前端005/React生命周期
ES6中React生命周期
一。React生命周期

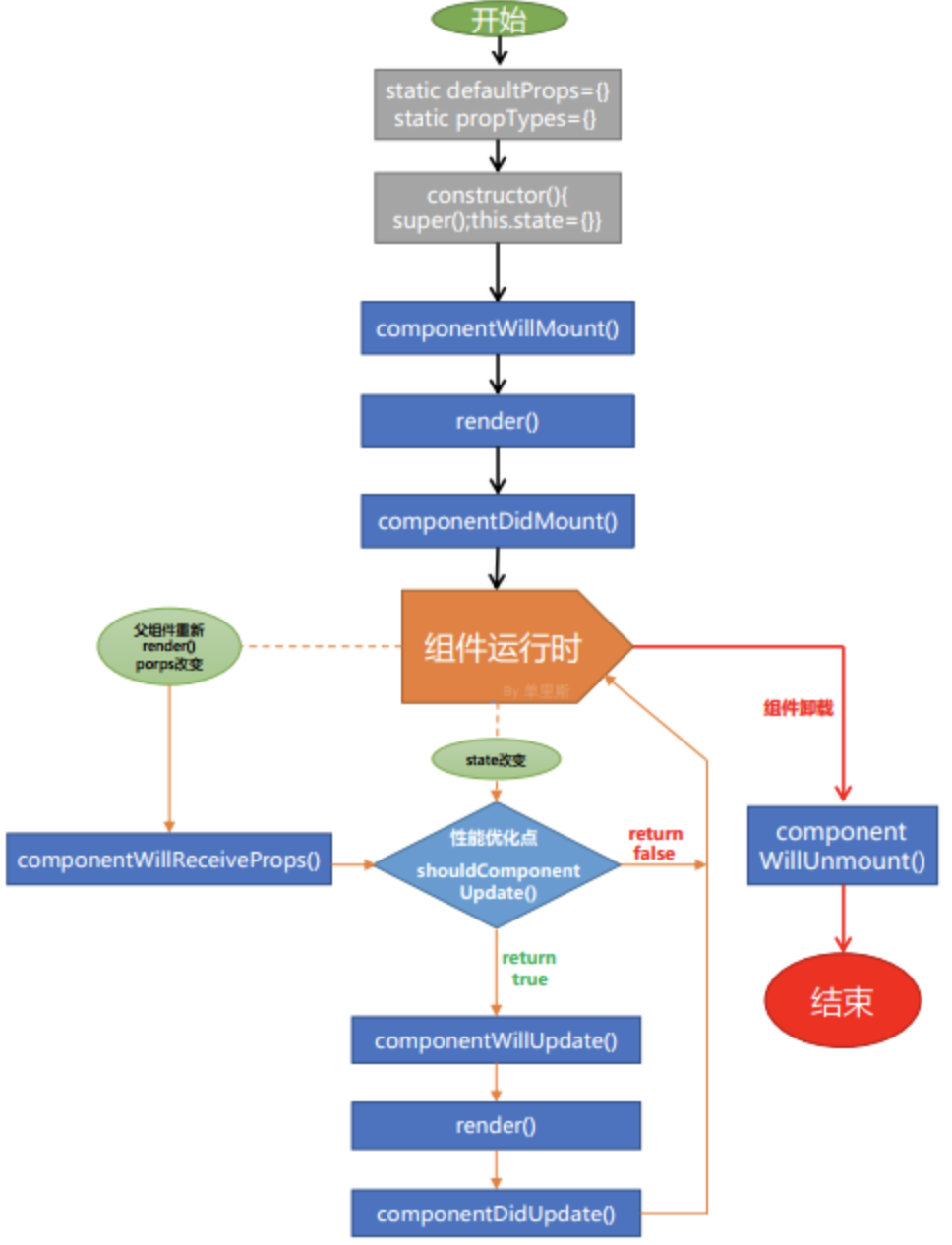
React生命周期主要包括三个阶段:初始化阶段、运行中阶段和销毁阶段。
在React不同的生命周期里,会依次触发不同的钩子函数。
二。React的生命周期函数
(一)、初始化阶段
1、设置组件的默认属性
static defaultProps = {
name: 'sls',
age:23
};
//or
Counter.defaltProps={name:'sls'}
复制代码2、设置组件的初始化状态
constructor() {
super();
this.state = {number: 0}
}
3、componentWillMount()
组件即将被渲染到页面之前触发,此时可以进行开启定时器、向服务器发送请求等操作
4、render()
组件渲染
5、componentDidMount()
组件已经被渲染到页面中后触发:此时页面中有了真正的DOM的元素,可以进行DOM相关的操作
(二)、运行中阶段
1、componentWillReceiveProps()
组件接收到属性时触发
2、shouldComponentUpdate()
当组件接收到新属性,或者组件的状态发生改变时触发。组件首次渲染时并不会触发
shouldComponentUpdate(newProps, newState) {
if (newProps.number < 5) return true;
return false
}
//该钩子函数可以接收到两个参数,新的属性和状态,返回true/false来控制组件是否需要更新。
一般我们通过该函数来优化性能:
一个React项目需要更新一个小组件时,很可能需要父组件更新自己的状态。而一个父组件的重新更新会造成它旗下所有的子组件重新执行render()方法,形成新的虚拟DOM,再用diff算法对新旧虚拟DOM进行结构和属性的比较,决定组件是否需要重新渲染
无疑这样的操作会造成很多的性能浪费,所以我们开发者可以根据项目的业务逻辑,在
shouldComponentUpdate()中加入条件判断,从而优化性能
例如React中的就提供了一个
PureComponent的类,当我们的组件继承于它时,组件更新时就会默认先比较新旧属性和状态,从而决定组件是否更新。值得注意的是,PureComponent进行的是浅比较,所以组件状态或属性改变时,都需要返回一个新的对象或数组
3、componentWillUpdate()
组件即将被更新时触发
4、componentDidUpdate()
组件被更新完成后触发。页面中产生了新的DOM的元素,可以进行DOM操作
三、销毁阶段
1、componentWillUnmount()
组件被销毁时触发。这里我们可以进行一些清理操作,例如清理定时器,取消Redux的订阅事件等等。
import React from 'react'
import ReactDOM from 'react-dom'; class SubCounter extends React.Component {
componentWillReceiveProps() {
console.log('9、子组件将要接收到新属性');
