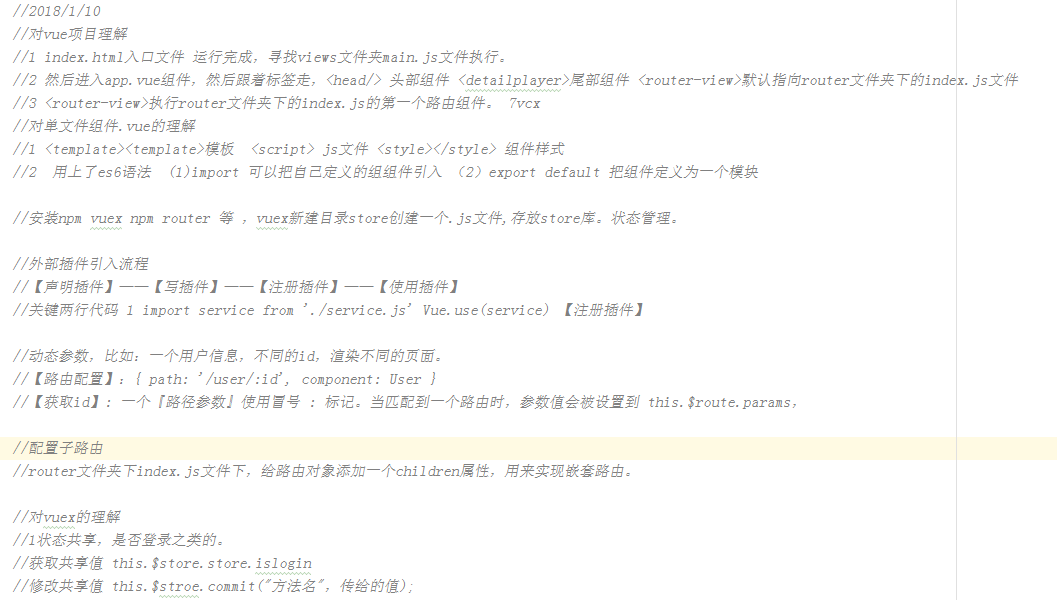
vue开发移动端总结
1.app.vue组件中,外层只能有一个div块,不能多个并列在一起。
正确:

错误:

