Html5 学习笔记 --》html基础 css 基础
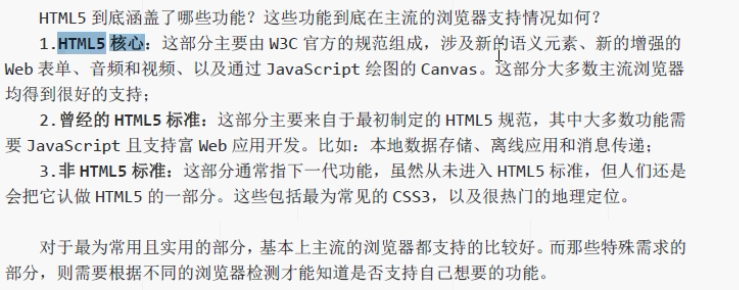
HTML5 功能

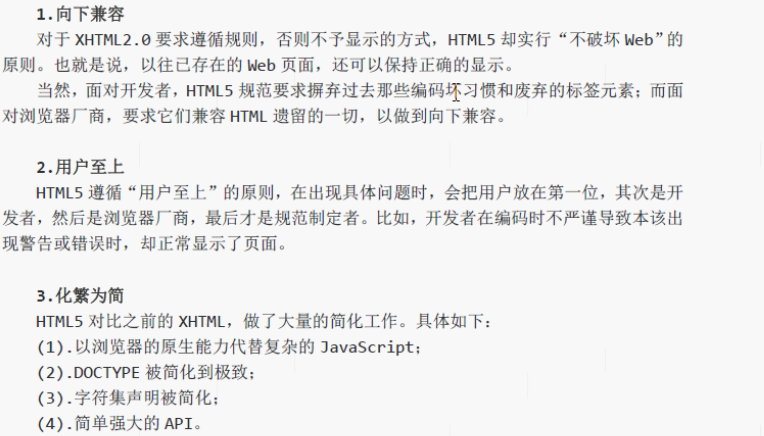
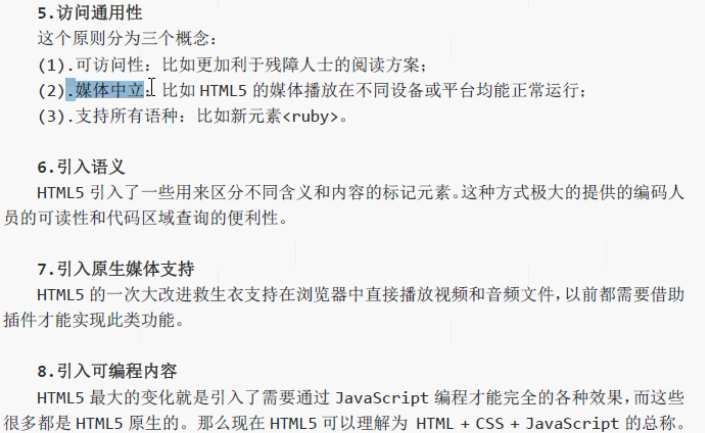
HTML5特点





