GUI学习之三十一—QLabel学习总结
前面所有的控件都是归于输入控件的,下面我们要总结下展示控件的用法。首先要将的就是最常用的QLabel。
一.描述
标签控件(QLabel)提供了文本或图像显示的功能,可以用来显示
普通文本
数字
富文本
图片
动画(GIF)
等等
但是他没有提供用户交互功能(但是有些时候的富文本里的超链接是可以点击的)
QLabel是继承子QFrame,可以对框架进行操作
二.功能作用
基础的功能我们在前面已经使用过了,剩下的我们在了解一下:
1.对齐
QLabel.setAlignment(self, a0: typing.Union[QtCore.Qt.Alignment, QtCore.Qt.AlignmentFlag])
QLabel.alignment() -> QtCore.Qt.Alignment
AlignLeft = ... # type: 'Qt.AlignmentFlag'
AlignLeading = ... # type: 'Qt.AlignmentFlag'
AlignRight = ... # type: 'Qt.AlignmentFlag'
AlignTrailing = ... # type: 'Qt.AlignmentFlag'
AlignHCenter = ... # type: 'Qt.AlignmentFlag'
AlignJustify = ... # type: 'Qt.AlignmentFlag'
AlignAbsolute = ... # type: 'Qt.AlignmentFlag'
AlignHorizontal_Mask = ... # type: 'Qt.AlignmentFlag'
AlignTop = ... # type: 'Qt.AlignmentFlag'
AlignBottom = ... # type: 'Qt.AlignmentFlag'
AlignVCenter = ... # type: 'Qt.AlignmentFlag'
AlignVertical_Mask = ... # type: 'Qt.AlignmentFlag'
AlignCenter = ... # type: 'Qt.AlignmentFlag'
AlignBaseline = ... # type: 'Qt.AlignmentFlag'
对齐的枚举值
2.缩进和边距
QLabel.setIndent(self, a0: int) #缩进
QLabel.indent() -> int
QLabel.setMargin(self, a0: int) #上左下右保留的间距
QLabel.margin() -> int
3.文本格式
QLabel默认设置的文本是富文本格式,在初始化里如果有富文本是直接按照富文本格式显示的,如果我们想直接显示纯文本的话就要设置他本身的格式了。
QLabel.setTextFormat(self, a0: QtCore.Qt.TextFormat)
PlainText = ... # type: 'Qt.TextFormat'
RichText = ... # type: 'Qt.TextFormat'
AutoText = ... # type: 'Qt.TextFormat'
4.小伙伴设置
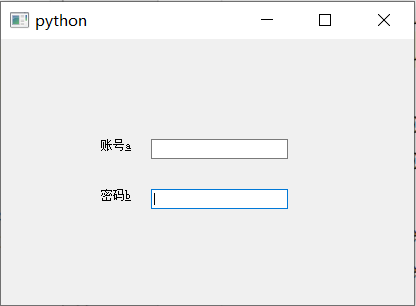
在有些时候是这样的效果

每个label对应一个QLineedit,注意label里是有快捷键对应的,这就是小伙伴设置的作用,在使用了快捷键可以完成文本框输入的切换
QLabel.setBuddy(self, a0: QWidget)
上面的类似登录的对话框的代码如下
from PyQt5.Qt import *
import sys class Window(QWidget):
def __init__(self):
super().__init__()
self.resize(800,600)
self.UI_test() def UI_test(self):
label_1 = QLabel('账号&a',self)
label_2 = QLabel('密码&b',self) le1 = QLineEdit(self)
le2 = QLineEdit(self) label_1.move(100,100)
label_2.move(100,150) le1.move(150,100)
le2.move(150,150) label_1.setBuddy(le1)
label_2.setBuddy(le2)
pass
if __name__ == '__main__':
app = QApplication(sys.argv)
window = Window()
window.show()
sys.exit(app.exec_())
小伙伴设置
5.内容缩放
有些时候标签控件用来显示图片,但是图片太小时候需要把图片进行缩放(不改变label的尺寸)
QLabel.setScaledContents(self, a0: bool)
设置后图片是按QLabel的尺寸缩放后显示。
6.文本交互标志