} shouldComponentUpdate(newProps, newState) {
console.log('10、子组件是否需要更新');
if (newProps.number < ) return true;
return false
} componentWillUpdate() {
console.log('11、子组件将要更新');
} componentDidUpdate() {
console.log('13、子组件更新完成');
} componentWillUnmount() {
console.log('14、子组件将卸载');
} render() {
console.log('12、子组件挂载中');
return (
<p>{this.props.number}</p>
)
}
} class Counter extends React.Component {
static defaultProps = {
//1、加载默认属性
name: 'sls',
age:
}; constructor() {
super();
//2、加载默认状态
this.state = {number: }
} componentWillMount() {
console.log('3、父组件挂载之前');
} componentDidMount() {
console.log('5、父组件挂载完成');
} shouldComponentUpdate(newProps, newState) {
console.log('6、父组件是否需要更新');
if (newState.number<) return true;
return false
} componentWillUpdate() {
console.log('7、父组件将要更新');
} componentDidUpdate() {
console.log('8、父组件更新完成');
} handleClick = () => {
this.setState({
number: this.state.number +
})
}; render() {
console.log('4、render(父组件挂载)');
return (
<div>
<p>{this.state.number}</p>
<button onClick={this.handleClick}>+</button>
{this.state.number<?<SubCounter number={this.state.number}/>:null}
</div>
)
}
}
ReactDOM.render(<Counter/>, document.getElementById('root'));
前端005/React生命周期的更多相关文章
- React生命周期
在react生命周期中,分2段执行,一个挂载的生命周期,一个是组件发生了数据变动,或者事件触发而引发的更新生命周期. 注:react生命周期很重要,对于很多组件场景的应用发挥重要作用,而且不熟悉生命周 ...
- React 生命周期
前言 学习React,生命周期很重要,我们了解完生命周期的各个组件,对写高性能组件会有很大的帮助. Ract生命周期 React 生命周期分为三种状态 1. 初始化 2.更新 3.销毁 初始化 1.g ...
