移动端 h5 适配之必知必会
建议大家先去看看这篇文章 https://juejin.im/post/5cddf289f265da038f77696c?utm_source=gold_browser_extension(来自掘金:ConardLi)
这里针对这篇文章提几个建议而已:
1. 使用 pt 单位, pt:磅,相信用过 word 编辑文档,尤其做论文时应该深有体会吧,而且打印机也是用的 pt 做单位先将文件转换成 pt 单位的尺寸后再打印的,纵然有一定的历史原因,但是如果你用像素来打印显然没有 pt 的清楚,所有编辑文档一般要求使用 pt(磅)做单位,便于打印更清晰。
pt 和像素的换算为 3:4,我们只需要将设计稿的尺寸按照 px(像素) 进行换算成 pt 即可。
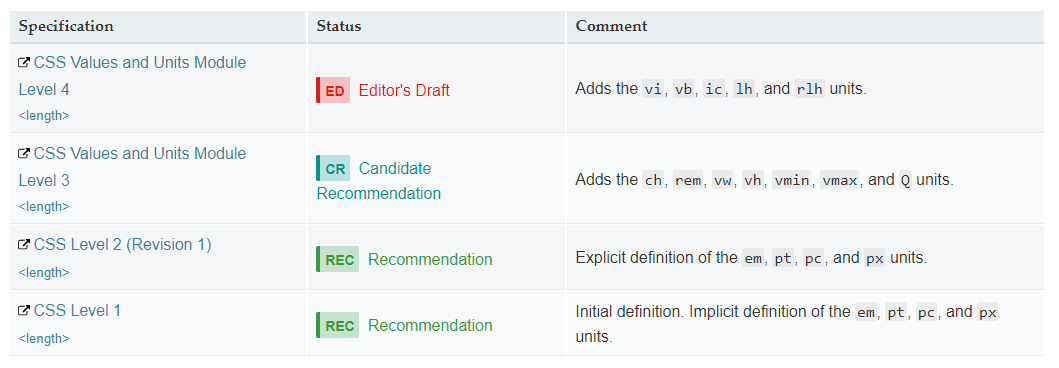
使用 百分比、vw、vh 进行布局,pt 进行元素设置,什么 border 1px、border-radius、字体模糊(较新的手机基本不会),图片大小啊统统解决。兼容性也不用怀疑,pt 是 CSS2.0 的标准规范。(下面图片截取自 MDN)。

2. 移动端如果在 webView 中的页面的话,部分版本的 webview 上页面超出部分会将 webview 撑开,即使你使用了 overflow: hidden; 。
3. IOS 上不支持 last-child 的选择器,以及部分webview上 nth-last-child 貌似也不支持, 如有必要得通过 js 去进行最后一个子元素的设置。
4. 图片依然应该准备多套,用于不同的像素比的设备,但是建议至少是 2x 比例的,因为现在没有多少 1 倍像素比的手机,存储图片是应当考虑到像素比的问题存储至少 2x、3x、4x 的几个比例。
5. 动画使用 svga 格式,但是应减少同屏中使用的数量,因为 svga 对性能消耗比非压缩资源高。svga 虽然好,如果对动画质量要求非常高,应该 lottie 动画(让原生去做)或者原生嵌入动画视频并将其转换成服务地址形式供你调用。
6. 如果对于屏幕横屏有需求但不切换布局的,如果使用 vh 或 vw 可能导致内容大小突变,建议改成 vmin 或 vmax。但是一定要注意 vmin 和 vmax 的具体场景的值,建议设置好 html { height: 100%; } 即可。
7. 针对于 刘海屏、美人尖、潜望镜等屏幕的适配,上面文章提到了 iphone 怎么设置,但是 Android 没有提供,只能自己去设置了。
以下为其他方面的总结:
1. 移动web页面如何禁用客户端的自带的下拉刷新
document.addEventLisener('touchmove', (e) => {
e.preventDefault();
}, false)
2. 移动端浏览器隐藏地址栏方案
- 使用 meta 标签,但是往往一滚动页面或者跳转就会原形毕露,需要配合 better-scroll 加上document 上 preventDefault 掉 touchmove 事件使用。
- 实用 window.scrollTo(0, 1) 方案,只能解决页面初始时的地址栏隐藏并且页面自然滚动的页面,如果不在乎后续出现地址栏可以使用,简单粗暴,但是得确保 body 高度超过可视区域高度。
- pwa,但是用户基本不会去添加的,效果最好,但是最不推荐的方案。
移动端 h5 适配之必知必会的更多相关文章
- H5系列之History(必知必会)
H5系列之History(必知必会) 目录 概念 兼容性 属性 方法 H5方法 概念 理解History Api的使用方式 目的是为了解决哪些问题 作用:ajax获取数据时 ...
- H5系列之地理位置(必知必会)
H5之地理位置必知必会 [02]概念 规范地址:http://www.w3.org/TR/geolocation-API/ HTML5 Geolocation(地理定位)用于定位用 ...
