奇葩的狐火浏览器border属性
今天接到一个bug任务,客户反映火狐浏览器访问时某个商品楼层不显示商品。我立即打开我的火狐浏览器发现没有复现这个bug,后来经过一番折腾,才发现火狐浏览器缩放到90%时,商品楼层果然就消失了,而且每台电脑都会复现,看来这就是css代码问题了而不是接口数据问题,接下来我们就来分析这段历史悠久的css代码
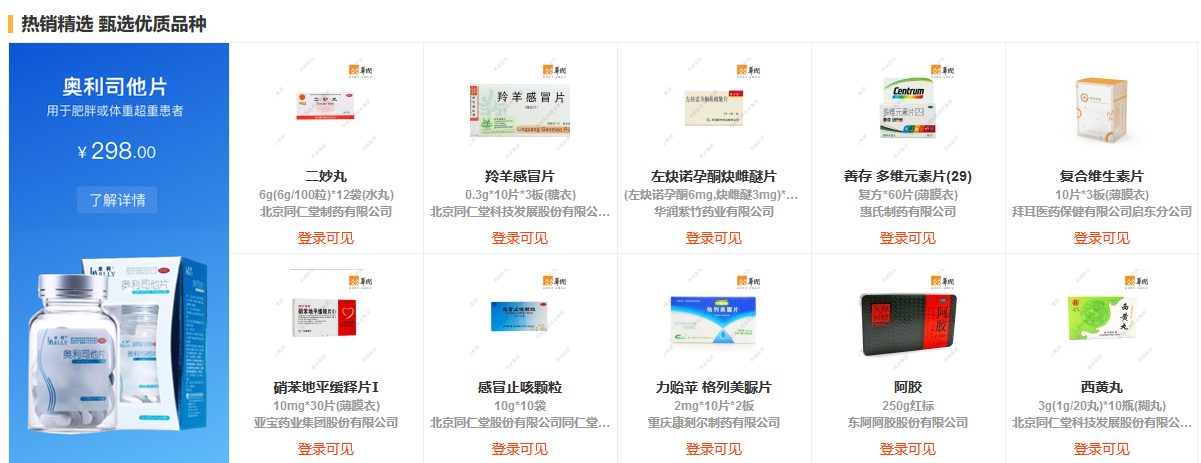
这是火狐浏览器没有缩放下的显示效果,没有问题,

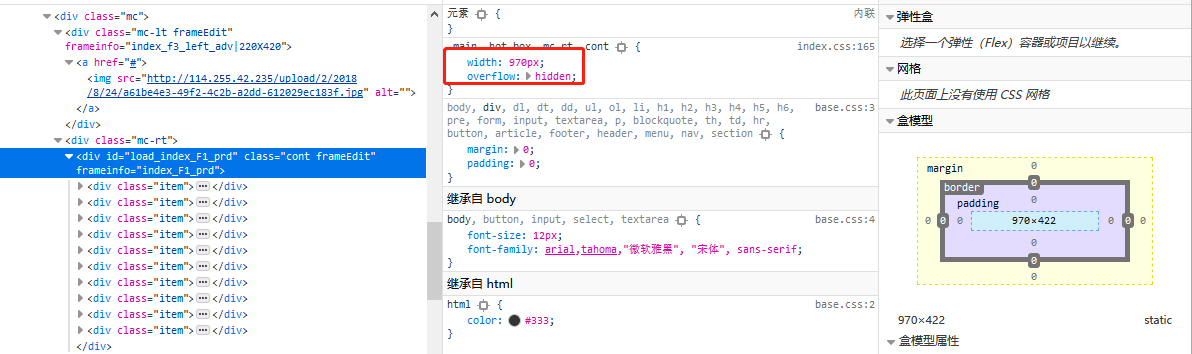
我们来看下代码
每行显示5个商品,每个商品的宽度是193+1=194px(其中1px是border边框的宽度),这样一来,一行的宽度就是194X5=970px;正好能显示下,在浮动布局下不会换行,因为父容器的width也设置的为970px.

