VUE CLI3.X 创建项目
Node.js环境搭建
Node.js基于V8引擎,可以让js代码脱离浏览器运行
Vue CLI3.0 需要Node.js 8.9或者更高版本。
用
nvm或者nvm-windows在同一台电脑中管理多个Node版本nvm github地址:https://github.com/nvm-sh/nvm
Vue CLI 3.0环境搭建
- 卸载老版本vue-cli:
npm uninstall vue-cli -g - 安装新版本:
npm install -g @vue/cli - 原型开发:
npm install -g @vue/cli-service-global - 创建项目:
vue create hello-world - 使用图形化界面:
vue ui
创建项目
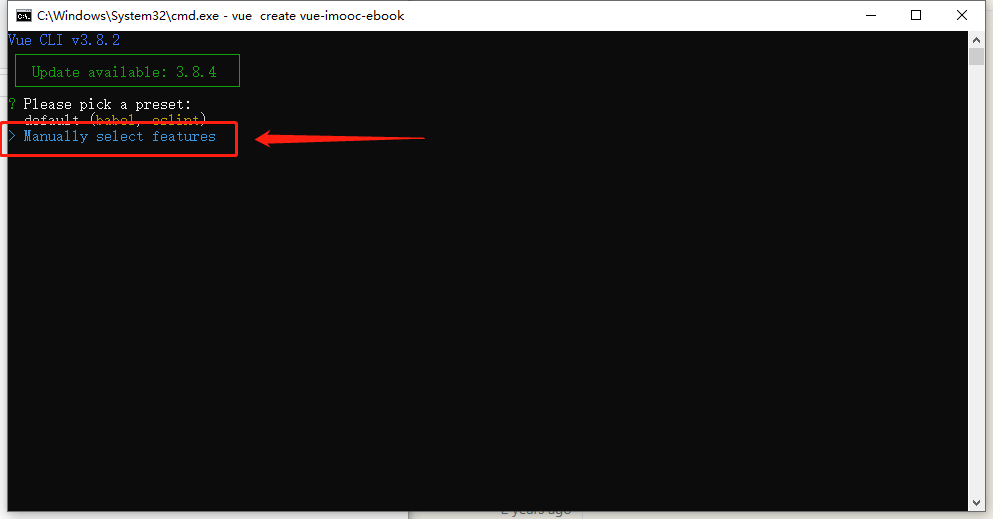
使用脚手架创建新项目,选择第二个,手动创建
my-default:我原来保存好的模板;default:使用默认配置Manually select features:自定义配置

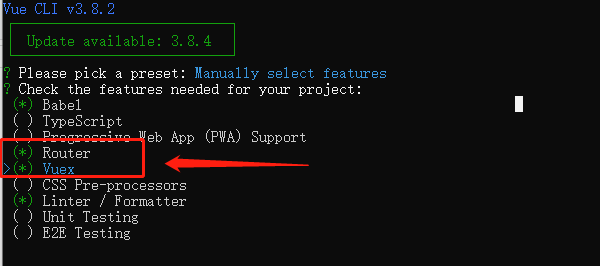
选择需要的功能,上下键移动,空格是选中与取消,A是全选。选择完成以后,回车进行下一步
Babel:ES6 转 ES5
TypeScript:使用 TypeScript 书写源码
Progressive Web App (PWA) Support:渐进式Web应用
Router:路由
Vuex:状态
CSS Pre-processors:CSS 预处理
Linter/Formatter:代码风格检查和格式化
Unit Testing:单元测试。
E2E Testing:E2E测试

- 选择路由模式,这里使用hash模式。输入n,按回车键

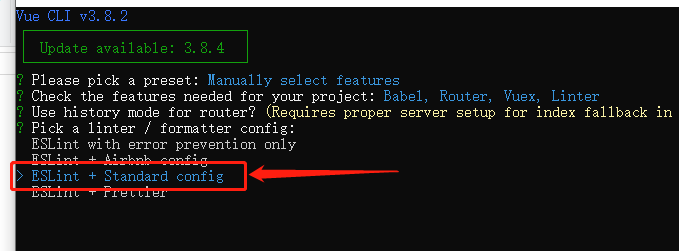
- 选择语法检测规范配置,一般使用标准配置即可

语法检测方式,这里我选择保存就检测。
Lint on save:保存时检查
Lint and fix on commit:提交时检查

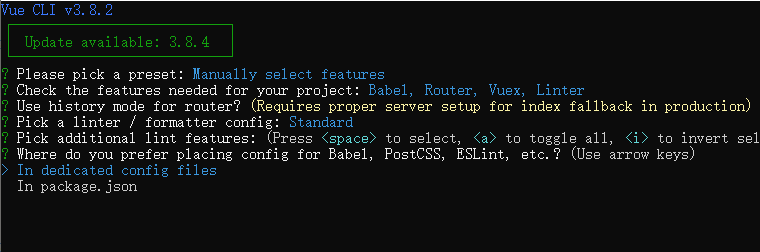
这里问babel,postcss,eslint这些配置文件怎么存放。我们选第一个。
In dedicated config files:单独的文件
In package.json:存放一个文件中(package.json),第一步中的默认模式选这个

