jQuery 删除行(带跨行的表格)
jQuery 删除行(带跨行的表格)
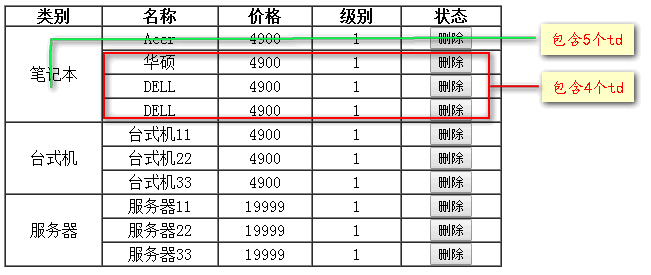
- 实现效果,点击删除按钮后,在保证原来表格结构的基础上,移除当前行。
- 代码原理:
1、点击行后判断当前行的第一个<td>,是否包含rowspan属性,如果包含,把rowspan减去1,把这个<td>插入到下一行,移除当前行。
2、如果当前行不包含rowspan属性,找到它上一级定义rowspan属性的列,将其rowspan减去1,移除当前行。
实现代码:需要引入 jquery-1.7.2.min.js
- Demo 链接:http://pan.baidu.com/s/1mgL4FBa
- 代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery-1.7.2.min.js"></script>
<script language="javascript"> $(function() {
$("#table input[type='button'][name^='button']").click(function() { var tr = $(this).parent().parent(); // 当前行
var trIndex = tr.index(); // 当前行索引
var firstTD = tr.children().eq(0); // 当前行第一个td // 判断当前行第一列是否包含 rowspan 属性
if ( typeof(firstTD.attr("rowspan")) != "undefined") { var firstTDText = firstTD.text(); // 获取此行第一列内容
var rowspan = firstTD.attr("rowspan"); if (rowspan != 1) {
// 将td插入到下一行
tr.next().children().eq(0).before("<td rowspan="+(rowspan-1)+">"+firstTDText+"</td>");
}
}
else { // 带有 rowspan 属性的行的索引
var rowspanIndex = 0; $("#table tr td[rowspan]").each(function(i) { var rowspan = $("#table tr td[rowspan]").eq(i).attr("rowspan");
if (parseInt(rowspan) >= trIndex) return false;
trIndex = trIndex - parseInt(rowspan);
rowspanIndex += 1;
}); var rowspan = $("#table tr td[rowspan]").eq(rowspanIndex).attr("rowspan");
$("#table tr td[rowspan]").eq(rowspanIndex).attr("rowspan",rowspan-1);
} tr.remove();
})
}); </script>
<title>无标题文档</title>
</head>
<body>
<table width="498" border="1" align="center" style="text-align:center" id="table" cellpadding="0" cellspacing="0">
<tr>
<th width="95" scope="col">类别</th>
<th width="114" scope="col">名称</th>
<th width="92" scope="col">价格</th>
<th width="87" scope="col">级别</th>
<th width="98" scope="col">状态</th>
</tr>
<tr>
<td rowspan="4">笔记本</td>
<td>Acer</td>
<td>4900</td>
<td>1</td>
<td><input type="button" name="button" id="button" value="删除" /></td>
</tr>
<tr>
<td>华硕</td>
<td>4900</td>
<td>1</td>
<td><input type="button" name="button2" id="button2" value="删除" /></td>
</tr>
<tr>
<td>DELL</td>
<td>4900</td>
<td>1</td>
<td><input type="button" name="button3" id="button3" value="删除" /></td>
</tr>
<tr>
<td>DELL</td>
<td>4900</td>
<td>1</td>
<td><input type="button" name="button3" id="button3" value="删除" /></td>
</tr>
<tr>
<td rowspan="3">台式机</td>
<td>台式机11</td>
<td>4900</td>
<td>1</td>
<td><input type="button" name="button4" id="button4" value="删除" /></td>
</tr>
<tr>
<td>台式机22</td>
<td>4900</td>
<td>1</td>
<td><input type="button" name="button5" id="button5" value="删除" /></td>
</tr>
<tr>
<td>台式机33</td>
<td>4900</td>
<td>1</td>
<td><input type="button" name="button6" id="button6" value="删除" /></td>
</tr>
<tr>
<td rowspan="3">服务器</td>
<td>服务器11</td>
<td>19999</td>
<td>1</td>
<td><input type="button" name="button7" id="button7" value="删除" /></td>
</tr>
<tr>
<td>服务器22</td>
<td>19999</td>
<td>1</td>
<td><input type="button" name="button8" id="button8" value="删除" /></td>
</tr>
<tr>
<td>服务器33</td>
<td>19999</td>
<td>1</td>
<td><input type="button" name="button9" id="button9" value="删除" /></td>
</tr>
</table>
</body>
</html>
jQuery 删除行(带跨行的表格)的更多相关文章
- jquery完成带单选按钮的表格行高亮显示
jquery完成带单选按钮的表格行高亮显示 上篇博客写的是复选框的,这次写的是单选框的,有时查询的时候,只能选择一条记录,如果将选中的这条记录的行高亮显示,同时该行的单选按钮也被选中了,这样会提高用户 ...
