聊一聊几种常用web图片格式:gif、jpg、png、webp
前言
在大多数的web页面中,图片占到了页面大小的60%-70%。因此在web开发中,不同的场景使用合适的图片格式对web页面的性能和体验是很重要的。图片格式种类非常多,本文仅针对几种web应用中常用的图片格式:gif、png、jpg、webp进行一个基本的总结。
图片格式分类
- 无压缩。无压缩的图片格式不对图片数据进行压缩处理,能准确地呈现原图片。BMP格式就是其中之一。
- 无损压缩。压缩算法对图片的所有的数据进行编码压缩,能在保证图片的质量的同时降低图片的尺寸。png是其中的代表。
- 有损压缩。压缩算法不会对图片所有的数据进行编码压缩,而是在压缩的时候,去除了人眼无法识别的图片细节。因此有损压缩可以在同等图片质量的情况下大幅降低图片的尺寸。其中的代表是jpg。
gif
采用LZW压缩算法进行编码,是一种无损的基于索引色的图片格式。由于采用了无损压缩,相比古老的bmp格式,尺寸较小,而且支持透明和动画。缺点是由于gif只存储8位索引(也就是最多能表达2^8=256种颜色),色彩复杂、细节丰富的图片不适合保存为gif格式。色彩简单的logo、icon、线框图适合采用gif格式。
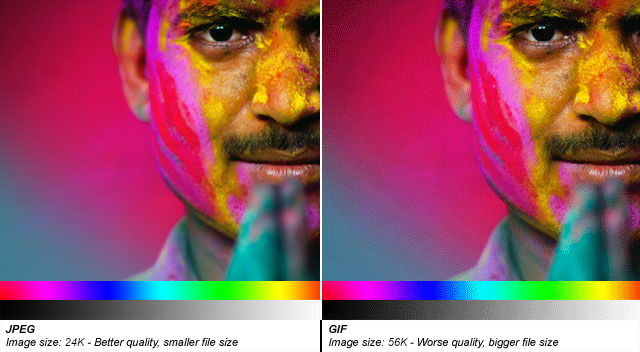
jpg
jpg是一种有损的基于直接色的图片格式。由于采用直接色,jpg可使用的颜色有1600w之多(2^24),而人眼识别的颜色数量大约只有1w多种,因此jpg非常适合色彩丰富图片、渐变色。jpg有损压缩移除肉眼无法识别的图片细节后,可以将图片的尺寸大幅度地减小。
但是jpg不适合icon、logo,因为相比gif/png-8,它在文件大小上丝毫没有优势。
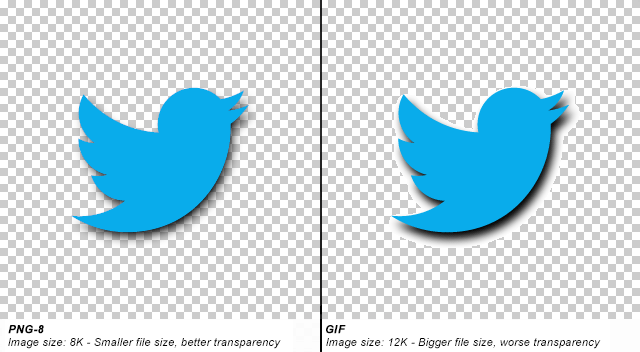
png-8
png-8采用无损压缩,是基于8位索引色的位图格式。png-8相比gif对透明的支持更好,同等质量下,尺寸也更小。非常适合作为gif的替代品。但png-8也一个明显的不足就是不支持动画。这也是png-8没办法完全替代gif的重要原因。如果没有动画需求推荐使用png-8来替代gif。
png-24
png-24采用无损压缩,是基于直接色的位图格式。png-24的图片质量堪比bmp,但是却有bmp不具备的尺寸优势。当然相比于jpg,gif,png-8,尺寸上还是要大。正是因为其高品质,无损压缩,非常适合用于源文件或需要二次编辑的图片格式的保存。
