java:CSS(定位,组合选择符,边距,Float,Table的样式,显示和隐藏,换行,盒子模型,iframe和frameset框架)
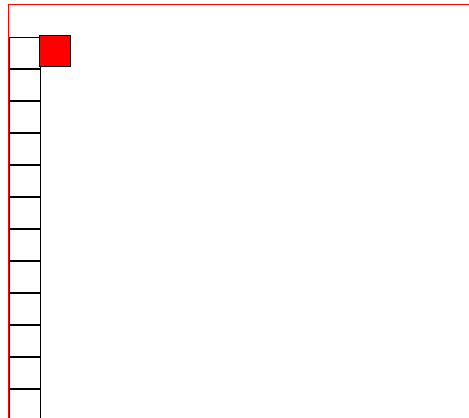
1.绝对定位,相对定位,fixed定位(指浏览器窗口定位):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>定位:绝对定位和相对定位</title>
<style>
#div1 {
border: 1px solid black;
width: 30px;
height: 30px;
/* 定位1:fixed 指定位到浏览器窗口某个位置,页面上下动,它一只存在于窗口某个位置*/
/*position: fixed;*/
/* 定位2:relative 相对定位,以纵向为x轴进行移动,定义到网页的某个位置不会动 */
position: relative;
/* 定位3:absolute 绝对定位,以网页的上下左右为原点,定位到网页的某一个地方不会动*/
/*position: absolute;*/
top: 30px;
left: 30px; background: red;
}
.div2 {
border: 1px solid black;
width: 30px;
height: 30px;
}
</style>
</head>
<body>
<div style="border: 1px solid red; width: 1000px; height: 800px;">
<div id="div1"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
<div class="div2"></div>
</div>
</body>
</html>

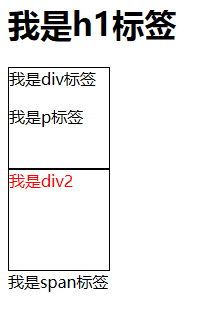
2.组合选择符(后代,子元素,兄弟,后续选择器):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器*</title>
<style type="text/css">
#div1{
border: 1px solid black;
width: 100px;
height: 100px;
}
#div2{
border: 1px solid black;
width: 100px;
height: 100px;
} /* 后代选择器 */
/*div p {
color: red;
}*/ /* 子选择器 > */
/*div>p {
color:blue;
}*/
/* 兄弟选择器 + 首先:两个元素必须是相邻的,然后通过上面的标签+下面的标签,反之没有效果,必须是同级标签*/
/*#div1+#div2{
color: red;
}*/
/* 后续兄弟选择器 ~:可以选中所有的兄弟元素,可以跳级,必须为同级标签 */
h1~#div2 {
color:red;
}
</style>
</head>
<body> <h1>我是h1标签</h1>
<div id="div1">我是div标签
<p id="p1">我是p标签</p>
</div>
<div id="div2">我是div2</div>
<span>我是span标签</span>
</body>
</html>

3.外边距(Margin)和内边距(Padding):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding:填充(内边距)</title>
<style>
/* */
#div1 {
/*padding: 30px;*/
}
#div2 {
padding: 100px;
/*margin: 20px;*/
} </style>
</head>
<body> <div id="div2" style="height: 150px; width: 200px; border: 1px solid black;">div1
<div id="div1" style="height:50px; width: 100px; border: 1px solid black;"></div>
</div> </body>
</html>
操作的div2:

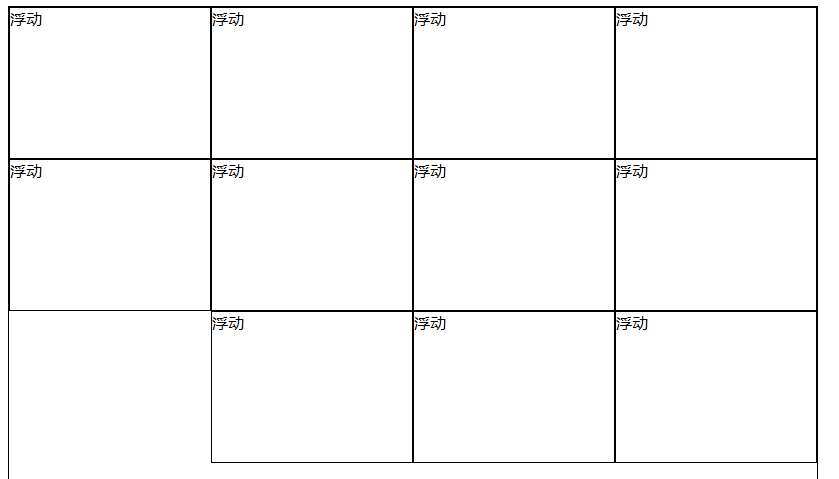
4.Float(浮动):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>float:浮动</title>
<style>
.div1 {
width: 200px;
height: 150px;
border: 1px solid black;
float: right;/* 如果一旦设置了浮动,而且浮动自动换行了,放不下了 */
}
</style>
</head>
<body>
<div id="big_div" style="width: 808px; border: 1px solid black; height: 820px;">
<div class="div1">浮动</div>
<div class="div1">浮动</div>
<div class="div1">浮动</div>
<div class="div1">浮动</div>
<div class="div1">浮动</div>
<div class="div1">浮动</div>
<div class="div1">浮动</div>
<div class="div1">浮动</div>
<div class="div1">浮动</div>
<div class="div1">浮动</div>
<div class="div1">浮动</div>
<div>
</body>
</html>

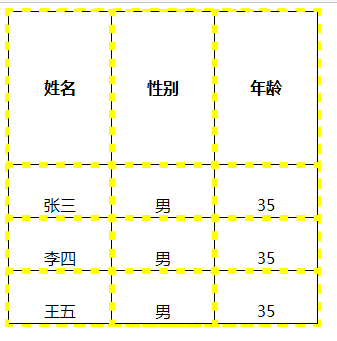
5.Table的样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>table的样式</title>
<style>
/*table {
border : black 1px solid;
}
th {
border : black 1px solid;
}
td {
border:1px solid black;
}*/
table, th, td {
/* border属性中: 1px代表边框的粗细,solid:代表实线,black:代表边框的颜色 */
border:1px solid black;
/*border-style: dashed;*/
border-collapse: collapse;/* 折叠边框 */
/* 轮廓 */
outline-color: yellow;
outline-style: dashed;/* --> outline:dashed;*/
/*outline-width: 10px;*//* 轮廓的宽度就定义了外部轮廓粗细,并没有高度这个属性 */
/*width: 100%;*//* 宽度 :单位可以用像素px,可以百分比(这里的百分比是相对于整个页面的)*/
/*height: 100%;*//* 高度:单位可以用像素px,可以用百分比(这里的百分比是相对于每一行的数值) */
}
/* 如果单独给标题和内容设置宽度,谁设置的宽度大就以哪个为准,如果单独设置了高度,互不影响 */
/*th {
width: 100px;
}
td {
width: 150px;
}*/
/* 在表格的标题和内容中,标题文字默认居中并加粗,内容默认左对齐 */
th {
height: 150px;
}
td {
width: 100px;
height: 50px;
text-align: center;
vertical-align: bottom;/* 垂直对齐 */
}
</style>
</head>
<body> <table>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead> <tbody> <tr>
<td>张三</td>
<td>男</td>
<td>35</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>35</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>35</td>
</tr>
</tbody>
</table>
</body>
</html>

