wordpress设置本地化语言
wordpress语言本地化
在wordpress上很多插件不支持本地化语言如:中文,需要本地化,则需要制作本地化语言的po(用于编辑)和mo(用于机器识别)文件。可以没有*.po文件,但是不能没有*.mo。(插件一般会有*,pot文件,这是模板,在此基础上创建.po和.mo文件)。
让主题支持语言包
在主题的 functions.php 文件添加下面的代码:
if ( ! function_exists( 'mywiki_setup' ) ) :
function mywiki_setup() {
load_theme_textdomain( 'mywiki', get_template_directory() . '/languages' );
}
endif; // mywiki_setup
add_action( 'after_setup_theme', 'mywiki_setup' );
该代码是通过 load_theme_textdomain() 函数来定义主题的语言路径,其中包含了两个参数,第一个“mywiki”是 textdomain ,第二个“get_template_directory() . ‘/languages’ ”则指明主题的语言存放路径为 当前主题的 languages 目录。只要将语言包存放在这个目录,就可以生效。
规范编译要翻译的内容
要让你的主题的文本内容支持自动翻译,需要你做好规范符合 WordPress API 的书写。WordPress常用下面几个函数来包裹需要翻译的内容:
__()_e()_x()_ex()_n()
参考《WordPress翻译中 _()、e()、x、ex 和 _n 的用法及区别》,但是在实际使用中,我们还需要注意以上函数的末位参数 。也就是在上一步中,我们通过 load_theme_textdomain() 函数定义了第一个参数 $domain 为“mywiki”,这个参数都需要添加到 __() 等函数中作为末位参数,它是用来检索被翻译字符串的唯一标识符。例如:
<span><?php esc_html_e('Tag','mywiki'); echo " : "?></span>
