Python3 tkinter 界面布局(转自https://blog.csdn.net/junjun5156/article/details/72510927)
所谓布局,就是指控制窗体容器中各个控件(组件)的位置关系。tkinter 共有三种几何布局管理器,分别是:pack布局,grid布局,place布局。
pack布局
使用 pack布局,将向容器中添加组件,第一个添加的组件在最上方,然后是依次向下添加。
from tkinter import * root = Tk() #创建三个 Label 分别添加到root窗体中
#Label是一种用来显示文字或者图片的组件
Label(root,text = 'pack1',bg = 'red').pack()
Label(root, text = 'pack2', bg = 'blue').pack()
Label(root, text = 'pack3', bg = 'green').pack() root.mainloop()
如图:
pack常用属性
| 属性名 | 属性简析 | 取值 | 取值说明 |
| fill | 设置组件是否向水平或垂直方向填充 | X、Y、BOTH 和NONE | fill = X(水平方向填充)fill = Y(垂直方向填充)fill = BOTH(水平和垂直)NONE 不填充 |
| expand | 设置组件是否展开,当值为YES时,side选项无效。组件显示在父容器中心位置;若fill选项为BOTH,则填充父组件的剩余空间。默认为不展开 | YES 、NO(1、0) | expand=YES expand=NO |
| side | 设置组件的对齐方式 | LEFT、TOP、RIGHT、BOTTOM | 值为左、上、右、下 |
| ipadx、ipady | 设置x方向(或者y方向)内部间隙(子组件之间的间隔) | 可设置数值,默认是0 | 非负整数,单位为像素 |
| padx、pady | 设置x方向(或者y方向)外部间隙(与之并列的组件之间的间隔) | 可设置数值,默认是0 | 非负整数,单位为像素 |
| anchor | 锚选项,当可用空间大于所需求的尺寸时,决定组件被放置于容器的何处 | N、E、S、W、NW、NE、SW、SE、CENTER(默认值为CENTER) | 表示八个方向以及中心 |
注意:上表中取值都是常量,YES等价于”yes”,亦可以直接传入字符串值。另外当界面复杂度增加时,要实现某种布局效果,需要分层来实现。
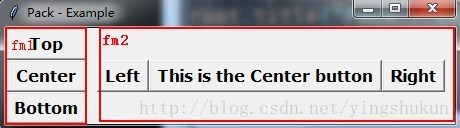
from tkinter import * #注意模块导入方式,否则代码会有差别 classApp:
def__init__(self, master):
#使用Frame增加一层容器
fm1 = Frame(master)
#Button是一种按钮组件,与Label类似,只是多出了响应点击的功能
Button(fm, text='Top').pack(side=TOP, anchor=W, fill=X, expand=YES)
Button(fm, text='Center').pack(side=TOP, anchor=W, fill=X, expand=YES)
Button(fm, text='Bottom').pack(side=TOP, anchor=W, fill=X, expand=YES)
fm1.pack(side=LEFT, fill=BOTH, expand=YES) fm2 = Frame(master)
Button(fm2, text='Left').pack(side=LEFT)
Button(fm2, text='This is the Center button').pack(side=LEFT)
Button(fm2, text='Right').pack(side=LEFT)
fm2.pack(side=LEFT, padx=10) root = Tk()
root.title("Pack - Example")
display = App(root)
root.mainloop()
如上,创建一个Frame容器fm1,将三个垂直排列的Button组件使用pack布局放入fm1容器中,然后创建fm2容器,同样将三个水平排列的Button组件放入,最后将两个Frame容器当做组件,使用pack布局放入根窗体容器中。如此分层布局,实现了相对复杂一些的界面需求。
pack类提供了下列函数(使用组件实例对象调用):
| 函数名 | 描述 |
| pack_slaves() | 以列表方式返回本组件的所有子组件对象。 |
| pack_configure(option=value) | 给pack布局管理器设置属性,使用属性(option)= 取值(value)方式设置 |
| propagate(boolean) | 设置为True表示父组件的几何大小由子组件决定(默认值),反之则无关。 |
| pack_info() | 返回pack提供的选项所对应得值。 |
| pack_forget() | Unpack组件,将组件隐藏并且忽略原有设置,对象依旧存在,可以用pack(option, …),将其显示。 |
| location(x, y) | x, y为以像素为单位的点,函数返回此点是否在单元格中,在哪个单元格中。返回单元格行列坐标,(-1, -1)表示不在其中 |