6.显示和隐藏,以及强制不换行和强制换行:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>显示和隐藏,以及强制换行和强制不换行</title>
<style>
#div1{
border: 1px solid black;
width: 200px;
height: 150px;
/*display: none;*//* 把某个标签隐藏,并不会占据页面的位置 */
/*visibility: hidden;*//* 把某个标签隐藏,必须在页面上占据一定的位置 */
display: inline-block;/* 强制不换行:把需要不换行的元素都要加上这一个属性 */
}
#div2{
border: 1px solid black;
width: 200px;
height: 150px;
display: inline-block;
/*display: none;*/
/*visibility: hidden;*/
}
#div3{
border: 1px solid black;
width: 200px;
height: 150px;
display: inline-block;
/*display: none;*/
/*visibility: hidden;*/
}
#span1 {
display: block;/* 强制让某个元素换行,只需要在不换行的元素中添加display:block;就可以了 */
}
</style>
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
<span id="span1">我是span,我不会换行</span>
<span id="span2">我是span,我不会换行</span>
</body>
</html>
7.盒子模型(BoxModel):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box model</title>
<style>
#total {
width: 100%;
height: 800px;
border: 1px solid black;
}
#header {
width: 100%;
height: 200px;
border: 1px solid black;
}
#content {
width: 100%;
height: 500px;
border: 1px solid black;
}
#footer {
width: 100%;
height: 100px;
border: 1px solid black;
}
#left_bar {
width:10%;
height: 500px;
border: 1px solid black;
display: inline-block;
}
#right_bar {
width:10%;
height: 500px;
border: 1px solid black;
display: inline-block;
float: right;
}
</style>
</head>
<body> <div id="total"><!-- 整体的div -->
<div id="header">这里是header<!-- 这里就是header --> </div>
<div id="content"><!-- 这里放的是内容 -->
<div id="left_bar"></div><!-- 左侧导航 -->
<div id="right_bar"></div><!-- 右侧导航 -->
</div>
<div id="footer">这里是放footer</div>
</div> </body>
</html>

8.iframe框架:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>iframe框架</title>
</head>
<body>
<iframe src="header.html" width="1350px" height="50px" frameborder="no" ></iframe><!-- frameborder:把iframe框架的边框给去掉 -->
</body>
</html>
9.frameset框架:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>frameset框架</title>
</head>
<!-- frameset框架,不需要定义<body></body>标签 -->
<frameset rows="100,*">
<frame src="top.html" name="top" />
<!-- rows="100,*" 100代表的就是头部的大小(有100行的大小) -->
<frameset cols="200,*">
<!-- rows="100,*"这里的*代表的就是下面整个一块(frameset):*就代表了自动适应整个屏幕的大小 -->
<frame src="left.html" name="left" />
<frame src="right.html" name="right" />
</frameset>
</frameset>
</html>

