Ionic创建混合App(二)
ionic 2 启动应用进入欢迎引导页
1.首先,使用CLI命令,创建引导页面
ionic g page welcome
2.需改welcome.html模板文件
<ion-slides pager> <ion-slide>
<img src="assets/images/slide1.png" />
</ion-slide> <ion-slide>
<img src="assets/images/slide2.png" />
</ion-slide> <ion-slide>
<img src="assets/images/slide3.png" />
</ion-slide> <ion-slide>
<ion-row>
<ion-col>
<img src="assets/images/slide4.png" />
</ion-col>
</ion-row>
<ion-row>
<ion-col>
<button light ion-button (click)="goToHome()">立即启动</button>
</ion-col>
</ion-row>
</ion-slide> </ion-slides>
3.修改welcome.scss样式文件
ion-slide {
background-color: #ffffff;
}
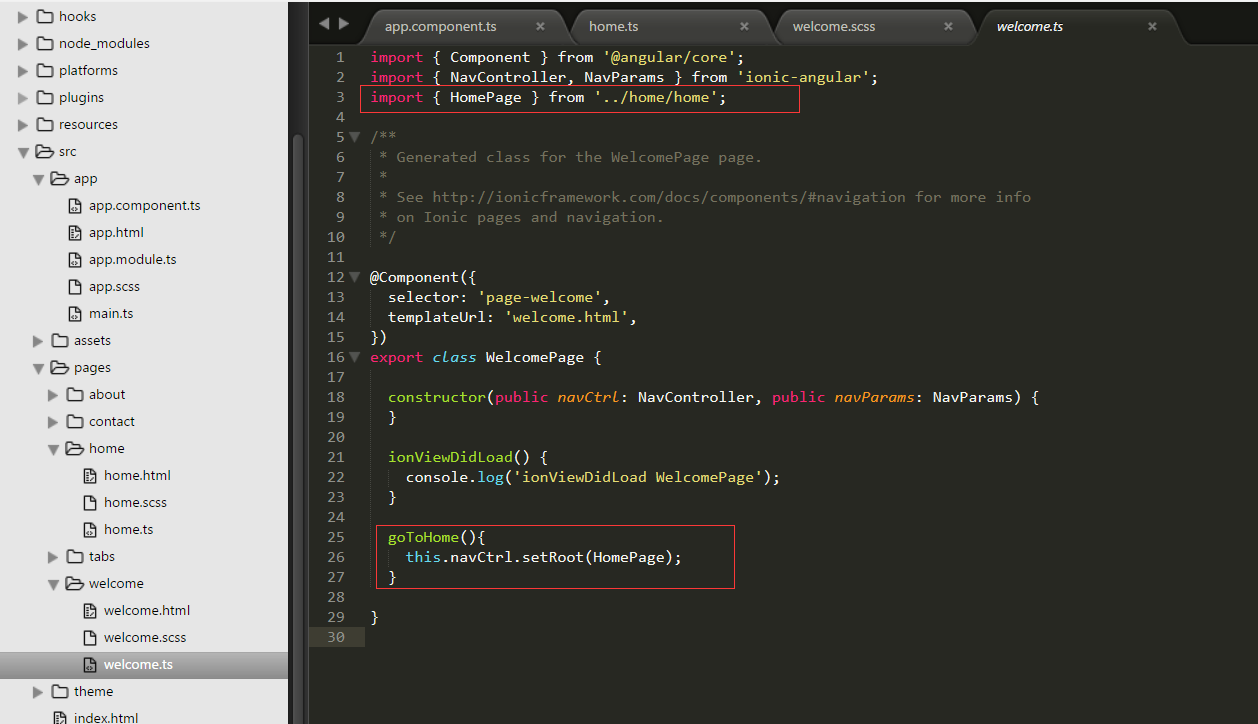
4.修改welcome.ts文件

