vue注
1、vue-cli3创建运行项目:
vue-cli3可视化创建项目: vue ui
vue-cli3创建项目:vue create elementUI(elementUI为项目名称)
vue-cli3运行项目: npm run serve
2、vue-cli2创建运行项目:
vue-cli2创建项目:
1.安装nodejs
2.安装淘宝npm镜像:npm i -g cnpm
3.安装vue-cli:cnpm i vue-cli -g
4.查看vue版本:vue -V
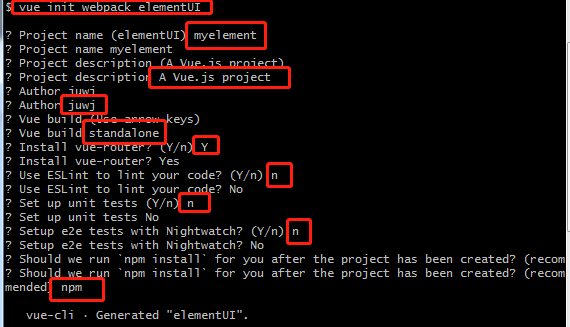
5.创建项目:vue init webpack elementUI(elementUI为项目名称)
vue-cli2运行项目: npm run dev

3、vue打包命令: npm run build
4、vue-quill-editor文本编辑器位置超出隐藏就不显示的问题:
修改quill.js文件,改成左右上下不超出指定范围。
//left-position
left = left<(10-this.quill.root.parentNode.offsetLeft) ? (10-this.quill.root.parentNode.offsetLeft) : left;
left = left>(50-this.quill.root.parentNode.offsetLeft) ? (50-this.quill.root.parentNode.offsetLeft) : left;
5、github不允许上传超过100M的项目,所以上传项目的时候不用上传node_modules文件夹。
手动删除node_modules文件夹后,package.json中依赖的包还存在的话,在终端执行命令,则可以自动下载package.json中的所有包,命令如下:npm install
6、$nextTick:修改data数据之后,引用引用过该数据的组件并不会立即改变,如用$nextTick引用的就是改变data之后的组件值。
<div ref="dom">{{ this.msg }}</div>
{{ this.msg1 }}
{{ this.msg2 }}
data(){
return {
msg: 'Hello',
msg1: '',
msg2: ''
}
},
mounted(){
this.msg = 'HAHA';
this.msg1 = this.$refs.dom.innerHTML;
this.$nextTick(function(){
this.msg2 = this.$refs.dom.innerHTML;
})
}
显示:
HAHA
Hello
HAHA
7、$refs只会在组件渲染完成之后生效。并且不是响应式的。所以应该避免在模板或者计算属性中访问$refs,$refs中不使用拼接。
<li class="audio-item media" v-if="item.type == 3" @click="handleClearInterval(item.id)">
<xm-audio :audioSrc="item.content" :size="item.size" ref="audio"></xm-audio>
</li>
handleClearInterval(id) {
const audioList = this.filterListByType(this.info.instHomeworkContents,3)
_.each(audioList,(item,key)=>{
if(item.id != id) {
console.log(this.$refs)
console.log(this.$refs.audio[key]);
this.$refs.audio[key].clearInterval()
}
})
}
8、npm安装插件(-S,-D,-g)
npm install 本身就有一个别名 npm i
npm i module_name -S 即 npm install module_name --save 写入dependencies,发布到开发环境
npm i module_name -D 即 npm install module_name --save-dev 写入devDependencies,发布到生产环境
npm i module_name -g 即 global全局安装(命令行使用)
npm i module_name 即 本地安装(将安装包放在 ./node_modules 下)
9、兄弟组件之间通信
var bus = new Vue();
// 触发组件 A 中的事件
bus.$emit('id-selected', 1);
// 在组件 B 创建的钩子中监听事件
bus.$on('id-selected', function (id) {
// ...
});
vue注的更多相关文章
- 在webpack中配置vue.js
在webpack中配置vue.js 这里有两种在webpack中配置vue.js的方法,如下: 1.在main.js中引入vue的包: index.html: <!DOCTYPE html> ...
