JS对象—字符串总结(创建、属性、方法)
1、创建字符串



2、字符串属性
2.2 length
字符串的长度
2.3 prototype
我们创建的每一个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。prototype方法能让我们有能力向对象添加属性和方法。
3、字符串方法
3.1字符串常用方法
charAt 返回指定位置的字符
concat 连接字符串 
indexOf 检索制定字符位置 
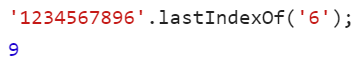
lastIndexOf 从后往前检索字符位置 
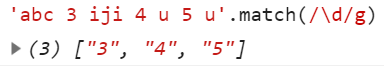
match 检测匹配的字符 
replace 替换匹配的字符串 
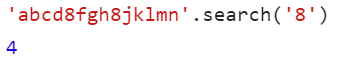
search 检索字符串中匹配的值,返回第一个位置 
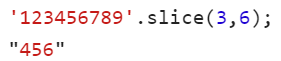
slice 提取字符串的片段,并返回提取值 
split 将字符串按特定字符分割为字符串数组并返回数组 
substr 提取字符串中片段 
substring 提取字符串两个索引之间的字符 
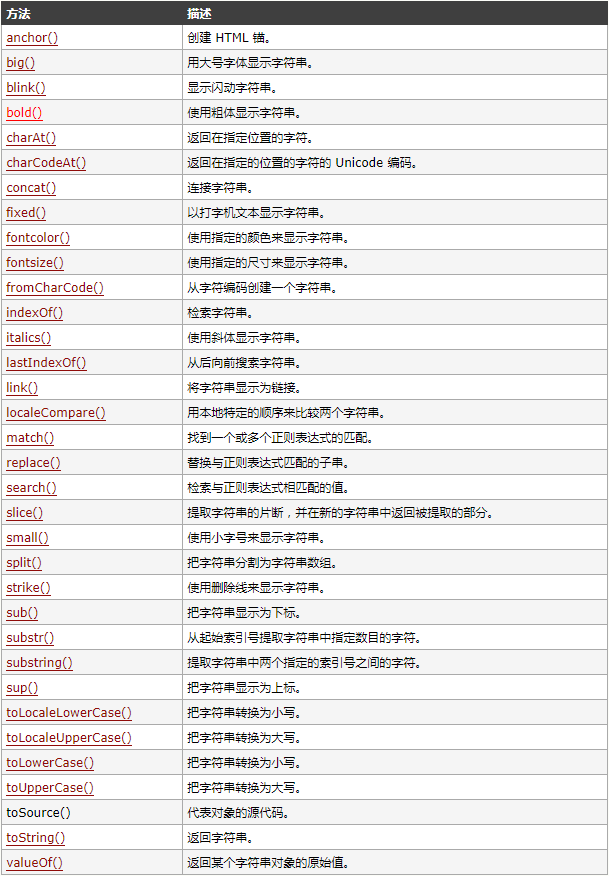
3.2字符串方法截图(w3c)

JS对象—字符串总结(创建、属性、方法)的更多相关文章
- JS对象—数组总结(创建、属性、方法)
JS对象—数组总结(创建.属性.方法) 1.创建字符串 1.1 new Array() var arr1 = new Array(); var arr2 = new Array(6); 数组的长度为6 ...
- 判断JS对象是否拥有某属性的方法举例
判断JS对象是否拥有某属性 JS是否拥有某属性的判断方法,这里提供两种方式,供大家参考. 1.in 运算符 var obj = {name:'jack'}; alert('name' in obj); ...
- js对象中动态读取属性值 动态属性值 js正则表达式全局替换
$(document).ready(function(){ var exceptionMsg = '${exception.message }'; var exceptionstr = ''; //j ...
- JavaScript进阶(七)JS截取字符串substr 和 substring方法的区别
JS截取字符串substr 和 substring方法的区别 substr方法 返回一个从指定位置开始的指定长度的子字符串. stringvar.substr(start [, length ]) 参 ...
- 校验正确获取对象或者数组的属性方法(babel-plugin-idx/_.get)
背景: 开发中经常遇到取值属性的时候,需要校验数值的有效性. 例如: 获取props对象里面的friends属性 props.user && props.user.friends &a ...
