vue 自定义指令(directive)实例
一、内置指令
1、v-bind:响应并更新DOM特性;例如:v-bind:href v-bind:class v-bind:title v-bind:bb
2、v-on:用于监听DOM事件; 例如:v-on:click v-on:keyup
3、v-model:数据双向绑定;用于表单输入等;例如:<input v-model="message">
4、v-show:条件渲染指令,为DOM设置css的style属性
5、v-if:条件渲染指令,动态在DOM内添加或删除DOM元素
6、v-else:条件渲染指令,必须跟v-if成对使用
7、v-for:循环指令;例如:<li v-for="(item,index) in todos"></li>
8、v-else-if:判断多层条件,必须跟v-if成对使用;
9、v-text:更新元素的textContent;例如:<span v-text="msg"></span> 等同于 <span>{{msg}}</span>;
10、v-html:更新元素的innerHTML;
11、v-pre:不需要表达式,跳过这个元素以及子元素的编译过程,以此来加快整个项目的编译速度;例如:<span v-pre>{{ this will not be compiled }}</span>;
12、v-cloak:不需要表达式,这个指令保持在元素上直到关联实例结束编译;
13、v-once:不需要表达式,只渲染元素或组件一次,随后的渲染,组件/元素以及下面的子元素都当成静态页面不在渲染。
二、自定义指令详解
钩子函数:
directive.js
/**
* 自定义指令
*/
import Vue from 'vue' /**
* 模板
* v-lang
* 五个注册指令的钩子函数
*/
Vue.directive('lang', {
/**
* 1.被绑定
* 做绑定的准备工作
* 比如添加事件监听器,或是其他只需要执行一次的复杂操作
*/
bind: function(el, binding, vnode) {
console.log('1 - bind');
},
// 2.绑定到节点
inserted: function(el, binding, vnode) {
console.log('2 - inserted');
},
/**
* 3.组件更新
* 根据获得的新值执行对应的更新
* 对于初始值也会调用一次
*/
update: function(el, binding, vnode, oldVnode) {
console.log('3 - update');
},
// 4.组件更新完成
componentUpdated: function(el, binding, vnode, oldVnode) {
console.log('4 - componentUpdated');
},
/**
* 5.解绑
* 做清理操作
* 比如移除bind时绑定的事件监听器
*/
unbind: function(el, binding, vnode) {
console.log('5 - bind');
}
})
/**
钩子函数
1、bind:只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个绑定时执行一次的初始化动作。
2、inserted:被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于document中)。
3、update:被绑定于元素所在的模板更新时调用,而无论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新。
4、componentUpdated:被绑定元素所在模板完成一次更新周期时调用。
5、unbind:只调用一次,指令与元素解绑时调用。
*/ /**
钩子函数的参数:(el, binding, vnode, oldVnode)
el:指令所绑定的元素,可以用来直接操作 DOM 。
binding:一个对象,包含以下属性
name:指令名,不包含v-的前缀;
value:指令的绑定值;例如:v-my-directive="1+1",value的值是2;
oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子函数中可用,无论值是否改变都可用;
expression:绑定值的字符串形式;例如:v-my-directive="1+1",expression的值是'1+1';
arg:传给指令的参数;例如:v-my-directive:foo,arg的值为 'foo';
modifiers:一个包含修饰符的对象;例如:v-my-directive.a.b,modifiers的值为{'a':true,'b':true}
vnode:Vue编译的生成虚拟节点;
oldVnode:上一次的虚拟节点,仅在update和componentUpdated钩子函数中可用。
*/
注:
(1)页面加载时:bind inserted
(2)更新组件:update componentUpdated
(3)卸载组件:unbind
(4)重新安装组件:bind inserted
注意区别:bind与inserted:bind时父节点为null,inserted时父节点存在;update与componentUpdated:update是数据更新前,componentUpdated是数据更新后。
2.实例
自定义指令 v-check
directive.js
/**
* 自定义指令
*/
import Vue from 'vue' /**
* 聚集焦点
*/
Vue.directive('focus', {
// 当绑定元素插入到 DOM 中。
inserted: function (el) {
// 聚焦元素
el.focus();
}
}) /**
* 钩子函数 bind update
* 表单验证
* v-check="{type:'date',val:currentDate}"
*/
Vue.directive('check', {
// 被绑定
bind: function(){
// 仅首次调用