5.安装 Storage 插件——cordova-sqlite-storage ,具体用法参考官方文档 http://ionicframework.com/docs/storage/;ionic2 默认的storage在手机上运行使用手机本身的SQLite存储,运行Web应用时,storage将按照顺序尝试使用IndexedDB,WebSQL和localstorage
1> 安装插件
ionic cordova plugin add cordova-sqlite-storage
2> 安装软件包
npm install --save @ionic/storage
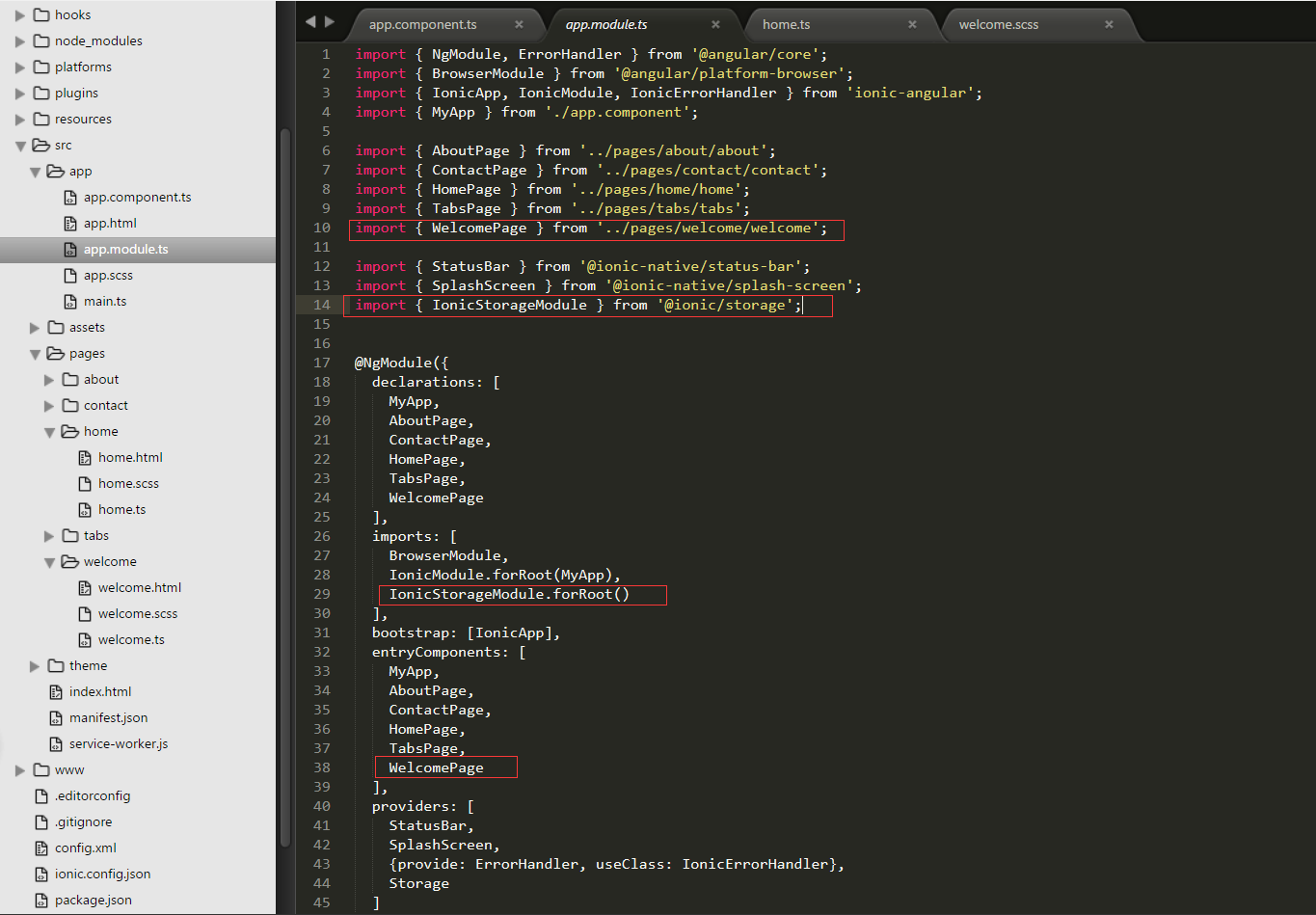
6.项目根模块导入

7.编辑项目 根组件

最终效果:

Ionic创建混合App(二)的更多相关文章
- Ionic创建混合App(一)
前言 最近公司要开始做App项目,最终选定了ionic开发方案,在这里我将学习的过程记录在这里,一方面避免自己忘记,另一方面方便大家交流学习.这里我们采用的是 Ionic2 + Angular2 : ...
- 一个先进的App框架:使用Ionic创建一个简单的APP
原文 http://www.w3cplus.com/mobile/building-simple-app-using-ionic-advanced-html5-mobile-app-framewor ...