- JS对象的可枚举属性和不可枚举属性
昨天在写文章(转载)的时候发现了有些对象的方法是分可枚举性和不可枚举性的.简单的查了一下资料,今天来捋一捋啥是对象的可枚举啥是不可枚举. 可枚举性: 对象的每一个属性都有一个描述对象,用来描述和控制该 ...
- JS中字符串的常见属性及方法
1.属性 1.1.length var txt = "abc 123"; console.log(txt.length); 2.方法 2.1.返回字符位置(indexOf()) 该 ...
- JS对象 字符串分割 split() 方法将字符串分割为字符串数组,并返回此数组。 语法: stringObject.split(separator,limit)
字符串分割split() 知识讲解: split() 方法将字符串分割为字符串数组,并返回此数组. 语法: stringObject.split(separator,limit) 参数说明: 注意:如 ...
- 定义一个类Point,代表一个点,public属性有x和y,方法有显示点坐标 show(),构造函数有两个参数分别给x,y赋值,在main方法中构造两个对象,再创建一方法(getMiddle)为取两个点构成线段的中点的坐标,参数为2个点对象,调用此方法后得到一个新的点,编写Application,显示该对象的坐标值。
这个题让我更加明白了类创建对象的实质 代码中用到:1.对象作形参;2.对象作返回值 以下用代码具体分析: class Point1{ public double x; public double y; ...
随机推荐
- vue 跳转页面返回时tab状态有误的解决办法
一.前言 最近在做新vue项目的时候遇到了一个问题,就是tab间的切换没有问题,当跳转到其他页面时,且这个页面并非子路由,再用浏览器的返回按钮返回首页时,tab的active始终指向默认的第一个选项. ...
- CocosCreator与Laya2.0区别
1图集: Laya:直接拖拽res里面的图片,当生成图集后,会自动优先使用图集的 Cocos:应该先打图集,且图集里的图就是图集里的图,资源里的图就是资源里的.2者不同 addChild Laya:会 ...
- hdu 3333 离线线段树 + 思维/树状数组 /在线主席树
#include<iostream> #include<cstdio> #include<string> #include<cmath> #includ ...
- 正则表达式RegExp对象
3.1 正则表达式对象的创建方式 字面量的方式 var patt = /匹配规则/修饰符; / --> 边界的意思 new关键字 var patt = new RegExp( ...
- let,const
- 让webstorm支持ES6语法:file-setting-languages&frameworks-javascript-右侧选择ES6 - let定义变量没有预解释且不能重复定义,在定 ...
- 372-基于XC7VX690T的高速模拟信号、万兆光纤综合计算平台
基于XC7VX690T的高速模拟信号.万兆光纤综合计算平台 一.板卡概述 基于V7的高性能PCIe信号处理板,板卡选用Xilinx 公司Virtex7系列FPGA XC7VX690T-2FFG1761 ...
- Linux性能优化从入门到实战:12 内存篇:Swap 基础
内存资源紧张时,可能导致的结果 (1)OOM 杀死大内存CPU利用率又低的进程(系统内存耗尽的情况下才生效:OOM 触发的时机是基于虚拟内存,即进程在申请内存时,如果申请的虚拟内存加上服务器实际已用的 ...
- #10042. 「一本通 2.1 练习 8」收集雪花 || 离散化 || 双指针法 || C++ || LOJ
题目:#10042. 「一本通 2.1 练习 8」收集雪花 看到网上没有这道题的题解,所以写一下. 要标记数字是否存在,看到x<=1e9,所以考虑用离散化,然后开一个last数组,last[i] ...
- 一、ARM
1.1 ARM 分类 1.1.1 版本号分类 以前分类的是 ARM7,ARM9... ARM11,在 ARM11 之后,就是以 Cortex 系列分类了: Cortex-R:应用在实时系统上的系列 C ...
- 如何分析及处理 Flink 反压?
反压(backpressure)是实时计算应用开发中,特别是流式计算中,十分常见的问题.反压意味着数据管道中某个节点成为瓶颈,处理速率跟不上上游发送数据的速率,而需要对上游进行限速.由于实时计算应用通 ...