console.log('指定绑定成功');
},
// 组件更新
update: function(el, binding){
// 获取当前的值
// console.log(binding.value);
// 进行判断,避免同时触发多个判断
if(binding.oldValue.val != binding.value.val){
// 定义验证状态 局部变量
let checkStatus = true;
if(binding.value.type == 'phone'){
// 验证手机号码
if(!/^1(3|4|5|7|8)\d{9}$/g.test(binding.value.val)){
checkStatus = false;
}
}else if(binding.value.type == 'date'){
// 验证日期
if(!/^((?:19|20)\d\d)-(0[1-9]|1[012])-(0[1-9]|[12][0-9]|3[01])$/g.test(binding.value.val)){
checkStatus = false;
}
}else if(binding.value.type == 'identification_card'){
// 验证身份证
if(!/^\d{6}(18|19|20)?\d{2}(0[1-9]|1[012])(0[1-9]|[12]\d|3[01])\d{3}(\d|X)$/i.test(binding.value.val)){
checkStatus = false;
}
}else if(binding.value.type == 'email'){
// 验证邮箱
if(!/^[a-z0-9]+([._\\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$/g.test(binding.value.val)){
checkStatus = false;
}
}else if(binding.value.type == 'zip_code'){
// 验证邮编
if(!/^\d{6}$/g.test(binding.value.val)){
checkStatus = false;
}
} // checkStatus true 成功 false 失败
if(checkStatus){
el.style.border = "1px solid #ccc";
}else{
el.style.border = "1px solid red";
}
}
}
})
调用:
test.vue
<!-- 自定义指令 -->
<template>
<div>
<!-- 标题栏 -->
<mt-header title="自定义指令">
<router-link to="/" slot="left">
<mt-button icon="back">返回</mt-button>
</router-link>
</mt-header>
<!-- 内容 -->
<div>
<input type="text" v-check="{type:'phone',val:currentPhone}" placeholder="请输入手机号码" v-model="currentPhone" />
<input type="text" v-check="{type:'date',val:currentDate}" placeholder="请输入日期" v-model="currentDate" />
<input type="text" v-check="{type:'identification_card',val:currentIdentificationCard}" placeholder="请输入身份证" v-model="currentIdentificationCard" />
<input type="text" v-check="{type:'email',val:currentEmail}" placeholder="请输入邮箱" v-model="currentEmail" />
<input type="text" v-check="{type:'zip_code',val:currentZipCode}" placeholder="请输入邮编" v-model="currentZipCode" />
</div>
</div>
</template> <script>
export default {
name: 'Directive',
data(){
return {
currentPhone: '',
currentDate: '',
currentIdentificationCard: '',
currentEmail: '',
currentZipCode: '',
}
},
}
</script> <style lang="less" scoped>
// 输入框
input[type="text"]{
display: block;
width: 90%;
height: 40px;
line-height: 40px;
font-size: 16px;
text-indent: 1em;
margin: 5px auto;
outline: none; // 清除input默认样式
border: 1px solid #ccc;
}
// 按钮
input[type="button"]{
display: block;
width: 70%;
height: 40px;
margin: 10px auto;
}
</style>
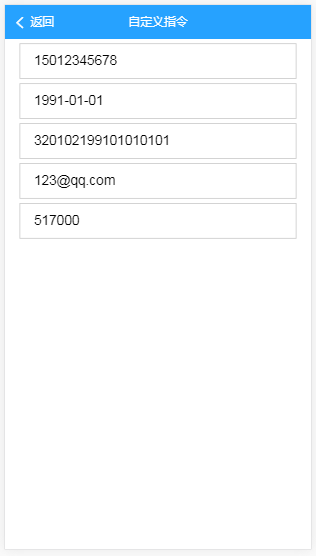
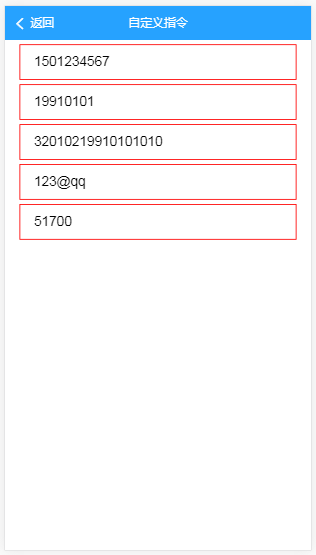
效果图:


vue 自定义指令(directive)实例的更多相关文章
- vue自定义指令(Directive中的clickoutside.js)的理解
阅读目录 vue自定义指令clickoutside.js的理解 回到顶部 vue自定义指令clickoutside.js的理解 vue自定义指令请看如下博客: vue自定义指令 一般在需要 DOM 操 ...