png-24与jpg一样能表达丰富的图片细节,但并不能替代jpg。图片存储为png-24比存储为jpg,文件大小至少是jpg的5倍,但在图片品质上的提升却微乎其微。所以除非对品质的要求极高,否则色彩丰富的网络图片还是推荐使用jpg。
png-24与png-8一样也支持透明。
webp
WebP图片是一种新的图像格式,由Google开发。与png、jpg相比,相同的视觉体验下,WebP图像的尺寸缩小了大约30%。另外,WebP图像格式还支持有损压缩、无损压缩、透明和动画。理论上完全可以替代png、jpg、gif等图片格式,当然目前webp的还没有得到全面的支持。
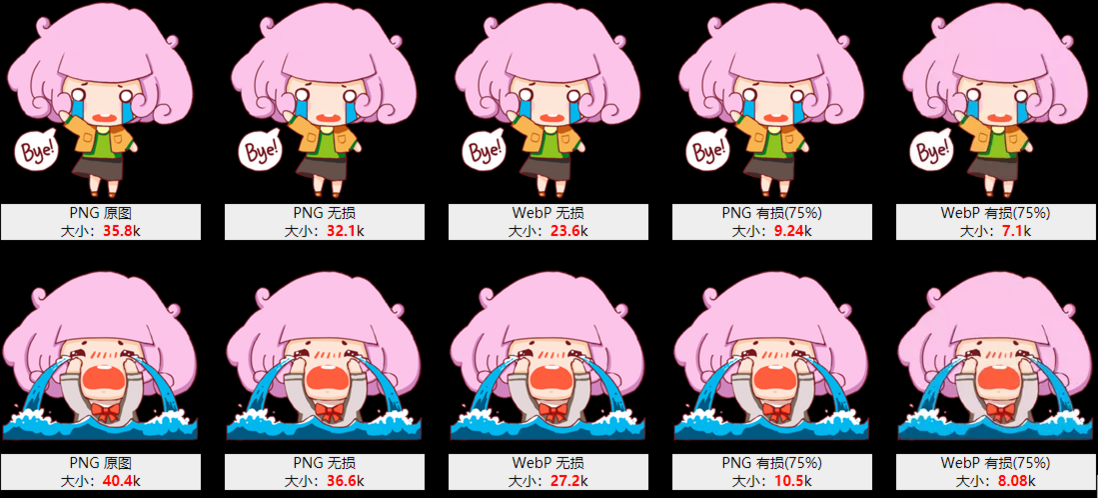
看一下png图片与webp图片的对比:
详见png VS webp。
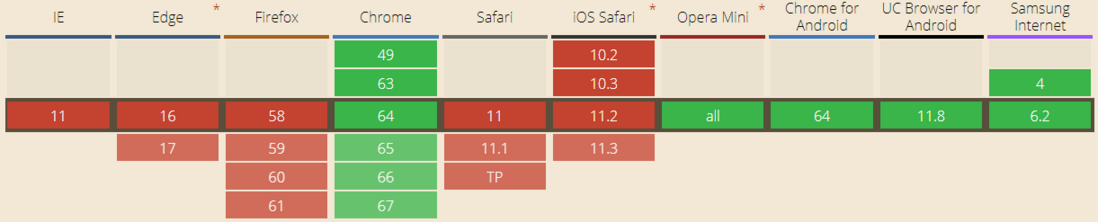
再看一下webp的兼容性:
可以看到webp格式的支持度还不是很好,但是移动端的支持整体还可以。
总结
结合以上的介绍,我们了解了各种图片格式的优缺点及适用场景,我们再来通过一个图表来做一个抽象总结:
| 格式 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|
| gif | 文件小,支持动画、透明,无兼容性问题 | 只支持256种颜色 | 色彩简单的logo、icon、动图 |
| jpg | 色彩丰富,文件小 | 有损压缩,反复保存图片质量下降明显 | 色彩丰富的图片/渐变图像 |
| png | 无损压缩,支持透明,简单图片尺寸小 | 不支持动画,色彩丰富的图片尺寸大 | logo/icon/透明图 |
| webp | 文件小,支持有损和无损压缩,支持动画、透明 | 浏览器兼容性不好 | 支持webp格式的app和webview |
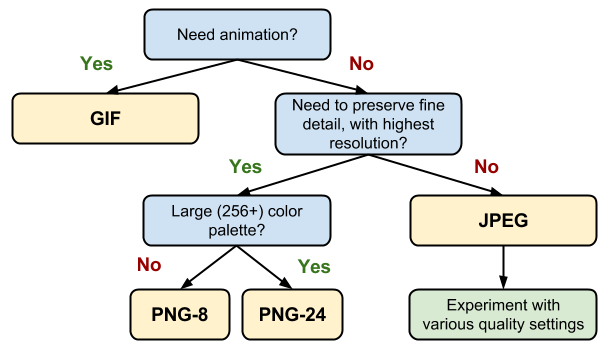
最后附上Google关于图片格式的选择指南:
聊一聊几种常用web图片格式:gif、jpg、png、webp的更多相关文章
- 五种常用web服务器jvm参数设置
一.tomcat Tomcat默认可以使用的内存为128MB,在较大型的应用项目中,这点内存是不够的,需要调大.有以下几种方法可以选用:第一种方法:在配置文件中设置Windows下,在文件/bi ...
