JS 中的offset、scroll、client总结
经常碰到offset、scroll、client这几个关键字,每次都要各种实验,这里总结一下。
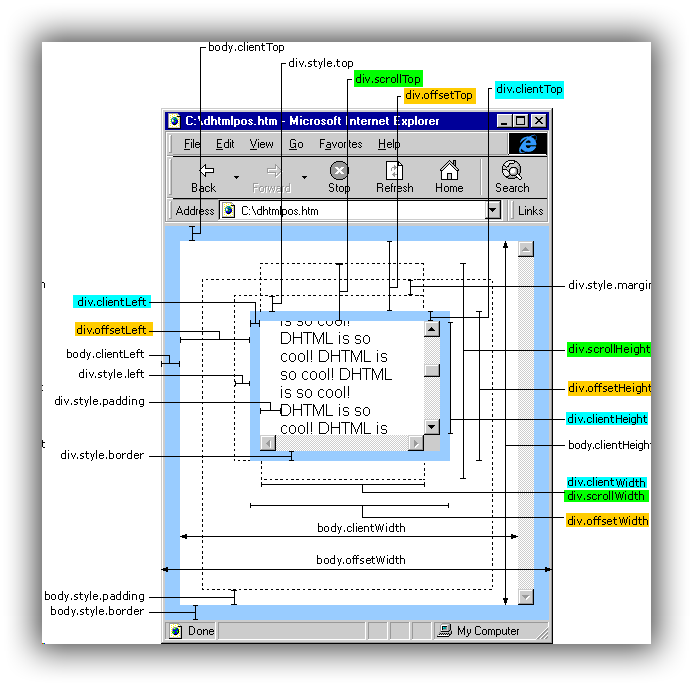
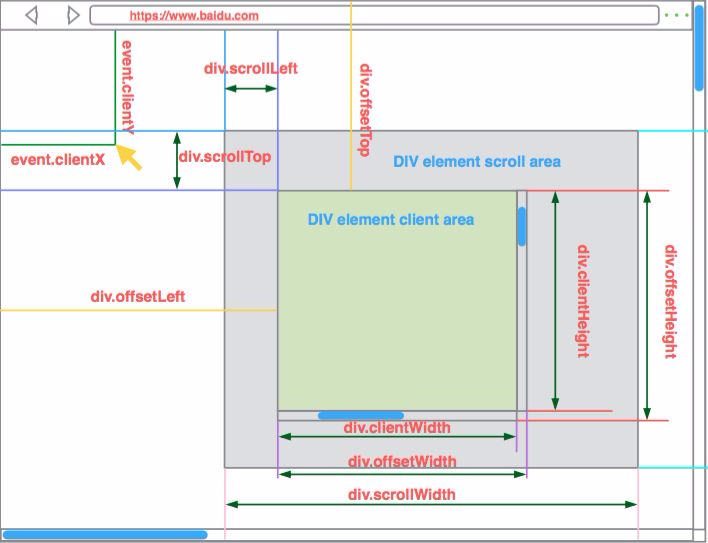
两张图镇楼,随时翻阅
1. offset
offset 指偏移,包括这个元素在文档中占用的所有显示宽度,包括滚动条、padding、border,不包括overflow隐藏的部分
offsetParent属性返回一个对象的引用,这个对象是距离调用offsetParent的父级元素中最近的(在包含层次中最靠近的),并且是已进行过CSS定位的容器元素。 如果这个容器元素未进行CSS定位, 则offsetParent属性的取值为根元素的引用。- 如果当前元素的父级元素中没有进行CSS定位(
position为absolute/relative),offsetParent为body - 如果当前元素的父级元素中有CSS定位(
position为absolute/relative),offsetParent取父级中最近的元素
- 如果当前元素的父级元素中没有进行CSS定位(
- obj.offsetWidth 指 obj 控件自身的绝对宽度,不包括因
overflow而未显示的部分,也就是其实际占据的宽度,整型,单位:像素。offsetWidth=border-width*2+padding-left+width+padding-right - obj.offsetHeight 指 obj 控件自身的绝对高度,不包括因 overflow 而未显示的部分,也就是其实际占据的高度,整型,单位:像素。
offsetHeight=border-width*2+padding-top+height+padding-bottom - obj.offsetTop 指 obj 相对于版面或由
offsetParent属性指定的父坐标的计算上侧位置,整型,单位:像素。offsetTop=offsetParent的padding-top + 中间元素的offsetHeight + 当前元素的margin-top - obj.offsetLeft 指 obj 相对于版面或由
offsetParent属性指定的父坐标的计算左侧位置,整型,单位:像素。offsetLeft=offsetParent的padding-left + 中间元素的offsetWidth + 当前元素的margin-left
2. scroll
scroll指滚动,包括这个元素没显示出来的实际宽度,包括padding,不包括滚动条、border
- scrollHeight 获取对象的滚动高度,对象的实际高度;
- scrollLeft 设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
- scrollTop 设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
- scrollWidth 获取对象的滚动宽度
3. client
client指元素本身的可视内容,不包括overflow被折叠起来的部分,不包括滚动条、border,包括padding
- clientWidth 对象可见的宽度,不包括滚动条等边线,会随窗口的显示大小改变
- clientHeight 对象可见的高度
- clientTop、clientLeft 这两个返回的是元素周围边框的厚度,一般它的值就是0。因为滚动条不会出现在顶部或者左侧
网上的帖子大多深浅不一,甚至有些前后矛盾,在下的文章都是学习过程中的总结,如果发现错误,欢迎留言指出~
参考:
JS 中的offset、scroll、client总结的更多相关文章
- JS中的offset scroll event client
一.offset 一般用来检测盒子的偏移.位移,都是只读属性,不能赋值 offsetWidth和offsetHeight表示的是:调用者盒子的宽和高,包括盒子自身的padding和border off ...