- vue 自定义指令directive
//自定义指令:directive 的传参--可以数据也可以是字符串 Vue.directive('scroll', function (binding) { window.addEventListe ...
- Vue自定义指令 数据传递
在项目开发过程中,难免会遇到各种功能需要使用Vue自定义指令--directive 去实现 .关于directive的使用方式这里就不做过多的介绍了,Vue官方文档中说的还是听明白的.今天讲讲在使用V ...
- vue从入门到进阶:自定义指令directive,插件的封装以及混合mixins(七)
一.自定义指令directive 除了核心功能默认内置的指令 (v-model 和 v-show),Vue 也允许注册自定义指令.注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件.然而,有的 ...
- vue自定义指令实例使用(实例说明自定义指令的作用)
在写vue项目的时候,我们经常需要对后台返回的数据进行大量的渲染操作,其中就包含了大量的对特殊数据的进一步处理,比如说时间戳.图片地址.特殊数据显示等等特殊数据处理改进. 其实遇到这种情况,通过Vue ...
- Vue自定义指令报错:Failed to resolve directive: xxx
Vue自定义指令报错 Failed to resolve directive: modle 这个报错有2个原因: 1.指令单词拼错 2.Vue.directive() 这个方法没有写在 new Vue ...
- Vue input 控件: 通过自定义指令(directive)使用正则表达式限制input控件的输入
前言: 网站中的input输入框使用非常广泛,因业务场景不同需要对输入框做合法性校验或限制输入,比如电话号码.邮件.区号.身份证号等.input框的不合法内容主要有两种方式处理:1.用户输入内容后,通 ...
- vue自定义指令要点
vue自定义指令的基础使用这里就不阐述,看官网文档:https://cn.vuejs.org/v2/guide/custom-directive.html 本文用一个实例描述自定义指令的要点,自定义一 ...
- vue自定义指令
Vue自定义指令: Vue.directive('myDr', function (el, binding) { el.onclick =function(){ binding.value(); } ...
随机推荐
- 建站手册-网站构建:万维网联盟(World Wide Web Consortium)
ylbtech-建站手册-网站构建:万维网联盟(World Wide Web Consortium) 1.返回顶部 1. http://www.w3school.com.cn/site/site_w3 ...
- Python Django 编写一个简易的后台管理工具3-运行项目
编写view页面 def hello(request): return render(request,'hello.html') 编写html页面 <!DOCTYPE html> < ...
- Javascript对checkbox勾选判断,错误提示和按钮变色操作
同意相关条款未打钩时,登录按钮为灰色且无法提交,点击灰色的登录按钮提示同意相关条款,打钩后变成亮色且可以提交信息. 勾选框及文字: <div class="check-rule&quo ...
- Html5 学习笔记 【PC固定布局】 实战4 footer 区域
最终效果图: Html代码: <!DOCTYPE html> <html lang="zh-cn"> <head> <meta chars ...
- [未解决]报错:ssh_exchange_identification: read: Connection reset by peer
报错代码: ssh_exchange_identification: read: Connection reset by peer fatal: 无法读取远程仓库. 请确认您有正确的访问权限并且仓库存 ...
- Logstash配置文件详情
logstash 配置文件编写详解 说明 它一个有jruby语言编写的运行在java虚拟机上的具有收集分析转发数据流功能的工具能集中处理各种类型的数据能标准化不通模式和格式的数据能快速的扩展自定义日志 ...
- HDU 4366 Successor( DFS序+ 线段树 )
Successor Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total S ...
- js 基础 for in 和 for of的区别详解
for in 和 for of 相对于大家肯定都不陌生,都是用来遍历属性的没错.那么先看下面的一个例子: 例1 const obj = { a: 1, b: 2, c: 3 } for (let i ...
- React-Native初识-安卓篇(一)
前言:React-Native简称RN,可以用来构建Android和IOS的应用程序,在接下来的两个半月里,我会记录下本人在学习RN开发项目中的点滴. 本篇目录: 1.React-Native初识 2 ...
- C# 下载模板
/// <summary> /// 模板下载 /// </summary> /// <returns></returns> public ActionR ...
