Ionic创建混合App(一)
前言
最近公司要开始做App项目,最终选定了ionic开发方案,在这里我将学习的过程记录在这里,一方面避免自己忘记,另一方面方便大家交流学习。这里我们采用的是 Ionic2 + Angular2 :
AngularJS2 是一款开源JavaScript库,由Google维护,用来协助单一页面应用程序运行。AngularJS2 是 Angular 1.x 的升级版本,性能上得到显著的提高,能很好的支持 Web 开发组件。AngularJS2 发布于2016年9月份,它是基于ES6来开发的。
程语言JavaScript是ECMAScript的实现和扩展,由ECMA(一个类似W3C的标准组织)参与进行标准化。ECMAScript定义了:
语言语法 – 语法解析规则、关键字、语句、声明、运算符等。
类型 – 布尔型、数字、字符串、对象等。
内建对象和函数的标准库 – JSON、Math、数组方法、对象自省方法等。
ECMAScript标准不定义HTML或CSS的相关功能,也不定义类似DOM(文档对象模型)的Web API,这些都在独立的标准中进行定义。ECMAScript涵盖了各种环境中JS的使用场景,无论是浏览器环境还是类似node.js的非浏览器环境。
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。TypeScript 是一种给 JavaScript 添加特性的语言扩展。
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准。因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015。
Ionic 是UI框架,集成了angular在内,使用angular提供的应用结构,并进行交互
与ionic1的区别
- 目录结构有变化 开发目录从www转移到src中,个人认为主要是采用了typeScript需要编译。
- angrular2 typescript 很好很强大。需要适应。
- 每个页面就是一个目录,由模版.html typescript脚本 .ts 样式 .scss组成
- 入口在src/app/app.component.ts里 rootPage 作为根节点。
- 比ionic1少写不少代码,据说速度也更快了。
一、环境搭建
首先还是开发环境的搭建,这里我只说andorid环境的搭建,ios之后再说。
1.java JDK安装(建议安装新版)
下载地址一:http://www.oracle.com/technetwork/java/javase/downloads/index.html
下载地址二: http://www.androiddevtools.cn/
下载地址三: http://jdk.android-studio.org/
具体的安装步骤可以百度搜索,安装完成收到 ”运行->cdm->java/javac“能打印用法说明证明安装成功。
2.Android SDK安装
下载Android SDK 文件,选择自己想要的版本下载。
解压Android SDK文件,里面有两个应用程序: “SDK Manager.exe”(负责下载或更新SDK包) 和 "AVD Manager.exe"(负责创建管理虚拟机)。运行“SDK Manager.exe”进行SDK下载。 

使用代理下载,点击tools-option,在HttpProxyServer中输入mirrors.neusoft.edu.cn,在HttpProxyPort输入80,点击关闭,关闭sdkManager并重新启动。

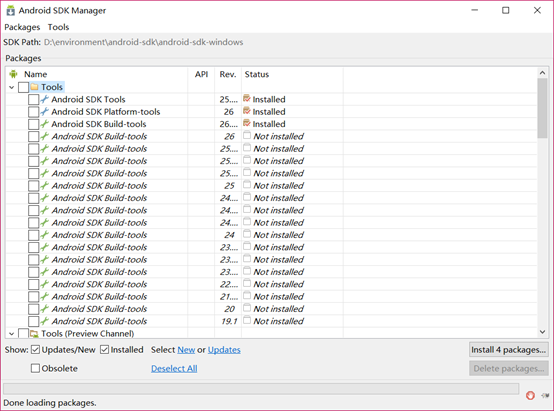
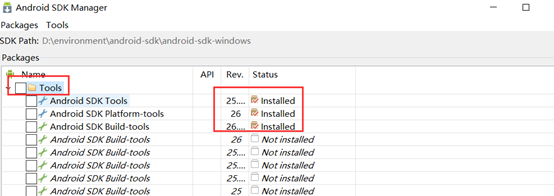
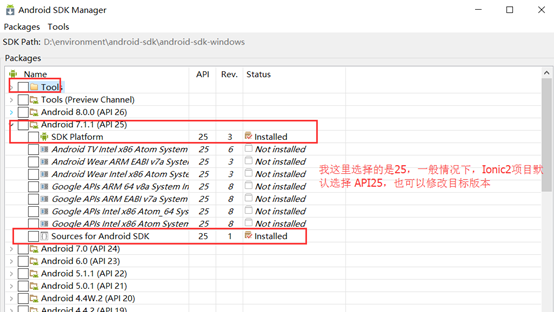
下载截图圈红部分