- Vue报错 [Vue warn]: Cannot find element
在前端开发全面进入前端的时代 作为一个合格的前端开发工作者 框架是不可或缺的Vue React Anguar 作为前端小白,追随大佬的脚步来到来到博客园,更新现在正在学习的Vue 注 : 相信学习Vu ...
- vue实现对语言的切换,结合vue-il8n。
1.安装vue-i18n: npm install vue-i18n 如果npm长时间无反应,或安装失败,可以换成淘宝镜像安装: cnpm install vue-i18n 2.在main.js中引用 ...
- Vue.js 源码分析(四) 基础篇 响应式原理 data属性
官网对data属性的介绍如下: 意思就是:data保存着Vue实例里用到的数据,Vue会修改data里的每个属性的访问控制器属性,当访问每个属性时会访问对应的get方法,修改属性时会执行对应的set方 ...
- Vue学习手记01-安装和项目创建
1.安装Vue 注:node版本必须大于等于8.9 vue-cli3.x:npm install -g @vue/cli vue-cli2.x:npm install -g @vue/cli-i ...
- vue router引入路由与路由配置容易犯错的地方与常见的报错与处理报错
首先npm安装vue-router插件,就不说了其次: 先看下我本地的目录结构吧 第一步:在src目录下新建一个专门存放router的index.js文件里面的内容为: import Vue from ...
- Vue路由模块化的实现方法
分享一个Vue路由模块化方法,简单实用,好用到飞起 路由模块化 1.router/index.js 配置路由 import Vue from 'vue' import VueRouter from ' ...
- vue2.0 源码解读(一)
又看完一遍中文社区的教程接下来开始做vue2.0的源码解读了! 注:解读源码时一定要配合vue2.0的生命周期和API文档一起看 vue2.0的生命周期分为4主要个过程 create. 创建---实例 ...
- VS code 自定义快捷输入
本文是从简书复制的, markdown语法可能有些出入, 想看"正版"和更多内容请关注 简书: 小贤笔记 位置 ctrl+shift+p 搜索: snippets 输入类型: 比如 ...
随机推荐
- zookeeper 选举leader详解
一.前言 前面学习了Zookeeper服务端的相关细节,其中对于集群启动而言,很重要的一部分就是Leader选举,接着就开始深入学习Leader选举. 二.Leader选举 2.1 Leader选举概 ...
- [.net core]10.请求静态文件, 自定义默认文件名
何谓静态文件,文件系统上的文件, css, javascript , image. html 这些都属于静态文件, .net core web app 默认是不处理文件请求的. 我们来做一个实验 ...
- help_topic表,以字符拆分,一行转多行
help_topic表是数据库mysql下的一个表 SUBSTRING_INDEX(s, delimiter, number) 返回从字符串 s 的第 number 个 ...
- 关于strcpy的安全函数的选择
1)如果整个程序,在进行字符拷贝时,这个拷贝字符串的完整性,不影响整个程 序的运行,可以让其截取一部分字符串,程序继续执行.那么我们就可以选择安全 函数:strncpy_s 2)如果在进行字符串拷贝时 ...
- Ajax轮询请求
Ajax轮询请求 什么是轮询? 轮询(polling):客户端按规定时间定时向服务端发送ajax请求,服务器接到请求后马上返回响应信息并关闭连接. Ajax轮询需要服务器有很快的处理速度与快速响应. ...
- 去除多余的Merge branch提交
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/xuexingyang/article/d ...
- .NET Framework 2.0/3.0/3.5 以 v90 平台工具集为目标。请确保在计算机上安装了 Visual Studio 2008
今天在Visual Studio2010下面开发C++应用的时候发现“.NET Framework 2.0/3.0/3.5 以 v90 平台工具集为目标.请确保在计算机上安装了 Visual Stud ...
- Hive的基本介绍(一)
01 Hive的基本介绍 1.hive产生的原因 · a) 方便对文件及数据的元数据进行管理,提供统一的元数据管理方式 b) 提供更加简单的方式来访问大规模的数据集,使用SQL语言进行数据分析 2 ...
- Mac下安装nginx并配置SSL实现Https的访问
一.nginx安装 ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/insta ...
- 上传图片,正在加载,loading
https://blog.csdn.net/yansong_8686/article/details/50361573
