关于微信小程序 modal弹框组件的介绍
微信小程序 modal:
这里对微信小程序中 modal组件进行详细解析,我想开发微信小程序的小伙伴可以用到,这里小编就记录下modal的知识要点。
modal
modal类似于javascript中的confirm弹框,默认情况下是一个带有确认取消的弹框,不过点击取消后弹框不会自动隐藏,需要通过触发事件调用函数来控制hidden属性。
官方文档

.wxml
|
1
2
3
|
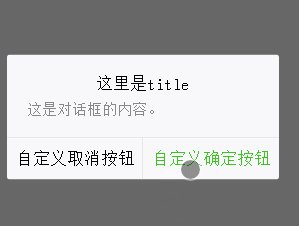
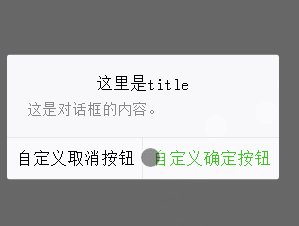
<modal hidden="{{hidden}}" title="这里是title" confirm-text="自定义确定按钮" cancel-text="自定义取消按钮" bindcancel="cancel" bindconfirm="confirm" no-cancel="{{nocancel}}"> 这是对话框的内容。</modal> |
.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
Page({ data:{ hidden:false, nocancel:false }, cancel: function(){ this.setData({ hidden: true }); }, confirm: function(){ this.setData({ nocancel: !this.data.nocancel }); console.log("clicked confirm"); }}) |
运行效果

关于微信小程序 modal弹框组件的介绍的更多相关文章
- 微信小程序之----弹框组件modal
modal modal类似于javascript中的confirm弹框,默认情况下是一个带有确认取消的弹框,不过点击取消后弹框不会自动隐藏,需要通过触发事件调用函数来控制hidden属性. 官方文档 ...
- [组件封装]微信小程序-底部弹框
描述 模仿ios浏览器底部弹框效果. 遮罩层淡入淡出,弹框高度根据内容自适应. 效果 源码 popup-bottom.wxml <!-- popup-bottom.wxml --> < ...
- 微信小程序 --- model弹框
model弹框:在屏幕中间弹出,让你进行选择: 效果: 代码: <button type="primary" bindtap="btnclick"> ...
- 微信小程序底部弹框动画
在写小程序的时候,一般会碰到底部弹出动画,就像下面这样的效果 直接进入正题 https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.ht ...
- 微信小程序之弹框modal
官方文档 <modal hidden="{{hidden}}" title="这里是title" confirm-text="自定义确定按钮&q ...
- 微信小程序下拉框组件
>>下拉组件 1.组件结构: 2.index.js: //index.js Component({ /** * 组件的属性列表 */ properties: { propArray: { ...
- [小程序开发] 微信小程序audio音频播放组件+api_wx.createAudioContext
引言: audio是微信小程序中的音频组件,可以轻松实现小程序中播放/停止音频等自定义动作. 附上微信小程序audio组件的相关属性说明:https://mp.weixin.qq.com/debug/ ...
- 微信小程序页面调用自定义组件内的事件
微信小程序页面调用自定义组件内的事件 page page.json { "usingComponents": { "my-component": ". ...
- 微信小程序(二十)-UI组件(Vant Weapp)-01按装配置
1.官网 https://vant-contrib.gitee.io/vant-weapp/#/intro https://gitee.com/vant-contrib/vant-weapp 2.按装 ...
随机推荐
- Spring Cloud Stream教程(三)持续发布 - 订阅支持
应用之间的通信遵循发布订阅模式,其中通过共享主题广播数据.这可以在下图中看到,它显示了一组交互式的Spring Cloud Stream应用程序的典型部署. 图6. Spring Cloud Stre ...
- &&的运算顺序
先判断“&&”左侧的表达式,左侧的表达式为真时,再运算右侧的表达式.如左侧为假,则不运算右侧.
- "error" : "Content-Type header [application/x-www-form-urlencoded] is not supported"
https://blog.csdn.net/weixin_40161254/article/details/86000839 Es Head https://www.cnblogs.com/afeig ...
- centos下面配置key登录
centos下需要配置使用key登录,并且要禁止root登录 下面的操作都是用root来设置的 1.添加新用户 例如用户名leisiyuan useradd leisiyuan 2.设置密码 pass ...
- 【后台管理系统】—— Ant Design Pro 项目爬坑(一)
1.表单rule中可以分对象处理不同规则 <FormItem label="类型名称" {...formLayout}> { form.getFieldDecorato ...
- 下载vuejs,Hello Vue(vscode)
下载vuejs,Hello Vue(vscode) Hello Vue 下载使用vue.js 动图演示 Vue的基本使用步骤 传送门:https://cn.vuejs.org/v2/guide/in ...
- 分布式任务队列 Celery —— 应用基础
目录 目录 前文列表 前言 Celery 的周期定时任务 Celery 的同步调用 Celery 结果储存 Celery 的监控 Celery 的调试 前文列表 分布式任务队列 Celery 分布式任 ...
- docker原理(转)
转自:https://zhuanlan.zhihu.com/p/22382728 https://zhuanlan.zhihu.com/p/22403015 在学习docker的过程中,我发现目前do ...
- apue 在 mac 环境编译错误
参考资料:https://unix.stackexchange.com/questions/105483/compiling-code-from-apue 笔者使用 mac 学习 apue, 在编译的 ...
- Gradle之Android Gradle Plugin 主要流程分析(二)
[Android 修炼手册]Gradle 篇 -- Android Gradle Plugin 主要流程分析 预备知识 理解 gradle 的基本开发 了解 gradle task 和 plugin ...