勾选完成,点击Install X packages开始下载
下载完成后配置环境变量
D:\Program Files\ADT\sdk\tools;
D:\Program Files\ADT\sdk\platform-tools;(具体视你SDK安装目录而定)
在命令行输入 android -h ,有输出非错误信息,即搭建完成。
3.nodejs 安装(建议安装新版)
下载地址:https://nodejs.org/en
4.cordova 安装
npm set registry https://registry.npm.taobao.org # 注册模块镜像
npm set disturl https://npm.taobao.org/dist # node-gyp 编译依赖的 node 源码镜像
npm cache clean # 清空缓存
在国内因为 goolge不能使用的问题,所以我们一般才用淘宝镜像安装,使用cnpm替代npm
命令行运行
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后使用官方的安装方法安装,在之前的cordova2.9还能下载安装包安装,现在官方给的安装方法只能在线安装,如果要选择安装版本可以使用 cnpm install -g cordova@version,卸载命令 npm uninstall cordova -g
cnpm install -g cordova
完成后使用cordova -v能查看版本证明安装成功
卸载命令
cnpm uninstall -g cordova
更新命令
cnpm update -g cordova
5.ionic 安装
如果已经安装可以使用更新命令更新 cnpm update -g ionic
cnpm install -g ionic
完成后使用ionic -v能查看版本证明安装成功,ionic的更新与卸载同 cordova一样
二:创建ionic项目
环境都安装成功了以后现在就可以创建 ionic项目了
Ionic提供了三种初始模版,即:tabs、sidemenu、blank,不加模版名时默认创建tabs项目。
ionic start myApp --v2 tabs //使用tabs模版创建Ionic2项目
ionic start myApp --v2 sidemenu //使用sidemenu模版创建Ionic2项目
ionic start myApp --v2 blank //创建空白的Ionic2项目
,ionic2 默认创建的是ionic 2+的项目,所以要创建 v1版本的项目需要加上版本号
//创建ionic -v1版本的项目demo
ionic start demo --v1 --no-git --skip-npm
cnpm install --save //进入项目demo目录执行
ionic serve //启动项目
这样我们就可以看到我们创建的ionic -v1版本的项目了 http://www.cnblogs.com/jinxiblog/p/6820659.html
2.ionic -v2项目
//创建ionic -v2版本的项目
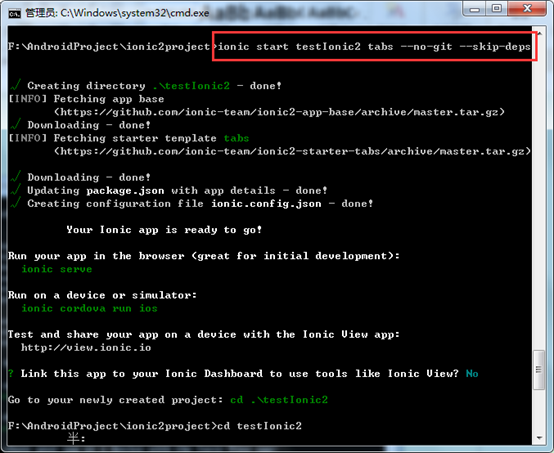
ionic start demo --no-git --skip-npm
cnpm install --save //进入项目demo目录执行
ionic serve
ionic项目创建报错处理 http://www.jianshu.com/p/f9b0dfe35328
过程中出现的问题:

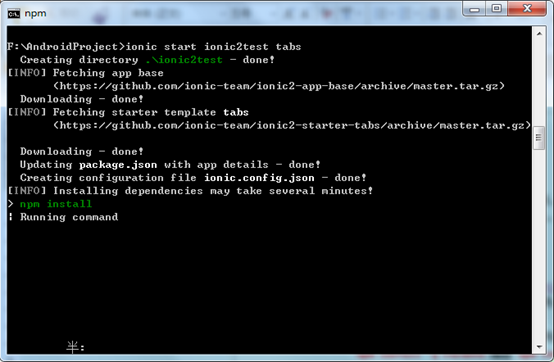
直接使用(ionic start demo tabs)此命令创建项目,网络原因Running command会执行很长时间,有些慢,可能出错,可以换另一种方式 ionic start demo --no-git --skip-npm