<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>基本格式</title>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
</body>
</html>
基本元素了解:
blockquote :此元素实际作用出了和<p> 元素一样 有段落空隙的功能 还包含了手尾缩进的功能 语义上表示 打断的引用他处的内容
pre:编辑器什么样 显示出来什么样
figure figcaption 使用插图:
<figure>
<figcaption>这是一张图</figcaption>
<img src="img.png">
</figure>
table 行合并 rowspan 列合并 clospan
tfoot 不管编辑器页面具体位置 显示固定在表格下方
thead 固定在表格上方 为表头结构
caption 给表格添加标题
<caption>这是一个任务表格</caption>
colgroup 处理某个列 span 定义处理那些列 1 表示1列 2表示处理2列 如果单独处理第二列则需要先定义第一列 然后再单独定义第二列
<colgroup span="2" style="background:red;"> // 红色和绿色部分可以相互替换
<col> // 进行占位
<col style="background:red;">
</colgroup>
文档元素使用:
hgroup 作用为当多个标题出现 干扰到已对或者多个本身需要整合的标题 这是使用此元素的包含组群
section 这里一般存放文档主题内容
nav 添加一个导航
article 独立添加一个独立的文档 包含头 尾 主题等一系列内容 比较大的页面会使用到
aside 生成注释栏
address 联系信息 地址电话等
details 元素生成详情区域 summary 匀速在内部生成说明标签 尽量不要用
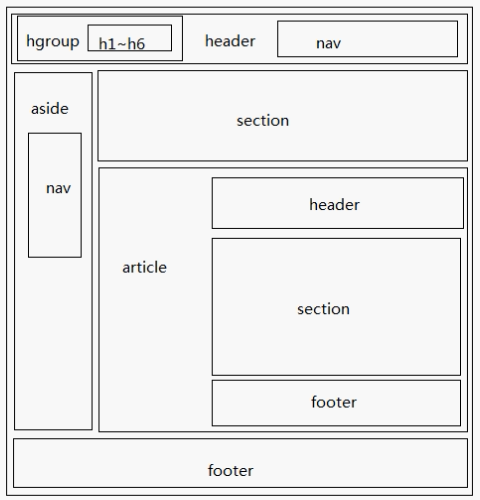
整体结构:

img图像嵌入元素:




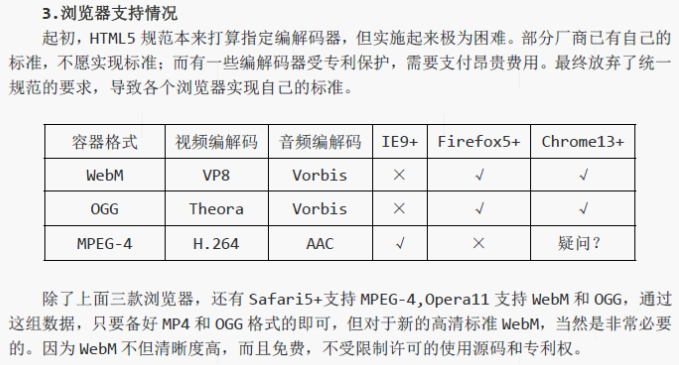
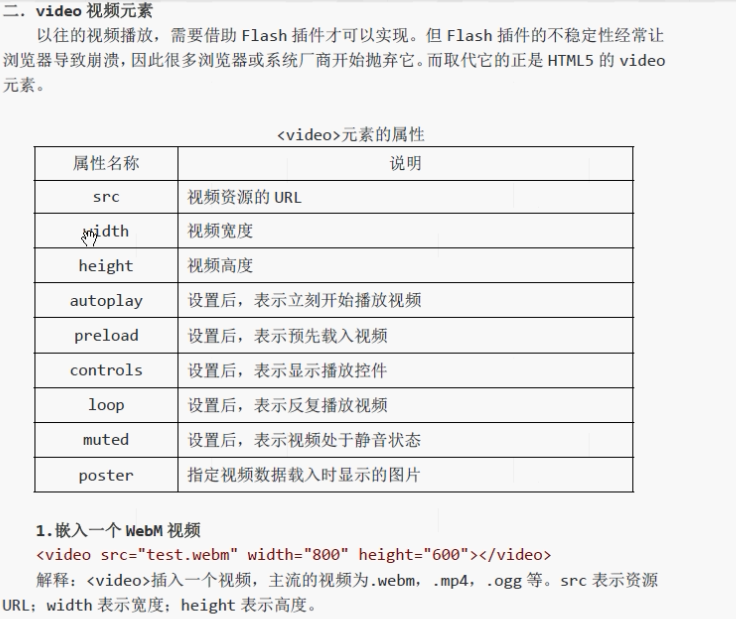
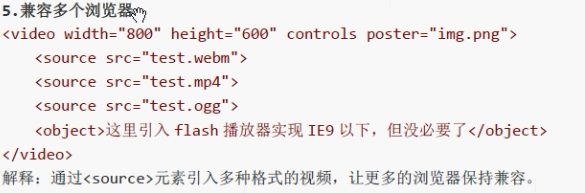
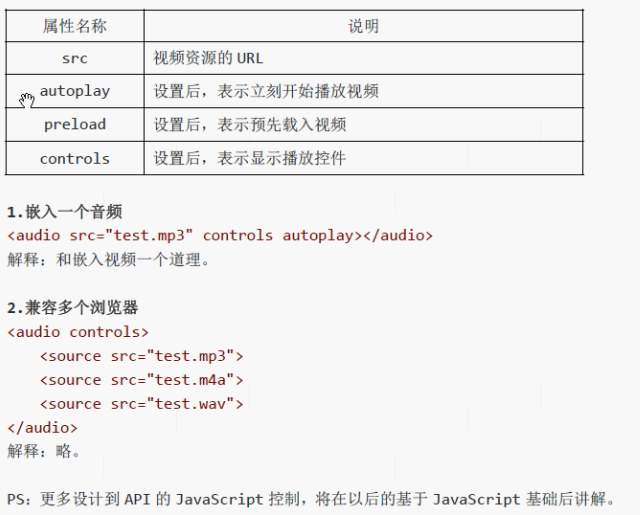
音频视频:




音频和视频差不多:

表单元素:
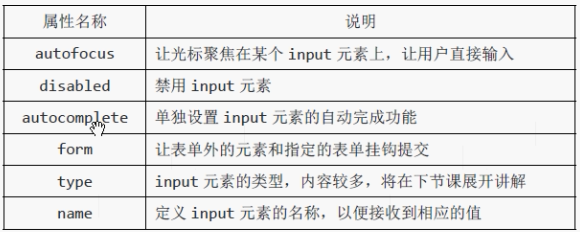
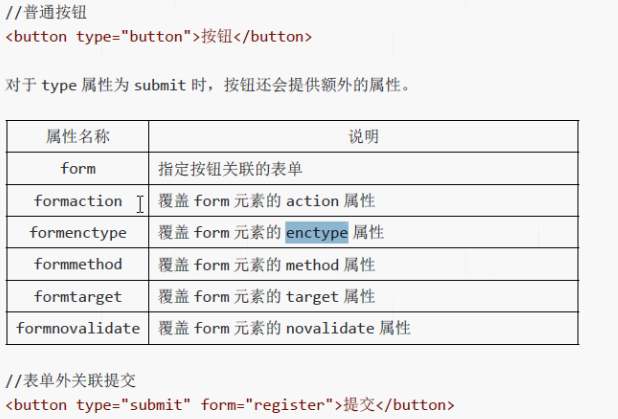
元素列表:

form 元素:

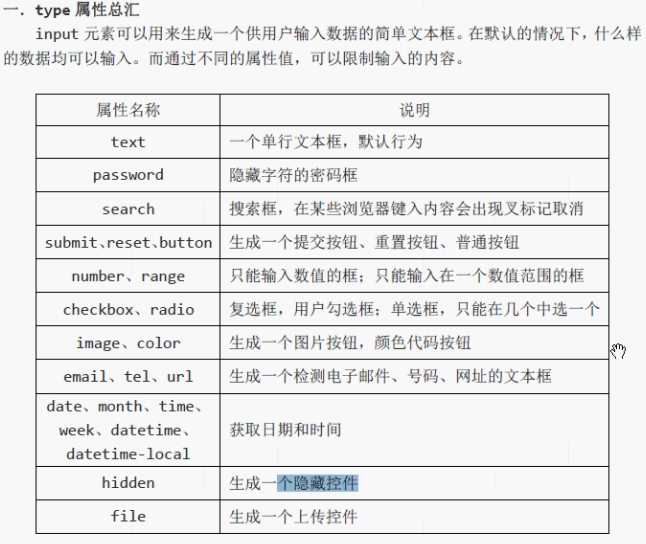
input 元素:




input type=text 时候:





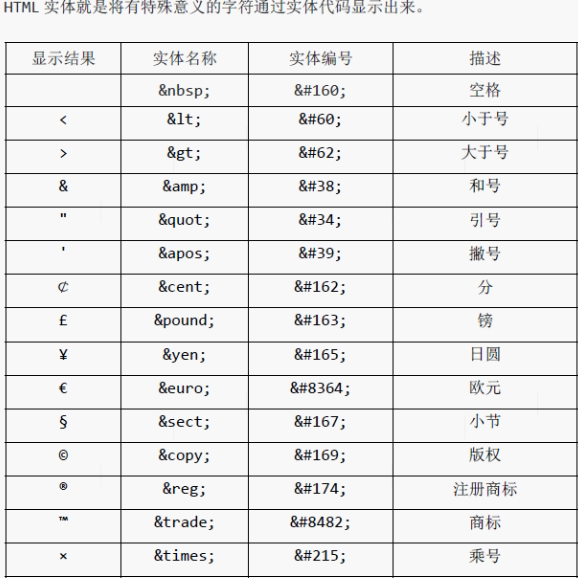
html实体:

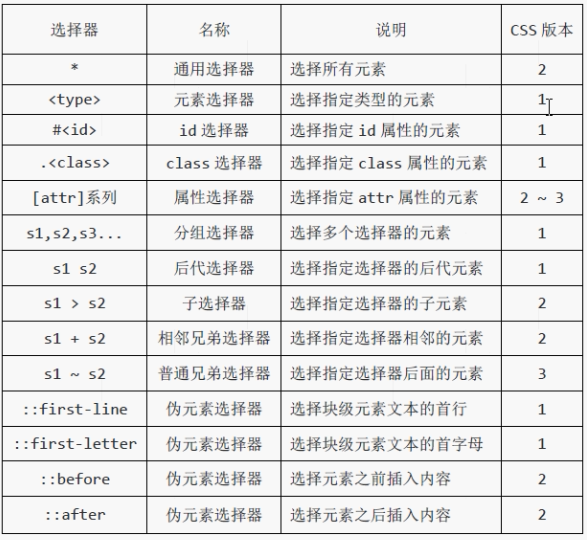
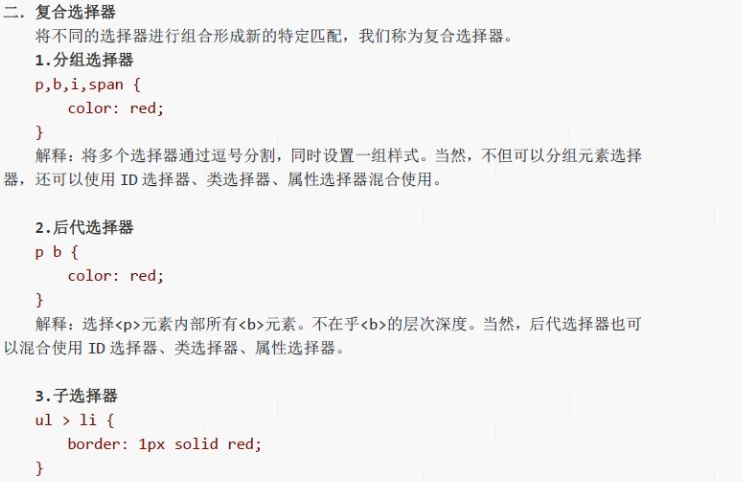
css选择器:



只有第一层的 li 才控制 其他层次的不控制

a::after {
content : '搜索-';
}
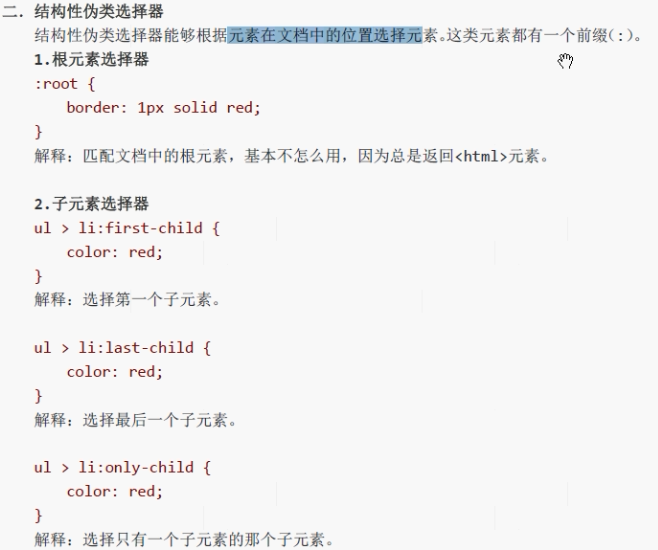
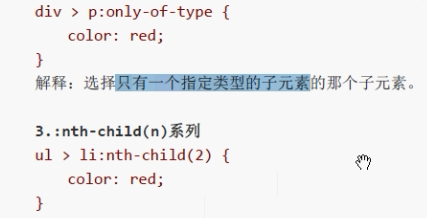
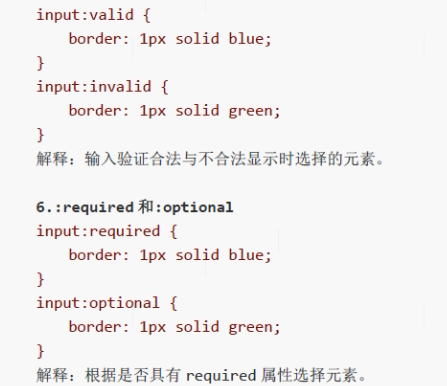
伪类选择器:




解释 选择子元素的第二个元素


组件默认情况下不显示


颜色定义: 颜色表示方案
html 4 时候 颜色代码只有16种


字体设置:

Web字体: BrushScriptStd.otf 是系统字体库字体 引入可以直接使用










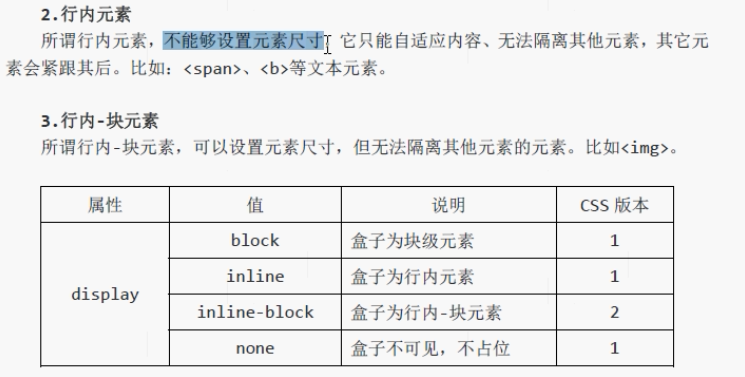
块级元素隔离其他元素 p div 等



transparent :透明色设置


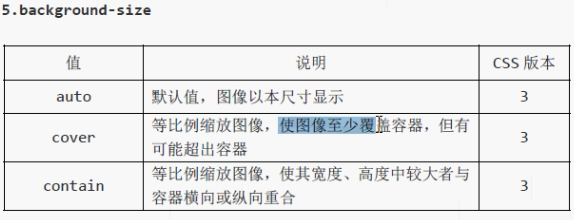
等比例缩放图像:



eg:

