函数 FUNCTION
函数 FUNCTION
一、定义:
带名字的代码块,用于执行具体任务。
1.1 注意:
- 应给函数指定描述性名称,只是用小写字母和下划线。
- 函数代码块以 def 关键词开头,后接函数标识符名称和圆括号 ()。
- 任何传入参数和自变量必须放在圆括号中间,圆括号之间可以用于定义参数。
- 函数的第一行语句可以选择性地使用文档字符串—用于存放函数说明。
- 函数内容以冒号起始,并且缩进。
- return [表达式] 结束函数,选择性地返回一个值给调用方。不带表达式的return相当于返回 None。
- 一个函数最好只执行一个任务。
- 顺序:位置参数、默认值参数、不定长参数(元组)、不定长参数(字典)
二、传递参数:
2.1 位置参数
位置实参须以正确的顺序传入函数,调用时的数量必须和声明时的一样。
2.2 关键字参数
使用关键字参数允许函数调用时参数的顺序与声明时不一致,因为 Python 解释器能够用参数名匹配参数值。
需要准确指定函数定义中的形参名,等号两边最好不要有空格。
def add(n1,n2):
return n1+n2 add(1, 2)
add(1, n2=2) # 位置参数必须放在关键字参数之前
add(n1=1, n2=2)
add(n2=2, n1=1)
上面的四种调用方法是等价的。
使用关键字参数的好处
- 代码更容易理解
- 与不定长参数搭配,更容易扩充不定长参数的参数,也更容易理解。
2.3 默认值参数
调用函数时,如果没有传递参数,则会使用默认参数。
给形参指定默认值,等号两边最好不要有空格。
def jisu(n1,n2,n3=5):
print((n1-n2) * n3)
return
print('位置参数')
jisu(4,2) #out:10
print('关键字参数')
jisu(n2=4,n1=2) #out:-10
print('默认值参数')
jisu(4,2,1) #out:2 更改了默认值
2.4 不定长参数
可能需要一个函数能处理比当初声明时更多的参数。这些参数叫做不定长参数,和上述 2 种参数不同,声明时不会命名。
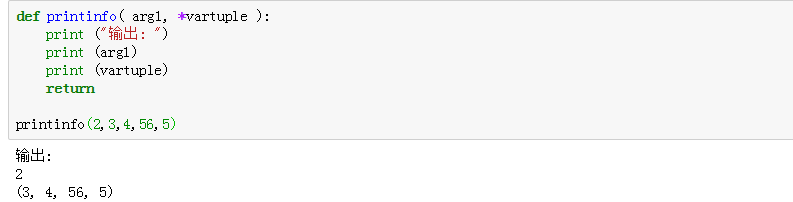
def fun(*t):
创建了一个名为t的空元组。*:表示可以传递任意多的参数。
def fun(size,*t):
必须先将第一个值传递各size,在传递给*t

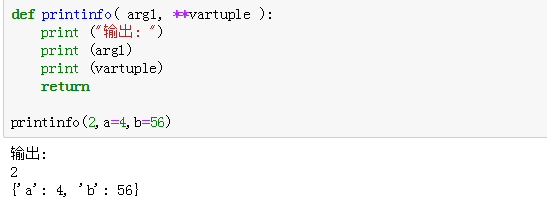
def m(**x)

注意点
- 如果给函数增加新的位置参数,则必须修改原来的旧代码,最好和关键字参数配合使用
- 不定长参数在传给函数时,总要先转化成元祖;对生成器使用*操作符,可能消耗大量内存并崩溃。
2.5 让实参变为可选的
思路
和if-else联合使用,如果该实参为某个值,比如“空”。则执行不含该参数的代码块。
def name_q(first,second,third):
if third:
name_f = first + second+third
else:
name_f = first + second
return name_f
name_q('q','s','l') #out:'qsl'
name_q('q','l','') #out:'ql'
三、返回值
函数可以返回一个或者一组值。可以返回任何类型的值。
调用返回值时,需要定义一个变量用于存储返回的值。
返回字典
def return_dic(first,second):
dict_1 = {'first':first,'second':second}
return dict_1
poem = return_dic('落霞与孤鹜齐飞','秋水共长天一色')
print(shi) #out:{'first': '落霞与孤鹜齐飞', 'second': '秋水共长天一色'}
传入列表,返回列表
传入的列表有时需要查看。可以设置一个列表副本。在副本中执行。
def return_list(old_list,new_list):
old_list_2 = old_list[:] #设置old_list的副本
while old_list_2:
s = old_list_2.pop()
new_list.append(s)
print(old_list) #out:['hello', 'python', 'world']
print(old_list_2) #out:[]
return new_list
old_list = ['hello','python','world']
new_list = []
ceshi_list = return_list(old_list,new_list)
print(ceshi_list) #out:['world', 'python', 'hello']
四、 函数与模块
模块是扩展名为.py的文件,包含到导入到程序中的代码。.
