【新手向】一个超简单的基于jQuery ajax的天气预报Demo
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>天气</title>
</head>
<body>
<div id="app">
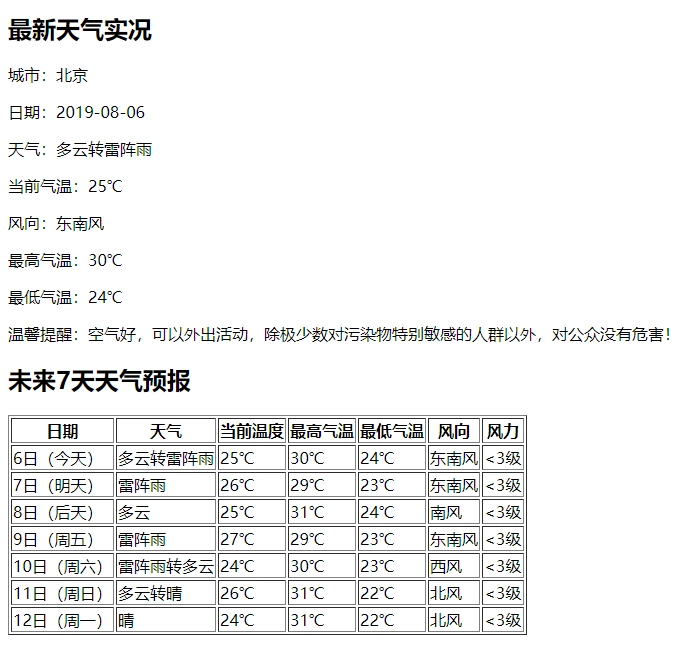
<h2>最新天气实况</h2>
<p>城市:<span></span></p>
<p>日期:<span></span></p>
<p>天气:<span></span></p>
<p>当前气温:<span></span></p>
<p>风向:<span></span></p>
<p>最高气温:<span></span></p>
<p>最低气温:<span></span></p>
<p>温馨提醒:<span></span></p>
<h2>未来7天天气预报</h2>
<table border="1" id="detail">
<thead>
<tr>
<th>日期</th>
<th>天气</th>
<th>当前温度</th>
<th>最高气温</th>
<th>最低气温</th>
<th>风向</th>
<th>风力</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$.ajax({
url: 'https://www.tianqiapi.com/api/?version=v1&appid=test&appsecret=test',
type: 'get',
data: {
city: "北京"
},
dataType: 'json',
error: function(resp, status) {
console.log('请求失败:', status, resp);
},
success: function(resp, status) {
var wCity = resp.city;
var wDate = resp.data[0].date;
var wWea = resp.data[0].wea;
var wTem = resp.data[0].tem;
var wWin = resp.data[0].win[0];
var wTemMax = resp.data[0].tem1;
var wTemMin = resp.data[0].tem2;
var wAirTips = resp.data[0].air_tips;
$('#app p:nth-child(2) span').html(wCity);
$('#app p:nth-child(3) span').html(wDate);
$('#app p:nth-child(4) span').html(wWea);
$('#app p:nth-child(5) span').html(wTem);
$('#app p:nth-child(6) span').html(wWin);
$('#app p:nth-child(7) span').html(wTemMax);
$('#app p:nth-child(8) span').html(wTemMin);
$('#app p:nth-child(9) span').html(wAirTips);
$("#detail tbody").empty();
for (var i = 0; i < 7; i++) {
var forword_day = "<tr><td>" +
resp.data[i].day + "</td><td>" +
resp.data[i].wea + "</td><td>" +
resp.data[i].tem + "</td><td>" +
resp.data[i].tem1 + "</td><td>" +
resp.data[i].tem2 + "</td><td>" +
resp.data[i].win[0] + "</td><td>" +
resp.data[i].win_speed + "</td>" +
"</tr>";
$("#detail tbody").append(forword_day);
}
}
})
})
</script>
</body>
</html>

【新手向】一个超简单的基于jQuery ajax的天气预报Demo的更多相关文章
- 50行代码实现的一个最简单的基于 DirectShow 的视频播放器
本文介绍一个最简单的基于 DirectShow 的视频播放器.该播放器对于初学者来说是十分有用的,它包含了使用 DirectShow 播放视频所有必备的函数. 直接贴上代码,具体代码的含义都写在注释中 ...
- 基于Jquery+Ajax+Json+存储过程 高效分页
在做后台开发中,都会有大量的列表展示,下面给大家给大家分享一套基于Jquery+Ajax+Json+存储过程高效分页列表,只需要传递几个参数即可.当然代码也有改进的地方,如果大家有更好的方法,愿留下宝 ...