如果去掉上面代码 esc_html_e的末位参数‘mywiki’,对应的 ‘Tag’ 的翻译内容就没办法正常加载。
使用 POEdit 制作语言包
POEdit 是一款非常有用的语言包制作软件,你可以在 POEdit 官方下载,安装好以后,就是中文界面了。下面就简单演示一下操作过程。
新建编目
点击 文件 > 新建编目,会出现如下界面:

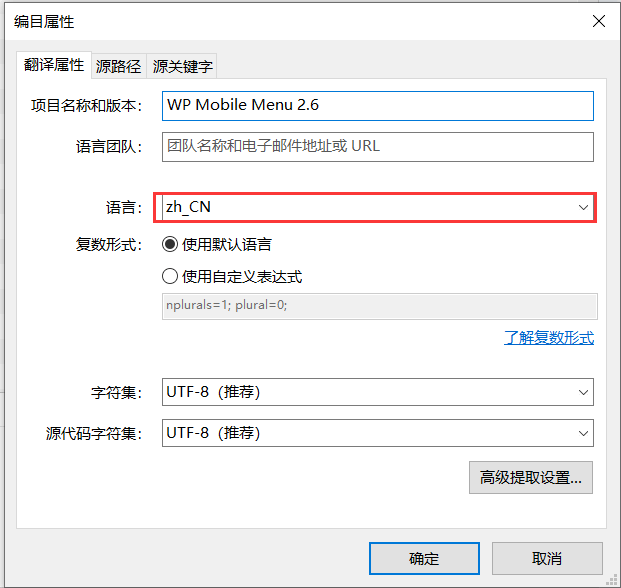
1.在”翻译属性”中按照下面的范例添加信息:

需要注意的是,“语言”就是输出语言的简码,比如简体中文为 zh_CN (注意大小写),然后字符集一般选择 UTF-8,复数形式一般填 nplurals=2; plural=(n!=1); 即可。
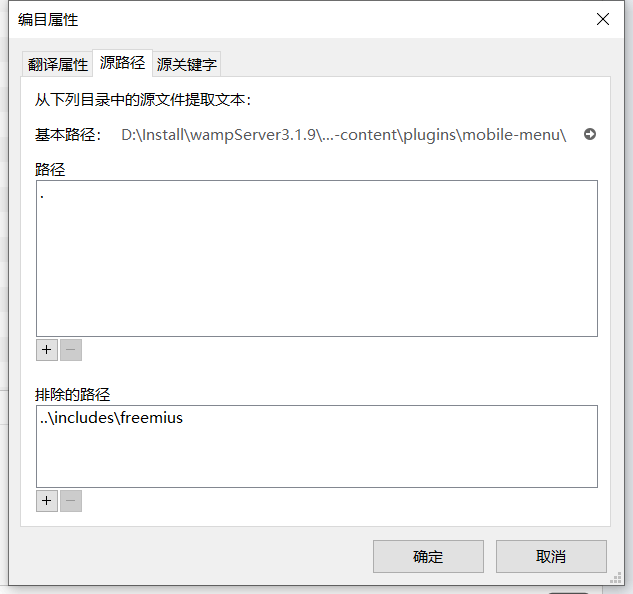
2.切换到“源路径”,由于前面我们创建的语言包路径为当前主题的 languages 目录,所以这里我们添加相对路径默认即可,如下图:


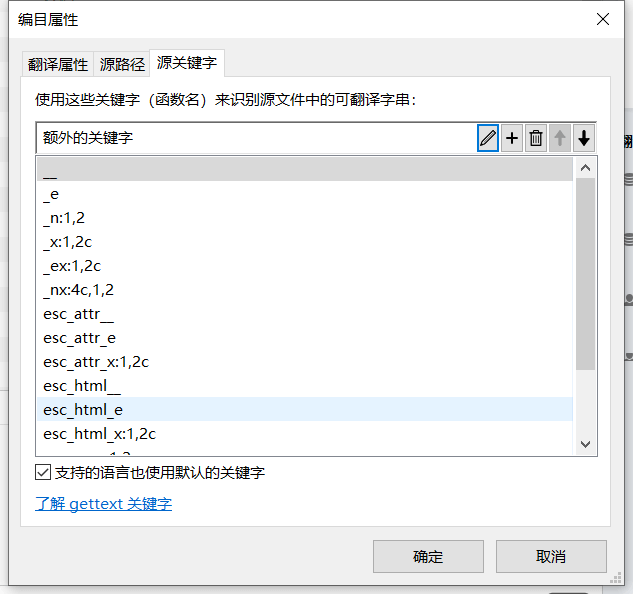
3.添加“源关键字”,这个关键字就是要识别上面的几个翻译函数。


需要注意的是,n、x 和 _ex 这三个函数要添加对应的参数才能实现其功能,建议对应的写法为
__
_e
_n:1,2
_x:1,2c
_ex:1,2c
填写完以后,点击“确认”,就创建好了编目。
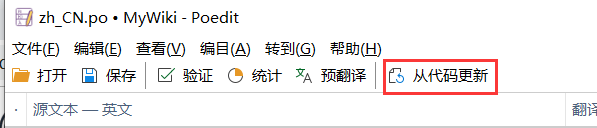
导入需要翻译的字符串(没找到需要翻译的文本,选择从“代码更新”)
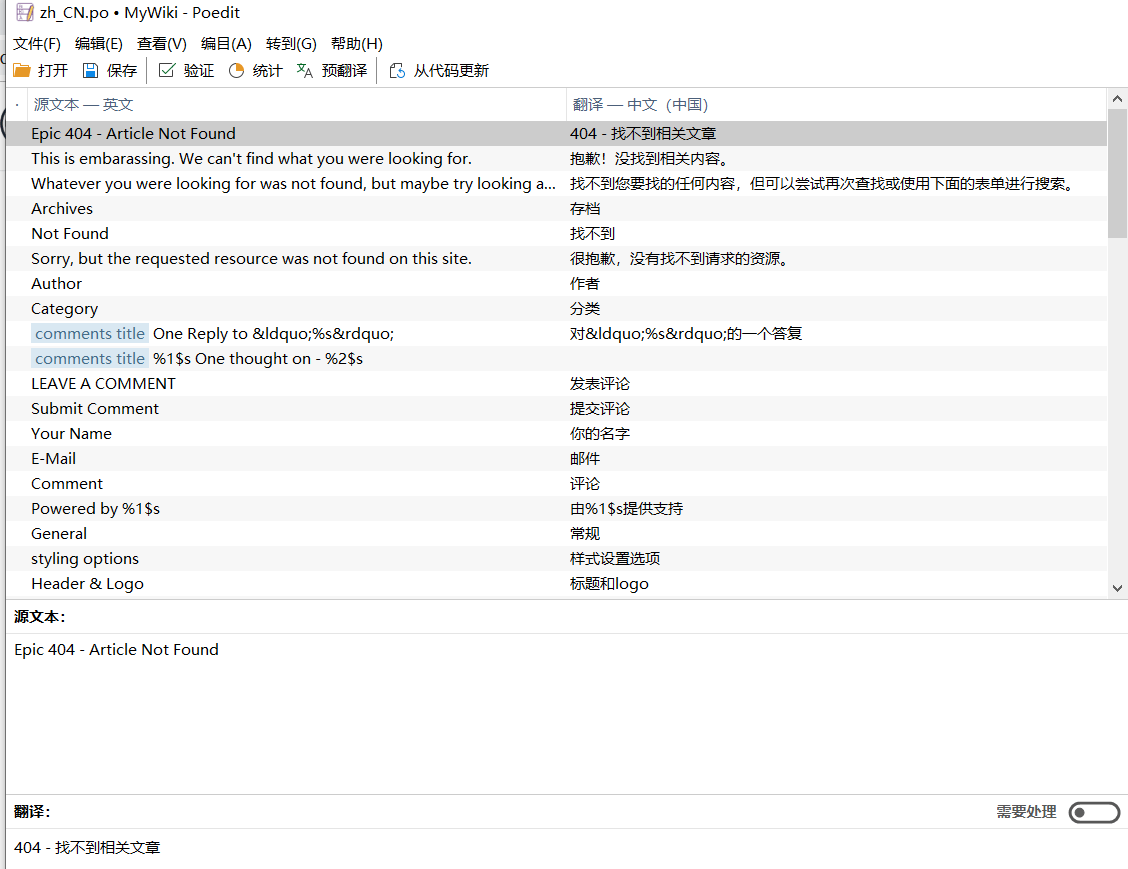
点击“更新”按钮,如果你前面的步骤没有出错的话,就会自动搜索主题文件中需要翻译的条目,如下图:


翻译字符串


翻译完以后,将语言包保存到主题的语言目录 languages 中,这里特别要注意语言包的命名。它是使用 Gettext 代码来命名的,比如中文的 Gettext 语言代码为 zh ,国别代码为 CN,所以最终保存的简体中文语言包为 zh_CN.po,POEdit 会自动生成一个名为 zh_CN.mo 的文件(有些插件命名为:插件名_zh_CN.po)。