将函数存储在被称为模块的独立文件中,再将模块导入到主程序中。
通过将函数存储在独立的文件中,可隐藏细节,多次重用函数,共享函数。
导入模块
当python 运行到这一句时,打开文件module_name.py;并将其中的所有的函数与方法等都复制到这个程序中。
可以使用模块中的所有函数。
可以使用as给模块指定别名;import module_name as mn
导入模块中特定的函数
from module_name import function_name
也可以导入多个函数
from module_name import function_name1, function_name1, function_name1
导入模块中的所有函数。
from module_name import *
缺点模块中的函数名如果与其他名称相同,则会覆盖。
要么只导入需要使用的函数,要么导入整个模块使用句点表示法。
也可以给函数指定别名
from module_name import function_name as fn
导入模块再用函数与直接导入模块中的函数的区别:
old_list = ['hello','python','world']
new_list = []
p1 = rl.return_list(old_list,new_list)
print(p1) #out:['world', 'python', 'hello']
old_list = ['hello','python','world']
new_list = []
p2 = return_list_2(old_list,new_list)
print(p2) #out:['world', 'python', 'hello']
导入模块需要使用句点,而直接导入函数则无需句点。
五、编写技巧
5.1 尽量用异常来表示特殊情况,而不要返回None
def divide(a, b):
try:
return a / b
except ZeroDivisionError:
return None
看似没有问题,但是None和0(零)会被认为False
def divide(a, b):
try:
return a / b
except ZeroDivisionError:
return None result = divide(0, 5)
if not result:
print("Invalid inputs") # 实际上没有问题的
0(零)被认为False
def divide(a, b):
try:
return a / b
except ZeroDivisionError as e:
raise ValueError("Invalid inputs") from e # 将问题抛出 result = divide(0, 0)
if not result:
print("出错")
将问题抛出,调用者可以使用try-except-else来处理该函数
def divide(a, b):
try:
return a / b
except ZeroDivisionError as e:
raise ValueError("Invalid inputs") from e # 将问题抛出 try:
result = divide(5, 0)
except ValueError:
print("Invalid inputs")
else:
print("result is {}".format(result))

六、函数传参既不是传值也不是传引用
对于 Python 函数参数是传值还是传引用这个问题的答案是:都不是。
正确的叫法应该是传对象(call by object)或者说传对象的引用(call-by-object-reference)。
函数参数在传递的过程中将整个对象传入,对可变对象的修改在函数外部以及内部都可见,
调用者和被调用者之间共享这个对象,而对于不可变对象,由于并不能真正被修改,
因此,修改往往是通过生成一个新对象然后赋值来实现的
七、补充
7.1 魔术方法:
魔术方法(magic method)是特殊方法的昵称,也叫作双下划线方法。比如: __getitem__
函数 FUNCTION的更多相关文章
- Javascript自执行匿名函数(function() { })()的原理分析
匿名函数指没有指定函数名或指针的函数,自执行匿名函数只是其中一种,下文中称这种函数为:自执行函数 下面是一个最常见的自执行函数: // 传统匿名函数 (function() { alert('hell ...
- JavaScript自运行函数(function(){})()的理解
今天打开JQuery源文件(jquery-1.8.3), 看到JQuery的初始化过程是这样的 (function( window, undefined ) { // .... })( window ...
- 深入理解javascript中的立即执行函数(function(){…})()
投稿:junjie 字体:[增加 减小] 类型:转载 时间:2014-06-12 我要评论 这篇文章主要介绍了深入理解javascript中的立即执行函数,立即执行函数也叫立即调用函数,通常它的写法是 ...