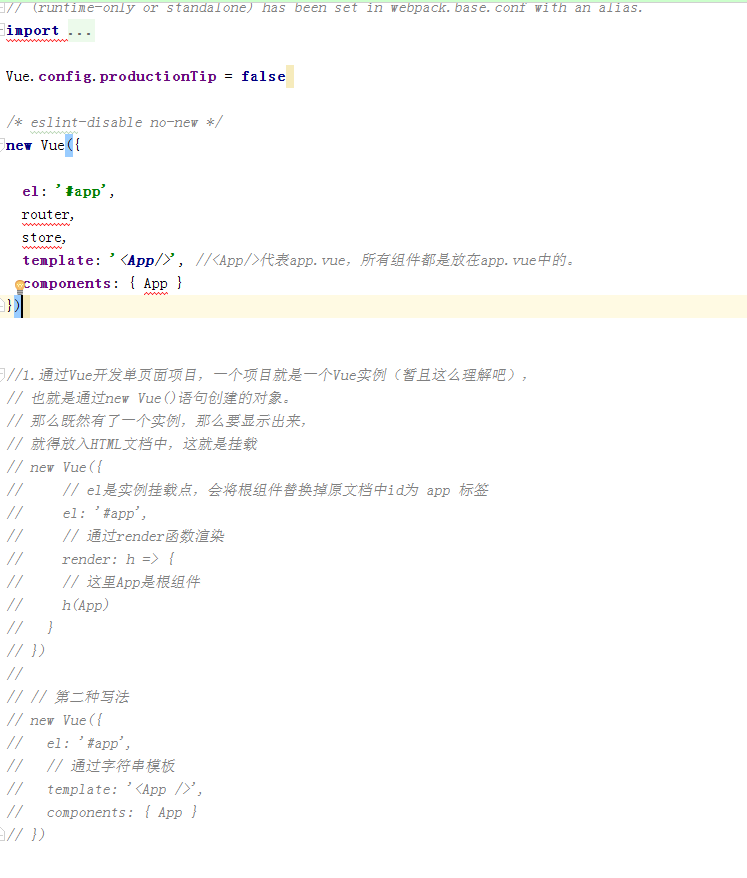
2.main.js文件

3. app.vue文件

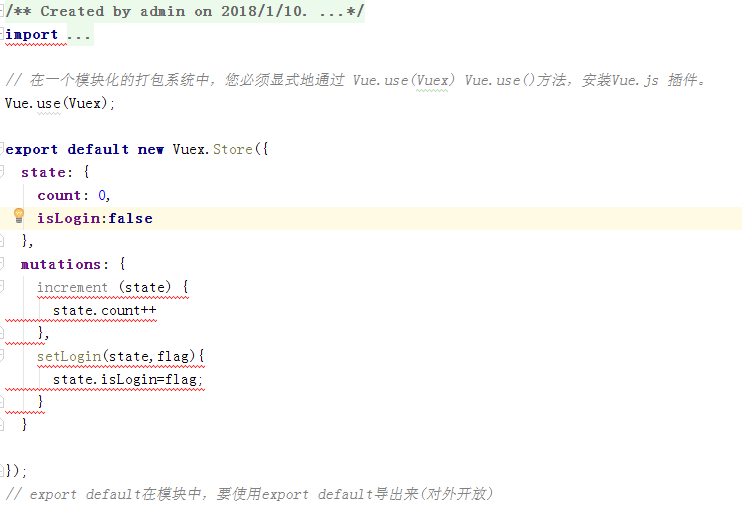
4. stroe.js 文件

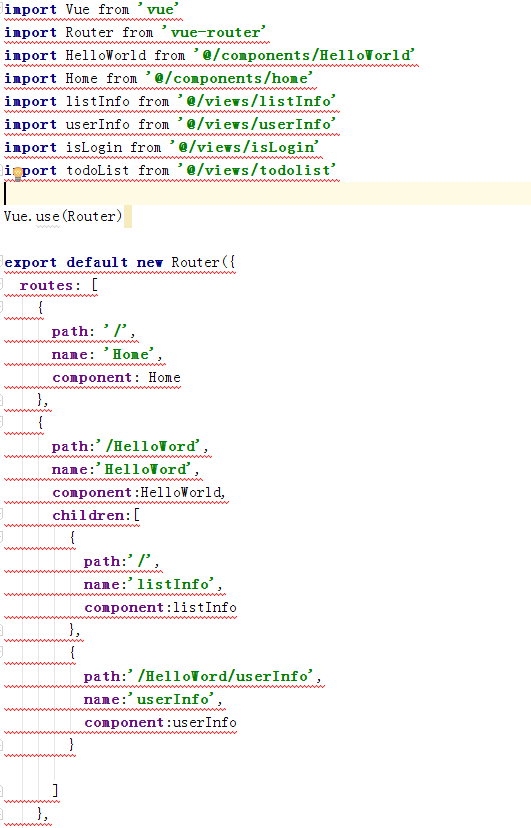
5. router.js

vue开发移动端总结的更多相关文章
- vue开发移动端项目 过渡动画问题
App.vue: <div id="app"> <div class="content"> <transition :name ...
- vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题.在阅读这篇博客之前,我先给大家推荐一篇文章<入门W ...
- Vue.js 服务端渲染业务入门实践
作者:威威(沪江前端开发工程师) 本文原创,转载请注明作者及出处. 背景 最近, 产品同学一如往常笑嘻嘻的递来需求文档, 纵使内心万般拒绝, 身体倒是很诚实. 接过需求,好在需求不复杂, 简单构思 后 ...
- [总结]vue开发常见知识点及问题资料整理(持续更新)
package.json中的dependencies与devDependencies之间的区别 –save-dev 和 –save 的区别 我们在使用npm install 安装模块或插件的时候,有两 ...
- 追求极致的用户体验ssr(基于vue的服务端渲染)
首先这篇博客并不是ssr建议教程,需要ssr入门的我建议也不要搜索博客了,因为官网给出了详细的入门步骤,只需要step by step就可以了,这篇博客的意义是如何使用ssr,可能不同的人有不同的意见 ...
- vue开发小结(下)
前言 继前几天总结了vue开发小结(上)后,发现还有很多的点没有能列举出来,于是还是打算新建一个下篇,再补充一些vue开发中需要注意的细节,确实还是都是细节的问题,我只是在这里强调下,希望对大家有帮助 ...
- vue开发小结(上)
前言: 18年年底,就一个字,忙,貌似一到年底哪个公司都在冲业绩,包括我们自己开发自己公司的项目也一样得加把劲.自从18年年初立了个flag17年年终总结——走过2017,迎来2018Flag到现在又 ...
- 【转】[总结]vue开发常见知识点及问题资料整理(持续更新)
1.(webpack)vue-cli构建的项目如何设置每个页面的title 2.vue项目中使用axios上传图片等文件 3.qs.stringify() 和JSON.stringify()的区别以及 ...
- Vue(SPA) WebPack模块化打包、SEO优化(Vue SSR服务端同构直出)、全浏览器兼容完整解决方案
白驹过隙,时光荏苒 大概去年这个时候写了angular 结合webpack的一套前端方案,今年此时祭出vue2结合webpack的一套前端方案. 明年的这个时候我又是在做什么... 读在最前面: 1. ...
随机推荐