- 是否把这一次的选择作为预设,下次可以直接使用这套配置。键入N不记录,如果键入Y需要输入保存名字。

确定后,等待下载依赖模块。
项目创建完成以后,根据提示输入命令
cd project-name // 进入项目根目录
run serve // 运行项目

- 浏览器打开:http://localhost:8080

VUE CLI3.X 创建项目的更多相关文章
- vue安装及创建项目的几种方式
原文地址:https://www.wjcms.net/archives/vue安装及创建项目的几种方式 VUE安装的方式 直接用 script标签 引入 对于制作原型或学习,你可以这样使用最新版本: ...
- vue cli3以上的项目中如何使用axois请求本地json文件
首先明确一点,在vue cli3以上的版本中,存放静态资源的文件是public 我刚开始以为是和vue cli2一样需要放在static文件夹下,但是项目中没有这个文件夹,我就自己创建了一个,结果请求 ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- 新手入门vue 使用vue-cli创建项目
本文是针对对于完全没有了解过vue 和npm,连运行环境和项目构建的都不会的小白,对于前端老司机的就不用看了,浪费时间. 使用npm 与vue-cli 构建vue 项目 第一步:安装运行环境(node ...
- vue利用vue ui命令创建项目
上次用git bash,用create 命令创建vue项目,这是玩个炫酷的------vue ui (前提是有安装node.js). 在目标文件 vue ui 可以看到他在8000端口出现了一个gu ...
- 升级vue-cli为 cli3 并创建项目
一.升级npm install -g @vue/cli 二.创建项目 1.vue create vue3-project 下面会提示让你配置下自己想要用到的功能,然后它会自动帮你安装,这个看自己需求 ...
- vue+element初始化创建项目
初始化 步骤1:选择开发框架并创建 步骤1:vue create shop 回车步骤2:安装方式选择第二个自定义步骤3:安装模块: (*) Babel ( ) TypeScript ( ) Pro ...
- 如何在Window下安装node\npm\cnpm,并安装vue.js,创建项目
1.安装node.js node.js的官方地址为:https://nodejs.org/en/download/. 根据windows版本后,选择要下载的安装包,下载完毕,按照windows一般应用 ...
- vue使用vue-cli创建项目
安装运行环境(node和npm) 安装vue-cli(查看是否安装成功vue -V) 安装webpack 新建项目 1.vue init webpack 项目名称 2.配置项目有关的信息(项目名称,开 ...
随机推荐
- E. Boxers
E. Boxers 给定N个数字,每个数字可以加一或者减一 使得结果集合中不同数字个数最多 贪心 用桶装数 假如相同的数字$i$超过三个,则上面$i+1$,下面$i-1$都可以分一个 如果相同数字$i ...
- postgresql批量删除表
CREATE FUNCTION del_ora_table() RETURNS void AS $$ DECLARE tmp ); DECLARE names CURSOR FOR select ta ...
- (转)JNI参数传递|Surface && sign签名对应
http://blog.csdn.net/stefzeus/article/details/6622011 char* Get_Surface(JNIEnv *env, jclass cls, job ...
- 将MSQL中的数据导出至EXCEL
mysql> show variables like '%secure%';+------------------+---------------------+| Variable_name | ...
- 三十四、python中shutil模块的介绍
'''A.shutil:高级的文件 文件夹 压缩包 处理模块''' import shutil '''1.copyfileobj(a1,a2,lenth):将文件内容拷贝到另一个文件中''' shut ...
- mongotemplate 简单使用
怎么说呢,工作需要,不可能给你慢慢学的时间,一切以先解决当前jira为前提, mondb 安装不说了网上一搜就有,推荐图形管理界面 robo3t 比较直观 1.多条件查询这个比较简单 有两种方法 1C ...
- 【LeetCode】 两数之和 twoSum
两数之和 (简单) 题目描述 给定一个整数数组和一个目标值,找出数组中和为目标值的两个数: 你可以假设每个输入只对应一种答案,且同样的元素不能被重复利用. 例如: 给定 nums = [2,7,11, ...
- Delphi XE2 之 FireMonkey 入门(6) - TLine、TEllipse、TCircle、TPie、TArc、TRectangle、TRoundRect、TCalloutRectangle
它们都是继承自 TShape 类, 共同拥有如下属性: Fill : TBrush; //填充 Stroke : TBrush; //边线( ...
- 阶段1 语言基础+高级_1-3-Java语言高级_04-集合_01 Collection集合_5_迭代器的代码实现
迭代器的类型和collection一样.都是String类型的 判断集合内是不是有元素 取出第一个元素 多次next获取所有的值 没有元素,再去取就会抛出异常. 适应while for循环的格式了解一 ...
- 32 kill不掉的语句
32 kill不掉的语句 在mysql中有两个kill命令:一个是kill query+线程id,表示终止这个线程正在执行的语句:一个是kill connection+线程id,缺省connectio ...