| size() | 返回组件所包含的单元格,揭示组件大小。 |
grid布局
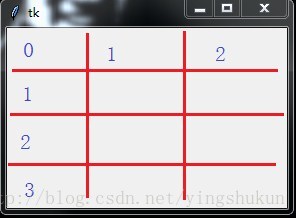
grid布局又被称作网格布局,是最被推荐使用的布局。程序大多数都是矩形的界面,我们可以很容易把它划分为一个几行几列的网格,然后根据行号和列号,将组件放置于网格之中。使用grid 布局时,需要在里面指定两个参数,分别用row 表示行,column 表示列。需要注意的是 row 和 column 的序号都从0 开始。
如下图,假设将界面分成网格。
grid属性设置
| 属性名 | 属性简析 | 取值 | 取值说明 |
| row、column | row为行号,column为列号,设置将组件放置于第几行第几列 | 取值为行、列的序号,不是行数与列数 | row 和 column 的序号都从0 开始 |
| sticky | 设置组件在网格中的对齐方式 | N、E、S、W | |
| NW、NE、SW、SE、CENTER | 类似于pack布局中的锚选项 | ||
| rowspan | 组件所跨越的行数 | 跨越的行数 | 取值为跨越占用的行数,而不是序号 |
| columnspan | 组件所跨越的列数 | 跨越的列数 | 取值为跨越占用的列数,而不是序号 |
| ipadx、ipady、padx、pady | 组件的内部、外部间隔距离,与pack的该属性用法相同 | 同pack | 同pack |
grid类提供了下列函数(使用组件实例对象调用):
| 函数名 | 描述 |
| grid_slaves() | 以列表方式返回本组件的所有子组件对象。 |
| grid_configure(option=value) | 给pack布局管理器设置属性,使用属性(option)= 取值(value)方式设置 |
| grid_propagate(boolean) | 设置为True表示父组件的几何大小由子组件决定(默认值),反之则无关。 |
| grid_info() | 返回pack提供的选项所对应得值。 |
| grid_forget() | Unpack组件,将组件隐藏并且忽略原有设置,对象依旧存在,可以用pack(option, …),将其显示。 |
| grid_location(x, y) | x, y为以像素为单位的点,函数返回此点是否在单元格中,在哪个单元格中。返回单元格行列坐标,(-1, -1)表示不在其中 |
| size() | 返回组件所包含的单元格,揭示组件大小。 |
place布局。
最简单最灵活的一种布局,使用组件坐标来放置组件的位置。但是不太推荐使用,在不同分辨率下,界面往往有较大差异。
place属性设置
| 属性名 | 属性简析 | 取值 | 取值说明 |
| anchor | 锚选项,同pack布局 | 默认值为 NW | 同pack布局 |
| x、y | 组件左上角的x、y坐标 | 整数,默认值0 | 绝对位置坐标,单位像素 |
| relx、rely | 组件相对于父容器的x、y坐标 | 0~1之间浮点数 | 相对位置,0.0表示左边缘(或上边缘),1.0表示右边缘(或下边缘) |
| width、height | 组件的宽度、高度 | 非负整数 | 单位像素 |
| relwidth、relheight | 组件相对于父容器的宽度、高度 | 0~1之间浮点数 | 与relx(rely)取值相似 |
| bordermode | 如果设置为INSIDE,组件内部的大小和位置是相对的,不包括边框;如果是OUTSIDE,组件的外部大小是相对的,包括边框 | INSIDE、OUTSIDE(默认值INSIDE) | 可以使用常量INSIDE、OUTSIDE,也可以使用字符串形式”inside”、”outside” |
place类提供了下列函数(使用组件实例对象调用):
| 函数名 | 描述 |
| place_slaves() | 以列表方式返回本组件的所有子组件对象。 |
| place_configure(option=value) | 给pack布局管理器设置属性,使用属性(option)= 取值(value)方式设置 |
| propagate(boolean) | 设置为True表示父组件的几何大小由子组件决定(默认值),反之则无关。 |
| place_info() | 返回pack提供的选项所对应得值。 |
| grid_forget() | Unpack组件,将组件隐藏并且忽略原有设置,对象依旧存在,可以用pack(option, …),将其显示。 |
| location(x, y) | x, y为以像素为单位的点,函数返回此点是否在单元格中,在哪个单元格中。返回单元格行列坐标,(-1, -1)表示不在其中 |
| size() | 返回组件所包含的单元格,揭示组件大小。 |
Python3 tkinter 界面布局(转自https://blog.csdn.net/junjun5156/article/details/72510927)的更多相关文章
- IntelliJ Idea 常用快捷键列表 (需整理下) https://blog.csdn.net/dc_726/article/details/42784275
[常规] https://blog.csdn.net/dc_726/article/details/42784275https://jingyan.baidu.com/article/59a015e3 ...