跳过npm install package
执行完毕,没有错误的情况下,此时www目录没有相关模板,进入项目目录
npm install --save
执行完毕,输入ionic info
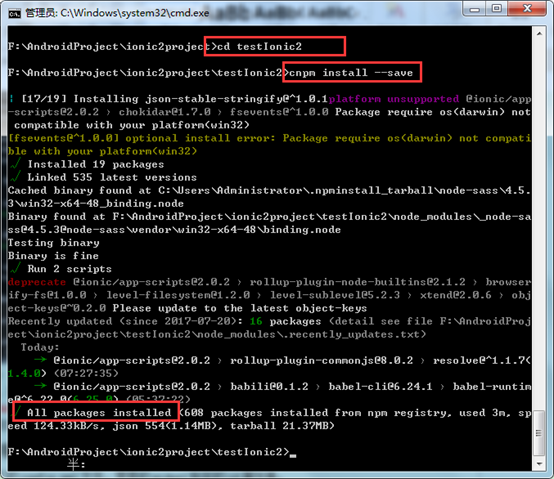
如果报错,使用 cnpm install --save

至此,项目创建完毕。
三、启动项目
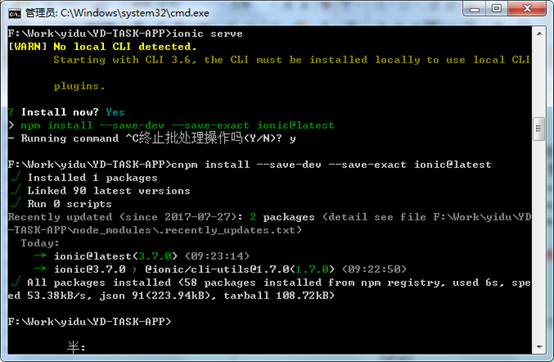
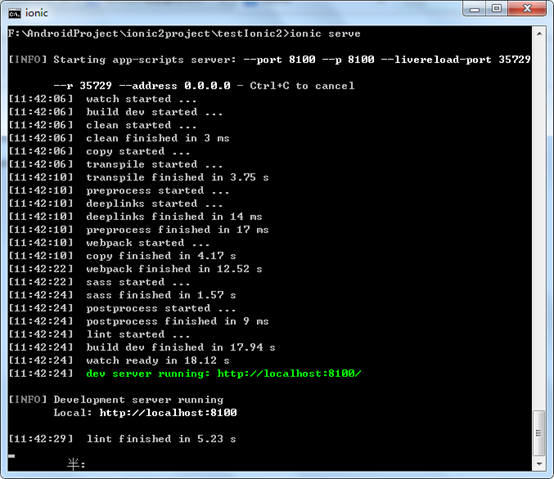
进入项目根目录执行 ionic serve 命令

执行ionic serve出现以上问题,在npm时,会很慢,结束操作。使用cnpm执行该命令,完毕后,重新ionic serve

四、添加 Android 平台
使用命令ionic platform add android会一直加载,没有响应,翻墙的条件限制,使用命令cordova platform add android --nofetch