po 和 mo 的最直接的区别在于:po文件是给人看的,也是可以直接通过 POEdit 编辑的,mo 文件则是给服务器识别的,是用来显示翻译内容所必需的。也就是说,你的主题语言目录中,可以没有po文件,但是必须有mo文件,否则服务器就没办法加载翻译!
你可以通过下面的链接了解更多 Gettext 代码:
让WordPress识别语言包
通过上面的步骤,我们已经创建好了语言包,那么WordPress如何才能识别语言包?打开WordPress根目录下的 wp-config.php 文件,找到 WPLANG,如果这里填入的是 zh_CN ,说明你使用的是简体中文版本的 WordPress,那么主题也会自动调用简体中文语言包 zh_CN.mo 。(wordpress是中文版,没有WPLANG,则不需要设置。)
/**
* WordPress 语言设置,中文版本默认为中文。
*
* 本项设定能够让 WordPress 显示您需要的语言。
* wp-content/languages 内应放置同名的 .mo 语言文件。
* 要使用 WordPress 简体中文界面,只需填入 zh_CN。
*/
define('WPLANG', 'zh_CN');
小结
在整个过程中,工作量最大的就是 “规范编译要翻译的内容”这个步骤,你必须有耐心,仔细地规范代码。熟悉 _()、e()、x、ex 和 _n 的不同用法是难点所在。
wordpress设置本地化语言的更多相关文章
- Wordpress 设置中文语言包
从官方安装的是英文版的,想要切换成中文语言包 1.修改项目目录下面的wp-config文件: 添加define(‘WPLANG’, ‘zh_CN’); 保存文件 2.进入站点控制板(dashboard ...
- 黄聪:让WordPress主题支持语言本地化(使用poedit软件实现中文翻译功能)
如果你的WordPress主题要提交到WordPress官方主题库,使用者来自世界各地的多种语言,那么,你就要让你的WordPress主题支持语言本地化,方便使用者进行语言翻译和制作语言包. 让Wor ...