<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8"></meta>
<title></title>
<script> </script> </head> <body>
<ul>
<li><a href="teacherManage.html" target="right">教师管理</a></li>
<li>学生管理</li> </ul>
</body> </html>
java:CSS(定位,组合选择符,边距,Float,Table的样式,显示和隐藏,换行,盒子模型,iframe和frameset框架)的更多相关文章
- CSS 组合选择符
CSS 组合选择符 组合选择符说明了两个选择器直接的关系. CSS组合选择符包括各种简单选择符的组合方式. 在 CSS3 中包含了四种组合方式: 后代选取器(以空格分隔) 子元素选择器(以大于号分隔) ...
- CSS:CSS 组合选择符
ylbtech-CSS:CSS 组合选择符 1.返回顶部 1. CSS 组合选择符 CSS 组合选择符 组合选择符说明了两个选择器直接的关系. CSS组合选择符包括各种简单选择符的组合方式. 在 CS ...
- CSS组合选择符
组合选择符说明了两个选择器直接的关系. 目录: 后代选取器(以空格分隔) 子元素选择器(以大于号分隔) 相邻兄弟选择器(以加号分隔) 普通兄弟选择器(以破折号分隔) 后代选取器 后代选取器匹配所有值得 ...
- CSS3——对齐 组合选择符 伪类 伪元素 导航栏 下拉菜单
水平&垂直对齐 元素居中对齐 .center { margin: auto; width: 50%; border: 3px solid green; padding: 10px; } 文本 ...
- 【代码笔记】Web-CSS-CSS组合选择符
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- 3 CSS 定位&浮动&水平对齐&组合选择符&伪类&伪元素
CSS Position(定位):元素的定位与文档流无关 static定位: HTML元素的默认值, 没有定位,元素出现在正常的流中 静态定位的元素不会受到top,bottom,left,right影 ...
- CSS那些事儿-阅读随笔1(CSS简介与选择符)
最近开始详细钻研CSS有关的知识,参考资料是<CSS那些事儿>.将把在此过程中的收获进行记录,方便以后的学习. 一.CSS简介 1.什么是CSS CSS全称为Cascading Style ...
- CSS知识点:选择符
一.选择符的种类 1)通配选择符 它用来给页面所有的元素设置样式 *{margin:0;padding:0;}.但是实际当中不建议这么用,页面中用到了哪些样式,就统一设置样式,因为*影响性能.也可以给 ...
- CSS(二)选择符
2019-04-11 22:14:23 1.类型选择符(标签选择符) html中所有的标签都可以直接对元素选择 p em i a html body..... 特点:对页面中所有当前类型的元 ...
随机推荐
- SQLAlchemy中Model.query和session.query(Model)的区别
我们使用Flask 0.11.1,Flask-SQLAlchemy 2.1使用PostgreSQL作为DBMS. 示例使用以下代码更新数据库中的数据: entry = Entry.query.get( ...
- POJ - 2774 Long Long Message (后缀数组/后缀自动机模板题)
后缀数组: #include<cstdio> #include<algorithm> #include<cstring> #include<vector> ...
- 代码自动补全插件CodeMix全新发布CI 2019.7.15|改进CSS颜色辅助
CodeMix是Eclipse的一款插件,它解锁了VS Code和Code OSS附加扩展的各种技术,支持各种语言. 作为Eclipse开发人员,您再也不必觉得自己已被排除在朋友使用Visual St ...
- 【LuoguP4887】第十四分块(前体)
题目链接 题意 区间两数异或在二进制下有 \(k\) 个 \(1\) 的对数. Sol 普通莫队的话,如果要实时维护好区间内的答案需要支持区间对一个数求答案. 直接做不是很好做,容易发现其实这也就是一 ...
- 在qt的QOpenGLWidget开启opengl的抗锯齿
在QOpenGLWidget的构造函数添加下面几句代码即可 QSurfaceFormat surfaceFormat; surfaceFormat.setSamples();//多重采样 setFor ...
- PHP大文件上传断点续传解决方案
1.使用PHP的创始人 Rasmus Lerdorf 写的APC扩展模块来实现(http://pecl.php.net/package/apc) APC实现方法: 安装APC,参照官方文档安装,可以使 ...
- gwyh 测试赛 验题人 - 题解 (非std做法)
测试赛 - ljc20020730 解题报告 标签(空格分隔): solution Task A Tiat's easy question 首先,判断图中是否存在长度为奇数的环等价于判断图是否为二分图 ...
- WebView的基础用法
新建一个WebView项目,然后修改activity_main.xml布局文件中的代码,如下所示: <LinearLayout xmlns:android="http://schema ...
- JMS学习(一)
转自:https://blog.csdn.net/jiuqiyuliang/article/details/46701559 1.基本概念 JMS是java的消息服务,JMS的客户端之间可以通过JMS ...
- 关于虚拟机中Linux系统无法上网之后的解决方案
我刚刚安装好虚拟机上的Linux的时候,宿主机网络正常,但虚拟机中虽然显示网络连接正常,但无法上网,因此我打开了网络设置 这是默认设置,但上不了网,而按照网上的查找结果,选择NAT是没错的,但仅限于w ...