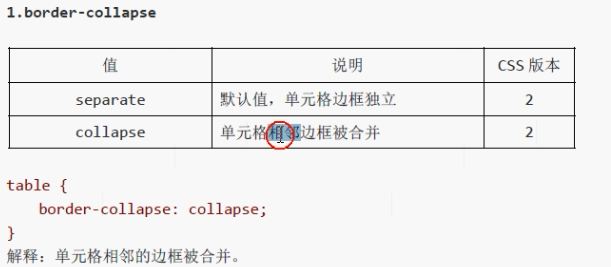
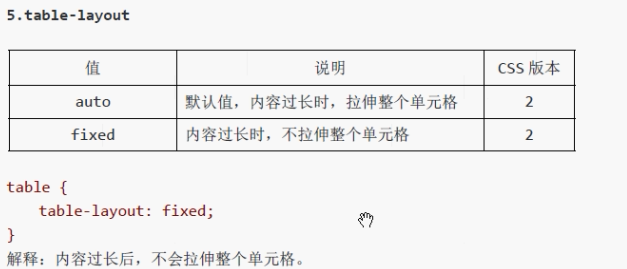
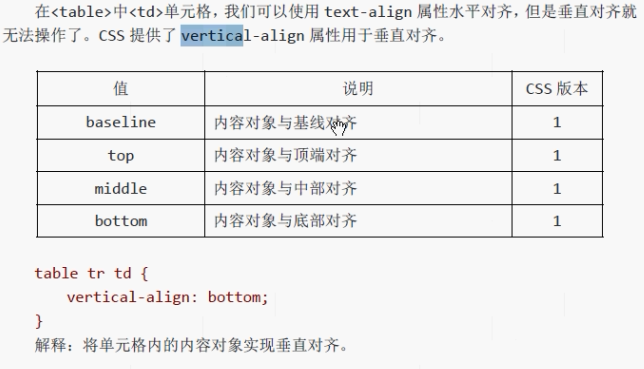
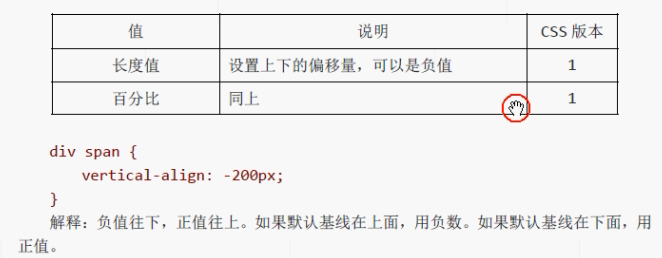
表格列表样式:

border-spacing :单元格每个格子之间间距
empty-cells: hide 单元格内容为空 隐藏单元格边框





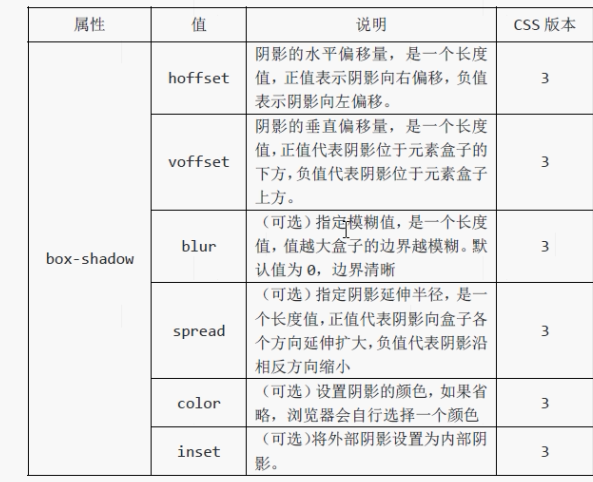
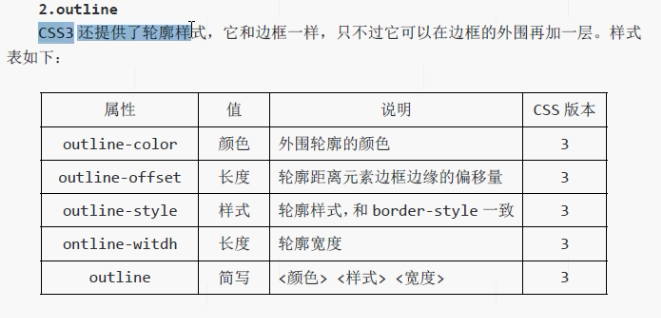
盒子的阴影和轮廓
box-shadow:给div实现光影效果



