,对于查找来说就不是很方便,所有另开一篇来讲 ...
- css3选择器(一)
直接开始正文. 一.css3同级元素通用选择器[update20161228] 选择器:E~F 匹配任何在E元素之后的同级F元素 Note:E~F选择器选中的是E元素后面同级元素中的全部F元素. 例: ...
- css3 选择器(二)
接css3选择器(一) 八.结构性伪类选择器[:nth-child(n)] :nth-child(n)选择器用来匹配某个父元素的一个或多个特定的子元素,和jquery中一样. 其中"n&qu ...
- [css3]CSS3选择器:nth-child和:nth-of-type之间的差异
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1709 一.深呼吸,直 ...
随机推荐
- jsp页面a标签URL转码问题
简单的办法只有一句话,在后台对传过来的字符串(value)加一句: String value = new String(value.getBytes("ISO-8859-1"),& ...
- error: ‘xxx’ does not name a type
error: ‘TPlanMgr’ does not name a type 两个头文件相互应用会导致一个头文件你的类型无定义问题.
- Why Use the Widget Factory?
https://learn.jquery.com/jquery-ui/widget-factory/why-use-the-widget-factory/ Writing jQuery plugins ...
- EntityFrameworkCore.MySql
1.点击“工具”->“NuGet包管理器”->“程序包管理器控制台” 分别安装以下几个包 Mysql 版本: Install-Package MySql.Data.EntityFramew ...
- 013-elasticsearch5.4.3【五】-搜索API【二】term术语查询-termQuery、rangeQuery、existsQuery、prefixQuery、wildcardQuery、regexpQuery、fuzzyQuery
一.概述 虽然全文查询将在执行之前分析查询字符串,但Term级查询将根据存储在倒排索引中的确切术语进行操作. 这些查询通常用于结构化数据,如keyword.数字,日期和枚举,而不是全文字段.或者,它们 ...
- ClientDataSet初步使用
https://blog.csdn.net/onebigday/article/details/5602619 ClientDataSet初步使用 2010年05月18日 08:36:00 阅读数:5 ...
- Delphi MlSkin V1.1 发布啦! 它能让你的程序拥有像QQ一样多彩炫丽的外观!
http://bbs.csdn.net/topics/390740239 本帖最后由 u014161811 于 2014-03-24 09:46:40 编辑 QQ皮肤透明TEdit透明TMemo图片按 ...
- 利用Python进行windows系统上的图像识别与点击(Mac OS系统也可以)
系统环境: 1.安装了python 2.安装了pyautogui模块 windows系统:无需安装依赖模块,在cmd中直接输入pip install pyautogui即可完成安装 Mac OS系统: ...
- GARENA面试
约了2019年10月16日下午2点现场面 岗位:数据开发 下午2点准时到了公司,公司环境棒棒哒,hr小姐姐也是贴心,整个面试的过程真的棒棒哒. 在我所有的面试经历中,这个是体验感最棒的,其次是上中的面 ...
- xshell输入字母空格间距变大
按一下shift+空格(全角/半角转换的快捷键,引起的问题)
