vue组件的inheritAttrs属性
vue官网对于inheritAttrs的属性解释:如果你不希望组件的根元素继承特性,你可以在组件的选项中设置 inheritAttrs: false。
可能不是很好理解,我们可以举个例子来验证一下。
父组件 parent-component.vue
<template>
<div class="parent">
<child-component aaa="1111"></child-component>
</div>
</template>
<script>
import ChildComponent from './child-component'
export default {
components: {
ChildComponent
}
}
</script>
子组件 child-component.vue 设置 inheritAttrs: true(默认)
<template>
<div class="child">子组件</div>
</template>
<script>
export default {
inheritAttrs: true,
mounted() {
console.log('this.$attrs', this.$attrs)
}
}
</script>
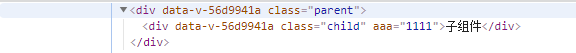
最后渲染的结果:
Elements

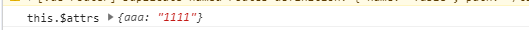
Console

子组件 child-component.vue 设置 inheritAttrs: false
<template>
<div class="child">子组件</div>
</template>
<script>
export default {
inheritAttrs: fasle,
mounted() {
console.log('this.$attrs', this.$attrs)
}
}
</script>
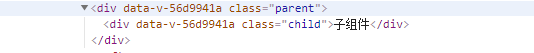
最后渲染的结果:
Elements

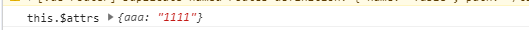
Console

总结:
由上述例子可以看出,前提:子组件的props中未注册父组件传递过来的属性。
1.当设置inheritAttrs: true(默认)时,子组件的顶层标签元素中(本例子的div元素)会渲染出父组件传递过来的属性(本例子的aaa="1111")。
2.当设置inheritAttrs: false时,子组件的顶层标签元素中(本例子的div元素)不会渲染出父组件传递过来的属性(本例子的aaa="1111")。
3.不管inheritAttrs为true或者false,子组件中都能通过$attrs属性获取到父组件中传递过来的属性。
vue组件的inheritAttrs属性的更多相关文章
- vue组件的配置属性
vue组件的声明语法: Vue.component('component-name',{ template:'<p>段落{{prop1}} {{prop2}}</p>', da ...
- vue组件使用name属性来生成递归组件
先来个简单的数据 1 lists = [{ 2 id: 1, 3 title: '第一层', 4 children: [{ 5 id: 3, 6 title: '第二层', 7 children: [ ...
- vue组件的watch属性
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- Vue组件-组件的属性
在html中使用元素,会有一些属性,如class,id,还可以绑定事件,自定义组件也是可以的.当在一个组件中,使用了其他自定义组件时,就会利用子组件的属性和事件来和父组件进行数据交流. 比如,子组件需 ...
- 深入理解Vue父子组件通讯的属性和事件
在html中使用元素,会有一些属性,如class,id,还可以绑定事件,自定义组件也是可以的.当在一个组件中,使用了其他自定义组件时,就会利用子组件的属性和事件来和父组件进行数据交流. 父子组件之间的 ...
- vue组件之属性Props
组件的属性和事件 父子组件之间的通信 父子组件之间的通信就是 props down,events up,父组件通过 属性props向下传递数据给子组件,子组件通过 事件events 给父组件发送消息. ...
- vue第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件)
第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件) #课程目标 掌握vue实例的相关属性和方法的含义和使用 了解vue的数据响应原理 熟悉创建组件,了解全局 ...
- 极客时间_Vue开发实战_05.Vue组件的核心概念(1):属性
05.Vue组件的核心概念(1):属性 代码地址: https://github.com/tangjinzhou/geektime-vue-1/blob/master/%E6%BC%94%E7%A4% ...
- vue组件之间的通信以及如何在父组件中调用子组件的方法和属性
在Vue中组件实例之间的作用域是孤立的,以为不能直接在子组件上引用父组件的数据,同时父组件也不能直接使用子组件的数据 一.父组件利用props往子组件传输数据 父组件: <div> < ...
随机推荐
- 为什么重写equals还要重写hashcode
参考回答: HashMap中,如果要比较key是否相等,要同时使用这两个函数!因为自定义的类的hashcode()方法继承于Object类,其hashcode码为默认的内存地址,这样即便有相同含义的两 ...
- HDU 6242 Geometry Problem(计算几何 + 随机化)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=6242 思路:当 n == 1 时 任取一点 p 作为圆心即可. n >= 2 && ...
- js添加onclick中自定义方法
最近写一个插件的时候遇到了这么一个问题. 插件的要求是,仅仅通过一行js代码,就需要生成相应的页面,不能改变源文件的代码 生成页面还好说,但是有一个问题就是,生成的页面中是有一个按钮的.按钮也是可以添 ...
- HTTP 请求及响应 (转)
HTTP请求 4.1.HTTP请求包括的内容 客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个HTTP请求. 一个完整的HTTP请求包括如下内容:一个请求行.若干消息头. ...
- Linux NIO 系列(02) 阻塞式 IO
目录 一.环境准备 1.1 代码演示 二.Socket 是什么 2.1 socket 套接字 2.2 套接字描述符 2.3 文件描述符和文件指针的区别 三.基本的 SOCKET 接口函数 3.1 so ...
- Java web 应用自启动 shell脚本自动重启
之前公司的内部管理系统jenkins自动构建代码有时候会失效,导致服务停掉. 于是乎就搞了一个自动启动脚本. oa.jar就是监测的服务 startup.sh 的内容是运行jar包的命令 java - ...
- printf 格式化打印 awk 数据处理工具
printf解析 这个玩意说白了,就是格式化打印输出. awk awk与sed都是处理数据的工具.sed是处理整行的数据,awk则比较倾向于一行当中分成数个[字段]来处理. 具体操作: 注意的几个点 ...
- 前端学习(十)初识js(笔记)
js事件(公有属性) onclick="" 当点击...时! onmouseover="" 当鼠标移入...时!onmouseout="" ...
- 在虚拟机中使用maven编译signal server项目记录
前言 安装好 mvn Ubuntu 16.04 JDK 我是从 oracle jdk 11 lts download 网站,复制jdk-11.0.4_linux-x64_bin.tar.gz的链接 w ...
- Python的历史及介绍
Python的诞生 Python的创始人吉多·范罗苏姆(Guido van Rossum),在1989年12月的圣诞节期间,为了打发时间,决定开发一种新的脚本解释程序,作为ABC语言的继承. 现在,p ...