- gunicorn+nginx配置方法
对于gunicorn+nginx的配置,理解他们之间的关系很重要,以及最后如何确认配置结果是正确的也很重要 nginx 配置文件: 修改这个配置文件有3个用处: 假设服务器本身的Ip是A称为ip-A, ...
- oauth2.0协议原理
OAuth的授权不会使用第三方触及到用户的帐号信息(如用户密码),即第三方无需使用用户的用户名与密码就可以申请获得该用户资源的授权,因此OAuth是安全的. OAuth的作用:就是让“客户端”安全可控 ...
- BFC块级格式
BFC块级格式上下文,独立的一个渲染区域 1.同一个BFC的两个相邻盒子间的margin会重叠(垂直方向): 2.BFC内部的盒子在垂直方向上会一个接一个的放置: 3.每个子元素的左外边距与包含块的左 ...
- 用例a失败,跳过测试用例b和c并标记失败xfail
前言 当用例a失败的时候,如果用例b和用例c都是依赖于第一个用例的结果,那可以直接跳过用例b和c的测试,直接给他标记失败xfail用到的场景,登录是第一个用例,登录之后的操作b是第二个用例,登录之后操 ...
- Linux安装MySql5.7及配置(yum安装)
Linux安装MySql5.7及配置(yum安装) [root@xld ~]# rpm -q centos-release centos-release-7-7.1908.0.el7.centos.x ...
- POJ 1330 Nearest Common Ancestors (dfs+ST在线算法)
详细讲解见:https://blog.csdn.net/liangzhaoyang1/article/details/52549822 zz:https://www.cnblogs.com/kuang ...
- 应用安全 - Web框架 - Apache Flink - 漏洞汇总
SSV ID:SSV-98101 -- 类型: 文件上传导致远程代码执行 flink下载: https://www.apache.org/dyn/closer.lua/flink/flink-1. ...
- 【VS开发】使用WinPcap编程(1)——获取网络设备信息
pcap_if_t是一个interface数据结构,表明网络接口的信息.网络接口就是interface,就是我们用来上网的设备,一般为网卡,还有一些虚拟网卡也算作这样的接口.它的结构如下: struc ...
- 选择排序--python
def findSmallest(arr): smallest = arr[0] smallest_index = 0 for i in range(1, len(arr)): if arr[i] & ...
- Vue 2.0 入门系列(14)学习 Vue.js 需要掌握的 es6 (1)
针对之前学习 Vue 用到的 es6 特性,以及接下来进一步学习 Vue 要用到的 es6 特性,做下简单总结. var.let 与 const var 与 let es6 之前,JavaScript ...