- hybird app(混合式app开发)cordova ionic 创建相应平台的app
hybird app(混合式app开发) 之ionic 框架平台 guide cordova 创建相应平台的app 1. npm install -g cordova //全局安装cordova-cl ...
- ionic3+angular4开发混合app 之自定义组件
这里主要是记录ionic3+angular4开发混合app时自定义组件,我想自定义组件的方法和angular4应该类似,具体在纯angular4中自定义组件,暂时没有实践,个人觉得差别不大,之后实践了 ...
- 移动web、webApp、混合APP、原生APP、androd H5混合开发 当无网络下,android怎么加载H5界面
PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建移动跨平台移动应用程序的快速开发平台.它使开发者能够在网页中调用IOS,Android,Palm,Symbian,WP7,W ...
- 转《发布ionic应用到App Store的完整步骤 》
当我们开发完一个应用,就到了发布到市场的时候,Android的打包比较简单,签名之后可以放在我们自己的服务器上,让用户扫描二维码来下载,而苹果的就比较麻烦了,如果内测可以通过蒲公英等内测分发平台,但是 ...
- 分享 Ionic 开发 Hybrid App 中遇到的问题以及后期发布 iOS/Android 的方方面面
此篇文章主要整理了最近在使用 Ionic 开发 Hybrid App 过程中遇到的一些疑难点以及后期发布生成 iOS 和 Android 版本过程中的种种问题. 文章目录 Ionic 简介和项目需求介 ...
- 利用spring boot创建java app
利用spring boot创建java app 背景 在使用spring框架开发的过程中,随着功能以及业务逻辑的日益复杂,应用伴随着大量的XML配置和复杂的bean依赖关系,特别是在使用mvc的时候各 ...
- 混合App 框架选型
个人一直想做个App,但是学习 IOS 的过程发现 原生的做界面还是听麻烦的就放弃了.后来就转到混合式App阵营了 混合式App 定义 Hybrid App(混合模式移动应用)是指介于web-app. ...
随机推荐
- ant design Radio.Group defaultValue 默认选中没生效
版本问题 (3.10.7 版本中使用 defaultValue) <div> <Radio.Group defaultValue="a" buttonStyle= ...
- java语言对比,jvm,垃圾回收
1.java/c++/ruby/python集中语言的对比 java和c++ 1,没有指针 2,没有多继承 3,没有const 4,在实现多态上的区别 tc++里面的虚函数,纯续函数和java里 ...
- [LeetCode]-010-Regular_Expression_Matching
Implement regular expression matching with support for '.' and '*'. '.' Matches any single character ...
- 在ThinkPHP框架(5.0.24)下引入Ueditor并实现向七牛云对象存储上传图片同时将图片信息保存到MySQL数据库,同时实现lazyload懒加载
这是我花了很多天的时间才得以真正实现的一组需求. 文章后面有完整Demo的GitHub链接. 一. 需求描述 1. 应用是基于ThinkPHP5开发的: 2. 服务器环境是LNMP,PHP版本是7.2 ...
- python面向对象之封装,多态与继承
一.继承,包括单继承和多继承 对于面向对象的继承来说,其实就是将多个类共有的方法提取到父类中,子类 仅需继承父类而不必一一实现每个方法. 实例: #coding=utf-8 class Person( ...
- learning webrtc 使用node.js
第二章 有使用node.js创建静态服务器的步骤 不过不够详细 下面以Windows为例 1.到官方网站下载安装包 然后安装 2.用管理员权限启动命令行 3.命令行窗口执行npm config set ...
- OperationCenter Docker运行环境及其依赖启动脚本
1.Portainer docker rm -f portainer docker run -d -p : --name portainer --restart always portainer/po ...
- RAC_单实例_DG 关于两端创建表空间数据文件路径不一致的问题注意点
RAC_单实例_DG 关于两端创建表空间数据文件路径不一致的问题注意点 主库SYS@orcl1>show parameter db_file_name_convert NAME TYPE VAL ...
- mysql 优化之索引的使用
mysql 优化之索引的使用 1:MySQL 索引简介: MySQL索引的建立对于MySQL的高效运行是很重要的,索引可以大大提高MySQL的检索速度. 打个比方,如果合理的设计且使用索引的MySQL ...
- 学习Linux的基础网站
http://c.biancheng.net/view/726.html
