PythonError解决方案
# Pip Error
pip install * error: Microsoft Visual C++ 14.0 is required. Get it with “Microsoft Visual C++ Build Tools”: http://landinghub.visualstudio.com/visual-cpp-build-tools
方法11.访问Unofficial Windows Binaries for Python Extension Packages2.手动下载whl文件(cp+Python版本)3.pip install whl目录\*-*.*.*-cp*-cp*m-win*.whl
方法21.下载C++ 14.0 2.解压安装 3.pip install *
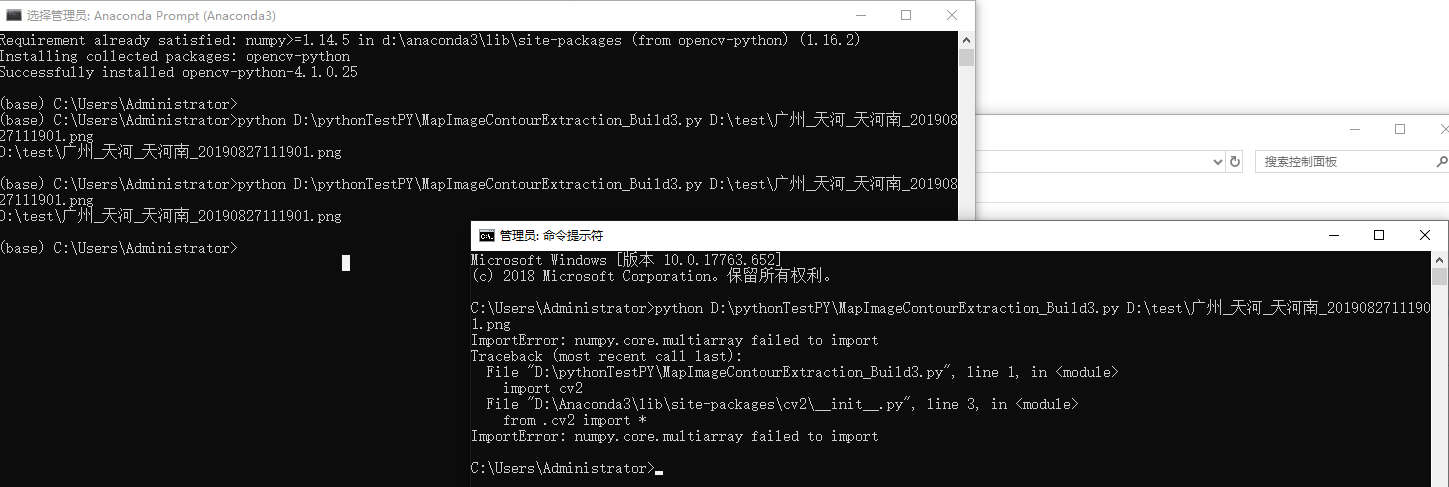
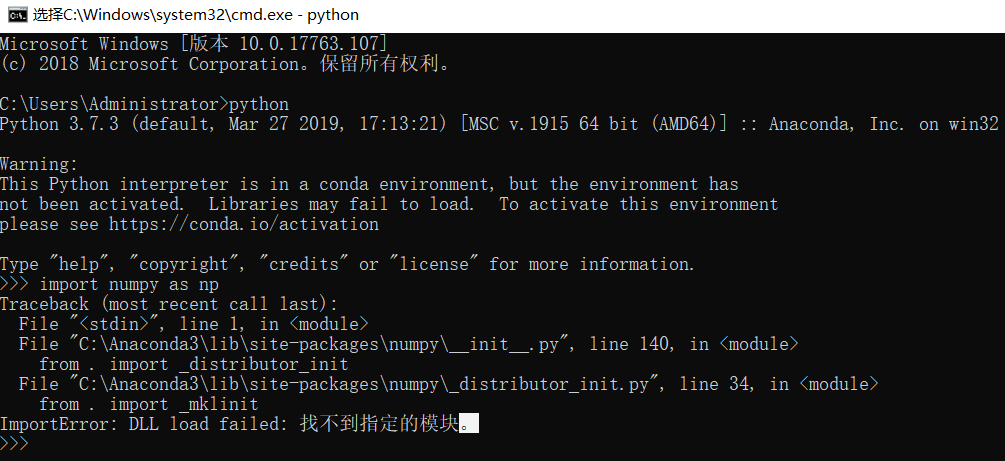
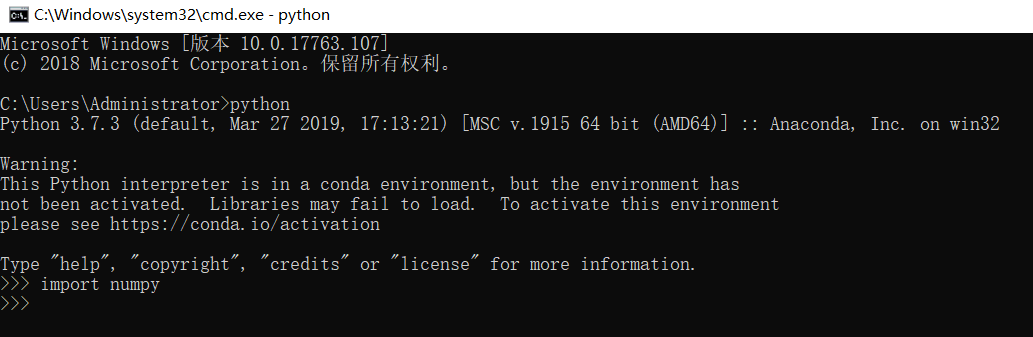
# Anaconda安装Python,CMD运行import numpy报错
import numpy …… from . import _mklinit ImportError: DLL load failed: 找不到指定模块


方法:因为以前有直接安装过Python而没有用Anaconda的Python,而在环境变量里保留着原来的Python路径,而没有添加Anaconda的路径,将如下的路径添加到Path里面即可


# ValueError: Input contains NaN, infinity or a value too large for dtype('float64').
1、检查数据中是否有缺失值
# 读取数据
train = pd.read_csv('./data/train.csv/train.csv')
# 检查数据中是否有缺失值
np.isnan(train).any()
# Flase:表示对应特征的特征值中无缺失值
# True:表示有缺失值
2、删除有缺失值的行
train.dropna(inplace=True)
# 然后再看数据中是否有缺失值
# 也可以根据需要对缺失值进行填充处理
train.fillna(')