Html5 学习笔记 --》html基础 css 基础的更多相关文章
- HTML5学习笔记之二CSS基础
一般来说,CSS都存储为一个文件.然后各个html page能够指定使用哪个CSS文件.这样这些html页面就能够保持一致的风格. 通常能够通过在head中加上一行指定CSS的链接. <!DOC ...
- python 学习笔记十二 CSS基础(进阶篇)
1.CSS 简介 CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与 ...
- 学习笔记:HTML+CSS 基础知识
1.<q>标签,短文本引用 <q>引用文本</q> <q>标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行 ...
- 【学习笔记】jQuery的基础学习
[学习笔记]jQuery的基础学习 新建 模板 小书匠 什么是jQuery对象? jQuery 对象就是通过jQuery包装DOM对象后产生的对象.jQuery 对象是 jQuery 独有的. 如果 ...
- 【学习笔记】JavaScript的基础学习
[学习笔记]JavaScript的基础学习 一 变量 1 变量命名规则 Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头.例如: var myTestValue = 0, mySeco ...
- Linux 学习笔记之超详细基础linux命令(the end)
Linux学习笔记之超详细基础linux命令 by:授客 QQ:1033553122 ---------------------------------接Part 14---------------- ...
- Linux 学习笔记之超详细基础linux命令 Part 14
Linux学习笔记之超详细基础linux命令 by:授客 QQ:1033553122 ---------------------------------接Part 13---------------- ...
- Linux 学习笔记之超详细基础linux命令 Part 13
Linux学习笔记之超详细基础linux命令 by:授客 QQ:1033553122 ---------------------------------接Part 12---------------- ...
- Linux 学习笔记之超详细基础linux命令 Part 12
Linux学习笔记之超详细基础linux命令 by:授客 QQ:1033553122 ---------------------------------接Part 11---------------- ...
- Linux 学习笔记之超详细基础linux命令 Part 11
Linux学习笔记之超详细基础linux命令 by:授客 QQ:1033553122 ---------------------------------接Part 10---------------- ...
随机推荐
- 洛谷 P3374 【模板】树状数组 1(单点加,区间和)
题目链接 https://www.luogu.org/problemnew/show/P3374 树状数组 树状数组最基本的就是求区间和. 维护: 空间复杂度:O(n) 时间复杂度(区间和,单点修改) ...
- [Codeforces 464E] The Classic Problem(可持久化线段树)
[Codeforces 464E] The Classic Problem(可持久化线段树) 题面 给出一个带权无向图,每条边的边权是\(2^{x_i}(x_i<10^5)\),求s到t的最短路 ...
- 702:Crossing River (贪心)
[题目描述] N个人过河,一次过去2个回来一个,给出每个人所需时间,问最小过河时间. [题目链接] http://noi.openjudge.cn/ch0406/702/ [算法] 一开始想样例是怎么 ...
- azkaban简单使用
步骤 1.通过web服务器创建项目,项目名称和描述都是必须填的2.上传zip包 job定义 1.简单的job一个job就是一个properties文件,只不过文件是以.job结尾,文件里面定义了job ...
- centos install vsftpd
1.安装 #安装Vsftpd服务相关部件 yum -y install vsftpd* #确认安装PAM服务相关部件, 开发包,其实不装也没有关系,主要的目的是确认PAM. yum -y instal ...
- docker镜像源设置
由于docker默认镜像源为国外官方源,下载速度较慢.设置国内镜像源可加速 修改文件 /etc/docker/daemon.json vi /etc/docker/daemon.json 添加以下内容 ...
- python 面向对象(类)--学习笔记
面向对象是一种编程方式, 主要集中在类和对象的两个概念 python 中的类符合封装, 继承, 多态的特征 类 是一个模板, 是n多函数的集成 对象 是类的实例化 类的成员分为三大类:字段.方法.属性 ...
- Linux之scp命令的使用
Linux之scp命令的使用 1. scp简介 1.1 命令功能: scp是 secure copy的缩写, scp是linux系统下基于ssh登陆进行安全的远程文件拷贝命令.linux的scp命令可 ...
- (ACM模板)二分查找
二分是一个比较大的概念,广义上把东西(可能是问题,区间等等)一分为二都是二分. 这里讲二分查找. 据说只有10%的程序员能写对二分.虽然二分是一个简单的算法.但是其变化和细节却并不简单. 整数二分: ...
- 【leetcode】1022. Sum of Root To Leaf Binary Numbers
题目如下: Given a binary tree, each node has value 0 or 1. Each root-to-leaf path represents a binary n ...
