.net core swagger汉化
基本swagger使用不再详解,具体百度其它帖子
1.将汉化的swagger js文件复制到项目根目录中

js代码如下
'use strict'; /**
* Translator for documentation pages.
*
* To enable translation you should include one of language-files in your index.html
* after <script src='lang/translator.js' type='text/javascript'></script>.
* For example - <script src='lang/ru.js' type='text/javascript'></script>
*
* If you wish to translate some new texsts you should do two things:
* 1. Add a new phrase pair ("New Phrase": "New Translation") into your language file (for example lang/ru.js). It will be great if you add it in other language files too.
* 2. Mark that text it templates this way <anyHtmlTag data-sw-translate>New Phrase</anyHtmlTag> or <anyHtmlTag data-sw-translate value='New Phrase'/>.
* The main thing here is attribute data-sw-translate. Only inner html, title-attribute and value-attribute are going to translate.
*
*/
window.SwaggerTranslator = {
_words: [], translate: function () {
var $this = this;
$('[data-sw-translate]').each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr('title', $this._tryTranslate($(this).attr('title')));
});
}, _tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word;
}, learn: function (wordsMap) {
this._words = wordsMap;
}
}; /* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"server returned": "服务器返回"
});
window.saveToken=function() {
var test_token = $("#customtoken").val();
localStorage.setItem("test_x_token", $("#customtoken").val());
$("input[name='X-Token']").val(test_token)
} $(function () {
window.SwaggerTranslator.translate();
//token保存
var test_token = localStorage.getItem("test_x_token")||"";
$(".authorize-wrapper").append("X-Token:<input type='text' id='customtoken' value='" + test_token +"' style='width:50%' /> <button onClick='saveToken()'>保存</button>")
$("input[name='X-Token']").val(test_token)
$("input[name='X-Version']").val(swaggerUi.api.info.version) });
2.将汉化js文件注入到中间件中
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory, IServiceProvider svp) {