- web前端开发常用的几种图片格式及其使用规范
首先,在正式说图片格式之前,咱们先说一些额外的东西. 矢量图与位图 矢量图是通过组成图形的一些基本元素,如点.线.面,边框,填充色等信息通过计算的方式来显示图形的.一般来说矢量图表示的是几何图形,文件 ...
- POI使用:用poi接口不区分xls/xlsx格式解析Excel文档(41种日期格式解析方法,5种公式结果类型解析方法,3种常用数值类型精度控制办法)
一.使用poi解析excel文档 注:全部采用poi接口进行解析,不需要区分xls.xlsx格式,不需要判断文档类型. poi中的日期格式判断仅支持欧美日期习惯,对国内的日期格式并不支持判断,怎么办? ...
- 前端工程师技能之photoshop巧用系列第四篇——图片格式
× 目录 [1]图片格式 [2]保存设置 前面的话 对于前端来说,图片格式是需要重要掌握的知识.本文是photoshop巧用系列第四篇——图片格式 图片格式 目前在前端的开发中常用的图片格式有jpg. ...
- Android常用的图片加载库
Android常用的图片加载库 前言:图片加载涉及到图片的缓存.图片的处理.图片的显示等.四种常用的图片加载框架,分别是Fresco.ImageLoader. Picasso. Glide. Uni ...
- WebP图片格式
腾讯科技讯 科技博客GigaOM近日撰文称,谷歌(微博)试图让WebP图片格式取代JPEG等现有图片格式.虽然谷歌无法很快达成所愿,但WebP仍然会对互联网产生重大影响. 文章全文如下: 受够了 ...
- Android中9patch图片格式(xx.9.png)介绍与制作详解
一:9patch图片介绍: android的.9.png是android系统中一种特殊的图片格式,专门用来用来处理图片大小变化后(如拉伸)的失真,不正常,如我们看到的qq聊天中的文字气泡,不管你输入的 ...
- web开发常用图片格式
web开发常用图片格式有:gif jpg/jpeg png gif:图片压缩率高,可以显示动画,但是只能显示256色,可能造成颜色丢失. jpg:图片压缩率高(有损压缩),可以用小文件来显示 ...
- png、jpg、gif三种图片格式的区别
png.jpg.gif三种图片格式的区别 2014-06-17 为什么想整理这方面的类容,我觉得就像油画家要了解他的颜料和画布.雕塑家要了解他的石材一样,作为网页设计师也应该对图片格式的特性有一定 ...
随机推荐
- Head First PHP&MySQl第四章代码
addemail.php <!DOCTYPE html> <html lang="cn" dir="ltr"> <head> ...
- Flask-wtf导入Regexp规则库验证手机号码合法性(测试通过)
手机号码在项目有着很重要的地位,保证用户输入的号码准确无误就显得很关键. 废话不多说,现在页面中引入Regexp规则库: from wtforms.validators import Regexp 验 ...
- python中self与__init__怎么解释能让小白弄懂?
python中self与__init__怎么解释能让小白弄懂? 这个问题其实没那么简单. 只说一下自己的理解. python 里所有的 object 都有三个属性, 标识(identity), 类型( ...
- 08、beta-actin和GAPDH的3'/5'比值
一.大部分的基因都有beta-action基因和GAPDH基因,很多Affymetrix芯片都将它们设为一组观察RNA降解程度的内参基因.mRNA是按照5’至3’的顺序来降解的,通过比较它们3’相对于 ...
- JavaSE--抽象类、内部类、接口
一.抽象类 当事物不能具体描述时可将事物抽象化,只对其应有的行为进行简单的描述而不进行深度具体的描述,这样就产生了抽象类,使用abstract关键字对类进行修饰内部方法也是用abstract进行描述. ...
- RabbitMQ入门教程(一):安装和常用命令
原文:RabbitMQ入门教程(一):安装和常用命令 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn ...
- 11.jQuery之自定义动画
注意:animate里面是一个对象,他有几个参数,详情可以参考官网 <style> div { position: absolute; width: 200px; height: 200p ...
- servlet和Struts2的线程安全性对比
1.>在servlet中,定义成员变量是不安全的,,因为,每次请求操作的是该同一个成员变量,,会出现线程不安全的问题. 2.>而在struts2中,在Action中定义成员变量是安全的,, ...
- decodeURI decodeURIComponent
操作 url 常用到编码与解码,一一对应就好 给力文章
- 【vue】iView-admin2.0动态菜单路由【版2】
依照iView-admin2.0动态菜单路由[版1] 归纳几个节点动态路由获取方式2 ——> easymock假数据 ——> 数据转组件处理.addRoutes ——> localS ...