- WordPress基础:设置后台语言
菜单-设置-站点语言
- ios 设置本地化显示的app名称
内容的本地化这里不做介绍! 名称的本地化: 1.新建一个 Strings File文件,命名为InfoPlist,注意这里一定要命名为InfoPlist! 2.设置本地化信息:选择需要的语言! 3.填 ...
- WordPress跳过语言包加载提高效率
WordPress 加载语言包是需要花费 0.1-0.5 秒不等的时间,所以如果 WordPress 前台可以不加载语言包,而主题中的一些文本直接写成中文,就可以加快网站的速度,并且又能保证后台的中文 ...
- 系统区域设置 本地语言的支持依赖于 /etc/locale.conf,/etc/locale.conf 包含不少于此相关的环境变量
https://linux.cn/lfs/LFS-BOOK-7.7-systemd/chapter07/locale.html 7.7. 系统区域设置 本地语言的支持依赖于 /etc/locale.c ...
- cefsharp设置默认语言
cefsharp是不错的浏览器内核封装版本之一,默认语言是en-US,这个一直困扰着项目,项目好多处需修改,后来经多次尝试,才发现,原来设置默认语言这么简单. CefSharp.Settings se ...
- ASP.NET MVC为字段设置多语言显示 [转]
这段时间一直在忙.NET的项目,今天就写一下关于.NET的文章吧,也很长时间没写过.NET的啦 在使用ASP.NET MVC3 的时候,使用元数据模式可以非常方便地设置每个 字段(或者说属性)以减少 ...
- 设置centos7语言显示环境
1.查看可选语言显示包 locale -a ............(省略好多) zh_CNzh_CN.gb18030zh_CN.gb2312zh_CN.gbkzh_CN.utf8zh_HKzh_HK ...
随机推荐
- wpf passwordbox控件 光标移到最后
/// <summary> /// 设置光标位置 /// </summary> /// <param name="passwordBox">&l ...
- PPT添加节
如果你要做很多PPT,而又不想把PPT分到很多个文件里,你可以在PPT中添加节(Section).这样你的PPT就像书本一样,一章一章的,非常方便.
- java:LeakFilling(JSP,servlet,Ajax,Json,Path)
1. request.setAttribute("test", "测试"); request.getRequestDispatcher(" ...
- vue按需引入Element UI的方法
在我们的实际项目开发中,多数是采用按需引入的模式来进行开发的,那么具体应该如何操作呢,可能会有许多新人傻傻分不清楚,具体将在下文讲到. 首先我们先vue create demo创建一个项目出来此时我们 ...
- LeetCode.997-找到镇法官(Find the Town Judge)
这是悦乐书的第373次更新,第400篇原创 01 看题和准备 今天介绍的是LeetCode算法题中Easy级别的第234题(顺位题号是997).在一个城镇,有N个人从1到N标记.有传言说其中一个人是秘 ...
- eureka和zookeeper的区别?
eureka和zookeeper都可以提供服务注册与发现的功能, zookeeper 是CP原则,强一致性(consistency)和分区容错性(Partition). eur ...
- Nginx配置反向代理与负载均衡
Nginx的upstream目前支持的分配算法: 1.round-robin 轮询1:1轮流处理请求(默认) 每个请求按时间顺序逐一分配到不同的应用服务器,如果应用服务器down掉,自动剔除,剩下的继 ...
- (转)JMeter性能测试-服务器资源监控插件详解
零.引言 我们对被测应用进行性能测试时,除了关注吞吐量.响应时间等应用自身的表现外,对应用运行所涉及的服务器资源的使用情况,也是非常重要的方面,通过实时监控,可以准确的把握不同测试场景下服务器资源消耗 ...
- linux 编程头文件搜索规则
包含头文件有两种写法,分别是:#include <stdio.h>#include "stdio.h" <>和""分别表示搜索位置的方式 ...
- [转帖]SUN/Oracle JDK还是OpenJDK?
你安装的是 https://www.cnblogs.com/shoufeng/p/9719995.html 目录 1 如何查看你安装的JDK版本 1.1 要用到的命令行工具 1.2 查看JDK的版本 ...