#region API文档中间件
app.UseSwagger(c => {
c.PreSerializeFilters.Add((swagger, httpReq) => swagger.Host = httpReq.Host.Value);
});
app.UseSwaggerUi(c => {
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Travel.Api v1.0.0");
c.ShowRequestHeaders();
c.ShowJsonEditor();
//注入汉化文件
c.InjectOnCompleteJavaScript($"/swagger_translator.js");
});
#endregion
app.UseMvc();
}
3.添加Controller汉化标签,在项目中添加一个swagger扩展类SwaggerExtensions

代码如下:
/// <summary>
/// 添加控制器swagger扩展类
/// </summary>
public class ApplyTagDescriptions : IDocumentFilter {
/// <summary>
/// swagger汉化标签
/// </summary>
/// <param name="swaggerDoc"></param>
/// <param name="context"></param>
public void Apply(SwaggerDocument swaggerDoc, DocumentFilterContext context) {
swaggerDoc.Tags = new List<Tag>
{
new Tag { Name = "Enterprise", Description = "企业相关接口" },
new Tag { Name = "Ticket", Description = "机票相关接口" }
};
}
}
通过IDocumentFilter接口去生成控制器的标签(描述)
options.CustomSchemaIds(type => type.FullName); // 可以解决相同类名会报错的问题
代码如下:
#region API文档注入服务
services.AddSwaggerGen(options => {
options.SwaggerDoc("v1",
new Info {
Title = "Travel.Api",
Version = "v1",
Description = "",
TermsOfService = "None",
Contact = new Contact {
Name = "",
Email = "",
Url = "https://www.cnblogs.com/wsprince/"
}, } ); options.CustomSchemaIds(type => type.FullName); // 解决相同类名会报错的问题
//API接口文件路径
var filePath = Path.Combine(PlatformServices.Default.Application.ApplicationBasePath, "Travel.Api.Controllers.xml");
options.IncludeXmlComments(filePath);
//请求实体路径
var requestfilePath = Path.Combine(PlatformServices.Default.Application.ApplicationBasePath, "Travel.Api.DTO.xml");
options.IncludeXmlComments(requestfilePath);
options.DescribeAllEnumsAsStrings();
//添加对控制器的标签(描述)
options.DocumentFilter<ApplyTagDescriptions>();
});
#endregion
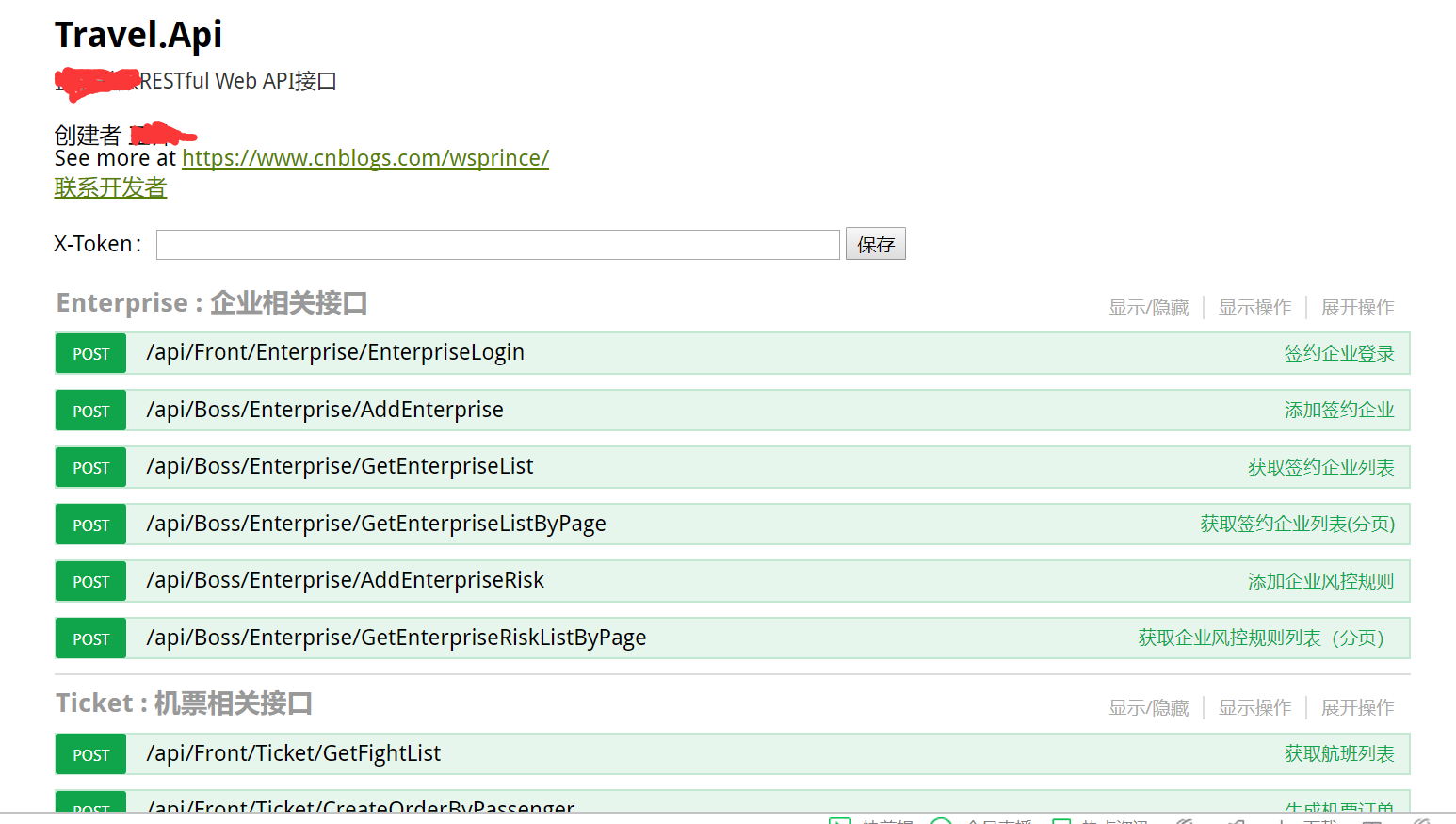
4.swagger汉化页面效果

.net core swagger汉化的更多相关文章
- AbpZero的Swagger汉化之旅
做汉化主要是为了出一份前后端都能看得懂的在线文档,废话不多说,我们开始准备, 我们要在启动项目的Startup.cs中重定向一下swagger的读取方式 1.在这个类下面,新增一个方法: public ...