- 迈向高阶:优秀Android程序员必知必会的网络基础
1.前言 网络通信一直是Android项目里比较重要的一个模块,Android开源项目上出现过很多优秀的网络框架,从一开始只是一些对HttpClient和HttpUrlConnection简易封装使用 ...
- 2015 前端[JS]工程师必知必会
2015 前端[JS]工程师必知必会 本文摘自:http://zhuanlan.zhihu.com/FrontendMagazine/20002850 ,因为好东东西暂时没看懂,所以暂时保留下来,供以 ...
- [ 学习路线 ] 2015 前端(JS)工程师必知必会 (2)
http://segmentfault.com/a/1190000002678515?utm_source=Weibo&utm_medium=shareLink&utm_campaig ...
- Android必知必会-使用okhttp的PUT方式上传文件
注:如果移动端排版有问题,请看 简书版 (<-点击左边),希望CSDN能更好的支持移动端. 背景 公司的文件上传接口使用PUT协议,之前一直用的都是老项目中的上传类,现在项目中使用了okhttp ...
- 关于TCP/IP,必知必会的十个经典问题[转]
关于TCP/IP,必知必会的十个问题 原创 2018-01-25 Ruheng 技术特工队 本文整理了一些TCP/IP协议簇中需要必知必会的十大问题,既是面试高频问题,又是程序员必备基础素养. 一 ...
- Android程序员必知必会的网络通信传输层协议——UDP和TCP
1.点评 互联网发展至今已经高度发达,而对于互联网应用(尤其即时通讯技术这一块)的开发者来说,网络编程是基础中的基础,只有更好地理解相关基础知识,对于应用层的开发才能做到游刃有余. 对于Android ...
- 《MySQL必知必会》整理
目录 第1章 了解数据库 1.1 数据库基础 1.1.1 什么是数据库 1.1.2 表 1.1.3 列和数据类型 1.1.4 行 1.1.5 主键 1.2 什么是SQL 第2章 MySQL简介 2.1 ...
- 脑残式网络编程入门(三):HTTP协议必知必会的一些知识
本文原作者:“竹千代”,原文由“玉刚说”写作平台提供写作赞助,原文版权归“玉刚说”微信公众号所有,即时通讯网收录时有改动. 1.前言 无论是即时通讯应用还是传统的信息系统,Http协议都是我们最常打交 ...
随机推荐
- python学习之路(5)
条件判断 计算机之所以能做很多自动化的任务,因为它可以自己做条件判断. 比如,输入用户年龄,根据年龄打印不同的内容,在Python程序中,用if语句实现: age=20 if age>=18: ...
- [CSP-S模拟测试]:打表(猜测题意+结论)
题目传送门(内部题139) 输入格式 第一行两个整数$k,ans$,表示内存地址$A$的位数,以及答案所在的内存地址. 接下来一行$2^k$个整数,分别表示内存地址$0...2^k-1$上的值. 输出 ...
- Spring之AOP配置
特别提示:本人博客部分有参考网络其他博客,但均是本人亲手编写过并验证通过.如发现博客有错误,请及时提出以免误导其他人,谢谢!欢迎转载,但记得标明文章出处:http://www.cnblogs.com/ ...
- axios 的用法解析
axios 的非常好的请求数据方式,利用了 promise 的方式来进行的操作 首先 promise 是非常好的处理 异步请求的方式,且拥有高并发请求的能力 并发请求:出现大量的异步请求后,一起处理 ...
- JAVA-ThreadPoolExecutor 线程池
一.创建线程池 /** * @param corePoolSize 核心线程池大小 * 当提交一个任务到线程池时,如果当前 poolSize < corePoolSize 时,线程池会创建一个线 ...
- T2695 桶哥的问题——吃桶
~~~~~我~是~真的~忍不了~这个~取模~的~锅~了~~~~~ T2695 桶哥的问题——吃桶 前传 1.T2686 桶哥的问题——买桶 这题真的hin简单,真的 2.T2691 桶哥的问题——送桶 ...
- Computer Network Homework3’ s hard question
Computer Network Homework3’ s hard question 1. Which kind of protocol does CSMA belong to? A. Random ...
- PowerDesigner 入门使用
<转载于--https://www.cnblogs.com/biehongli/p/6025954.html> PowerDesigner最基础的使用方法入门学习 1:入门级使用Pow ...
- H5、原生app、混合开发三者比较
一.概念 a) H5:即Html5,接触过互联网的都知道html,所以很明显h5是html的第5次重大修改的一项超文本标记语言的标准协议. b) 原生:使用原生制作APP(Native app),即在 ...
- runoob_Java 方法
可变参数 JDK 1.5 开始,Java支持传递同类型的可变参数给一个方法. 方法的可变参数的声明如下所示: typeName... parameterName 在方法声明中,在指定参数类型后加一个省 ...