- React生命周期详解
React生命周期图解: 一.旧版图解: 二.新版图解: 从图中,我们可以清楚知道React的生命周期分为三个部分: 实例化.存在期和销毁时. 旧版生命周期如果要开启async rendering, ...
- React生命周期简单详细理解
前言 学习React,生命周期很重要,我们了解完生命周期的各个组件,对写高性能组件会有很大的帮助. Ract生命周期 React 生命周期分为三种状态 1. 初始化 2.更新 3.销毁 初始化 1.g ...
- 22.1 、react生命周期(一)
在每个react组件中都有以下几个生命周期方法~我们需要在不同阶段进行讨论 组件生命周期概述 1.初始化 在组件初始化阶段会执行 constructor static getDerivedStateF ...
- react 生命周期钩子里不要写逻辑,否则不生效
react 生命周期钩子里不要写逻辑,否则不生效,要把逻辑写在函数里,然后在钩子里调用函数,否则会出现问题.
- react复习总结(2)--react生命周期和组件通信
这是react项目复习总结第二讲, 第一讲:https://www.cnblogs.com/wuhairui/p/10367620.html 首先我们来学习下react的生命周期(钩子)函数. 什么是 ...
- React生命周期执行顺序详解
文章内容转载于https://www.cnblogs.com/faith3/p/9216165.html 一.组件生命周期的执行次数是什么样子的??? 只执行一次: constructor.compo ...
- vue生命周期和react生命周期对比
一 vue的生命周期如下图所示(很清晰)初始化.编译.更新.销毁 二 vue生命周期的栗子 注意触发vue的created事件以后,this便指向vue实例,这点很重要 <!DOCTYPE ht ...
随机推荐
- 对于springmvc 很奇妙的报404错误的记录
@RequestMapping("/editItems") public ModelAndView editItems(Integer id) throws Exception { ...
- qt04 中文显示问题
sockettools识别GB2312,接收qt server 数据时 QByteArray ba = str.toLocal8Bit(); char *ss = ba.data(); obj-> ...
- GUI学习之十六——QSpinBox学习总结
我们在上一章讲了步长调节器QAbstractSpinBox,这一节来讲一下它的一个子类:QSpinBox 一.描述 QSpinBox是一个主要处理整数和离散值集合的步长调节器控件,它允许用户通过单击增 ...
- 小程序内置组件swiper,circular(衔接)使用小技巧
swiper,关于滑块的一些效果无缝,断点,视差等等...我想这里就不用做太多的赘述,这里给大家分享一下实战项目中使用circular(衔接)的一点小特性.小技巧,当然你也可以理解为遇到了一个小坑,因 ...
- java(jdk8)死锁案例
package testSynchorized; public class SynchronizedDeadLockTest { static Object src1 = new Object(); ...
- 【机器人M号】题解
题目 题目描述 3030年,Macsy正在火星部署一批机器人. 第1秒,他把机器人1号运到了火星,机器人1号可以制造其他的机器人. 第2秒,机器人1号造出了第一个机器人--机器人2号. 第3秒,机器人 ...
- APP功能测试注意点
App功能测试的7大注意点 : APP测试 在日常工作的摸索中,我们将如何做好app测试的注意点简单归结为如下内容. 弱网测试,兼容性测试,UI测试.中断测试, 01 运行 1)App安装完成后 ...
- qs的两个用途
qs是npm安装的库 1.qs.stringify() 将对象序列化成URL的形式,以&进行拼接 const Qs = require('qs'); let obj= { method: ...
- java 8 接口默认方法
解决问题:在java8 之前的版本,在修改已有的接口的时候,需要修改实现该接口的实现类. 作用:解决接口的修改与现有的实现不兼容的问题.在不影响原有实现类的结构下修改新的功能方法 案例: 首先定义一个 ...
- POJ 2104 K-th Number ( 求取区间 K 大值 || 主席树 || 离线线段树)
题意 : 给出一个含有 N 个数的序列,然后有 M 次问询,每次问询包含 ( L, R, K ) 要求你给出 L 到 R 这个区间的第 K 大是几 分析 : 求取区间 K 大值是个经典的问题,可以使用 ...
