DOM属性和事件
1-22 DOM属性设置与获取
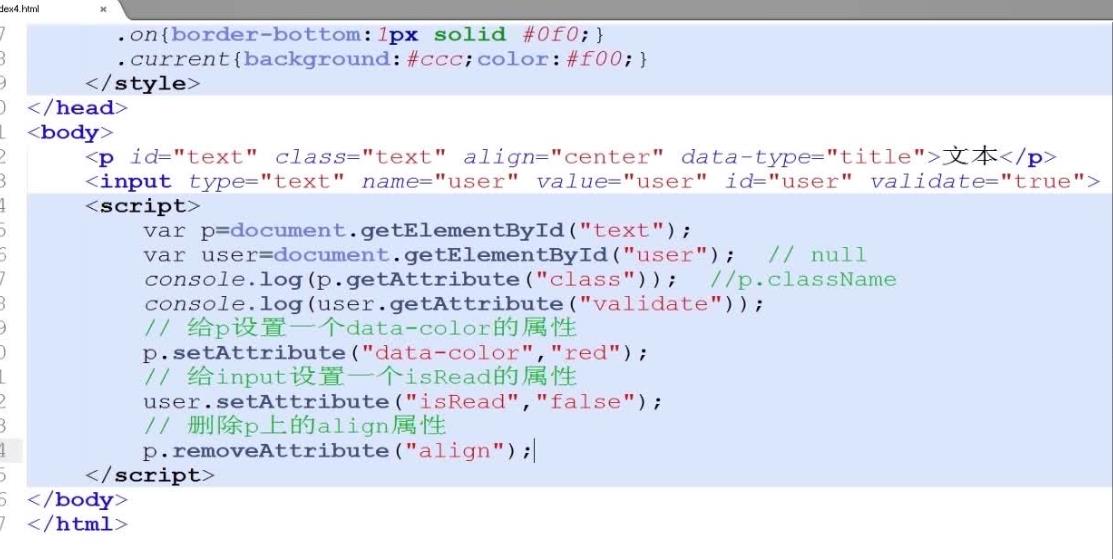
1、获取属性:
getAttribute("attribute");
var p = document.getElementById("text");
// 获取p标签本身具有的id和align属性:
// 方法:*.id、*.align(class属性除外)
console.log(p.id);
console.log(p.align);
// 如果想获取自定义的属性,得用此方法:
console.log(p.getAttribute("data-opq"));
var input = document.getElementById("user");
console.log(user.name);
2、设置属性:
// 给p标签设置一个data-color属性:
p.setAttribute("data-color","red");//p.setAttribute("属性名","属性值")
user.setAttribute("isRead","false");
3、 删除属性:
p.removeAttribute("align");

· 2-9 DOM0级事件
DOM0级事件
语法:ele.事件 = 执行脚本
功能:在DOM对象上绑定事件
说明:执行脚本可以使一个匿名函数,也可以是一个函数的调用,如果调用函数,语法是:ele.事件=函数名,不加括号;
不建议使用HTML事件原因: 1.多元素绑定相同事件时,效率低 2.不建议在HTML元素中写JS代码
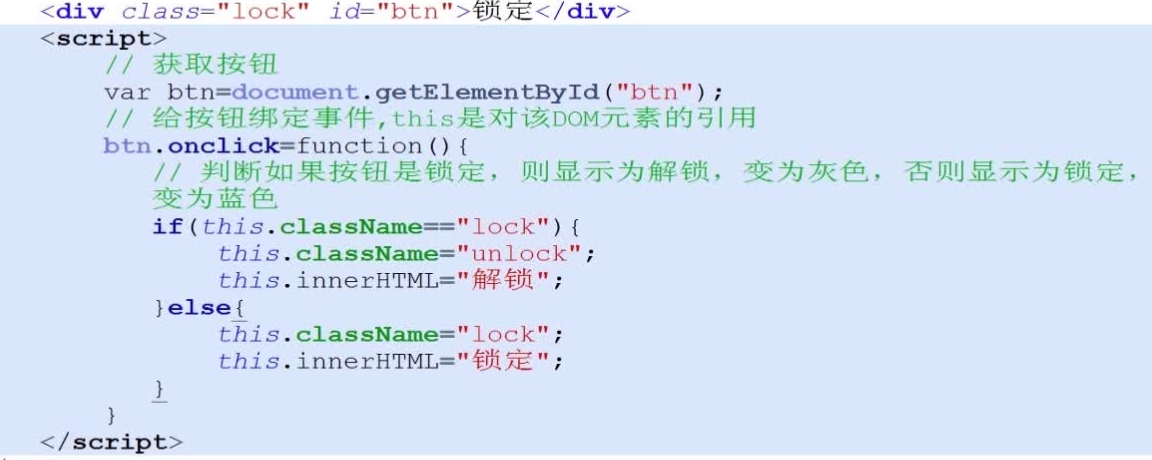
<script>
var btn=document.getElementById("btn");
btn.onclick=function(){
//判断如果按钮时锁定,则显示为解锁,变为灰色,否则显示为锁定,变为蓝色
if(this.className=="lock"){
this.className="unlock";
this.innerHTML="解锁";
this.style.backgrouncolor="gray";
}else{
this.className="lock";
this.innerHTML="锁定";
} }
</script>
</style>
<body>
<div id="btn" class="lock">锁定</div>
</body>
<script>
var btn=document.getElementById("btn");
function clickBtn(){
alert("我是按钮");
}
//点击按钮调用clickBtn这个函数
btn.onclick=clickBtn;//此时调用的不是匿名函数时不要写小括号
</script>
原图在这

DOM属性和事件的更多相关文章
- JS DOM属性+JS事件
DOM属性 console.log(ele.attributes) 获取ele元素的属性集合 ele.attributes.getNamesItem(attr).nodeValue 获取指定属性值 e ...