出现的问题:
添加安卓平台时,如果出现downloading:gradle-2.14.1-all.zip类似语句,Ctrl+C结束执行,手动下载gradle的对应版本号的zip。下载好的gradle的压缩文件复制到Users\Administrator\.gradle\wrapper\dists\gradle-2.14.1-all.zip\***********\路径下。重新执行add android,自动解压。
五、编译 APK
项目根目录执行
cordova build android
Ionic创建混合App(一)的更多相关文章
- Ionic创建混合App(二)
ionic 2 启动应用进入欢迎引导页 1.首先,使用CLI命令,创建引导页面 ionic g page welcome 2.需改welcome.html模板文件 <ion-slides pag ...
- 一个先进的App框架:使用Ionic创建一个简单的APP
原文 http://www.w3cplus.com/mobile/building-simple-app-using-ionic-advanced-html5-mobile-app-framewor ...
- hybird app(混合式app开发)cordova ionic 创建相应平台的app
hybird app(混合式app开发) 之ionic 框架平台 guide cordova 创建相应平台的app 1. npm install -g cordova //全局安装cordova-cl ...
- ionic3+angular4开发混合app 之自定义组件
这里主要是记录ionic3+angular4开发混合app时自定义组件,我想自定义组件的方法和angular4应该类似,具体在纯angular4中自定义组件,暂时没有实践,个人觉得差别不大,之后实践了 ...
- 移动web、webApp、混合APP、原生APP、androd H5混合开发 当无网络下,android怎么加载H5界面
PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建移动跨平台移动应用程序的快速开发平台.它使开发者能够在网页中调用IOS,Android,Palm,Symbian,WP7,W ...
- 分享 Ionic 开发 Hybrid App 中遇到的问题以及后期发布 iOS/Android 的方方面面
此篇文章主要整理了最近在使用 Ionic 开发 Hybrid App 过程中遇到的一些疑难点以及后期发布生成 iOS 和 Android 版本过程中的种种问题. 文章目录 Ionic 简介和项目需求介 ...
- 混合App 框架选型
个人一直想做个App,但是学习 IOS 的过程发现 原生的做界面还是听麻烦的就放弃了.后来就转到混合式App阵营了 混合式App 定义 Hybrid App(混合模式移动应用)是指介于web-app. ...
- ionic开发android app步骤
一.android开发 1. 首先要安装node环境,Ionic的安装和后续的许多前端工具的安装都依赖于node的包管理器npm. nodeJs环境的安装很简单,去官网下载最新版的NodeJs直接安装 ...
- 什么是混合app?
APP混合模式和原生模式的优劣 ECSHOP模板/ecshop开发中心(www.68ecshop.com) / 2014-06-27 每当你打算开发移动应用程序时,都要考虑你的应用如何创建以及如何部署 ...
随机推荐
- github上.md的编写
# algs4 一:大标题 =========== 二:中标题 ------------ 三:1~6级标题 # 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### 五级标题 # ...
- Linux内核设计与实现 总结笔记(第九章)内核同步介绍
在使用共享内存的应用程序中,程序员必须特别留意保护共享资源,防止共享资源并发访问. 一.临界区和竞争条件 1.1 临界区和竞争条件 所谓临界区就是访问和操作共享数据代码段.多个执行线程并发访问同一个资 ...
- winXP 系统下ubuntu-12.04 硬盘安装
目地:实现XP ubuntu双系统,引导可选择. 出处:根查阅网络资料和自己的安装体检,记录如是. 系统版本:windowsXP SP3 Ubuntu 12.04 工具资源:grup4dos 2 ...
- ARC093 F - Dark Horse
https://atcoder.jp/contests/arc093/tasks/arc093_d 题解 先钦定\(1\)号站在第一个位置上,那么他第一轮要和\((2)\)打,第二轮要和\((3,4) ...
- 动态DP总结
动态DP 何为动态DP? 将画风正常的DP加上修改操作. 举个例子? 给你一个长度为\(n\)的数列,从中选出一些数,要求选出的数互不相邻,最大化选出的数的和. 考虑DP,状态设计为\(f[i][1/ ...
- C/C++头文件的编写
在C语言的学习过程中,我们一般把所有的代码写在一个文件中.随着自身水平的提高,我们发现代码越写越长,代码行数越来越多,把一个工程的所有代码写在一个文件中让人看起开非常吃力.于是我们开始想把代码中的函数 ...
- Docker - 部署 Ant Design Pro 的项目
解读 Ant Design Pro 的 Docker 配置 package.json 的 scripts -f: 使用什么配置文件 -t: 标签 up: 启动服务(的容器) build: 构建或重新构 ...
- AWK之随心所欲-高手篇
1.内置变量 变量名 描述 FS 输入字段分隔符,默认是空格或制表符 OFS 输出字段分隔符,默认是空格 RS 输入记录分隔符,默认是换行符\n ORS 输出记录分隔符,默认是换行符\n NF 统计当 ...
- 转发与重定向(forward与redirect)
顾名思义,转发是内部跳转:重定向是重新定向后跳转. 区别: 地址栏显示上: forward是服务器请求资源,服务器直接访问目标地址的URL,把那个URL的响应内容读取过来,然后把这些内容再发给浏览器. ...
- postgresql集群的搭建
目录 架构图 部署详情 postgresql的安装与配置 pgpool的安装与配置 写在安装前 postgresql是一款很强大的数据库,具体有多强大呢,请谷歌... 网上的相关资料不是很多,参考了大 ...