# Keras可视化模型时,提示RuntimeError: Failed to import pydot. You must install pydot and graphviz for `pydotprint` to work
即使执行完pip install pydot、pip install pydot-ng、pip install graphviz还是报该错则说明graphviz需要安装二进制执行文件 - 需要去官网下graphviz的.msi安装包安装,然后在环境变量的path里面添加可执行文件的环境变量
# 但如果是python3.5和python3.6,依然会报错,因为pydot在后面已经停止开发
pip uninstall pydot pip install pydotplus 找到keras里的utils\vis_utils.py,把里面的pydot的都替换成pydotplus
# 测试 - 神经网络可视化 plot_model(model, to_file='model.png')
# InvalidArgumentError: Shape must be rank 1 but is rank 0 for 'bn_conv1_1/Reshape_4' (op: 'Reshape') with input shapes: [1,1,1,64], []. 问题出在BatchNormalization: BatchNormalization(axis=1)(x),当在data_format="channels_first"的2D卷积后设axis=1,则报错在CPU版的keras 2.2.0上没有问题,在GPU版本的keras有问题。因此将keras降低版本为2.1.6
pip3 uninstall keras pip3 install keras==2.1.6 -i http://pypi.douban.com/simple --trusted-host pypi.douban.com
PythonError解决方案的更多相关文章
- 构建一个基本的前端自动化开发环境 —— 基于 Gulp 的前端集成解决方案(四)
通过前面几节的准备工作,对于 npm / node / gulp 应该已经有了基本的认识,本节主要介绍如何构建一个基本的前端自动化开发环境. 下面将逐步构建一个可以自动编译 sass 文件.压缩 ja ...
- 常用 Gulp 插件汇总 —— 基于 Gulp 的前端集成解决方案(三)
前两篇文章讨论了 Gulp 的安装部署及基本概念,借助于 Gulp 强大的 插件生态 可以完成很多常见的和不常见的任务.本文主要汇总常用的 Gulp 插件及其基本使用,需要读者对 Gulp 有一个基本 ...
