js-点击tab按钮,同一页面显示不同的内容
效果:

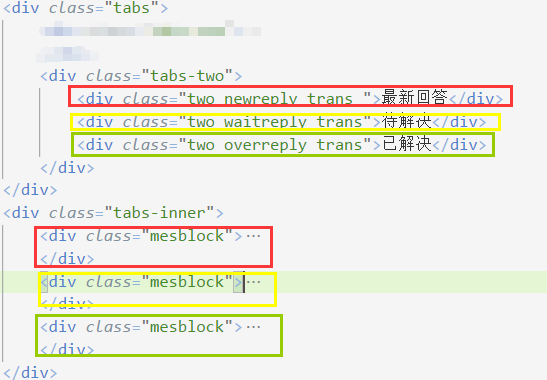
html:

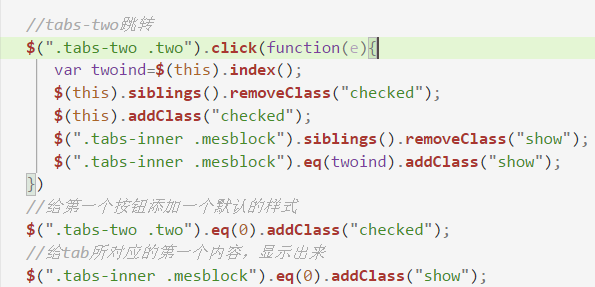
JS:

css:
js-点击tab按钮,同一页面显示不同的内容的更多相关文章
- PHP——0128练习相关2——js点击button按钮跳转到另一个新页面
js点击button按钮跳转到另一个新页面 投稿:whsnow 字体:[增加 减小] 类型:转载 时间:2014-10-10我要评论 点击按钮怎么跳转到另外一个页面呢?点击图片要跳转到新的页面时,怎么 ...
- ASP.NET防止连续多次点击提交按钮 导致页面重复提交
PS:实际使用中发现,第①种方法在火狐浏览中有时候有问题.第2种方法,在各个浏览器中都没问题 近做项目遇到了这样的情况: 公司网络比平常慢了不少,在点击保存按钮提交页面后需等待挺长的一段时间,忍不住手 ...
- 制作四个选项卡页 Tab,用户可以通过切换不同的 Tab 页查看不同类别的新闻信息,每个 Tab 有对应的内容版块,点击某个选项卡时,显示对应的内容版块,隐藏其他内容版块,并且为了突出当前的选项卡,还
查看本章节 查看作业目录 需求说明: 制作四个选项卡页 Tab,用户可以通过切换不同的 Tab 页查看不同类别的新闻信息,每个 Tab 有对应的内容版块,点击某个选项卡时,显示对应的内容版块,隐藏其他 ...
- 用 JS 点击左右按钮 使图片切换 - 最精简版-ljx2380000-ChinaUnix博客
body { font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI ...
- H5点击不同按钮跳转显示不同分页
预期效果(页面1): 点击后显示对应的内容(页面2): HTML(页面1): 添加 onclick 跟 data-index <!-- 3我的订单 --> <div ...
- JS 点击复制按钮 将文字复制到手机剪贴板
我们在制作移动端网页的时候,经常会遇到这样一个问题,如何点击一个"复制"按钮,把一串文字复制到手机剪贴板,如上图所示. 看了网上的一些方法后,感觉那些方法都太复杂,有点要用插件,有 ...
- 点击Button按钮实现页面跳转
1.首先我们新建一个带有button按钮的页面 <button type="submit" class="form-contrpl">注册</ ...
- js或jquery实现点击某个按钮或元素显示div,点击页面其他任何地方隐藏div
点击某个元素显示div,点击页面其他任何地方隐藏div,可用javascript和jquery两种方法实现: 一:javascript实现方法技巧<script>//定义stopPropa ...
- js点击button按钮跳转到页面代码
点击按钮怎么跳转到另外一个页面呢?我们在网站制作中可能是需要的,因为有时我们需要做这样的效果,尤其是将按钮做成一个图片,而点击图片要跳转到新的页面时,怎么做到呢? 这样的效果可以:onclick=&q ...
随机推荐
- SSM项目——乐淘商城话述1.0
乐淘商城 项目介绍 淘淘网上商城是一个综合性的B2C平台,类似京东商城.天猫商城.会员可以在商城浏览商品.下订单,以及参加各种活动.管理员.运营可以在平台后台管理系统中管理商品.订单.会员等.客服可以 ...
- selenium-模拟鼠标
需要导入的包: from selenium.webdriver import ActionChains 一.模拟鼠标右键 ActionChains(self.driver).context_click ...
- eclipse sts 断点不起作用,把这行 勾上 就行
- mysql应用之通过存储过程方式批量插入数据
我们平时的测试过程中有一个环节就是准备测试数据,包括准备基础数据,准备业务数据,使用的场景包括压力测试,后台批量数据传输,前端大数据查询导出,或者分页打印等功能,准备测试数据我们通俗点讲就是造数据,根 ...
- Java Web - 笔记(1)
1.web.xml Attribute "xmlns:xsi" must be declared for element type "web-app"相关报错解 ...
- spring配置添加多个事务(转)
大多数项目只需要一个事务管理器.然而,有些项目为了提高效率.或者有多个完全不同又不相干的数据源,最好用多个事务管理器.机智的Spring的Transactional管理已经考虑到了这一点,首先分别定义 ...
- JDBC的一些简单通用代码
JDBC的一些简单通用代码 功能包括 连接数据库 查询操作 执行sql语句 jdbc相关类的加载 关闭连接 获取数据库格式的当前时间 代码 package dao; import java.sql.C ...
- P1216数字三角形
这是USACO的一道记忆化搜索题,还记得原来学搜索就是被此所困. 给定n深的数,第i层有i个节点,存储有一个数字,询问从第一层走到最后一层所经过节点上数字和的最大值.我们很容易想到枚举所有路径来计算最 ...
- Python time strptime()方法 时间操作
描述 Python time strptime() 函数根据指定的格式把一个时间字符串解析为时间元组. 语法 strptime()方法语法: time.strptime(string[, format ...
- 缓存---CDN(内容分发网络)
4.CDN 内容分发网络(content distribution network,CDN)是一种互联的网络系统,它利用更靠近用户的服务器从而更快更可靠的将静态资源分发给用户. cdn主要有以下优 ...