- https://blog.csdn.net/blmoistawinde/article/details/84329103
背景 很多场景需要考虑数据分布的相似度/距离:比如确定一个正态分布是否能够很好的描述一个群体的身高(正态分布生成的样本分布应当与实际的抽样分布接近),或者一个分类算法是否能够很好地区分样本的特征 ...
- 手把手教你如何玩转消息中间件(ActiveMQ) https://blog.csdn.net/cs_hnu_scw/article/details/81040834
#情景引入小白:起床起床起床起床....快起床~我:怎么了又,大惊小怪,吓到我了.小白:我有事有事想找你,十万火急呢~~我:你能有什么事?反正我不信..那你说说看~~小白:就是我有两个小表弟,叫大白和 ...
- https://blog.csdn.net/u011489043/article/details/68488459
转自https://blog.csdn.net/u011489043/article/details/68488459 String 字符串常量 StringBuffer 字符串变量(线程安全) ...
- 程序员的沟通之痛https://blog.csdn.net/qq_35230695/article/details/80283720
个人理解: 一般刚工作的程序员总觉得技术最重要.但是当工作年限超过3年.或者岗位需要涉及汇报.需求对接等就会发现沟通非常重要.也许在大公司还不那么明显,但是在小公司.小团队或者创业,沟通甚至可以说是第 ...
- https://blog.csdn.net/uftjtt/article/details/79044186
https://blog.csdn.net/uftjtt/article/details/79044186
- 自动车牌识别(ALPR)---https://blog.csdn.net/ELEVEN_ZOU/article/details/80893579
1.基本功能:从一张或者一系列的图片中提取车牌信息,比如车牌号码.车牌颜色等信息. 2.功能扩展:车型.车品牌.车牌类型等. 3.应用方向:电子交易系统(停车自动收费.收费站自动支付等).交通执法.交 ...
- Nginx 配置location root 转自https://blog.csdn.net/rofth/article/details/78581617
nginx指定文件路径有两种方式root和alias,root与alias主要区别在于nginx如何解释location后面的uri,这会使两者分别以不同的方式将请求映射到服务器文件上. 最基本的区别 ...
- golang操作memcached 转自https://blog.csdn.net/weixin_37696997/article/details/78760397
go使用memcached需要第三方的驱动库,这里有一个库是memcached作者亲自实现的,代码质量效率肯定会有保障 1:安装 go get github.com/bradfitz/gomemcac ...
随机推荐
- [Repost] 常用素数
作者:Miskcoo(http://blog.miskcoo.com/2014/07/fft-prime-table) 如果 \(r\cdot 2^k+1\) 是个素数, 那么在 \(\bmod r\ ...
- 简单js表单验证
简单js表单验证demo <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org ...
- Jdk1.8 之 Integer类源码浅析
先看一下它的继承.实现关系: public final class Integer extends Number implements Comparable<Integer> Number ...
- 20175203 2018-2019-2 实验一《Java开发环境的熟悉》实验报告
20175203 2018-2019-2 实验一<Java开发环境的熟悉> 实验内容及步骤 使用JDK编译.运行简单的Java程序 此代码较为基础,主要是为了让我们熟悉JDK编程环境及如何 ...
- 支付宝PC端接入PHP
引入支付宝接口 放入一个插件库中,方便管理 创建支付类 1.发起支付 public function init() { $order_id = $_REQUEST['order_id']; $orde ...
- PromQL
PromQL (Prometheus Query Language) 是 Prometheus 自己开发的数据查询 DSL 语言,语言表现力非常丰富,内置函数很多,在日常数据可视化以及rule 告警中 ...
- 转 zookeeper,dubbo和Nginx的区别
Nginx是著名的反向代理服务器,也被广泛的作为负载均衡服务器 ZooKeeper是分布式协调服务框架,有时也被用来做负载均衡 那么他们的区别是什么?如何选择呢? 下面从实际场景看下他们的关系 Ngi ...
- angularJS 入门知识
模块:模块可以定义自己的控制器.服务.工厂类以及指令 模块可以依赖其他模块 模块两大常见错误: 定义模块的时候忘记第二个参数,变成使用模块而不是定义模块 使用模块的时候忘记引用依赖模块
- HDU 1709 The Balance( DP )
The Balance Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- window.location.search 为何在url 带# 号时获取不到 ?
我们在获取url参数时,会常常用到截取参数 getUrlParam(name) { const reg = new RegExp('(^|&)' + name + '=([^&]*)( ...