Module not found: Error: Can't resolve ' vue-resource'
问题:
在学习vue的过程中出现了这个问题,说明VueResource模块没有安装。
解决方法:
打开终端,进入当前项目所在目录,输入指令
npm install vue-resource --save
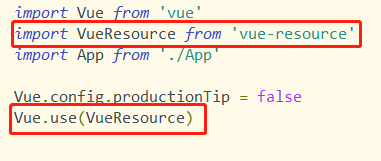
然后等待安装,安装好了以后在main.js中引用(下图红色框中代码)

Module not found: Error: Can't resolve ' vue-resource'的更多相关文章
- 初学Vue 遇到Module not found:Error:Can`t resolve 'less-loader' 问题
学习vue时,导入一个子组件时遇到Module not found:Error:Can`t resolve 'less-loader' 问题,实际上时在子组件中的样式里加了这么个代码 <styl ...
- Module not found: Error: Can't resolve '@babel/runtime/helpers/classCallCheck' and Module not found: Error: Can't resolve '@babel/runtime/helpers/defineProperty'
These two mistakes are really just one mistake, This is because the following file @babel/runtime ca ...
- Module not found: Error: Can't resolve "xxx" in "xxx"
报错信息 ERROR in multi ./src/index.js ./dist/bundle.js Module not found: Error: Can't resolve './dist/b ...
- Module not found: Error: Can't resolve 'XXX' in 'XXXX'
故障 控制台运行webpack/npm时出现 Module not found: Error: Can't resolve 'XXX' in 'XXXX' 解决方案 npm i XXX --save ...
- angular2 ng build --prod 报错:Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory'
调试页面 ng serve 正常 ng build 也正常 ng build --prod 异常:Module not found: Error: Can't resolve './$$_gendir ...
- Webpack 4 : ERROR in Entry module not found: Error: Can't resolve './src'
ERROR in Entry module not found: Error: Can't resolve './src' in 'E:\ASUS\Documents\VSCode files\Web ...
- Module not found: Error: Can't resolve './style':配置 extensions 的坑
ERROR in ./src/index.js Module not found: Error: Can't resolve './style' in 'D:\gitcode\github\learn ...
- vue报错——Module not found: Error: Can't resolve 'less-loader sass' in ...
npm install sass-loader -D npm install node-sass -D
- vue项目出现Module not found: Error: Can't resolve 'stylus-loader'错误解决方案
因为没有安装stylus和stylus-loader npm install stylus stylus-loader --save-dev 安装成功后,使用npm install重新建立依赖 打开项 ...
随机推荐
- set的常见用法
set的使用 set是什么 set是一个内部有序且不含重复元素的容器 用处 *使得元素自动有序 *去除重复元素 set的引入 # include <set> using namespace ...
- P5596 洛谷月赛 题 题解
因为a>=0,b>=0,所以y^2-x^2>=0,所以y>x,因为都是自然数设y=x+k,化简得x=b-k^2/2*k-a;可知x仅当b-k^2%2*k-a==0且b-k^2与 ...
- 解析Nuxt.js Vue服务端渲染摸索
本篇文章主要介绍了详解Nuxt.js Vue服务端渲染摸索,写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参考学习下.如有不足之处,欢迎批评指正. Nuxt.js 十分简单易用.一个简单 ...
- 使用Jenkins结合Gogs和SonarQube对项目代码进行测试、部署、回滚,以及使用keepalived+haproxy调度至后端tomcat
0 环境说明 主tomcat:192.168.0.112 备tomcat:192.168.0.183 haproxy+keepalived-1:192.168.0.156 haproxy+keepal ...
- [wpf] collectionViewsource 排序 和分组
xmlns:scm="clr-namespace:System.ComponentModel;assembly=WindowsBase" xmlns:swd="clr-n ...
- Swoole开启守护进程后如何关闭
查找相应端口号对应的PID(以我的为例,我的是9501端口) netstat -apn | 清除这个进程 启动客户端这时就会报错连不上了,证明服务已关
- HTTP常用状态码详解
HTTP状态码: HTTP定义遵循一条规则:所有状态码的第一个数字代表了响应的状态.1表示消息:2表示成功:3表示重定向:4表示请求错误:5.6表示服务器错误.如下图: 1xx: 这一类型的状态码,代 ...
- 机器学习-回归中的相关度和R平方值
1. 皮尔逊相关系数(Pearson Correlation Coefficient) 1.1 衡量两个值线性相关强度的量 1.2 取值范围[-1, 1] 正相关:>0, 负相关:<0, ...
- $.getJSON同步和异步
$.ajaxSettings.async = false; $.getJSON(url, data, function(data){ }); $.getJSON(url, data, function ...
- DevExpress WPF v19.1新版亮点:Scheduler等控件新功能
行业领先的.NET界面控件DevExpress 日前正式发布v19.1版本,本站将以连载的形式介绍各版本新增内容.在本系列文章中将为大家介绍DevExpress WPF v19.1中新增的一些控件及部 ...