- HTML DOM Document对象 元素对象 属性对象 事件对象
DOM Document对象 DOM 元素 对象 DOM 属性 对象 DOM 事件 菜鸟教程上 总结挺全的,就不多废话,链接点进去即可.. 后期对经常用到的会在此更新一些总结..... 开学了...自 ...
- DOM中的事件对象
三.事件对象事件对象event1.DOM中的事件对象(1).type:获取事件类型(2).target:事件目标(3).stopPropagation() 阻止事件冒泡(4).preventDefau ...
- [ javascript html Dom image 对象事件加载方式 ] 对象事件加载方式
<!DOCTYPE html> <html lang='zh-cn'> <head> <title>Insert you title</title ...
- JavaScript 节点操作Dom属性和方法(转)
JavaScript 节点操作Dom属性和方法 一些常用的dom属性和方法,列出来作为手册用. 属性: 1.Attributes 存储节点的属性列表(只读) 2.childNodes 存储 ...
- js事件对象--DOM中的事件对象/IE中的事件对象/跨浏览器的事件对象
事件对象 在触发DOM上的某个事件时,会产生一个事件对象event,这个对象中包含着所有与事件有关的信息.包括导致事件的元素.事件的类型,以及其他与特定事件相关的信息.例如,鼠标操作导致的事件对 ...
- Chrome插件Visual Event查看Dom元素绑定事件的利器
找这工具找了好久,统一找着了,开发人员不可多得的好东东,收藏做一下分享. 用Chrome插件Visual Event查看Dom绑定的事件 Visual Event简介 Visual Event是一个开 ...
- JS中的DOM操作和事件
[DOM树节点] DOM节点分为三大类: 元素节点. 属性节点. 文本节点: 文本节点.属性节点属于元素节点的子节点.操作时,均需要先取到元素节点,再操作子节点:可以使用getElement系列方法, ...
- DOM中的事件对象和IE事件对象
DOM中的事件对象 IE事件对象 属性/方法 类型 读/写 说明 属性/方法 类型 读/写 说明 bubles Boolean 只读 表明事件是否冒泡 cancleBubble Boolean ...
随机推荐
- docker-compose安装xxl-job
docker能安装的docker-compose肯定就能安装,锻炼一下写yml的能力. 后面再具体写实际中的应用 [root@localhost mysql]# cat docker-compose. ...
- Java网络编程之Netty服务端ChannelOption.SO_BACKLOG配置
ChannelOption.SO_BACKLOG对应的是tcp/ip协议listen函数中的backlog参数,函数listen(int socketfd,int backlog)用来初始化服务端可连 ...
- WebClient上传下载文件,小白篇
WebClient的上传文件一直报错,各种百度各种稀奇古怪的东西,终于百度到一篇小白学习篇 转自: https://www.cnblogs.com/cncc/p/5722231.html 使用C#We ...
- Ubuntu18.04修改为阿里云
对源安装时,要先知道系统的版本,以免安装错的版本 使用命令:lsb_release -c 备份原先的配置文件 cd /etc/apt sudo cp sources.list sources.list ...
- C#调用windows API实现 smallpdf客户端程序进行批量压缩
一.背景 Smallpdf 网站针对PDF文件提供了非常齐全的功能:PDF 与 Word.PPT.Excel.JPG 的相互转化.PDF 的压缩.编辑.合并.分割.解密.加密等功能,用户无需注册即可免 ...
- 使用foreach进行批量更新
public void addEmps(@Param("emps")List<Employee> emps); 2映射文件配置 <!-- 批量保存 --> ...
- 使用resultMap定义查询结果集,实现关联查询
接下来介绍resultMap定义查询结果集,实现关联查询 1 首先在接口中定义操作的方法 public interface EmployeeMapperPlus { public Employee g ...
- FineReport打印方式(转)
1. 报表打印机制 各种打印的运行机制,都是选择打印时,先根据报表内容,在服务器的内存中将页面中的内容全部生成完毕,即生成对应格式的对象:然后再由serverlet直接推送给客户端,最后根据选择的打印 ...
- vue 表格组件分享
分享一款自己写的table组件 用起来还算简单好用 (先介绍使用方法(ts版本的)) 引入组件不多说 import jTable from '../comp/comp/table/table.v ...
- mysql添加字段索引失败 BLOB/TEXT column 'col2' used in key specification without a key length
看了下该表的数据结构发现col2字段类型是text ,查询了下发现是:MySQL只能将BLOB/TEXT类型字段设置索引为BLOB/TEXT数据的钱N个字符.索引指定下col2的长度就可以了 : al ...