- 干货来袭-整套完整安全的API接口解决方案
在各种手机APP泛滥的现在,背后都有同样泛滥的API接口在支撑,其中鱼龙混杂,直接裸奔的WEB API大量存在,安全性令人堪优 在以前WEB API概念没有很普及的时候,都采用自已定义的接口和结构,对 ...
- 移动端IOS点击事件失效解决方案
解决方案 解决办法有 4 种可供选择: 1 将 click 事件直接绑定到目标元素(即 .target)上 2 将目标元素换成 <a> 或者 button 等可点击的元素 3 将 clic ...
- 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一)
相关连接导航 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一) 执行 $Gulp 时发生了什么 —— 基于 Gulp 的前端集成解决方案(二) 常用 Gulp 插件汇总 ...
- 执行 $Gulp 时发生了什么 —— 基于 Gulp 的前端集成解决方案(二)
前言 文章 在windows下安装gulp —— 基于 Gulp 的前端集成解决方案(一) 中,已经完成对 gulp 的安装,由于是window环境,文中特意提到了可以通过安装 gitbash 来代替 ...
- Paypal开发中遇到请求被中止: 未能创建 SSL/TLS 安全通道及解决方案
最近在基于ASP.NET上开发了Paypal支付平台,在ASP.NET开发的过程中没有遇到这个问题,但是引用到MVC开发模式中的时候就出现了"未能创建 SSL/TLS 安全通道及解决方案&q ...
- inline-block元素间距问题的几种解决方案
不知道大家有没有碰到过设置了display:inline-block;的几个相邻元素之间有几px间距的问题,这里提供几种简单实用的解决方法,希望能够帮到大家! 方法1. 将<li>标签 ...
- CRL快速开发框架系列教程十一(大数据分库分表解决方案)
本系列目录 CRL快速开发框架系列教程一(Code First数据表不需再关心) CRL快速开发框架系列教程二(基于Lambda表达式查询) CRL快速开发框架系列教程三(更新数据) CRL快速开发框 ...
随机推荐
- Springboot 系列(十七)迅速使用 Spring Boot Admin 监控你的 Spring Boot 程序,支持异常邮件通知
1. Spring Boot Admin 是什么 Spring Boot Admin 是由 codecentric 组织开发的开源项目,使用 Spring Boot Admin 可以管理和监控你的 S ...
- html密码框value为空,但是总有默认密码(原)
input输入框加属性:autocomplete="new-password" ,浏览器就不会给他填充默认密码. <input class="form-contro ...
- 实现图像添加label
void CmapwingisTest2View::OnToolsAddTiffLayer() { TCHAR szFilters[]= _T("TIFF Files (*.tif)|*.t ...
- swift模式和模式匹配
模式和模式匹配 模式: 代表单个或者复合值得结构,也就是说模式不是一个特定的值,它是一种抽象的结构,[一句话,不是特指,是泛指].这样就可以用模式来匹配各种各样的值. 例如:(x,y)可以匹配元祖(1 ...
- 套接字之recv系统调用
recv系统调用对sys_recvfrom进行了简单的封装,只是其中不包含地址信息,其只需要从建立连接的另一端接收信息: /* * Receive a datagram from a socket. ...
- 第六周学习总结&java实验报告四
第六周学习总结&java实验报告四 学习总结: 上一周因为接近国庆假期,所以老师没有讲太多的新知识点,只要是带我们一起做了一个动物模拟变声器的实验,进一步了解和学习到继承的 有关知识点和应用: ...
- leetcode-easy-string-387 First Unique Character in a String
mycode 24.42% class Solution: def firstUniqChar(self, s: str) -> int: dic = {} for i in range(le ...
- Linux_ubuntu命令-用户、权限管理
用户是Unix/Linux系统工作中重要的一环,用户管理包括用户与组账号的管理. 在Unix/Linux系统中,不论是由本机或是远程登录系统,每个系统都必须拥有一个账号,并且对于不同的系统资源拥有不同 ...
- Jmeter (四)聚合报告详解
- flutter 网络请求以及数据处理
网络请求使用FutureBuilder来处理 import 'dart:convert'; Widget build(BuildContext context) { return FutureBuil ...