QLabel.setTextInteractionFlags(self, flags: typing.Union[QtCore.Qt.TextInteractionFlags, QtCore.Qt.TextInteractionFlag])
type: 'Qt.TextInteractionFlag'
NoTextInteraction = ... # 不能交互
TextSelectableByMouse = ... # 可以用鼠标选中
TextSelectableByKeyboard = ... # 可以用键盘选中
LinksAccessibleByMouse = ... # 可以用鼠标突出显示和激活链接
LinksAccessibleByKeyboard = ... # 可以使用选项卡聚焦链接并用enter激活
TextEditable = ... # 可编辑
TextEditorInteraction = ... # 文本编辑器的默认值
TextBrowserInteraction = ... # QTextBrowser的默认值
这个其实是没什么用的,因为如果需要进行文本交互了我们可以用QLineEdit之类的控件而没必要用这个。
7.选中文本
直接通过代码实现文本的选中效果
QLabel.setSelection(self, a0: int, a1: int)#a0为起始位置,a1为长度
QLabel.hasSelectedText()—>bool
QLabel.selectedText()—>str
QLabel.selectionStart()—>int
同上一条,用处不大。
8.外部链接
有些时候标签上显示的是超链接,但是只有设置了允许外部链接才可以打开对应的网页
QLabel.setOpenExternalLinks(self, open: bool)
下面的方法就可以打开百度的网页,否则鼠标指向链接时箭头会变成手指,但点击以后无法打开对应网页
label = QLabel('<a href = www.baidu.com>百度</a>', self)
label.setOpenExternalLinks(True)
9.换行
QLabel.setWordWrap(self, on: bool)
开启换行后会在单词结尾换行,这里插播一个用法:默认情况label里的字都是横着排的,如果我们想让字按竖着的方法显示,自带的方法是不行的,我们可以这样做
label = QLabel('\n'.join(''),self)
这样出来的效果就是这样的(忽略颜色和字体,为了显示效果)

三.信号
由于一般情况都没有交互的功能,QLabel控件的信号比较少,最常用的就是超链接的点击
QLabel.linkHovered(self, link: str) #鼠标指向超链接
QLabel.linkActivated(self, link: str) #鼠标点击超链接
信号传递参数为超链接的字符串。但是要注意一点:如果前面设置了允许打开外部链接,点击超链接的信号是不会被触发的(指向依旧被触发)。
四.内容操作
不同的数据类型的设置方法是不同的,我们就不用再转换了
#字符串
QLabel.setText()
QLabel.text()
#数字
QLabel.setNum()
#图形图像
QLabel.setPicture(self, a0: QtGui.QPicture)
QLabel.setPixmap(self, a0: QtGui.QPixmap)
#动图
QLabel.setMovie()
#清空所有内容
QLabel.clear()
label = QLabel(self)
pic = QPicture()
painter = QPainter(pic)
painter.setBrush(QBrush(QColor(255,255,255)))
painter.drawEllipse(20,20,200,200)
label.setPicture(pic)
设置图像
label = QLabel(self)
movie = QMovie(r'C:\Users\Aaron\Desktop\test\249093-2.gif')
label.setMovie(movie)
movie.start()
设置动图
动图里的QMovie还有几个方法要讲一下,作用直接看名字就知道了
QMovie.setScaledSize(self, size: QtCore.QSize)
QMovie.setSpeed(self, percentSpeed: int)#播放速度
QMovie.setPaused(self, paused: bool)
QMovie.stop()
QMovie.start()
GUI学习之三十一—QLabel学习总结的更多相关文章
- GUI学习之三十—QCalendarWidget学习总结
今天学习的是最后一个展示控件——QCalendarWidget 一.描述 QCalendarWidget提供了一个基于每月的日历控件,允许用户选择一个日期,还可以看一下里面的图示: QCalendar ...
- GUI学习之三十三——QProgressBar学习总结
今天总结的是QProgressBar的使用方法 一.描述 提供了一个水平或垂直的进度条,用于向用户提供操作进度的指示,用户也可以从进度条看出来程序是否正在运行. 二.功能作用 1.设置范围和当前值 Q ...