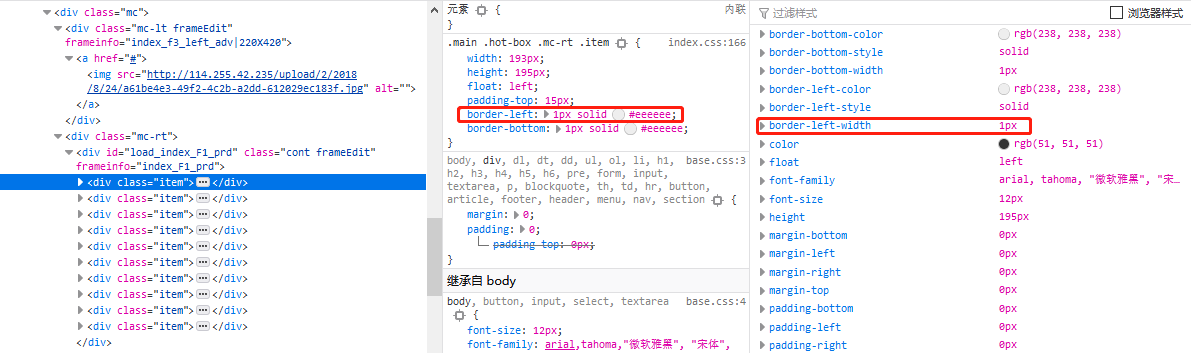
接下来,当你缩放你的火狐浏览器为90%的时,我们再来看看代码有什么变化。

很奇怪,为什么每个商品item的border的宽度变为1.11667px;超过了之前设置的1px,而且缩放的百分比越大,borde的宽度越大,这样一来,每个商品的item的整体宽度就超过了194px,也就把父容器撑开了,跑到左边图片的下边了,被遮挡了。
后来我在谷歌浏览器也进了缩放,发现border的值变小了,这个是可以理解,变小了不会影响浮动布局。
解决方案:
1:为了兼容性不用border属性,用css样式来实现一个边框。
2:给父容器多设置几个px作为预留。
奇葩的狐火浏览器border属性的更多相关文章
- border属性妙用
以前只知道border属性是盒模型中的边框属性,一直不清楚每个边的border是矩形拼接有重合呢,还是梯形无缝拼接的. border梯形 为了观察边框究竟是哪一种拼接方式,为边框设置不同的颜色背景,代 ...
- 2017年总结的前端文章——border属性的多方位应用和实现自适应三角形
border属性是在实际的应用中使用频率比较高的一个属性,除了作为边框使用,利用border属性的一些特征以及表现方式,可以在实现一些比较常见的效果(如等高布局,上下固定内容滚动布局和绘制CSS图标等 ...
- [转]图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- Border属性的各种变化
本文前部分转自http://www.cnblogs.com/binyong/archive/2009/02/21/1395386.html,但是文章并未解释实现的原理,因此,后面本文也对次进行了解释. ...
- <img>边框的border属性
默认地,图像是没有边框的(除非图像在 a 元素内部). 浏览器通常会把代表超链接的图像(例如包含在 <a> 标签中的图像)显示在两个像素宽的边框里面,以表示读者可以通过选择这个图像来访问相 ...
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
图解CSS的padding,margin,border属性 W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落.列表.标题.图片以及层 ...
- 盒子模型的overflow属性,border属性,padding与margin属性
今天要写的是CSS布局—盒子模型 首先说一下CSS的整体布局: 它包括容器(container),页眉(header),导航条(navbar),页面主要内容(main),菜单(menu),主要内容(c ...
- css中如何使用border属性与display属性
border属性介绍 border属性设置元素边框. 边框3个要素如:粗细.线型.颜色. 边框线型属性值说明表如: 属性指 描述 none 定义无边框. hidden 与 "none&quo ...
- css盒子模型中的border属性
认识border属性 我们可以通过boder属性来为元素设置边框:元素的边框 (border) 是围绕元素内容和内边距的一条或多条线.CSS border 属性允许你规定元素边框的样式.宽度和 ...
随机推荐
- Window7下安装Eclipse C/C++ Developer
觉得自己写这个是有点脑残的.哈哈. 毕业之后,看的多的是Java.大多忘记C和C++的东西.虽说大学第一门计算机语言就是学的C.惭愧. 重温一下C的知识. 正题: 1.在Windows下安装Eclip ...
- [BZOJ4695]最假女选手:segment tree beats!
分析 segment tree beats!模板题. 看了gxz的博客突然发现自己写的mxbt和mnbt两个标记没用诶. 代码 #include <bits/stdc++.h> #defi ...
- android 对话框显示工具类
这个工具类非常简单,但是将显示dialog的方法统一封装,能够大大减少代码重复 package com.ctbri.weather.utils; import android.app.AlertDia ...
- jQuery file upload里面的_create的调用和_initEventHandlers的调用
首先是jquery.ui.widget.js中_createWidget方法内部调用 this._create(); this._trigger( "create", null, ...
- mysql语句错误
select * from order where id = 1; 同学问我这句话有什么问题,乍一看真看不出毛病,后来发现order是mysql关键字,这样写是不对的,所以要加一个双引号才会更好一点 ...
- k8s网络通信
K8s有三种网络, 1.节点网络 2.pod网络 3.service集群网络,由kube-proxy来负责
- 七、chromedriver各版本下载网址
http://chromedriver.storage.googleapis.com/index.html
- http-server 建立 HTTPS 服务
1. 创建证书 进入要建立 HTTPS 服务的目录 openssl genrsa -out key.pem 1024 openssl req -new -key key.pem -out csr.pe ...
- ES6实现数组去重
ES6 提供了新的数据结构 Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. Array.from方法可以将 Set 结构转为数组. 扩展运算符内部调用的是数据结构的 Iterator 接 ...
- excel 字母变大写 宏
Sub ConvertToUpperCase() Dim Rng As Range Worksheets("Sheet1").UsedRange.Select For Each R ...