- jquery完成带复选框的表格行高亮显示
jquery完成带复选框的表格行高亮显示 通过jquery技术来操作表格是件简单的事,通过jquery的语法,可以很轻松的完成表格的隔行换色,悬浮高亮,在实际的应用中可能会出现表格中带复选框的,删除时 ...
- 第二百二十二节,jQuery EasyUI,DataGrid(数据表格)组件
jQuery EasyUI,DataGrid(数据表格)组件 学习要点: 1.加载方式 2.分页功能 本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于 Pa ...
- 基于jquery左侧带选项卡切换的焦点图
今天给大家分享一款基于jquery左侧带选项卡切换的焦点图.这款焦点图左侧有短标题,单击切换并显示长标题.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- JQuery中操作表单和表格
一:表单应用 1.HTML中的表单大致由三部分组成 (1).表单便签:包含处理表单数据所用的服务端程序URL,以及数据提交到服务器的方法. (2).表单域:包含文本框.密码框.隐藏域.多行文本框.复选 ...
- JQuery Easy Ui dataGrid 数据表格 ---制作查询下拉菜单
JQuery Easy Ui dataGrid 数据表格 数据表格 - DataGrid 继承$.fn.panel.defaults,使用$.fn.datagrid.defaults重载默认值.. 数 ...
- jQuery自带的一些常用方法总结
jQuery自带的一些常用方法总结 这篇文章主要介绍了jQuery自带的一些常用方法总结,包括$.trim .$.contains.$.each.$.map.$.inArray.$.extend等,需 ...
- 怎样用jQuery自带方法/函数来获取outerHTML属性
原文地址:http://jingyan.baidu.com/article/7f41ececf93b48593d095c25.html 包括我自己在内(其实我也就这两天才知道这样可以快速获取的),很多 ...
- jQuery的下面是动态表格动态表单中的HTML代码
动态表格动态表单中的Jquery代码 <script type="text/javascript" src="/include/jquery/jquery-1.1. ...
随机推荐
- JS 時間戳轉日期格式
1.日期轉換為時間戳,(如果日期格式為時間戳,將其轉為日期類型,否則輸出傳入的數據) // 如果時間格式為時間戳,將其轉為日期 function timestampToDate(timestamp) ...
- UI:UI 目录
ylbtech-UI:UI 目录 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 作者:ylbtech出处:http://ylbtech ...
- Powercli随笔 - PowerCLI script to sequentially Storage vMotion VMs from a CSV File
PowerCLI script to sequentially Storage vMotion VMs from a CSV File This is a PowerCLI script that I ...
- java知识点拾遗:)
一篇有用的java基础知识总结http://www.cnblogs.com/xuwujing/p/8638329.html 枚举:http://blog.csdn.net/qq_27093465/ar ...
- upc组队赛15 Made In Heaven【第K短路 A*】
Made In Heaven 题目描述 One day in the jail, F·F invites Jolyne Kujo (JOJO in brief) to play tennis with ...
- (4.10)sql server导入导出
SQL Server快速导入数据分享 核心参考:官网~~https://docs.microsoft.com/zh-cn/sql/relational-databases/import-export/ ...
- CentOS7下Docker与.net Core 2.2
一.使用 yum 安装(CentOS 7下) Docker 要求 CentOS 系统的内核版本高于 3.10 ,查看本页面的前提条件来验证你的CentOS 版本是否支持 Docker . 通过 una ...
- Vue是如何渲染页面的,渲染过程以及原理代码
Vue是如何渲染页面的,渲染过程以及原理代码:https://www.cnblogs.com/ypinchina/p/7238402.html
- Codeforces 497B Tennis Game( 枚举+ 二分)
B. Tennis Game time limit per test 2 seconds memory limit per test 256 megabytes input standard inpu ...
- 讲真,下次打死我也不敢随便改serialVersionUID了
讲真,下次打死我也不敢随便改serialVersionUID了 码农沉思录 码农沉思录 微信号 code-thinker 功能介绍 笔者为国内某知名企业不知名码农,专注Java Web领域多年,有丰富 ...