- JavaScript 特效之四大家族(offset/scroll/client/event)
三大系列:offset.scroll.client 事件对象:event(事件被触动时,鼠标和键盘的状态)(通过属性控制) 三大系列都是以DOM元素节点的属性形式存在的. 类比访问关系,也是以 ...
- 原生js里的offset、client、scroll三大家族
offset家族 自己的,用于获取元素自身尺寸 offsetWidth 和 offsetHeight 获取元素自身的宽度和高度,包括内容+边框+内边距 offsetLeft 和 offsetTop 距 ...
- js三大家族offset,scroll,cliennt的区别
offset偏移(返回的是number类型) offsetLeft:返回盒子距离左边的距离 offsetTop:返回盒子距离顶部的距离 offsetHeight:返回盒子的高度,包括border,pa ...
- offset / scroll / client Left / Top
1.offsetHeight / Width (只读) offsetHeight:表示该元素在垂直方向占用的空间大小,包含元素的高度+上边框高度+下边框高度 offsetWidth:表示该元素在水平方 ...
- 三大家族,offset,scroll,client
1.client 1.1主要成员 1.clientWidth 获取网页可视区域宽度(两种用法) clientHeight 获取网页可视区域高度 (两张用法) 盒子调用: 指盒子本省 浏览器调用: ...
- offset,scroll,client系列
offsetHeight: 元素高,height+border+paddingoffsetWidth: 元素宽,width+border+paddingoffsetTop: 距离offsetParen ...
- js中对象的一些特性,JSON,scroll家族
一.js中对象的一些特性 对象的动态特性 1.当对象有这个属性时,会对属性的值重写 2.当对象没有这个属性时,会为对象创建一个新属性,并赋值 获得对象的属性的方式 为元素设置DOM0级事件 二.JSO ...
- python 全栈开发,Day52(关于DOM操作的相关案例,JS中的面向对象,定时器,BOM,client、offset、scroll系列)
昨日作业讲解: 京东购物车 京东购物车效果: 实现原理: 用2个盒子,就可以完整效果. 先让上面的小盒子向下移动1px,此时就出现了压盖效果.小盒子设置z-index压盖大盒子,将小盒子的下边框去掉, ...
随机推荐
- git如何撤销工作区的修改
对工作区中文件的修改分为三种情况: (1)还没有git add (2)已经git add (3)已经git add,并再次进行修改 对于第一种情况,直接使用git checkout -- 文件,即可撤 ...
- 16/7/11_PHP-文件系统
读取文件内容 PHP具有丰富的文件操作函数,最简单的读取文件的函数为file_get_contents,可以将整个文件全部读取到一个字符串中. $content = file_get_contents ...
- 阅读笔记06-架构师必备最全SQL优化方案(2)
四.基础优化 1.优化思路? 定位问题点吮吸:硬件-->系统-->应用-->数据库-->架构(高可用.读写分离.分库分表). 处理方向:明确优化目标.性能和安全的折中.防患未然 ...
- Ubuntu安装byzanz截取动态效果图
byzanz-record主要参数选项 用法: byzanz-record [选项...] 录制您的当前桌面会话 帮助选项: -?, --help 显示帮助选项 --help-all 显示全部帮助选项 ...
- Manacher(最长递减回文串)
http://acm.hdu.edu.cn/showproblem.php?pid=4513 Problem Description 吉哥又想出了一个新的完美队形游戏! 假设有n个人按顺序站在他的面前 ...
- winform中进行post上传文件
winform中要上传文件到远程的服务器上面,我在本地用的是post方式传递数据,用的是HTTP协议,具体代码如下: 下面的代码就是一个上传的方法,参数需要路径和文件路径就可以了,我本地winform ...
- C#编程--第一天
C#编程 一. 了解C#: 1. C#的定义及其特点 2.vs的集成开发环境:熟悉了解vs2012 二.C#语言基础 1.C#项目的组成结构: .config----配置文件(存放配置参数文件) .c ...
- vue项目一个页面使用多个轮播图详解
1.html代码: <div v-for="(item,index) in arrDataList.Floor"> // 根据后台数据循环渲染多个轮播图组件 <d ...
- presentingViewController、presentedViewController区别
解释两个属性:presentingViewController 和 presentedViewController A----(present)-----B----(present)-----C 1. ...
- socket - Linux 套接字
总览 #include <sys/socket.h> mysocket = socket(int socket_family, int socket_type, int protocol) ...