- javaScript的函数(Function)对象的声明(@包括函数声明和函数表达式)
写作缘由: 平时再用js写函数的时候,一般都是以惯例 function fn () {} 的方式来声明一个函数,在阅读一些优秀插件的时候又不免见到 var fn = function () {} 这种 ...
- 函数(Function)作用域 / 远程函数执行
函数跟变量一样也是有作用域的:Global.Script.Local.Private Global:作用于整个PowerShell会话,只要PowerShell会话不结束,被Global修饰的变量和函 ...
- Javascript自执行匿名函数(function() { })()的原理浅析
匿名函数就是没有函数名的函数.这篇文章主要介绍了Javascript自执行匿名函数(function() { })()的原理浅析的相关资料,需要的朋友可以参考下 函数是JavaScript中最灵活的一 ...
- Javascript学习之函数(function)
在JS中,Function(函数)类型实际上是对象;每个函数都是Function类型的实例,而且都与其他引用类型一样具有属性和方法.由于函数是对象,因此函数名实际上也是一个指向函数对象的指针. 一 函 ...
- js立即执行函数: (function ( ){...})( ) 与 (function ( ){...}( ))
( function(){…} )() ( function (){…} () ) 是两种javascript立即执行函数的常见写法,最初我以为是一个括号包裹匿名函数,再在后面加个括号调用函数,最后达 ...
- 深入理解立即执行函数(function(){})();
( function(){-} )()和( function (){-} () )是两种javascript立即执行函数的常见写法,要理解立即执行函数,需要先理解一些函数的基本概念. 1,函数声明,函 ...
- jQuery匿名函数$(function(){ }
搬运原地址:https://zhidao.baidu.com/question/473318430.html $(function(){ }实际上是匿名函数.这是JQuery的语法,$表示JQuery ...
随机推荐
- rsync服务端排错思路
rsync服务端排错思路 rsync服务端排错思路 查看rsync服务配置文件路径是否正确,正确的默认路径为/etc/rsyncd.conf 查看配置文件里host allow,host ...
- 【NOIP2016提高A组五校联考2】tree
题目 给一棵n 个结点的有根树,结点由1 到n 标号,根结点的标号为1.每个结点上有一个物品,第i 个结点上的物品价值为vi. 你需要从所有结点中选出若干个结点,使得对于任意一个被选中的结点,其到根的 ...
- JavaScript 中的 for 循环---------------引用
在ECMAScript5(简称 ES5)中,有三种 for 循环,分别是: 简单for循环 for-in forEach 下面先来看看大家最常见的一种写法: 当数组长度在循环过程中不会改变时,我们应将 ...
- 9. ClustrixDB主从复制
一.在线添加从库 主集群: 10.1.1.23:5306 从集群: 10.1.3.88:5306 主库开启binlog MySQL [(none)]> CREATE BINLOG 'clustr ...
- ubuntu日常
1804 处理 1,修改为固定ip vim /etc/netplan/01-netcfg.yaml network: version: 2 renderer: networkd ethernets: ...
- UNIX标准C - socket套接字
一.计算机网络 1.计算机网络的功能 a.数据通信 b.资源共享 c.提高系统的可靠性 d.分布式网络处理和负载均匀. 2.计算机网络的组成 1.通信子网:由网卡.线缆.集线器.中继器.交换器.路由器 ...
- Vue(核心思想)
1.Es6语法普及 let和var的区别: var:定义变量时,在全局范围内都有效;所以在变量没有声明之前就能使用,值为undefined, 称为变量提升; let:声明的变量一定要在声明后使用,而且 ...
- 序列式容器————vector
目录 介绍 1 创建 2 容量和大小 size() capacity() 3 resize() 4 reverse() 5 获取元素 front() back() 6 迭代器(待补充) 7 push_ ...
- maven 报错 Cannot resolve plugin org.apache.maven.plugins:maven-war-plugin:2.1.1
主要原因是本地maven的配置文件和仓库地址不一致.
- leetcode-mid-backtracking-17. Letter Combinations of a Phone Number
mycode 68.26% class Solution(object): def letterCombinations(self, digits): """ :typ ...