- AspectJ基础学习之三HelloWorld(转载)
AspectJ基础学习之三HelloWorld(转载) 一.创建项目 我们将project命名为:aspectjDemo.然后我们新建2个package:com.aspectj.demo.aspect ...
- Spring 4 官方文档学习(十一)Web MVC 框架之配置Spring MVC
内容列表: 启用MVC Java config 或 MVC XML namespace 修改已提供的配置 类型转换和格式化 校验 拦截器 内容协商 View Controllers View Reso ...
- 201521123061 《Java程序设计》第十一周学习总结
201521123061 <Java程序设计>第十一周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多线程相关内容. 本周学习的是如何解决多线程访问中的互斥 ...
- 201521123072《java程序设计》第十一周学习总结
201521123072<java程序设计>第十一周学习总结 1. 本周学习总结 2. 书面作业 本次PTA作业题集多线程 互斥访问与同步访问 完成题集4-4(互斥访问)与4-5(同步访问 ...
- 201521123038 《Java程序设计》 第十一周学习总结
201521123038 <Java程序设计> 第十一周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结多线程相关内容. 2. 书面作业 本次PTA作业题集多 ...
- 杨其菊/常惠琢《面向对象程序设计(java)》第十一周学习总结
<面向对象程序设计>第十一周学习总结 第一部分:理论知识 JAVA的集合框架 JAVA的集合框架实现对各种数据结构的封装,以降低对数据管理与处理的难度. 所谓框架就是一个类库的集合,框 ...
- “2017面向对象程序设计(Java)第十一周学习总结”存在问题的反馈及教学安排
“2017面向对象程序设计(Java)第十一周学习总结”存在问题的反馈及教学安排1.“提出表扬的同学:姜依萍,王雪玲,徐楠,相文君,赵晓未提交作业的同学:任红强,王瑞强,宗鹏新,扎西才让,布旦刀杰,范 ...
随机推荐
- MyBatis框架之mybatis逆向工程自动生成代码
http://www.jb51.net/article/82062.htm Mybatis属于半自动ORM,在使用这个框架中,工作量最大的就是书写Mapping的映射文件,由于手动书写很容易出错,我们 ...
- List of Mozilla-Based Applications
List of Mozilla-Based Applications The following is a list of all known active applications that are ...
- layer系列之table导出+打印功能总结
1.关于layui导出方式,直接使用layui(版本2.4.5及以上)自带的导出方法即可: layui官网地址:https://www.layui.com/ 源码如下: <!DOCTYPE ht ...
- winform带你玩转rabbitMQ
http://www.cnblogs.com/dubing/p/4017613.html
- 阶段3 1.Mybatis_06.使用Mybatis完成DAO层的开发_6 Mybatis中使用Dao实现类的执行过程分析-增删改方法
从测试类入手,断点调试 找到实现类,进入到insert方法里面 这里是SqlSession的接口里面的方法. 我们需要找SqlSession的实现类. DefaultSqlSession 里面有两个i ...
- 数据科学家人才危机现象,是FOMO还是Silver?
数据科学家人才危机现象,是FOMO还是Silver? 数据科学家的人才短缺和薪水高涨已经达到了顶板,未来还会持续下去吗? 在过去几年中,高级分析(#大数据#分析)空间一直经历着严重的FOMO(害怕错过 ...
- Eclipse 添加 UML Model插件
1.下载安装 ModelGson 下载链接:https://pan.baidu.com/s/1smIZApv 密码:mu5l eclipse安装ModelGson(注意不用解压ModelGson, ...
- Web测试常用的链接测试工具
1.Xenu Link Sleuth 详细解说地址:http://home.snafu.de/tilman/xenulink.htm http://pan.baidu.com/s/1qY3Tp4C(英 ...
- unittest单元测试1
一个简单的单元测试例子#coding:utf-8from selenium import webdriverimport unittestclass Baidu(unittest.TestCase): ...
- 【bzoj4710】[Jsoi2011]分特产
JYY 带队参加了若干场ACM/ICPC 比赛,带回了许多土特产,要分给实验室的同学们. JYY 想知道,把这些特产分给N 个同学,一共有多少种不同的分法?当然,JYY 不希望任何一个同学因为没有拿到 ...