- 10分钟完成一个最最简单的BLE蓝牙接收数据的DEMO
这两天在研究蓝牙,网上有关蓝牙的内容非常有限,Github上的蓝牙框架也很少很复杂,为此我特地写了一个最最简单的DEMO,实现BLE蓝牙接收数据的问题, 不需要什么特定的UUID, 不需要什么断开重连 ...
- 打造支持apk下载和html5缓存的 IIS(配合一个超简单的android APP使用)具体解释
为什么要做这个看起来不靠谱的东西呢? 由于刚学android开发,还不能非常好的熟练控制android界面的编辑和操作,所以我的一个急着要的运用就改为html5版本号了,反正这个运用也是须要从serv ...
- 基于Jquery+Ajax+Json+高效分页
摘要 分页我相信大家存储过程分页已经很熟悉了,ajax更是耳熟能详了,更别说我们的json,等等. 如果说您没用过这些东东的话,我相信看完这篇博文会对您有帮助的,,如果有任何问题不懂或者有bug没问题 ...
- 基于jquery ajax的多文件上传进度条
效果图 前端代码,基于jquery <!DOCTYPE html> <html> <head> <title>主页</title> < ...
- 【新手向】一个超简单的jquery.mCustomScrollbar滚动条插件Demo
<script src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script> < ...
- 实用的Python(3)超简单!基于Python搭建个人“云盘”
1 简介 当我们想要从本地向云服务器上传文件时,比较常用的有pscp等工具,但避免不了每次上传都要写若干重复的代码,而笔者最近发现的一个基于Python的工具updog,可以帮助我们在服务器上搭建类似 ...
- 超简单!基于Python搭建个人“云盘”
1. 简介 当我们想要从本地向云服务器上传文件时,比较常用的有pscp等工具,但避免不了每次上传都要写若干重复的代码,而笔者最近发现的一个基于Python的工具updog,可以帮助我们在服务器上搭建类 ...
随机推荐
- appium环境666
一.安装JDK,配置JDK环境 appium下载地址: https://github.com/appium/appium-desktop/releases/ 百度搜索下载就行,这里分享一个下载链 ...
- Serverless Kubernetes入门:对kubernetes做减法
背景 Kubernetes作为通用的容器编排系统,承载了广泛的应用和场景,包括CI/CD,数据计算,在线应用,AI等,然而由于其通用性和复杂性,管理一个kubernetes集群对于很多用户而言还是充满 ...
- minilzo使用流程
/* testmini.c -- very simple test program for the miniLZO library This file is part of the LZO real- ...
- 有关于TreeSet的自我理解
TreeSet是依靠TreeMap来实现的. TreeSet是一个有序集合,TreeSet中的元素将按照升序排列,缺省是按照自然排序进行排列,意味着TreeSet中的元素要实现Comparable接口 ...
- Android and HTML5 开发手机应用(转载)
作为一个WEB开发者,HTML5让我兴奋,因为它可以将桌面应用程序功能带入浏览器中.但在国内,看着到处横行的IE8版本以下的浏览器,觉得到能大规模使用HTML5技术的那天,还遥遥无期.但面对iOS及A ...
- 大数据笔记(五)——HDFS的高级特性
一.HDFS的回收站: recyclebin 1.HDFS的回收站默认是关闭的 2.启用回收站:去core-site.xml配置 路径:/root/training/hadoop-2.7.3/etc/ ...
- 关于跨域踩的坑,浏览器 status code为200,但实际上是跨域了
背景 后端使用Nginx并更改本地host文件,起本地服务.将aaa.bbbb.com代理至本地IP地址(10.26.36.156).使用$.ajax调用后端restful接口,要求content-t ...
- PHP代码修改后提交,无法立即生效
今天遇到一个坑爹的问题,就是我修改了PHP代码,提交到网站根目录以后,刷新浏览器居然无法立即生效,差不多得一分钟的样子再去刷新,才会看到更改后的效果. 出现这个问题的原因,是因为手头的项目需要较高的P ...
- weui 框架
weui是一个框架,但是官方并没有提供文档: 所以我们需要在github上来通过案例来了解他的用法 一般做列表,左边的图片要么60x60,要么80x80用的比较多 weui是一个小巧的框架,所以带来的 ...
- find查找特殊权限用法
find查找特殊权限的用法 find選項與參數: 3. 與檔案權限及名稱有關的參數: -name filename:搜尋檔案名稱為 filename 的檔案: -size [+-]SIZE:搜尋比 S ...