- Core Java 学习笔记——1.术语/环境配置/Eclipse汉化字体快捷键/API文档
今天起开始学习Java,学习用书为Core Java.之前有过C的经验.准备把自己学习这一本书时的各种想法,不易理解的,重要的都记录下来.希望以后回顾起来能温故知新吧.也希望自己能够坚持把自己学习这本 ...
- .Net Core 智能提示汉化包
在.Net Core 2.x 版本,Microsoft 官方没有提供 .Net Core 正式版的多语言安装包.因此,我们在用.Net Core 2.x 版本作为框架目标编写代码时,智能提成是英文的. ...
- mac上安装Navicat Premium 破解版+汉化包
Navicat是一款非常强大的sql分析管理工具.以前一直在windows上面使用. 由于工作的需要,我也是折腾出了这不易的mac破解版.下了好多网上的版本,亲测这个可用. 俗话说:工欲善其事,必先利 ...
- DevExpress 14.2 批量汉化 以及客户端的汉化
DXperience汉化方法介绍 运用慧都提供的DXperience汉化包,能将最新版本的DXperience WinForm和ASP.NET控件界面.弹出框.右键菜单等汉化成中文,且能根据自己的需求 ...
- orcherd 汉化
点击这里下载汉化包,此汉化包是在是在前人的基础上精心整理修改的,后续汉化版本随时升级更新. Orchard汉化包 下载后解压缩后打开后看到如下文件夹(App_Data.Core.Modules.The ...
- jquery-ui-datepicker定制化,汉化,因手机布局美观化源码修改
感谢浏览,欢迎交流=.= 公司微信网页需要使用日历控件,想到jquery-mobile,但是css影响页面布局,放弃后使用jquery-ui-datepicker. 话不多说,进入正题: 1.jque ...
- orchard-1.9.2-1.10.2汉化
安装 首先从github上下载orchard源代码:https://github.com/OrchardCMS/Orchard(下载版本最新的1.10.2) 使用vs2017打开源代码,运行进入安装界 ...
- ELK 6安装配置 nginx日志收集 kabana汉化
#ELK 6安装配置 nginx日志收集 kabana汉化 #环境 centos 7.4 ,ELK 6 ,单节点 #服务端 Logstash 收集,过滤 Elasticsearch 存储,索引日志 K ...
随机推荐
- 屏蔽命令任何输出的:>/dev/null 2>&1
- samba - 为 UNIX 实现的 Windows SMB/CIFS 文件服务器
SYNOPSIS 总览 Samba DESCRIPTION 描述 samba 套件是在 UNIX 系统上实现“服务器信息块”(通常简称 SMB) 协议的一组程序.这个协议有时也称为“通用互联网文件系统 ...
- MySQL--16 MHA修复
目录 一.恢复MHA 二.MHA切换 三.配置VIP漂移 一.恢复MHA #1.修复旧主库 [root@db01 ~]# /etc/init.d/mysqld start #2.在mha日志中找到ch ...
- 【LeetCode】回溯法 backtracking(共39题)
[10]Regular Expression Matching [17]Letter Combinations of a Phone Number [22]Generate Parentheses ( ...
- HTML5:Canvas-绘制图形
到本文的最后,你将学会如何绘制矩形,三角形,直线,圆弧和曲线,变得熟悉这些基本的形状.绘制物体到Canvas前,需掌握路径,我们看看到底怎么做. 栅格 在我们开始画图之前,我们需要了解一下画布栅格(c ...
- htmlunit填坑
htmlunit 无头浏览器 爬虫使用填坑: <!-- htmlunit start --> <dependency> <groupId>org.jsoup< ...
- ivew 绑定时间控件
<FormItem label="开始时间" style="width: 100%" prop="startDate"> < ...
- $Noip$前的小总结哦
考试失误点与积累 有点不知道该干嘛了,状态有点差,写点东西.(后面可能会加更一点东西?) 常规错误 \(1.\) 数组开小 \(2.\) \(int\)和\(longlong\) \(3.\) 开某题 ...
- 洛谷4721 【模板】分治 FFT
传送门 久违的多项式全家桶= =+ 分治NTT 用的就是cdq分治的思想 对于当前递归到的区间[l,r] 我们处理出[l,mid]对[mid+1,r]答案的贡献 然后分治递归求解就可以啦qwq 这个贡 ...
- 51nod 1384:全排列(STL)
题目链接 记住next_permutation函数的用法,另外string在这里比char[]慢好多啊.. //#include<bits/stdc++.h> //using namesp ...
