chrome浏览器调试js,结果Sources里面找不到js文件解决办法
页面出现问题,就debug,这是前端开发工程师最常见的做法,但是有时候,我们打开开发者工具,在sources查找js文件,却发现怎么也找不到,无法设置断点。但是文件在network选项卡里确实load过了。
第一种 alert
第二种 console.log 不会打断思路
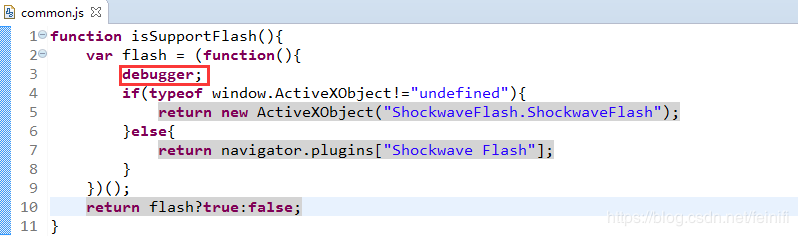
第三种 在需要调试的地方加上debugger,如下所示:

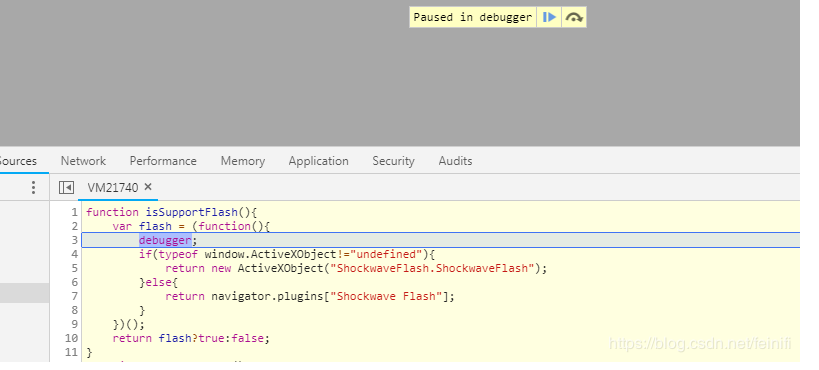
重新加载页面的时候,确实能够进入断点的位置:

chrome浏览器调试js,结果Sources里面找不到js文件解决办法的更多相关文章
- Google Chrome浏览器调试入门————转载只为自己查看方便
Google Chrome浏览器调试 作为Web开发人员,我为什么喜欢Google Chrome浏览器 [原文地址:http://www.cnblogs.com/QLeelulu/archive/20 ...
- chrome浏览器调试功能之后端篇
作为后端开发人员,可能有很多同学不怎么了解chrome调试功能,而即将成为大神的我们,怎么也得会,知其然更要知其所以然,今天我带领大家好好的梳理一下,chrome浏览器调试,个人把它分成了前端功能和后 ...
- chrome浏览器调试线上文件映射本地文件
chrome浏览器调试线上文件映射本地文件 通过ReRes让chrome拥有路径映射的autoResponse功能. 前端开发过程中,经常会有需要对远程环境调试的需求.比如,修改线上bug,开发环境不 ...
- flex chrome浏览器调试flex程序
flex chrome浏览器调试出现空白的解决方法: 1,为chrome安装flash player,禁用chrome自带的flash player:参考:http://www.jb51.net/ar ...
- ie、firefox、chrome中关于style="display:block" 引发的页面布局错乱的解决办法
ie.firefox.chrome中关于style="display:block" 引发的页面布局错乱的解决办法: table中tr 添加style="display:b ...
- 在IntelliJ IDEA中添加框架支持时找不到Hibernate的解决办法
问题描述 第一次在Add Frameworks support界面中添加hibernate支持的时候,异常中断,导致没有成功添加. 第二次进入Add Frameworks support窗口时,发现找 ...
- OD 内存映射 属主找不到当前程序名解决办法 和 跟随ClassProc 反汇编窗口空白解决办法
OD 内存映射 属主找不到当前程序名解决办法 取消 StrongOD 选项里 高级枚举模块选项就OK了 重启OD 跟随ClassProc 反汇编窗口空白解决办法 StrongOD.dll 是有问 ...
- chrome浏览器调试JS代码
是怎么调试 JavaScript 程序的?最原始的方法是用 alert() 在页面上打印内容,稍微改进一点的方法是用 console.log() 在 JavaScript 控制台上输出内容.嗯~,用这 ...
- 利用Chrome浏览器调试线上代码
前言 之前调试前端bug都是在开发环境中做完并多次测试没有问题之后发布测试环境,验收合格之后发布生产.但生产环境偏偏会有和开发和测试环境不一致的情况,例如测试环境需要加密,而开发环境先不加密,测试环境 ...
- 前端chrome浏览器调试总结
引言 "工欲善其事,必先利其器" 恩,这句话我觉得说的特别有道理,举个例子来说吧,厉害的化妆师都有一套非常专业的刷子,散粉刷负责定妆,眼影刷负责打眼影,各司其职,有了专业的工具才能 ...
随机推荐
- LeetCode.1010-歌曲总长度可被60整除的对数
这是小川的第377次更新,第405篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第239题(顺位题号是1010).在歌曲列表中,第i首歌曲的持续时间为[i]秒. 返回其总 ...
- 【VS开发】使用WinPcap编程(2)——打开网络设备并且开始捕获数据包
这里需要特别强调的一个数据结构是pcap_t,它相当于一个文件描述符,代表一个已经打开的设备.我们对这个设备进行操作,就是对这个文件描述符进行操作. 首先是打开一个已知的设备,使用pcap_open( ...
- sql回显注入-笔记
拼接sql命令查询数据 注释 常用于sql注入 # 井号 单行注释 注意:URL编码 %23 -- 两个减号加空格 单行注释 /* ...
- python nonlocal 的具体原理
很多文章都大概列了下nonlocal的具体用法,比如看到几篇文章写的 “nonlocal关键字用来在函数或其他作用域中使用外层(非全局)变量” 看完以后我感觉自己是懂了,但光从这句话来说还没完全理解它 ...
- Hbase 三维存储
hbase所谓的三维有序存储的三维是指:rowkey(行主键),column key(columnFamily+qualifier),timestamp(时间戳)三部分组成的三维有序存储. 1.row ...
- 初识MySQL <一>
创建一个 表 create table student( id int(10) not null unique auto_increment primary key, name varchar(30) ...
- [转载]Jupyter Notebook中自动补全代码
原文地址:https://yq.aliyun.com/articles/667928 在公众号之前的文章中,已经介绍了在Jupyter Notebook中设置主题以及输出代码文件到pdf文件中,本文来 ...
- ELK-全文检索技术-lucene
ELK : ELK是ElasticSearch,LogStash以及Kibana三个产品的首字母缩写 一.倒排索引 学习elk,必须先掌握倒排索引思想, 参考文档: https://www.cn ...
- Vue示例教程
<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml&q ...
- Delphi 帮助的使用
